
IT・Web業界のデザイナー職を目指す場合、Webページのデザインとは別に「LP(ランディングページ)」と呼ばれるものを、デザインすることがあります。ランディングページはWebページの一種ですが、デザイナーとして携わる場合、この二つには大きな違いが存在します。今回は仕事に関わる業界用語・制作物、「ランディングページ」についてご紹介します。
編集・執筆 / Haruna Kawanabe, AYUPY GOTO
目次
- 1.LP(ランディングページ)とは
- 2.Webサイトとの違い
- 3.ランディングページの特徴
- 4.ランディングページの魅力
- 5.最後に
1.LP(ランディングページ)とは
ランディングページは、日本で注目されているWebページの一種です。一つのページで商品の広告、資料請求、問い合わせを行うことができる、販売に特化したWebページです。紹介するものが1つに限定されていることや、他のサイトへのリンクが無いことが通常のWebページとの違いです。企業によってはランディングページを利用したことで、売り上げが数倍に伸びる目覚ましい利益を上げています。
ランディングページへのアクセスの流れ
GoogleやYahoo!等の検索エンジンで検索→検索キーワードにヒット[リスティング広告・公式サイト]→ランディングページ
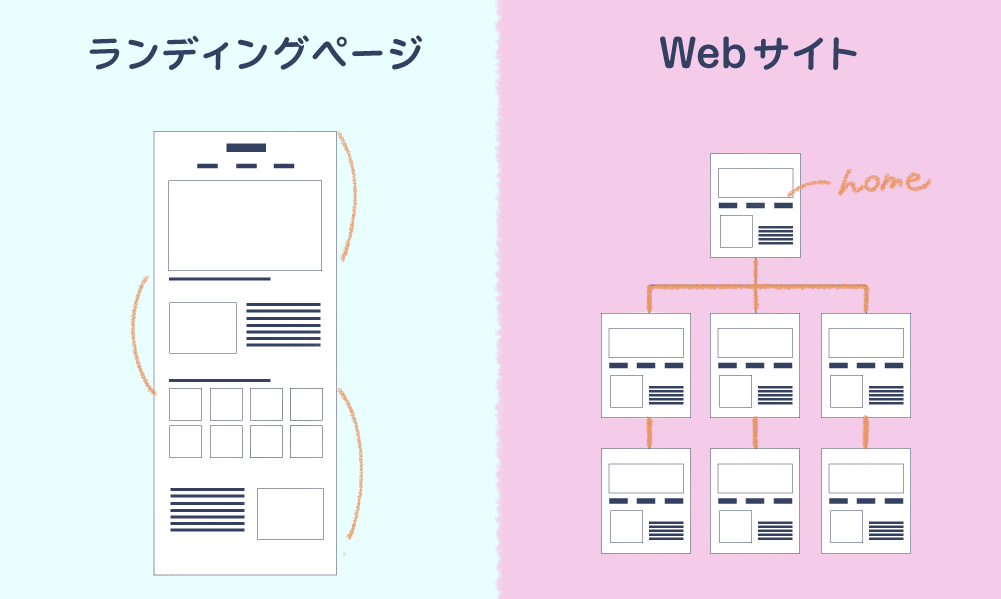
2.Webサイトとの違い

一般的なWebサイトとランディングページの違いは複数あります。まず、Webサイトはホームを含め複数のWebページからなるものです。しかし、ランディングページは単一でのページで、複数の情報をとり扱っています。
そのため、複数のページで情報を分割し統一感を図るWebサイトと、一つのページに情報をまとめ商品の紹介を行うランディングページとでは、デザインの考え方が異なります。
Webサイト
・複数のページが存在する。
・リンクがある。
・複数の情報、ものを紹介している。
ランディングページ
・単一のページしか存在しない。
・アクション(購入など)用以外のリンクがない。
・一つのことについて詳しく紹介している。
3.ランディングページの特徴
ランディングページはLPOを通して、よりユーザーの心に刺さるよう設計されています。
「LPO(Landing page optimization)=ランディングページ最適化」はランディングページのグラフィック等のデザイン、レイアウト、テキストを調整する作業のことです。ランディングページは目的の種類に違いはあれど、ユーザーにクリックさせることが目的です。そのため個性豊かなランディングページにも共通する特徴があります。
1.情報量が多い
一つのページでクリックする意欲を高めるために概要、使用例、その他アピールポイント等が詳しく説明されています。
2.イメージ画像が多い
内容を正確に掴んでもらうためにイメージ画像が多く使われています。テキストも目立つように表現されています。
3.ボタンが大きい
ランディングページの最終目的はボタンをクリックさせることです。そのためボタンはサイト内で最もわかりやすくデザインされています。
4.ページが縦長である
上記のように多くの情報を一つのページに収める場合、どうしてもサイトが長くなってしまいます。
5.目立つサイトが多い
イメージ画像が多いだけでなく、他のサイトと差をつけるための「らしさ」を表現した結果個性がメリハリの多いページができます。
目的に最適化したランディングページ
アクションをおこすであろう、ターゲットユーザーに最適化したランディングページを作るためには、商品、ターゲット、サービスの特性、目的などに応じてランディングページの形・デザインを変える必要があります。
BtoC 商品の販売
BtoB 商品の販売
資料請求の申込み
結婚式・美容院・フィットネス等の申込み
無料会員の申込み
有料会員の申込み
ランディングページまとめサイト|Web Design Clip [L]
4.ランディングページの魅力
では、何故ランディングページの方がWebサイトとして多くの商品を取り扱うよりも利益を上げられるのでしょうか。
単一のページで魅力が伝わる
複数のページに分けて情報を分割した場合、1ページ1ページが見やすくなりますが新しいページを再び上から読まなければいけない、その1ページで読みたい内容が判断できない、ユーザーにとってページを変えるデメリットが増えます。
複数のページ
情報量+ページを変える=ユーザーが感じる労力
単一のページ
情報量=ユーザーが感じる労力
また単一のページ内で魅力の話題を次々にあげることで、擬似的な会話体験をユーザーが感じるように設計されています。最初のページを読むだけで満足感を感じ、引き返してしまうユーザーでも最後まで読む可能性が高まります。
リンクが存在しない
アクション(購入など)用のリンク以外は存在せず、他の情報は紹介されていないため、ユーザーの選択はサイト内でアクションボタンを押すか押さないかだけの選択になります。

通常、ユーザーは複数の情報を見比べた上で良いものを選択すると思いますが、ランディングページで得る情報は1つの商品に対して膨大で、見比べる商品もないため、それだけで良いものだとユーザーが認識するように設計されています。
5.最後に
ランディングページは一つのことについて深く知ることで満足感を与えるページ構成になっています。多くの選択肢から悩んで結局決められないことが多いユーザー向けにオススメのWebページかもしれません。
現在、多くの人が何かを決める際にネットから情報を得ています。しかし、ネットは情報の海とも言え、SNSやまとめサイトを利用せずに自力で情報を見つけられる人は多くありません。そのような社会背景もあり、ランディングページは注目されているのかもしれません。
(2017.3.5)
著者
川鍋春菜
多摩美術大学 美術学部 情報デザイン学科 情報デザインコースに 所属しています。UI/UXやサービスデザインについて勉強しています。 趣味はアニメ、アナログゲーム、デジタルゲームなどなど。
記事一覧へはたらくビビビット
ポートフォリオとデザインのリファレンスメディア