
何かをデザインする時、色選びに悩まされたことはありませんか?色が人間の心理に働きかける影響はとても大きいと言われています。それぞれデザインが持つイメージを崩さずに、上手く色を使うには、配色の知識があるととても有利です。色の選択次第で雰囲気も大幅に変わってきます。今回は配色パターンを中心に、色とデザインの関わりについて考えていきたいと思います。
編集・執筆 /SHIGEMATSU, AYUPY GOTO
色の持つイメージとは?
色の選択は、デザインをする際とても重要です。たくさんの色がある中でイメージに合ったものを選ぶことができるかが大切になってきます。明暗が少し変わるだけでもポジティブに感じたり、ネガティブに感じたり…色次第でデザインが左右されます。そのため、色のイメージについてしっかりと理解を深めておく必要があります。まずは、多くの人が持つ一般的な色のイメージについて考えてみたいと思います。
色のイメージとその色が連想するもの
●=赤 〈イメージ 情熱・活動的・暴力 / 連想するもの りんご・トマト・太陽〉
●=青 〈イメージ 爽やか・冷静・誠実 / 連想するもの 空・海・川〉
●=黄 〈イメージ 知識・幸福・好奇心 / 連想するもの レモン・バナナ・太陽〉
●=緑 〈イメージ 自然・平和・穏やかさ / 連想するもの 山・木・野菜〉
●=紫 〈イメージ 高貴・優雅・神秘 / 連想するもの ナス・ぶどう・すみれ〉
●=オレンジ 〈イメージ 家庭・仕事・暖かい / 連想するもの オレンジ・みかん・柿〉
●=ピンク 〈イメージ 優しい・幸福・恋 / 連想するもの 女性・ハート・もも〉
●=黒 〈イメージ 暗闇・死・恐怖 / 連想するもの スーツ・髪・夜〉
●=白 〈イメージ 清潔・美しさ・純粋 / 連想するもの 紙・牛乳・雪〉
この一般的なイメージを基に、企業のロゴの色が決められている場合も多いです。色の持つイメージを効果的に使うことで、得られる印象が大きく関係されていると考えられます。ロゴはパッと一目で見て分かりやすい例だと言えます。
企業のテーマカラーの例

●=赤
赤色には、元気を与える効果や、食欲促進させる効果があります。同時にパワフルなイメージも持ち合わせています。勢いのある企業は赤を使っていることが多いです。
▶︎マクドナルド・コカコーラ・UNIQLO・JAL
●=青
青色はリラックス効果を与えると言われています。情報や知性も表しており、IT系の企業がたくさん起用している色です。ちなみにロゴで一番多いのは青色のロゴです。
▶︎LOWSON・SUNTORY・ANA・ASAHI
●=黄
黄色は活発な雰囲気や元気を与えるイメージがあります。目立つ色なので、様々な分野で幅広く使われているロゴです。
▶︎クロネコヤマト・LoFt・マツモトキヨシ・Yellow Hat
●=緑
緑にはリラックス効果や、気持ちを落ち着ける効果があります。なので、カフェなどのロゴに取り入れられていることが多い色です。また、記憶を活性化させることもできる色だと言われているため、LINEなどの身近なツールでも使われています。
▶︎STAR BUCKS・LINE・二トリ・KAO
このことから、企業のロゴと色の関係には、見た人の心に印象づけるための工夫が施されていることが分かります。色のイメージがもたらす印象によって私たちが受ける印象や影響も大きいのです。
イメージに合ったものを選ぶコツ
単色の色のイメージを理解したところで、次にそれに適した色を選ぶコツを考えていきたいと思います。デザインを作っていく過程で、イメージに合わせた色を選べるかということは、良いデザインになるかどうか……という点に大きく関わってきます。そのため、どうしてこの色を選んだのかも考えておく必要があります。よくありがちなのが、好きな色の組み合わせを自然と選んでしまうことです。好みで作りつづけると、表現に偏りが出てしまいます。
イメージとコンセプト=それに合った色を選べるか?
どれだけこの二つの要素を上手く組み合わせられるかが大切になってきます。なので、限られた範囲での色の調整が必要になってきます。配色のパターンがつかめてきたらきっとデザインもまとまりやすくなってくると思うので、最初に使う色を決めて、そこからデザインを膨らませる方法がとても有効だと思います。

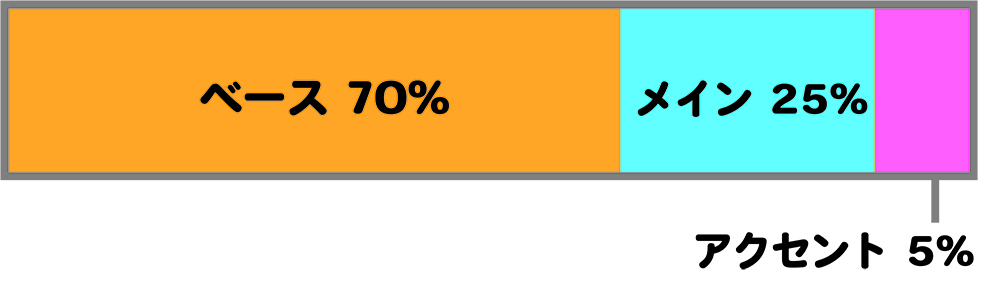
色の配分としては、基本がベースのカラーが70%、メインカラーが25%、アクセントカラーが5%の割合で構成すると良いと言われています。この法則に従ってデザインを考えると、見栄えが良くなります。
色の配色パターンを紹介
ここで、色の配色パターンの例をいくつかご紹介します。
暖色系の配色

寒色系の配色

柔らかいイメージの配色

カジュアルなイメージの配色

レトロなイメージの配色

楽しいイメージの配色

このように、配色一つでかなりイメージが変わってくると思います。イメージに沿った色選びがとても重要だということがわかります。
色の配色をサポートしてくれるサイト
自分で組み合わせた配色が思い通りいかないな…というときは、色の組み合わせのパターンを参考にするのもいいかもしれません。
使いたい色に合ったものを考えてくれるサイトなどを活用するのも一つの手だと思います。今回は、配色パターンを提案してくれる便利なサービスをいくつかご紹介します。
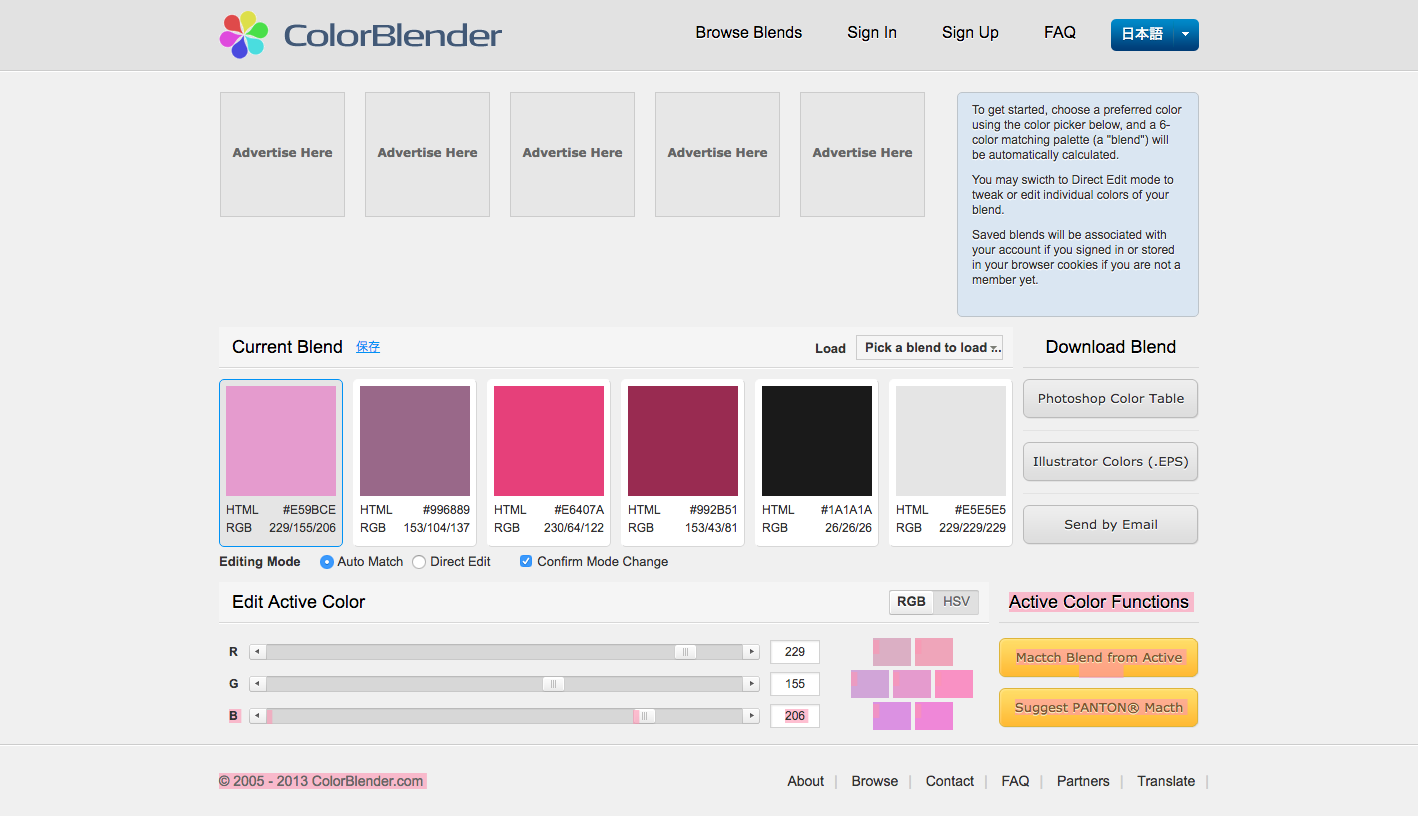
Colorblender
下にあるバーを動かすと、その色に合う配色を考えてくれます。使いたい色が決まっている時にオススメ!

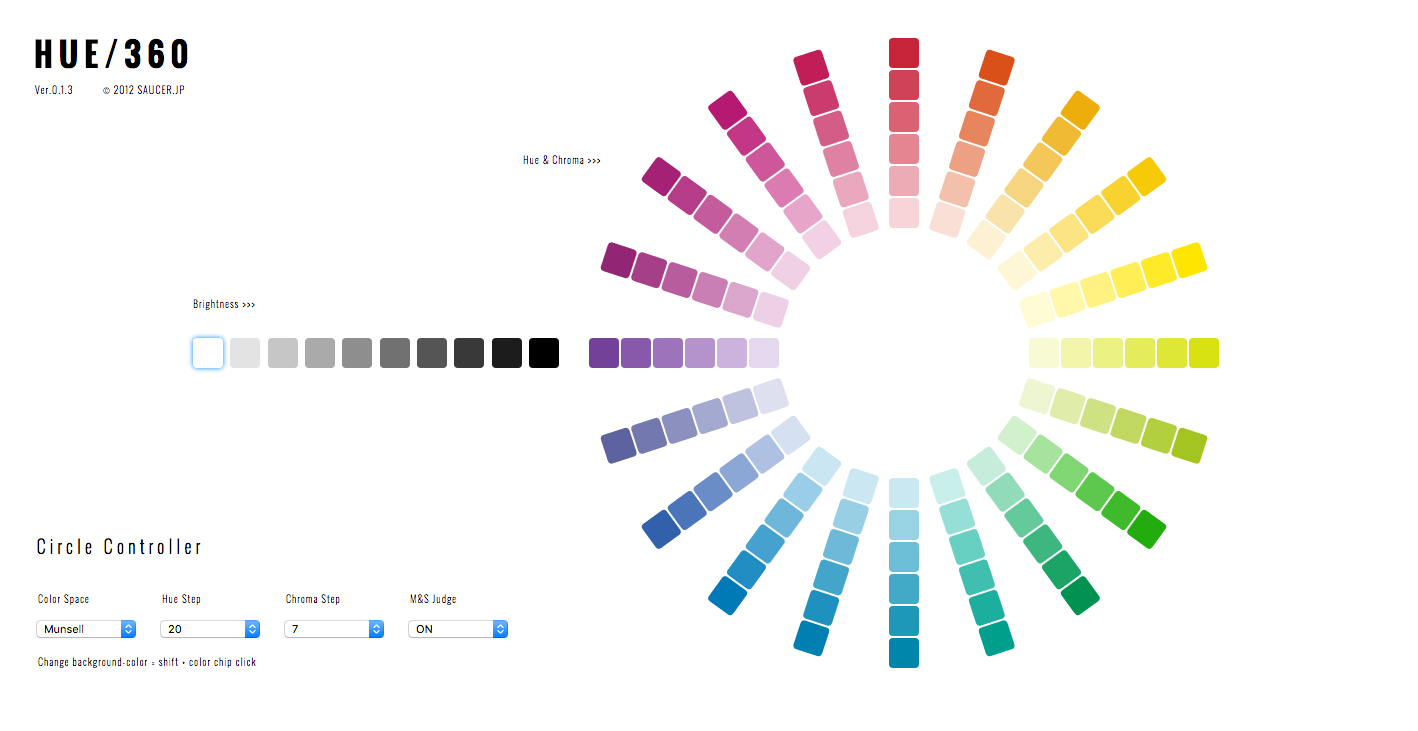
HUE/360
気になる色をクリックすると、その色に合う色以外が消えていくサイトです。明暗も左側の部分で簡単に調整できるため、同じ色味で少し雰囲気を変えたい時にすぐ色を確認できるので便利です。

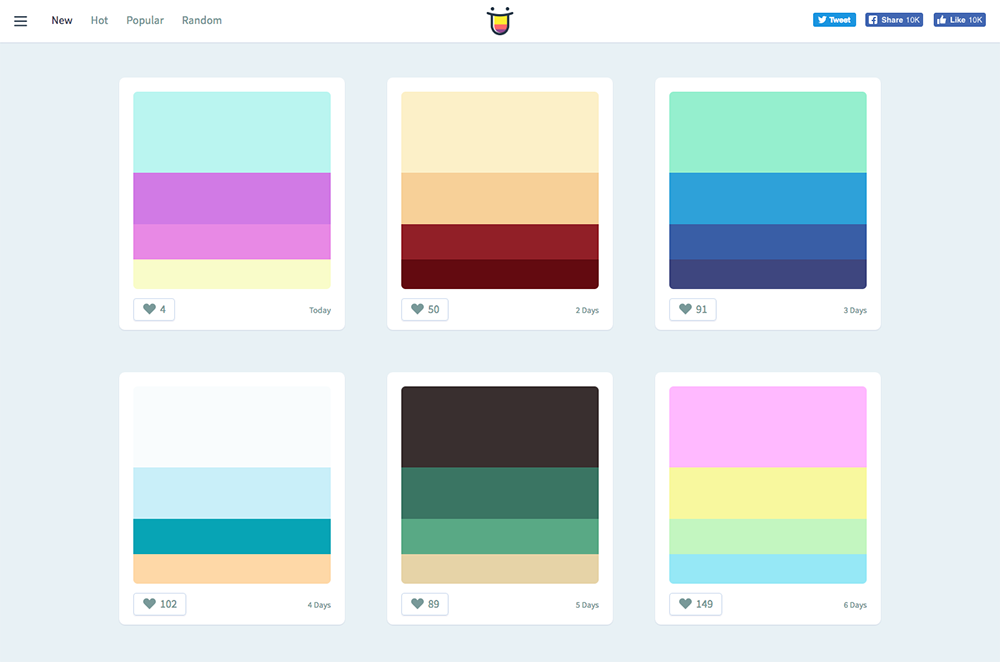
Color Hunt
いろんな配色パターンのカラーパレットを見ることができるサイトです。どんな配色にするか迷った時の参考に是非使ってみてください。

最後に
配色パターンを上手く組み合わせることができると、デザインの質もグッと上がってきます。テーマやイメージに合わせたものを選ぶことで、色の持つ効果を最大限に発揮することができます。デザインの印象は配色で大きく変化するため、配色パターンを上手く活用して、より魅力的なデザインが作れるといいですね!
(2016.10.6)
著者
はたらくビビビット
ポートフォリオとデザインのリファレンスメディア