デジタルイラストを描く上で、使うソフトや技法には様々な専門用語が存在します。用語を理解することで、イラストレーターさんのメイキングが理解しやすくなったり、効率よくデジタルイラストを仕上げられたりと、もっとイラストを描くのがが楽しくなるはずです。
イラストソフトでよく使う用語からイラストを印刷する際に知っておきたい用語まで、ジャンルに分けてご紹介します。
編集・執筆 / SHIONE, AYUPY GOTO
●イラストソフトで使う用語
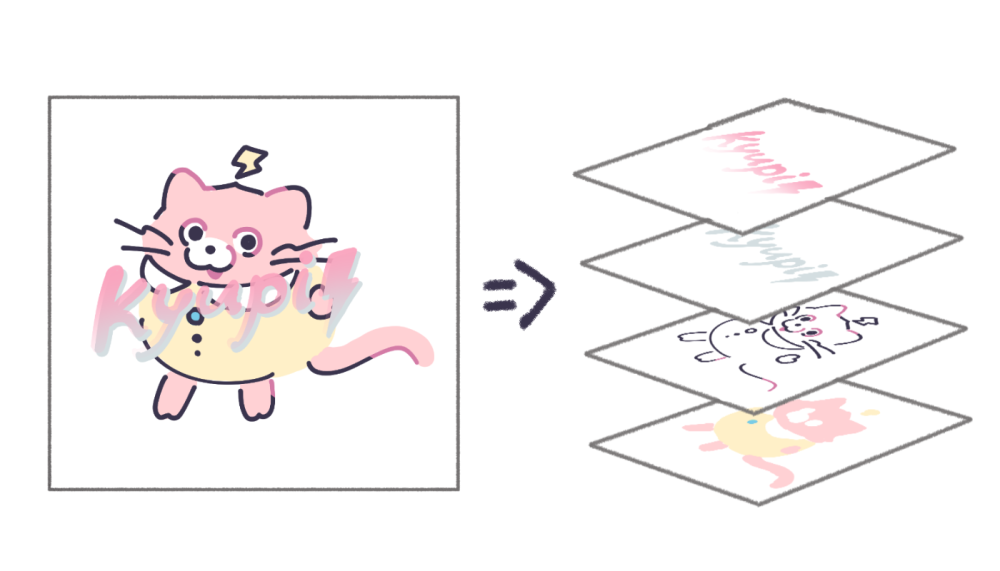
レイヤー
- レイヤー
レイヤーとは、画像の階層のことです。
透明なフィルムを重ねるように、イラストをパーツごとに分けて描画していけます。レイヤーを分けることで、編集したいところだけ手を加えたり、順番を入れ替えたりすることができます。
レイヤーを分けて、一枚のイラストを制作するのがデジタルイラストの基本です。

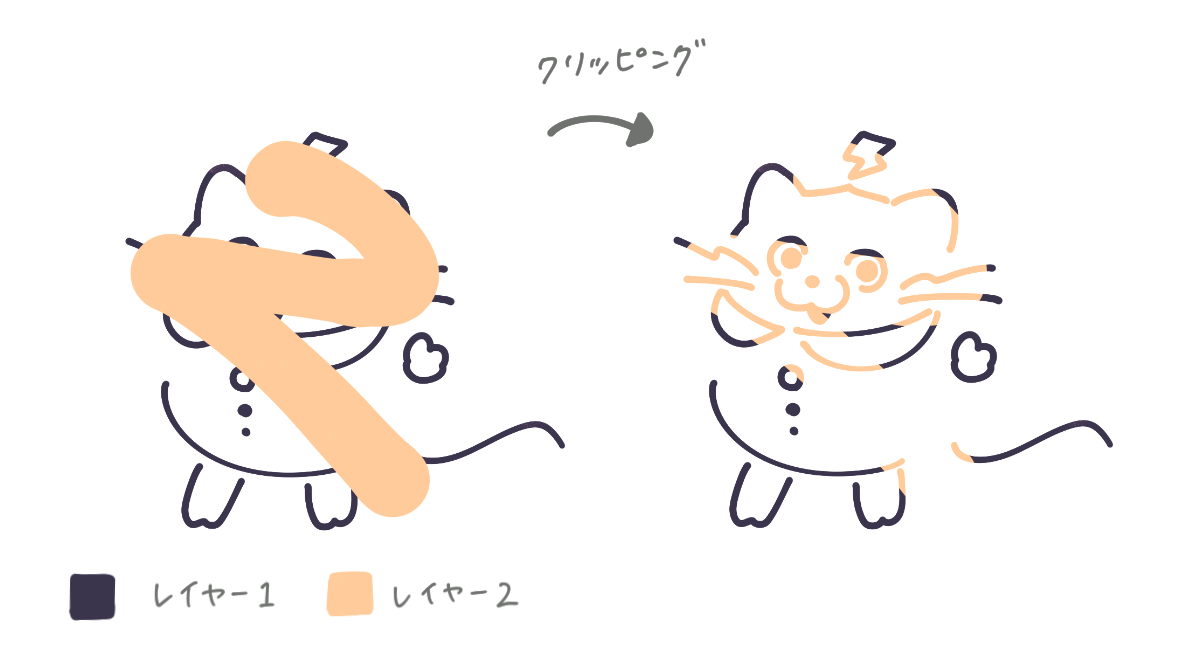
- クリッピングマスク
基準となるレイヤーの描画部分からはみ出さないで重ね塗りできる機能です。
基準のレイヤーの上に新規レイヤーを作り、クリッピングマスクを使い描画します。この機能を使うことで、陰影や模様をはみ出さずつけたり、線の色を変えたりできます。

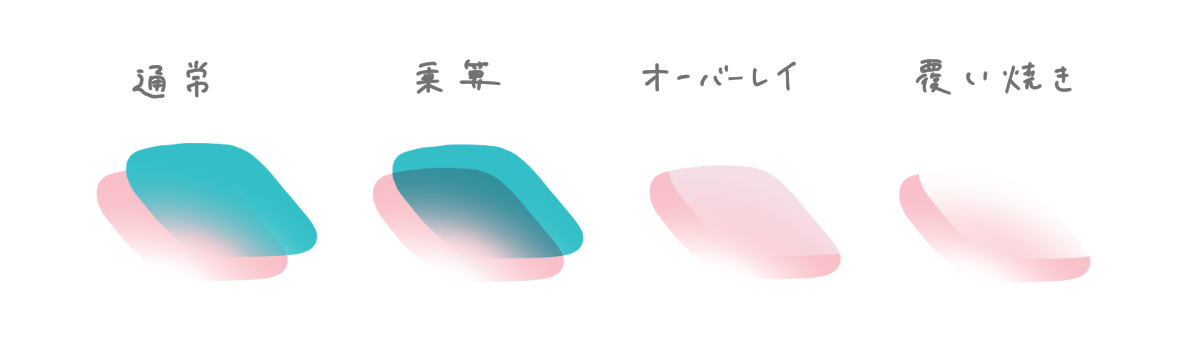
- 描画モード
- 通常
- 乗算
- 覆い焼き(加算)
- オーバーレイ
下にあるレイヤーに対してどのような合成をするか選択できるレイヤー機能です。
デフォルトのモードです。
他レイヤーに対して干渉しない状態です。
下のレイヤーと、重なった部分の色が暗くなるモードです。
影をつける時などに用いると便利です。
重なった部分の色が全体的に明るくなるモードです。
人物の髪の毛や瞳、光源からの光を描写するのに適しています。
色相は変えずに、重なった色によって明るい部分はより明るく暗い部分はより暗くするモードです。
簡単にイラストを鮮やかにできるので最後の仕上げに用いると便利です。

描画モードにはここで紹介したもの以外にも、多くの種類のモードがあります。
頭で考えるよりも色々使ってみると、思わぬ効果が生まれたりするので、是非試してみてください。
色
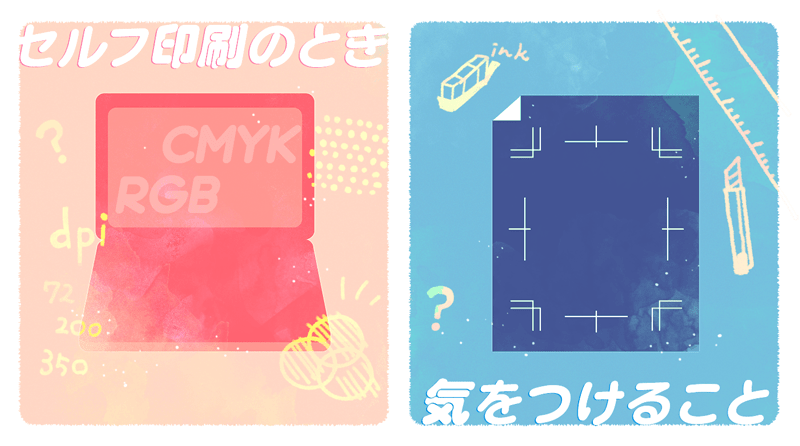
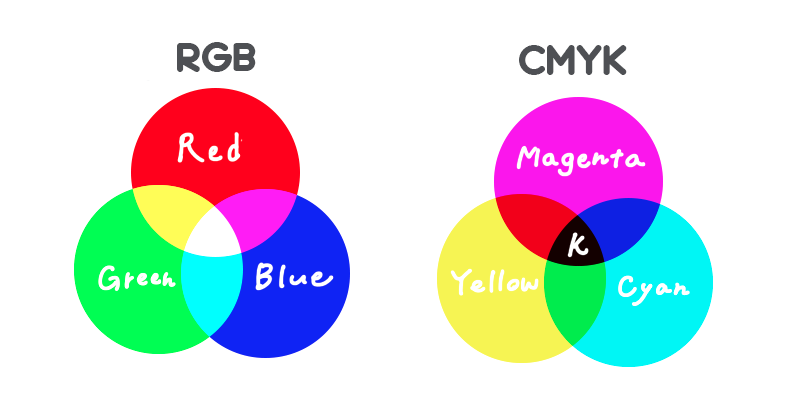
- RGB
- CMYK
Red=赤、Green=緑、Blue=青
これら3つの原色を混ぜて幅広い色を再現する加法混合の一種。光の3原色とも言われ、色を混ぜるほど明るい色になる特徴があります。
パソコンやテレビの液晶ディスプレイに使われているのが、このカラーモードです。
デジタルイラストを描く時に印刷しない場合はこちらのモードを選択しましょう。
Cyan=シアン、Magenta=マゼンタ、Yellow=イエロー、Key plate=キープレート(≒黒)
の4つから構成されるカラーモードです。
こちらは、混ぜるほど暗い色へと変化していく特徴があります。プロセスカラーとも呼ばれ、通常のカラー印刷の多くがこの4色で印刷されています。
CMYKカラーは簡単に言うとインクの色です。紙や物に印刷をする場合は、このカラーモードを選択してください。

- トーンカーブ
色相: 「色の相違」 赤、青、黄色のような色の種類の違いのこと。
彩度: 「色の鮮やかさ」 彩度が高いほどビビッドで目を引き、低いほどくすんで落ち着いたイメージになります。
明度: 「色の明るさ」 明度が高いほど白に近づきます。
グラフ状のカーソルを動かして、色彩や明度、コントラストを調整できるツールです。
色に関係する補正を一度に行うことができるので便利です。
フィルター
- アンシャープマスク
- ぼかし(ガウス)
輪郭をくっきりさせるフィルターです。
色と色の境目の明暗差を強調するので、エッジが効いてくっきりと見えます。
ピクセルを平均化して画像全体をぼかす効果。
ぼかしの大きさを選択できるので、一番利用する幅が広いぼかし効果です。うまく使えば奥行きを表現するのに役立つフィルターです。

単位
- px(ピクセル)
- dpi(解像度)
パソコンなどの液晶画面は小さな点(ドット)の集まりで構成されています。その液晶画面における、ドットの単位がpxです。
画像を構成する点(ドット)が、1インチあたりにどれだけの密度で集まっているかを指す数値を『解像度』といいます。
解像度の単位は「dpi」といい“dot per inch(ドット パー インチ)”の略称です。
つまりこの解像度の数値が高いほど、1インチあたりのドット数が多い=きめ細かい画像 となります。

イラストソフトで使う用語を知ると、デジタルイラスト特有の効果を使って、自分のイラストをアレンジする(加工)がより理解しやすく楽しくなります。 イラスト加工でイメージを変える!様々なイラスト加工方法
●イラストテクニックの用語
- アニメ塗り
- 厚塗り
- ハイライト
名前のまま、アニメっぽい塗り方のことです。
特徴は、シンプルな色と、境界のはっきりとした陰影。一見一番簡単そうに見えますが、ごまかしのきかない塗り方なので奥が深いです。
絵の具などで塗り重ねたような質感のイラスト表現。
特徴は、主線が無く、リアル寄りの雰囲気になるところです。
イラストの中の最も明るい部分のことです。髪の毛や瞳の光など入れると、よりイラストがリアルになります。

- アタリ
- パース
- トレース
イラストの下書きをする時、大まかな位置決めをする作業のこと。人物の素体を書いたり、顔などに目や鼻のガイドラインとして十字の線を引いたりします。
遠近法や透視図法のことです。より正確に背景に奥行きを出したり、人物を配置したりするのに役立つテクニックです。
下絵をなぞること。あらかじめ用意されているイラストや写真を下敷きにし、それを上からなぞり写すことを言います。
※素材の場合利用規約などで許可されているかしっかり確認した上でおこなってください。自分以外の他者の作品、写真をトレースして、公表するのは絶対にやめましょう。
- テクスチャ
テクスチャとは、物における質感や手触りのことです。デジタルイラストの中では、様々な紙質や布などの素材感を視覚的に表現するために用いられます。
●拡張子とその特徴
拡張子って何?
ファイルの種類を区別するための記号です。ファイルの後ろに「.○○」の形でついています。
画像データの拡張子
- . png
- . jpg / . jpeg
- . gif
色数の少ない画像に向いた形式です。デジタルイラストの画像には基本的にPNGが向いています。
画像データはjpgやjifより重いですが、画像の劣化が少ないです。
写真のように色数が多くなる画像向きです。色数の少ないイラストなどは、ぼやけてしまったり荒れたりするので気をつけましょう。
最大256色まで使用できます。背景透過が可能で「gif動画」と呼ばれる動画を作ることができる形式です。
イラストなどの色数の少ない画像に向いていて、繊細なグラデーション表現が難しく、荒くなります。
同じ画像データでも、色数などによって最適な形式が変わってきます。特徴を理解してうまく使い分けることで、データの負担が少なく、なおかつ綺麗に自分のイラストを書き出せます。
ソフトウェアの拡張子
- . ai
- . psd
- . lip
- . sai
グラフィックデザインソフトAdobe Illustratorのファイル形式です。
印刷所などに印刷を頼む場合指定されることがあります。
画像編集ソフトAdobe Photoshopのファイル形式です。
イラストソフトCLIP STUDIO PAINTのファイル形式です。
イラストソフトSAIのファイル形式です。
●印刷で使う用語
- トンボ(トリムマーク)
- 塗り足し
トンボ(トリムマーク)とは、断裁の位置を決め、仕上がりサイズを設定するものです。この仕上がりサイズいっぱいに画像や背景を印刷したい場合、仕上がりサイズよりも3ミリ外側に塗り足しする必要があります。
塗り足しとは仕上がりのサイズよりも外にある、裁ち落とされる部分のことをいいます。仕上がりサイズと同じ大きさで画像を配置すると、断裁のときのズレによって、印刷されていない部分が白い余白としてあらわれてしまうことがあるので気をつけましょう。
- オフセット印刷
- オンデマンド印刷
最初に印刷の原本を作成し転写する印刷方法です。原本にコストがかかるため少部数には不向きですが、大量印刷に適しています。高解像度で綺麗な仕上がりになります。
オンデマンド印刷は高細密のトナーによるレーザープリントのことをいいます。クオリティはオフセットに劣る部分がありますが単価が安く、納期もあまりかかりません。少部数に向いています。
●最後に
デジタルイラストで使う用語は、日常生活では耳にしないものも多いので難しいと感じることがあるかもしれませんが、知っておくと便利で面白い機能があったり、自分のイラストをより魅力的に見せるための工夫が出来ます。
自分で実際にイラストを描きながら、はじめて使うツールも理解した上で試していくことでさらにデジタルイラストが楽しくなりますよ!
(2017.3.15)
著者
はたらくビビビット
ポートフォリオとデザインのリファレンスメディア