先日開催した学生向けイベント「はたらくデザイン#1」で、株式会社グッドパッチにてUIデザイナー兼プロジェクトマネージャーを務める日比谷すみれさんによる講演が行われました。
「UIデザイナーの仕事とは、課題解決をすること」と語る日比谷さん。UIデザインとは何なのか、これからデザイナーを目指す人がどのように学ぶべきかなど、日比谷さんの経験や実例を交えてお話いただきました。今回はその講演の様子をご紹介します。
編集・執筆 /YOSHIKO INOUE, AYUPY GOTO
●プロフィール

日比谷 すみれさん
UIデザイナー/UXデザイナー/プロジェクトマネージャー
早稲田大学商学部卒業後、SEOを中心としたWebコンサルティング会社にWebデザイナーとして入社。Webサービス・アプリ、広告サービスの運営・デザイン業務に幅広く従事する。2015 年 1 月よりグッドパッチのUIデザイナー兼プロジェクトマネージャーとして入社。現在はクライアント企業が運営するサービスのデザイン・プロジェクトマネジメント業務を行っている。
●お話の流れ
- 1. UIデザイナーとは?
- 2. 公開!グッドパッチのデザインプロセス
- 3. UIデザイナーになるために今から取り組めること
- 4. 今、UIデザイナーに求められているスキルとは?
1. UIデザイナーとは?
プロダクトとユーザーの接点となり、課題解決をするお仕事
日比谷さん:まず、デザイナーという仕事はユーザーの課題を発見し、解決するという仕事です。表面的なことだけでなく、物事の根本から切り込んでいく必要があります。そして、UIとは体験とユーザーの接点のことを指します。これを掛け合わせたUIデザイナーという仕事は、プロダクトとユーザーとの接点における問題発見・課題解決をする仕事です。UIという言葉に対して「アプリのデザイン」という印象を抱かれることがありますが、決してアプリのデザイン「だけ」をする仕事ではありません。
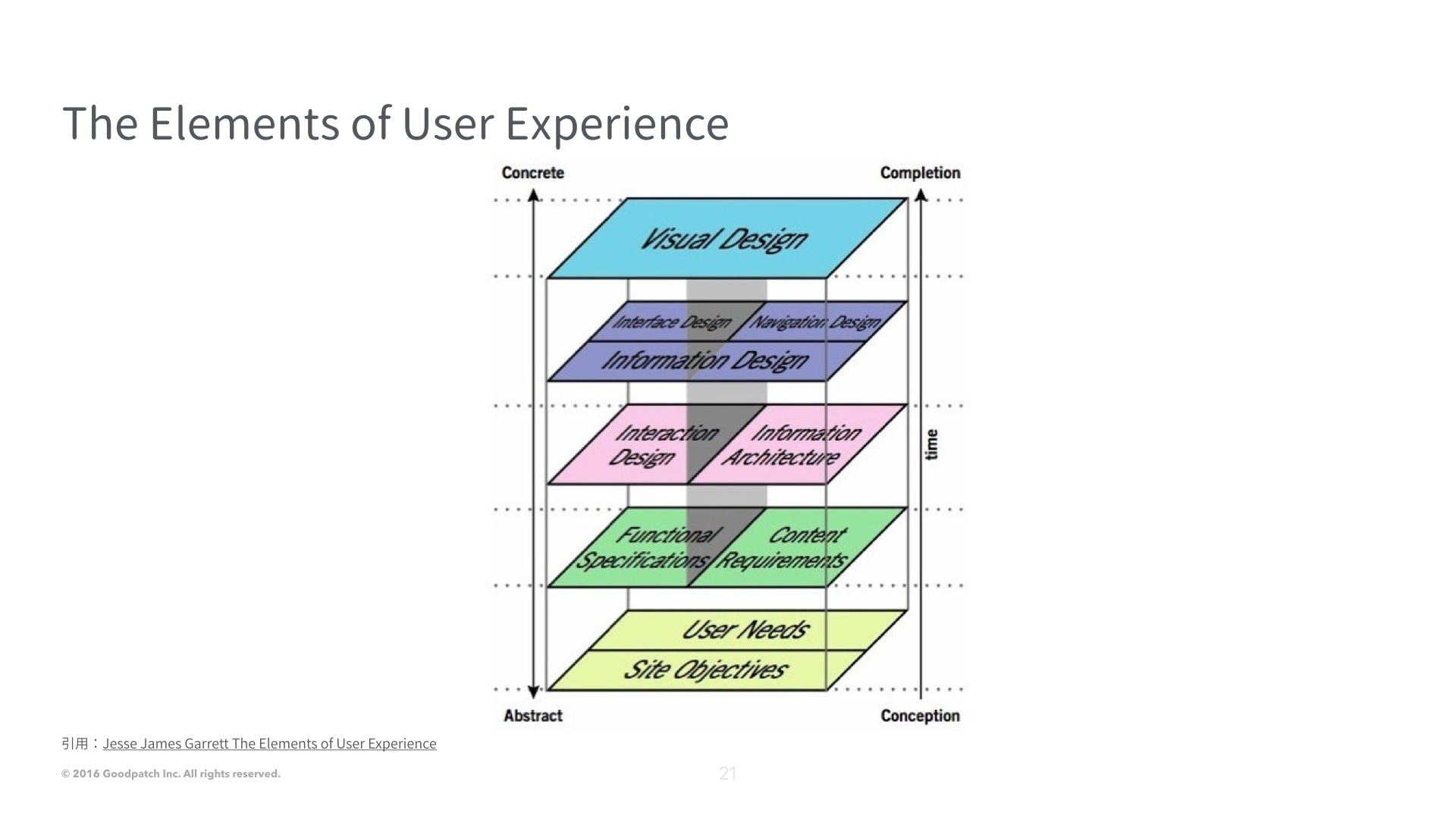
The UX Elements of User Experience という図を見たことがある方はいるでしょうか?これはUXの構成要素を図示化した概念図です。
このように、デザインをすることは様々な粒度、様々な側面の問題解決をすることです。プロダクトをデザインすることはこれらの全ての問題解決をすることを指します。

これらのような複雑な情報やコミュニケーションを整理し、問題解決・課題解決をすることは、今後デザイナーとして働かなくてもベースとなる力です。
これからデザイナーになる皆さんには、ぜひこのベースになる力を鍛えていただきたいと思っています。
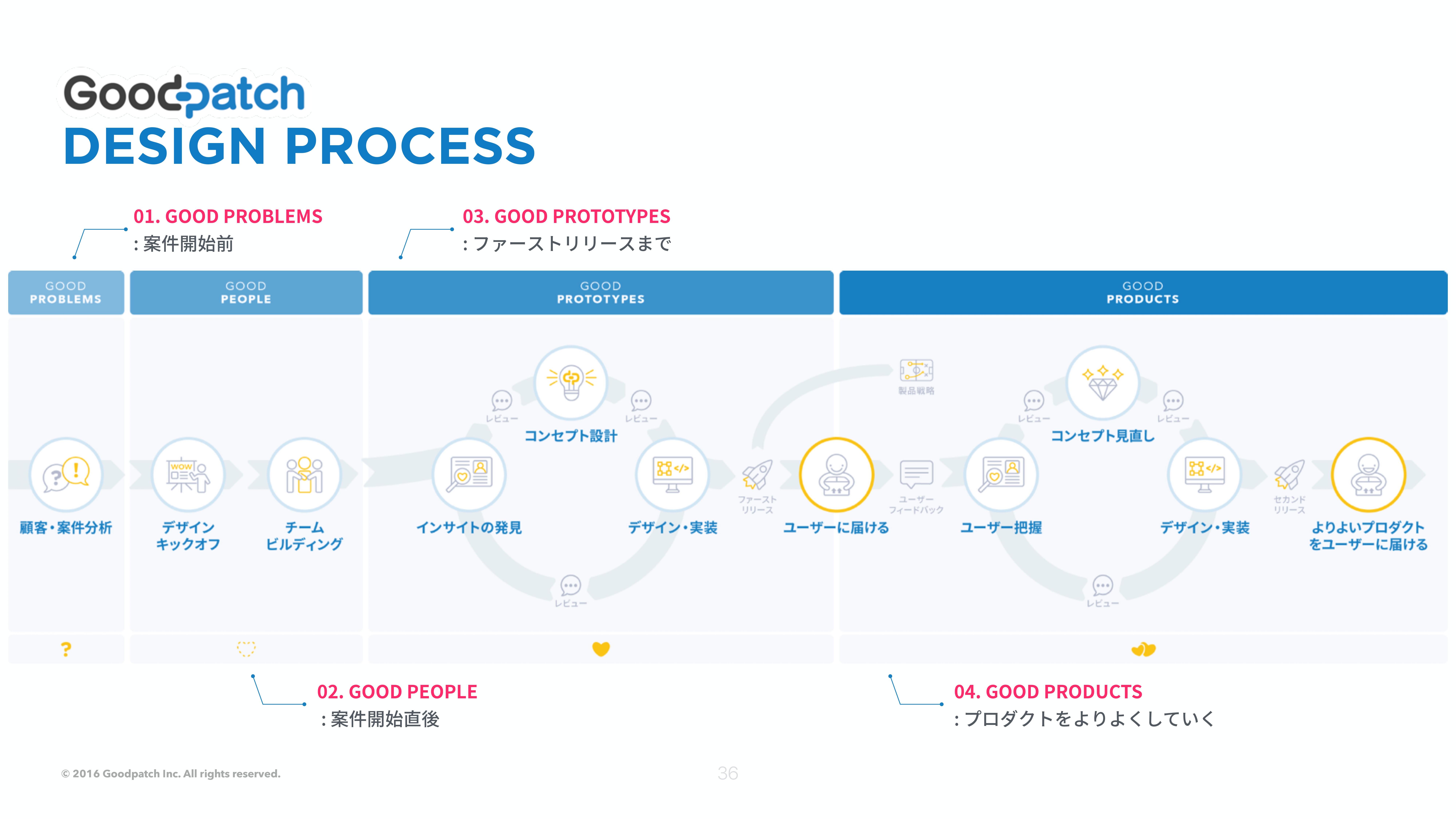
2. 公開!Goodpatchのデザインプロセス
次に、グッドパッチのオリジナルデザインプロセスについてご紹介いただきました。デザインプロセスに基づき、日比谷さんが今回の講演のためにデザインしたアプリ画面を実例にあげながらプロセスを説明してくださいました。

日比谷さん:今回はざっくりとした流れをご説明します。
①ゴール設定・課題発見
②設計
③ビジュアルデザイン
④実装
①ゴール設定・課題発見
日比谷さん:まず、対象となるサービスを通じてのビジネスゴール、ターゲットユーザー、ユーザーゴールを定義することから始めます。
今回、事例で取り上げるのは動画配信サービスとしましょう。そうした場合、このような一覧になります。
●ビジネスゴール:ビジネスとしてのゴール
例)ライトユーザーをミドルユーザーに引き上げる。
●ターゲットユーザー:対象となるユーザー。年齢、職業、性別など。
例)20代後半の社会人女性、海外ドラマが好き。
●ユーザーゴール:ユーザーの課題解決。
例)他の面白い海外ドラマに出会って、有意義な時間を過ごす。
これらのゴール設定をして、改めて画面遷移などを見直してみると、現状の課題が浮き彫りになります。
② 設計
日比谷さん:次に、仮説をベースに理想の体験をユーザーシナリオとして起こしていきましょう。行動のフロー、心理・欲求に基づいて必要な主な機能を起こします。
そのユーザーシナリオに紐づくユーザーの行動、心理、必要な機能をもとにワイヤーフレームの作成、つまり情報の設計を行います。そうすると体験の全体感を俯瞰することができ、行動の導線が見え、どこに工夫するポイントがあるか、不足点を見つけることができます。
<ワイヤーフレーム:情報設計・レイアウト配置>
情報に過不足がないか、ナビゲーションなど大きなレイアウトに問題がないかを確認するために作成します。構造レベルのデザインに問題がないか確認できればいいので、詳細に作りこむ必要はありません。
●作成のポイント
・細部にはこだわらないこと
・白黒でまずは作ってみること
▼ワイヤーフレームについて詳しく書かれた日比谷さんのブログはこちら
Webサービス・アプリ開発におけるワイヤーフレームとは
▼会場の様子。メモを取りながらお話を聞いている方が多くいました。

③ビジュアルデザイン
日比谷さん:ビジュアルデザインは、機能と感情の両面から考えることが大切です。特訓方法として1つおすすめしたい方法をご紹介します。iPhone標準アプリのトレースをして、どんなUI要素で構成されているのか?なぜそれが使われているのか?という意図を自分なりに解明してみましょう。
●機能について
例)ボタンの押しやすさ、文章の読みやすさ、要素の分かりやすさ
●感情について
例)使ってどんな気持ちになってもらいたいか?どんなイメージを持ってもらいたいか?
日比谷さん:ビジュアルデザインにおいては、自分が作るものがどのように形作られているのかを知ることが必要です。例えば、iOSアプリの多くはUIKitフレームワークで定義されたUI要素をベースに作られています。AppleのHuman Interface Guidelineなどを読んでみましょう。
3.UIデザイナーになるために今から取り組めること

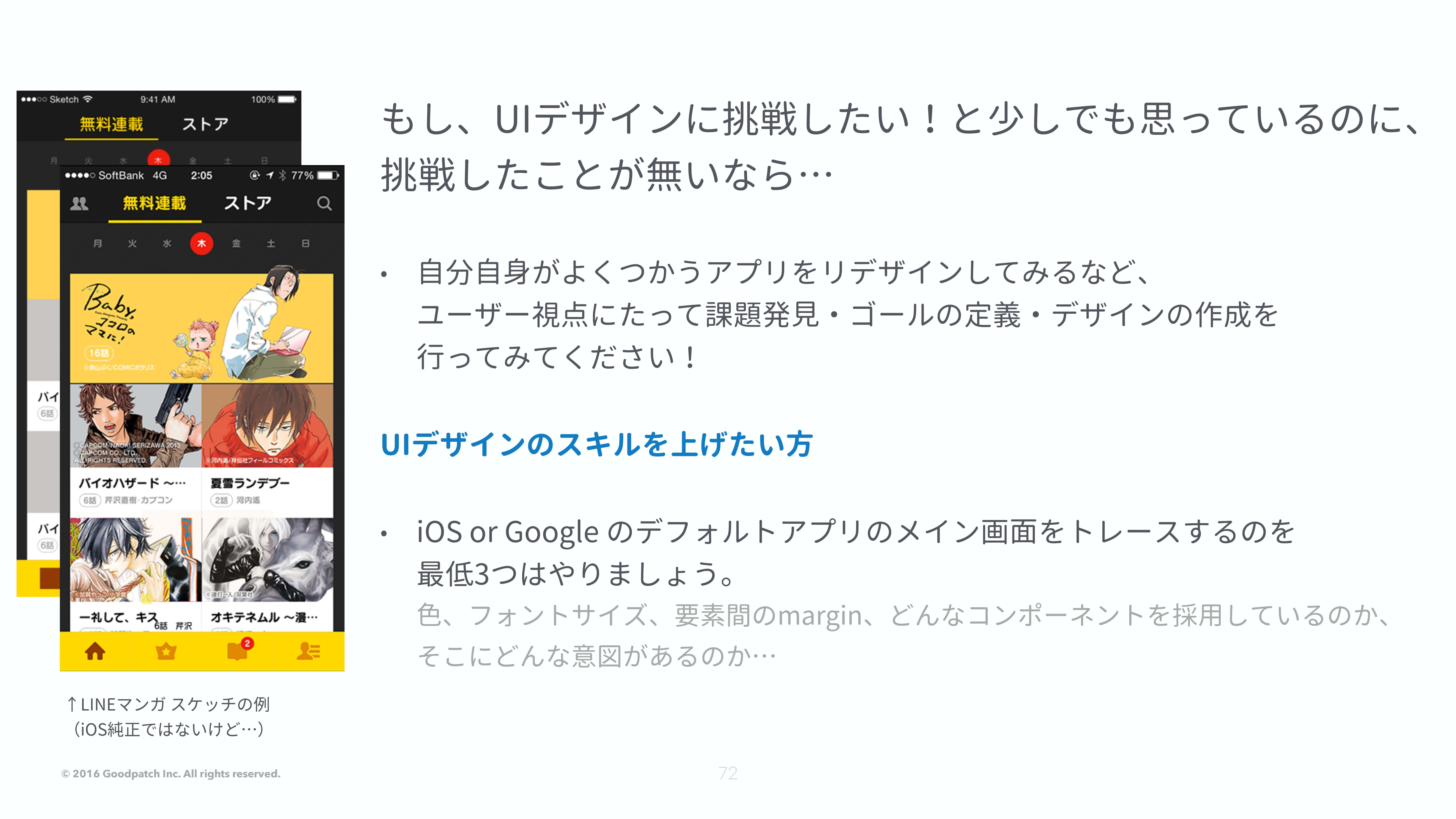
日比谷さん:まずは、自分が普段よく使うものが、どのようにつくられているのか知ることから始めましょう。その後、自分自身をターゲットユーザーに定義して、それをリデザインしてみましょう。自分がユーザーになることで、課題発見やゴールの設定がわかりやすくなります。
さらにもっとデザインのスキルを上げたいなと思った場合は、iOSアプリまたはGoogleのトレースを最低3つはやってみましょう。色、フォントサイズ、要素間のmargin、どんなコンポーネントを採用しているのか、そこにどんな意図があるのかなど考えることで思考を鍛えることができます。
4. UIデザイナーに必要な力とは?
最後に、デザイナーを志す学生へ向けて日比谷さんからメッセージが送られました。
問題発見・課題解決スキルと、それを実現するためのデザインスキルの両方が大切
日比谷さん:デザイナーというと見た目をどう美しくするかという話題に注目しがちです。しかし、UIデザイナーとしての仕事を大きく捉えると、プロダクトとユーザーとの接点における問題発見・課題解決をすることと考えることができます。
様々な接点の中から、問題や課題を見つけ出して解決することが、デザインの本質だと私たちは考えています。
また、同時に大切になるのが 課題解決の方法を実現するためのデザインスキルです。この2つを併せ持ったデザイナーを目指してもらえたらなと思います。
● 最後に
総合大学出身で、大学4年生から独学でデザインを始めた日比谷さん。現在は、株式会社グッドパッチでUIデザイナー兼プロジェクトマネージャーとして多様なビジネスに関わりながら第一線で活躍されています。日比谷さんのように、スキルとマインドを兼ね備えたデザイナーたちが働く、デザインカンパニー、グッドパッチ。これからデザイナーを目指す学生のみなさん、今からできることを始めてみてはいかがでしょうか。
日比谷さん、お話ありがとうございました!
▼今回の講演のスライドは一般公開されています。ぜひご覧ください!
はたらくデザイン#1 イベントレポートはこちら
(2016.6.23)
はたらくビビビット
ポートフォリオとデザインのリファレンスメディア