自動車メーカーのインターンシップに参加したり、採用情報を調べたことがある人は、「UI」「GUI」という単語を聞いたことがあるのではないでしょうか。
車業界で使われる「UI・GUI」について、日産自動車株式会社のコラムでは下記のように説明されていました。
自動車開発におけるGUIとは、車内に設置されているモニター、ナビなどのすべてを指します。運転者の視界の前方に情報を提示するHUD(ヘッドアップディスプレイ)や速度やエンジン回転数などの自動車の走行に必要な情報を提示する「Meter(メーター)」などが代表的な例です。
引用:https://sg.wantedly.com/companies/nissanmotor/post_articles/144634
筆者は自動車メーカーのインターンシップでGUIデザインに初めて触れたのですが、いざデザインに取り掛かろうとしたとき、なかなか参考資料が見つからず苦戦しました。
なので、今回は同じようなお悩みを抱えている方に向けてさまざまな車のGUIデザインをご紹介できたらと思います!
執筆 fukuta / 編集 YOSHIKO INOUE
そもそもUIデザインとは?

UIとは、インターネット関連会社の記事では以下のような説明がされていました。
UIとは「User Interface(ユーザーインターフェイス)」の略称です。Interfaceには、本来「接点、接触面」という意味があります。コンピューター関係でUIと言うときは、ユーザーとコンピューターあいだで情報をやり取りするさまざまな機器や入力装置を指すのです。コンピューター関係のUIは多岐にわたり、マウスやキーボードはもちろんのこと、マイクやスピーカーなどの音声入力装置、ディスプレイなどの画面表示装置などがあります。さらに、UIは装置にとどまらず製品そのものの外観も含まれますし、webサービスにおいてはwebページのデザインやフォントなどもUIに含まれるのです。洗練されたUIは、ユーザーとコンピューター間の情報のやり取りをスムーズにし、快適な操作を可能とします。
引用:https://jp.ext.hp.com/techdevice/technologysc/creator_002/
要するに「 UI 」とは、人とモノを繋ぐ装置やそのデザイン要素のことをいいます。そして、良いUIデザインとされるものは表示の視認性や操作の快適さに加えて、理想的なビジュアルもユーザーにとって重要な選定ポイントになるでしょう。
車のGUIデザインはどんなもの?
 画像引用:https://toyota.jp/yaris/usability/
画像引用:https://toyota.jp/yaris/usability/
GUIとは「Grafical User Interface」の略で、「UI」のデザイン領域内でも視覚的な操作で直感的にコンピュータとやり取りをするものです。
先ほども紹介したように自動車メーカーのGUIデザインとは以下のものになります。
自動車開発におけるGUIとは、車内に設置されているモニター、ナビなどのすべてを指します。運転者の視界の前方に情報を提示するHUD(ヘッドアップディスプレイ)や速度やエンジン回転数などの自動車の走行に必要な情報を提示する「Meter(メーター)」などが代表的な例です。
引用:https://sg.wantedly.com/companies/nissanmotor/post_articles/144634
「UIデザイン」というとスマホやWeb領域上のデザインというイメージを持つ方も多いと思います。筆者が個人的に感じるそれぞれの面白さは、WebやアプリなどのサービスUIは指先など手元でスマホを触って操作展開をする楽しさ、自動車のGUIは足で踏み込むと針が動くなどの身体的な動作とUIが連動する面白さがあると感じています。
車のGUIデザインのためのオススメ参考資料・サイト5選
いざGUIデザインをしてみようと思ったとき、参考にしたいおすすめの資料サイトをご紹介します。筆者が実際に活用したものや、インターン時にメンターさんから教えていただいたサイトなどを厳選して5つご紹介します。
1. 各車メーカーのWebカタログページ(室内空間)
2.「Net car show.com」
3. UI/UXデザイナーのインタビュー記事(日産)
4. 「Dribbble」
5. 「Pinterest」
1. 各車メーカーのWebカタログページ(室内空間)
 画像:https://www.suzuki.co.jp/より
画像:https://www.suzuki.co.jp/より
自動車メーカーに興味がある人はもちろん、もし本記事で初めて自動車のUIに興味を持った方は、メーカーの公式サイトで車についてより詳しく知れると思います。トヨタや SUZUKI、HONDA、日産などがデザイナーの新卒採用でもよく聞く代表的な自動車メーカーなので調べてみてください。サイト内に「室内空間」というカテゴリがあれば、GUIについて言及している場所や参考画像を見ることができるはずです。
2.「Net car show.com」
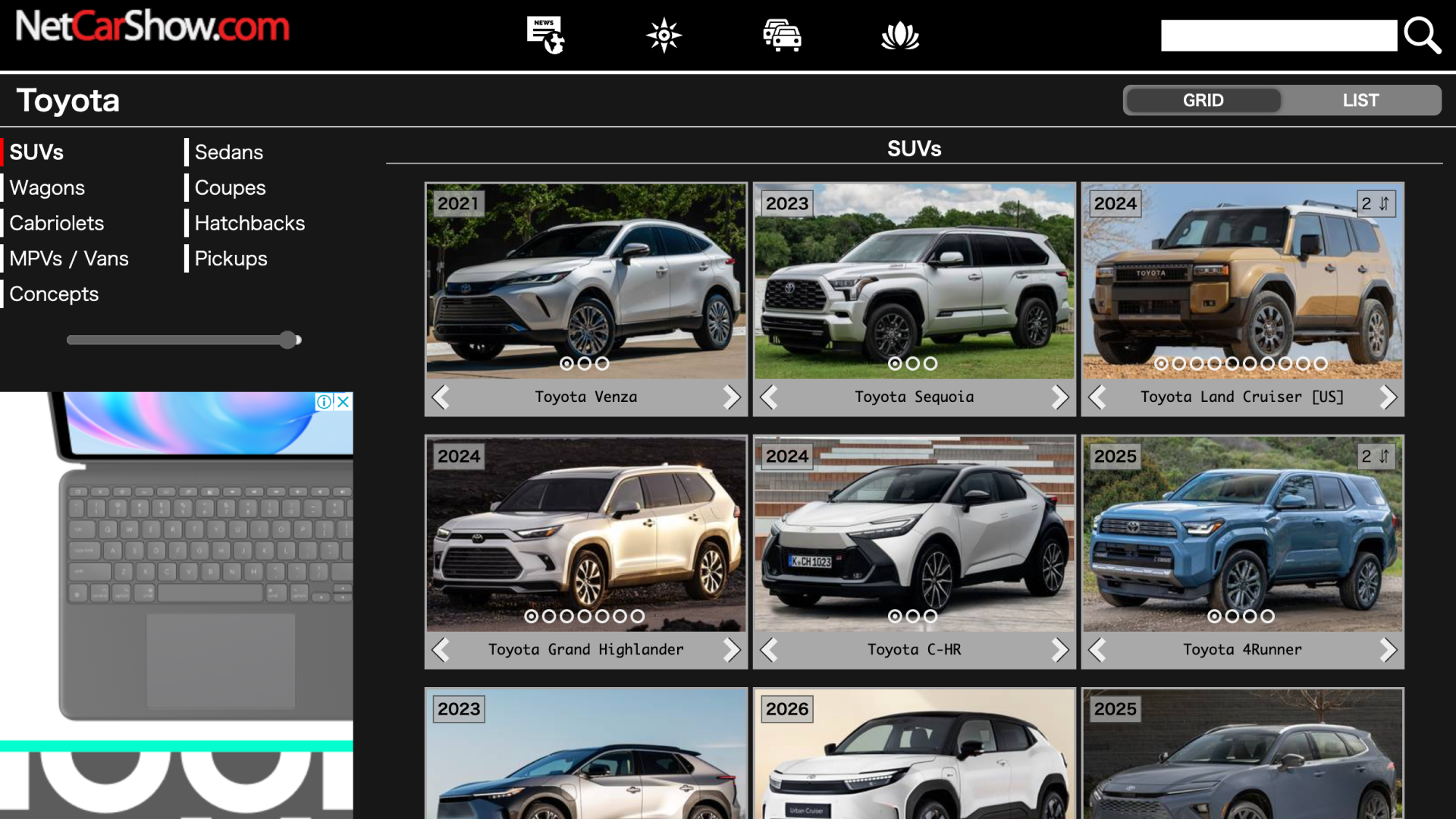
 画像:https://www.netcarshow.com/より
画像:https://www.netcarshow.com/より
このサイトは、筆者が自動車メーカーのインターンに参加した際にメンターさんにおすすめしてもらったものです。自動車のデザインを隅々まで細かく見ることができます。日本の自動車はもちろん、デジタル化が進んでいる海外の自動車はメーターの参考資料も多いです。さらに一昔前の自動車も見ることができるので幅広い知識をインプットすることができます。
3. UI/UXデザイナーのインタビュー記事(日産)
 画像引用:https://www.td-media.net/interview/what-is-ui-ux-vol-9/
画像引用:https://www.td-media.net/interview/what-is-ui-ux-vol-9/
この記事は日産UI/UXデザイナーの方のインタビュー記事です。UI/UXに関する説明やデザインに取り組むにあたっての大切な考え方などを細かに話してくださっています。どこをどのようにすると統一感のあるデザインに仕上げられるのかなど、デザイナーならではの視点で語られているため、自動車のデザインに対するモチベーションアップに繋がります。
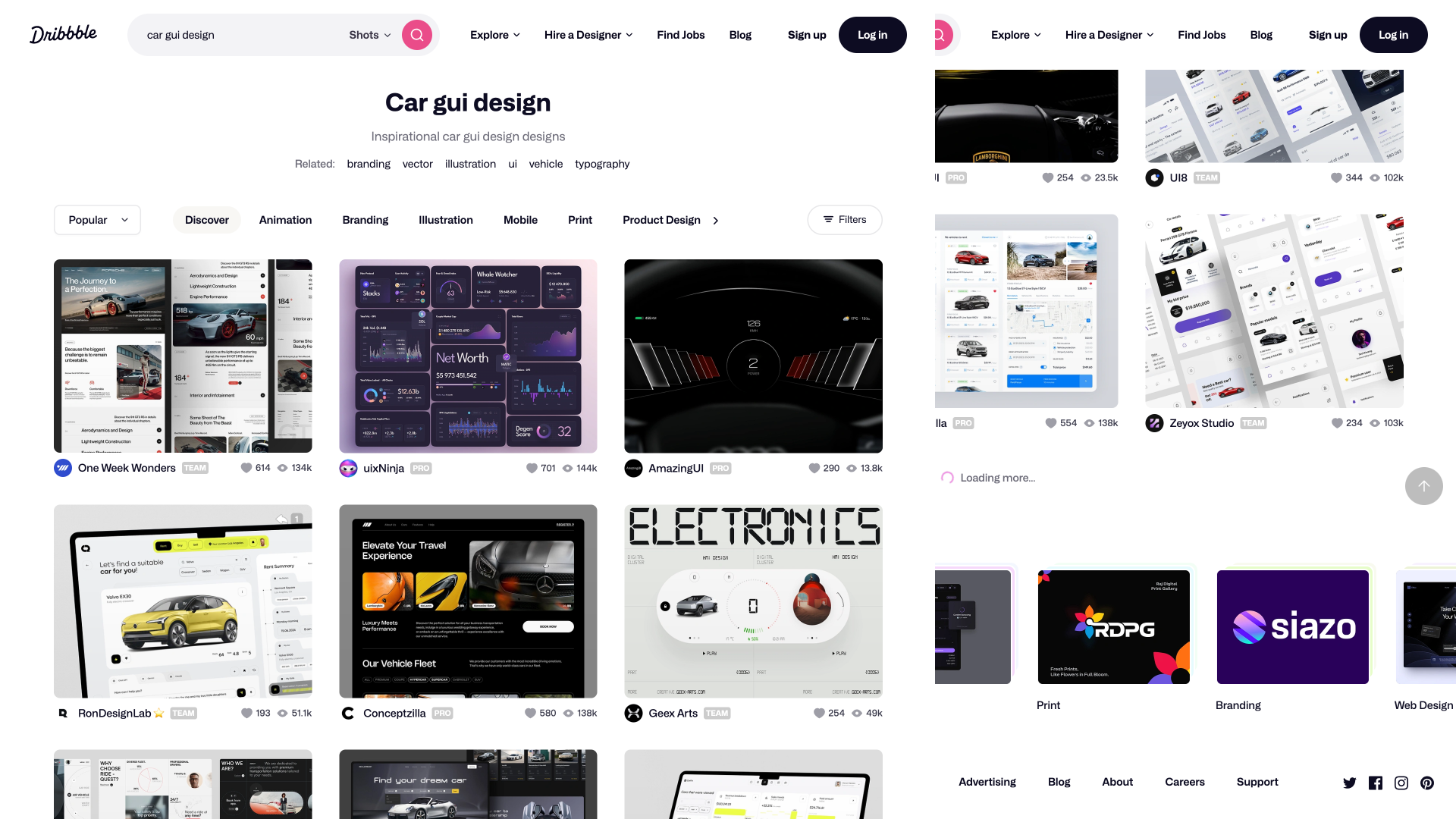
4. 「Dribbble」
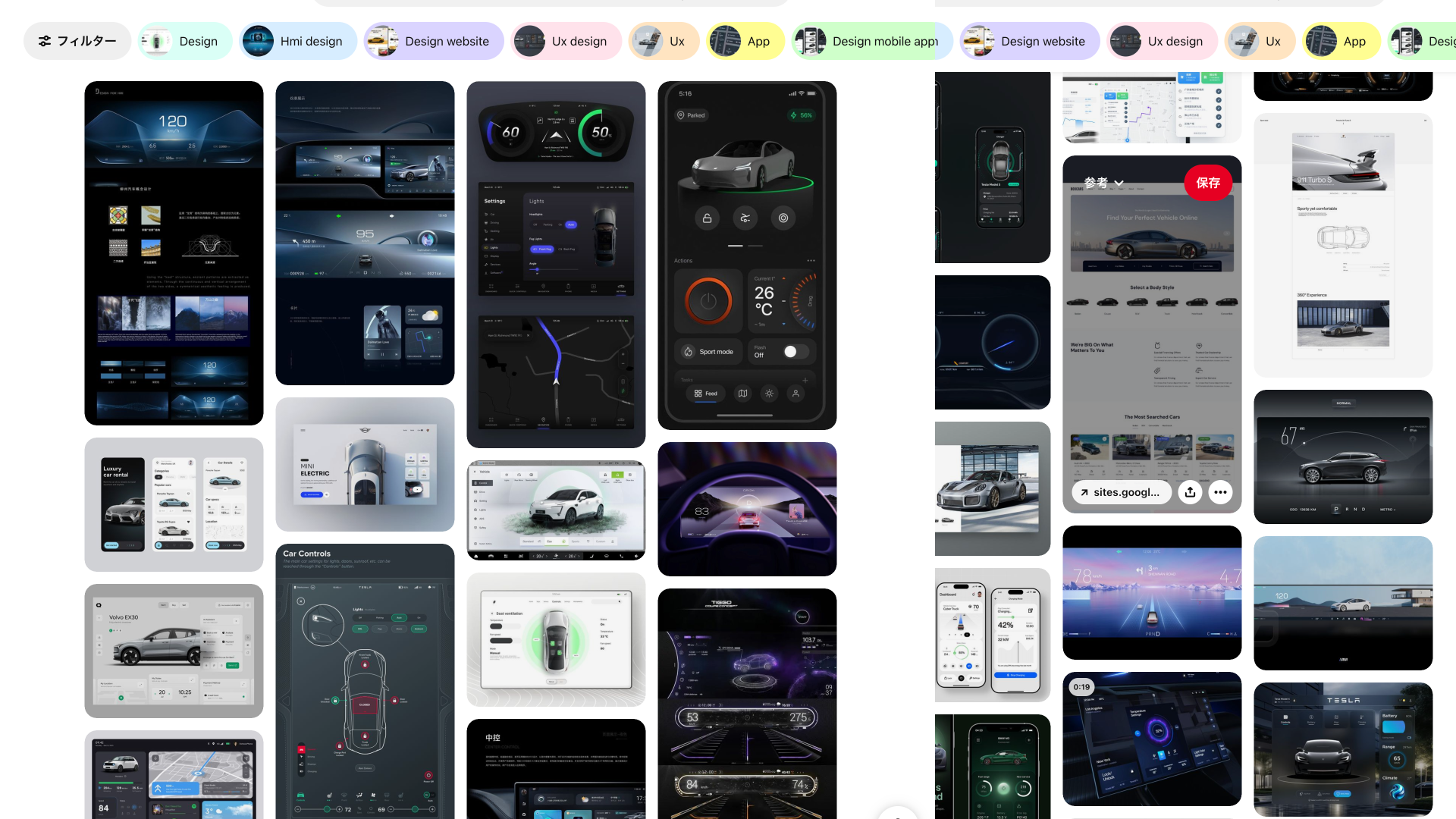
 画像引用:https://dribbble.com/search/car-gui-design
画像引用:https://dribbble.com/search/car-gui-design
「car UI」など英語のワードで調べると国内外の参考資料を多く見つけることができるサイトです。ビジュアル的なアプローチをしていく上で参考になりそうなデザインが豊富です。従来のアナログメーターよりもデジタルメーターのデザインが多く取り上げられているので最新のデザインを知る良い刺激になります。
5. 「Pinterest」
画像引用:https://jp.pinterest.com/
デザインリサーチにおいておなじみのサイトかもしれませんが、自動車のデザインの資料集めにも役立ちます。自動車メーカーに勤めていた、筆者の大学の教授もおすすめしていました。自動車のデザインだけでなく、モチーフに取り入れたいものや雰囲気の画像を探すことにも向いているのでさまざまな面で使えます。
個人的に好きな車のGUI・メーターデザイン 4選
インターンに参加して以来、車のGUIデザインに興味を持った筆者が、個人的に好きな車のUI、主にメーターデザインをピックアップしてご紹介します!
・トヨタ プリウスのUI
・SUZUKI ラパンのUI
・ルノー NEWアルカナのUI
・ソニー UIデザイン
1. トヨタ プリウスのUI


画像引用:https://toyota.jp/prius/usability/
スピードメーター中心にデザインされたメーターデザイン。シンプルかつ洗練されたビジュアルでありながら、視認性に優れたものとなっています。プリウスという車のシンプルかつスマートな印象に寄り添い、必要最低限の情報量に限定しているので、走りをより楽しめそうです。
2. SUZUKI ラパンのUI


画像引用:https://www.suzuki.co.jp/car/lapin/interior/
うさぎのキャラクターがお知らせしてくれるディスプレイデザイン。誕生日を設定しておくと祝ってくれたり、季節のイベントごとに音楽が変わったりとテンションが上がる仕掛けがさまざま搭載されています。フル液晶ディスプレイではありませんが、可愛らしいアナログの要素を存分に生かしたUIです。
3. ルノー NEWアルカナのUI


画像引用:https://www.renault.jp/car_lineup/arkana/index.html
自分の車を真ん中に配置し、朝日に向かっているようなフル液晶グラフィックメーター。全体的に整頓されたシンプルなデザインとなっています。多くの情報が載せてある中でも運転手が気にしているスピードメーターを強調しており、視認性を高めています。
4. ソニー VISION-SのUIデザイン


画像引用:https://www.sony.com/ja/SonyInfo/design/stories/vision-s04/
2025年一般発売予定のソニーが開発したVISION-SというEV車のUIデザイン。幅広く配置されたフル液晶ディスプレイで、視認性はもちろんのこと、乗員と車を結ぶ将来を見据えたUIを感じさせます。今までにない優しいシンプルな色味のビジュアルで、スマートフォンとの連携もできるのも良さの一つです。
車のGUIデザインをするにあたって大切だと思うこと
・情報の取捨選択、整理
車のGUIデザインは、メーター2つだけでなく、燃料計、タコメーターなど表示させる情報が多く、実際にデザインに取り掛かると統一感を持たせることが難しく感じると思います。そんな時は多くの情報の中でも優先順位をつけて、明暗や彩度などを調節するとより洗練されたものになっていくと感じます。全体のバランスを考えながらデザインの整理整頓を心がけたいです。
・制約を守ったうえでのデザイン
自動車のデザイン自体にはさまざまな制約や条件が多く存在します。制約を守ることは、ユーザーの安全を守ることに直結するため、とても重要です。そんな制約を守りながら、デザイン性を出していくのが面白さかもしれません。多くの制約の中で整理整頓をしながら画面に落とし込んでいく面白さ・難しさがデザインのやりがいの一つになりそうです。
・命を守る安全性も考慮したデザイン
実際に運転で使用される以上、車内で流れる動画、音楽などUIによる事故を引き起こさないように安全性を考慮したデザインをしなければいけません。ビジュアル的なデザインアプローチも大切になるのですが、その視覚的魅力の中に機能性や視認性も含めると更によりよいUIデザインに変わっていくでしょう。
まとめ
モノのデジタル化が進んでいる今の時代、車のUIデザインはデジタル界の新しい分野としてこれからもっと重視されていくと考えられています。シンプルなデジタルデザインを中心に、既存のアナログの良さを生かしたUIや全く新しいUIの提案などさまざまなデザインがこれから開発されていくでしょう。
私達学生にとって「自動車」は身近な乗り物とは言いづらいですが、 自動車のUIデザインに注目することで身近に感じることができます。
就活生の皆さんも今回のサイトや記事を参考に、UIデザインを始めてみたり、インターンや説明会に参加をして、新しい車のUIデザインの世界に一歩踏み込んでみてはいかがでしょうか。
(2025.1.23)
著者
はたらくビビビット
ポートフォリオとデザインのリファレンスメディア