この度株式会社ビビビットは、デザイナーを目指すすべての方に向けて、「ポートフォリオキット*」をリリースしました!
テキスト、アイコン、
ポートフォリオキット*とは?
ポートフォリオサービスViViViTユーザー限定で配布しているポートフォリオ制作のサポートキットです。
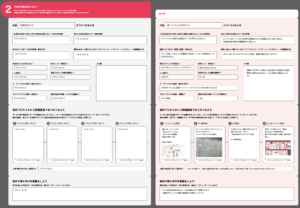
①作品情報を整理するワークシート
②アイコン、図形、モックアップなどの要素をまとめたコンポーネント
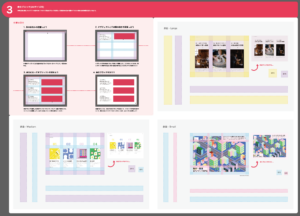
③作品をあててポートフォリオの試作ができるテンプレート
上記3点をIllustratorファイルでダウンロードし、自由に使用できます。
キットのダウンロードはこちらから!※ViViViTログイン必須
制作にあたり参考にしたポートフォリオはなんと200冊超。ViViViTを運営する中でたくさんのデザイナーさんにご協力をいただき、ポートフォリオの知見を集約しました。
しかし完成までは決して簡単な道のりではありませんでした。そんな裏側も含めてぜひ全国のクリエイターのみなさんに知ってほしい!という願いを込めて、本プロジェクトの企画に携わった私・下山が6ヶ月間のリアルな試行錯誤の道のりをお届けします。
執筆 AYAKA SHIMOYAMA / 編集 YOSHIKO INOUE / 挿絵 AKANE NAGAOKA
本プロジェクトに関わったスタッフ
キットのダウンロードはこちらから!※ViViViTログイン必須
目次
ポートフォリオには“型”がない!
それって良いこと……?
そもそも本プロジェクトは就活中の学生さんから聞いたある一言がきっかけでスタートしました。
「来週締め切りなのに、ポートフォリオをまだ1度も企業に見せたことがないんですよね……」
デザイナー就活において、履歴書・エントリーシートと同様に応募の必須書類となるのがポートフォリオ。デザイナー志望の方とお話すると、「どのくらいのページ数で作ったらいいのかわからない」「どんな情報を伝えるべきなのかわからない」など、ポートフォリオ制作に悩んでいる方が本当に多くいます。
中でも特に多いのは、「作品はあるけどそもそもポートフォリオの形になっていない!」という方。いわゆる「初稿」が出来ずに立ち止まっている状態です。逆にポートフォリオ選考を突破している人は、“作る” “見せる” “壊す”作業を繰り返しているのです。
なぜ初稿のハードルがこんなに高いのか。その理由はいたってシンプルです。
ポートフォリオに“型”がないから
履歴書・エントリーシートを含め、世の中のあらゆるものには基本のテンプレート、いわゆる“型”が存在しますよね。でもなぜかポートフォリオにおいては「ユニークさ」「自分らしさ」みたいなものが最初から求められていると思いませんか?
たしかに最終的には、ポートフォリオにも自分らしさがにじみ出るオリジナリティが必要不可欠です。でもそこにたどり着くためには、まずは形にしてみないと、どこで他のデザイナーと差別化を図るのかを見つける手がかりすら見えてこないのではないでしょうか。
そのためにも、まずはお手本に倣ってとにかく初稿を形にしてほしい。そんな思いから私たちは、150万点の作品が投稿されているプラットフォームとして、ポートフォリオの“型”を制作するプロジェクトを立ち上げました。
200のポートフォリオ事例を分析して見えた
守破離の「守」
まずはじめに行ったのは、「守破離*」の「守」を見つけること。本プロジェクトにおける「守」とは内定ポートフォリオから選考通過の“型”を見つけ出すことでした。ViViViTに掲載している優れたお手本事例から学ぼうと、このポートフォリオがすごいやViViViTサポートアカウントをとにかくたくさん見て、200以上の事例の共通点を探しました。
守破離*とは
「守」は、師や流派の教え、型、技を忠実に守り、確実に身につける段階。「破」は、他の師や流派の教えについても考え、良いものを取り入れ、心技を発展させる段階。「離」は、一つの流派から離れ、独自の新しいものを生み出し確立させる段階。
引用:https://dictionary.goo.ne.jp/word/%E5%AE%88%E7%A0%B4%E9%9B%A2/
●大胆な余白とクリーンなタイポグラフィ
どのポートフォリオも、ページを開いた途端にレイアウトのきれいさと見やすさが目に入りました。余白の使い方やタイポグラフィの扱い方で第一印象がグッと変わることがわかりました。
●情報の優先度をひと目で伝える文字のジャンプ率
このページで一番見てほしい情報はここだな、というのがひと目で伝わるように文字サイズを大胆に大きくしていたり、太さを変えていたり。作者の意図通りに視線が誘導される事例が多くありました。
●作品の使用シーンを具体的に想像させるモックアップ
アプリケーション、Webサイト、ポスター、雑誌、コンシューマーゲーム……作ったものがどんな媒体で使われるのかをひと目でイメージできるように、モックアップを活用する事例が目につきました。
改めて共通点を出してみると取り入れにくいものは少なく、型づくりへの期待がさらに高まりました。
リリースのかたちを考える
〜UIコンポーネントに見たヒント〜
ではその共通点を誰もが簡単に自分のポートフォリオに取り入れるためには?最終的にどんな形でユーザーのもとに届けるかの試行錯誤を行いました。
そこで見つけたのが「UIコンポーネント」。コンポーネントは、日本語で「部品」。UIコンポーネントとは、Webサイトやアプリで利用するボタンやタブバー、チェックボックスなどのUI部品のカタログです。実は、UIデザイナーはコンポーネントを組み合わせることで、スピーディに画面を仕上げているのです。
引用:https://www.figma.com/design/Zq3sgK4Vu0Y5HyGIWzx45I/Apple-Design-Resources-%E2%80%93-iOS-17-and-iPadOS-17-(Community)?m=auto&t=YiDdiNGyPeH7E67X-6
これってポートフォリオにも応用できるかも!
そう考え、ポートフォリオに必要な部品をまとめたキットという形を目指すことにしました。
課題と改善策 ユーザー視点で触って感じたこと
最終的には「ワークシート」「コンポーネント」「テンプレート」3つのIllustratorファイルで「ポートフォリオキット」を構成することになったのですが、その構成に至ったのは、テストで触ってみてからです。
まずはUIコンポーネントを参考にすると決めてから、再度お手本ポートフォリオを見て必要な部品を洗い出し、形を近づけていきました。
見た目は段々それっぽくなってきた。完成まであと少し!
と思ったのもつかの間、実際にユーザー視点でテストをして出てきた感想は
「え?全然使えないじゃん……」
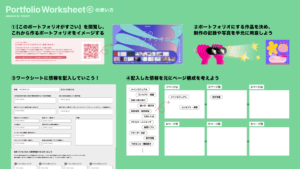
当時は、最終形態でいう「コンポーネント」と「テンプレート」が混ざったようなものをつくっていたのですが、最速でポートフォリオを形にできるはずのIllustratorファイルを開いた途端、まずどこから触ったらいいのかわからず、完全に手が止まってしまいました。
▼当時のファイルイメージ

自信満々で作っていたキットですが、このままでは全然リリースできない状態であることが判明。
ここから改めてユーザー目線に立って、大改造が始まりました。主に改善したのは以下3点です。
①作品整理のワークシートを設計する
文字を入れ込むための土台を用意しても、そもそもここのテキストボックスにどんな言葉を入れるか、内容の整理や言語化ができていないと手を動かせません。そこでまずは自分の作品と向き合って、どんな情報をどんな言葉で伝えたいのか整理する時間を設けられるワークシートを設計。初めてポートフォリオに取り組む方にとことん寄り添いたいなと思いました。
②コンポーネント(部品)は用途ごとに組み合わせ例をまとめる
UIコンポーネントのように部品をまとめたは良いものの、テキスト、アイコン、図形……それぞれの細かい組み合わせが無限にあるため何をどこに使うのが適切か見当がつかないデータになってました。型を作りすぎることの窮屈さと、自由度が高すぎることのハードル、この中間地点を目指すことに苦戦しました。最終的に、目次・作品解説テキスト・制作プロセス・補足テキストなど、用途ごとに部品の組み合わせ例をまとめました。
▼詳しくは実際のファイルでお確かめください!
③適切な余白を実現する「余白ブロック」を設計する
レイアウトにおいて最重要と言っても過言ではない余白。基本ルールの説明だけでは感覚が掴みにくいことがわかりました。そこで「余白ブロック」を作成し、誰でも見やすい適切な余白を再現できるようにしました。
④キット全体に使い方のてびきを載せ、操作に迷わないようにする
ただパーツが並んでいるだけだと、どう使ってどんなポートフォリオができるのか、使う方に迷いが出ると思いました。隣でレクチャーしてくれる人がいるかのように、どこからスタートするのか、どう使うのか、使うとどんなアウトプットができるのかを説明するてびきをキット中に追加しました。
ここからさらにリリースに向けて、作ったものを何度もユーザー目線で辿り、細部の修正を繰り返しました。
そして最終的に「ワークシート」「コンポーネント」「テンプレート」3つのIllustratorファイルからなるポートフォリオキットを配布することに決定!
これが6ヶ月にわたるプロジェクトの成果です。
キットのダウンロードはこちらから!※ViViViTログイン必須
ポートフォリオキットを手に取るあなたへ
今回制作したポートフォリオキットは、あくまで基本の要素をまとめたものにすぎません。このキットにみなさんの作品やオリジナリティが加わることでレパートリーが無限に広がっていくことを願っています。
このキットを使ったみなさんから「こんなポートフォリオができました!」「自分なりにこんな要素を増やしてみました!」という声が届くと嬉しいなと思っています。
そしてポートフォリオの初稿が完成したら、ぜひ社会に発信してみましょう!
ViViViTに投稿すれば、企業にも全国の仲間にも、同時に公開することができます。もしかしたら投稿直後に憧れの企業からリアクションがあるかもしれません。
↓キャンペーンもやってます!
[作品投稿キャンペーン📢]
キットを使ってポートフォリオが形になったら「#わたしのPF」を付けてViViViTに投稿してみましょう!デザインチームや全国のユーザーがあなたのポートフォリオを見てくれるかも?
①「作品追加」ボタンから投稿したいポートフォリオを選択
②説明欄やタイトルに「#わたしのPF」と入力して保存
③作品タイトル、クリエイティブのジャンルを入力して保存
※制作時期などを記載しておくのもおすすめです
④「投稿」ボタンをクリック!
最後になりましたが、私たちビビビット社はデザイナーを目指すすべての方を心より応援しています!
本コンテンツを含め、私たちの活動がみなさんにとって少しでもお役に立てたら幸いです。
(2025.1.10)
著者
下山絢香
株式会社ビビビットの社員です。大学時代に学んだサービスデザインやUXデザインの知識を活かし、地域や学校に関係なく、すべてのクリエイターが納得のできる居場所を見つけられる世界を目指してViViViTの広報活動に取り組んでいます。
記事一覧へはたらくビビビット
ポートフォリオとデザインのリファレンスメディア