
★こんな人におすすめ ・ポートフォリオのテキスト量、文字量を知りたい ・UXデザインのポートフォリオのまとめ方を知りたい “UXデザイン”をポートフォリオでまとめるうえで大事なことは何でしょうか。どんなリサーチを行ったか事細かに書くこと?ペルソナに関する情報をすべて書ききること?……その前に、「このポートフォリオを見よう、この説明を読もう」と思わせることがとても大事です。 ポートフォリオを閲覧するビジネスの場では、必ずしも「すべての情報を1からしっかり見よう」としてくれるわけではありません。そんな相手にUXデザインの深い学びを伝えようと思ったら、まずは導入=第一印象のビジュアルで興味をひく必要があります。そんな気づきを経てブラッシュアップされた先輩のポートフォリオをご紹介します!編集・執筆 /YOSHIKO INOUE
※閲覧にはViViViTへの登録/ログインが必要です。

石井 彩夏 さん
千葉工業大学 IT業界事業会社デザイナー
PICK UP!ポートフォリオのこだわり
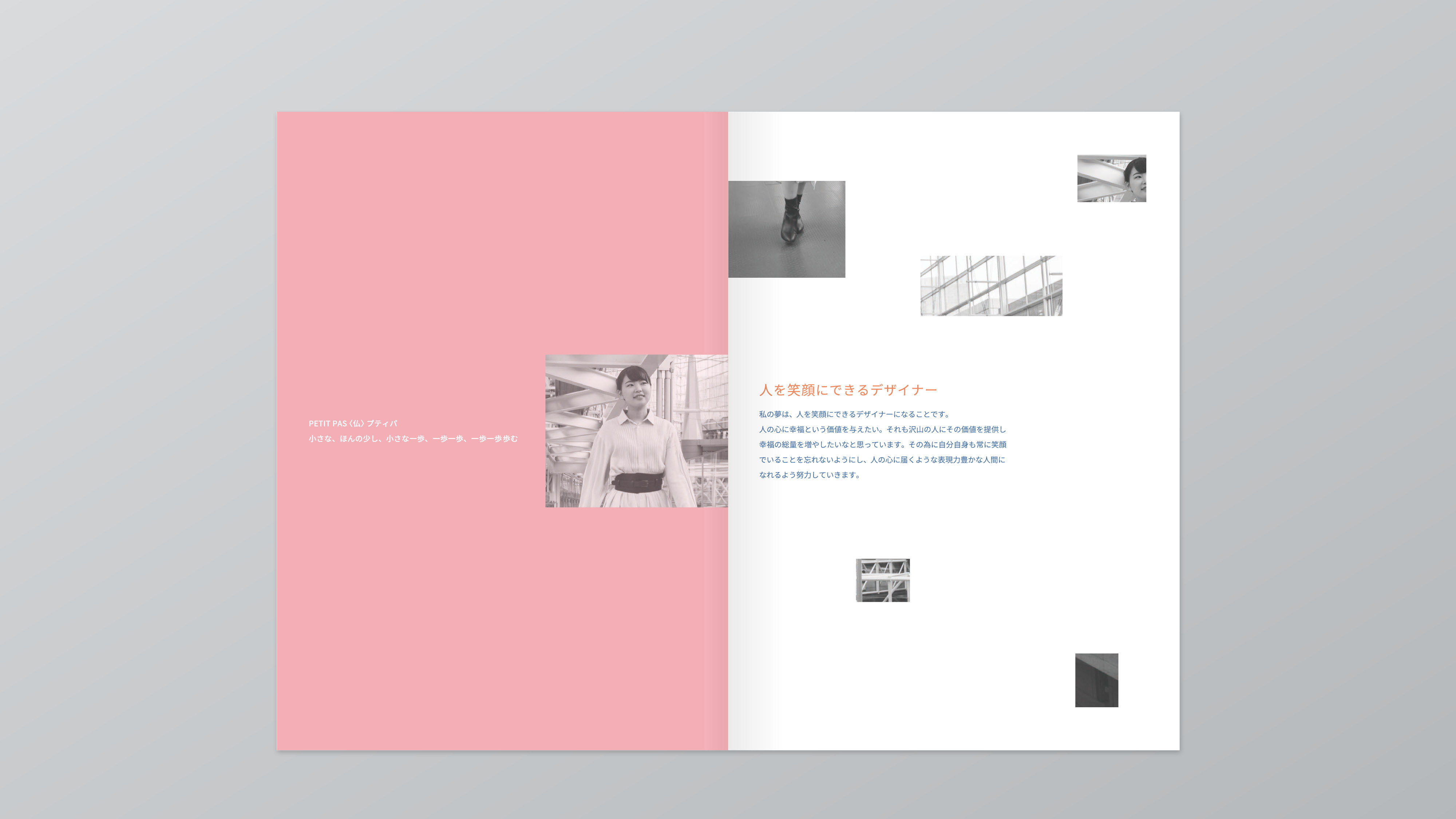
伝えたいことを絞り、一目で見てもらう
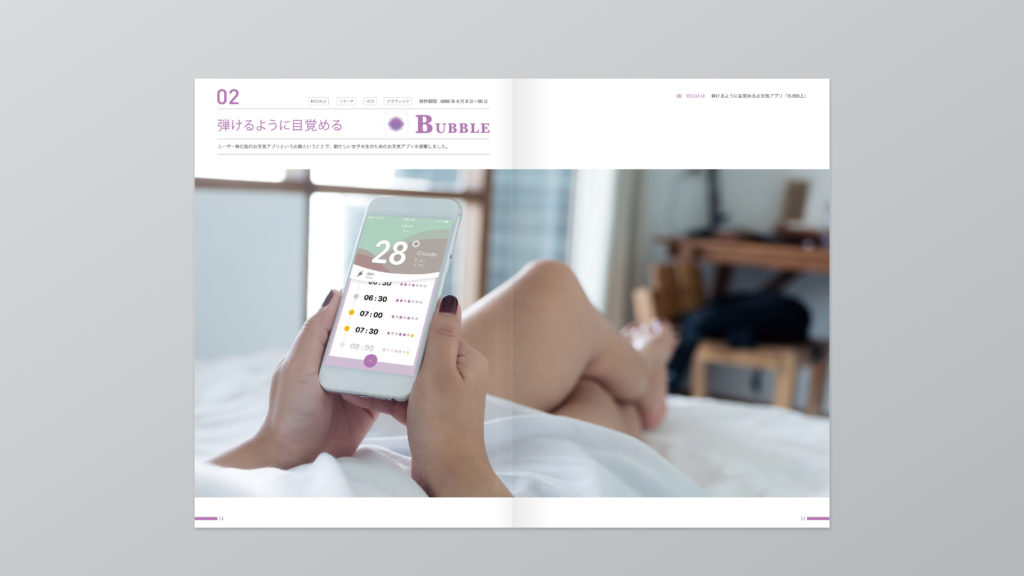
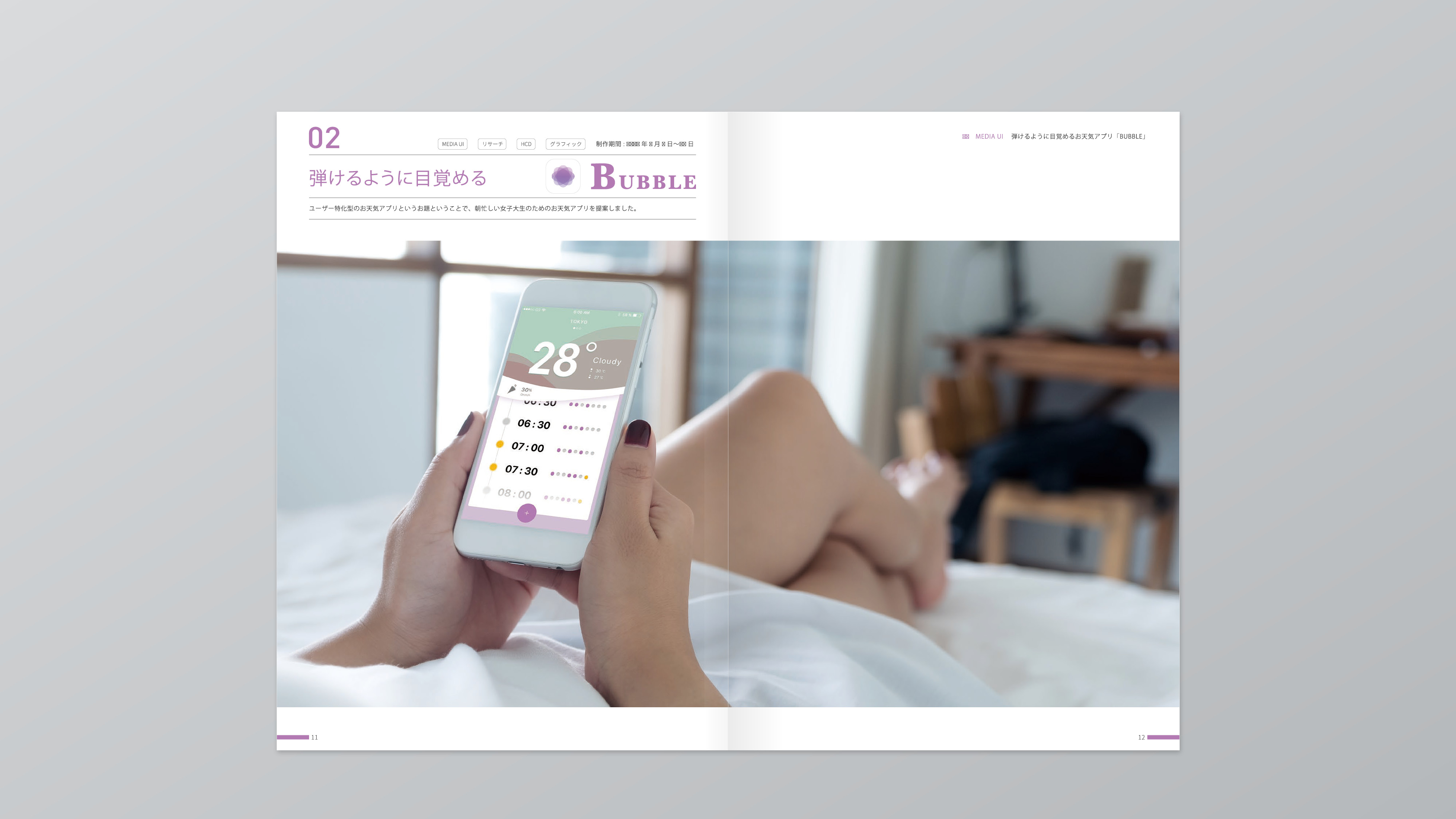
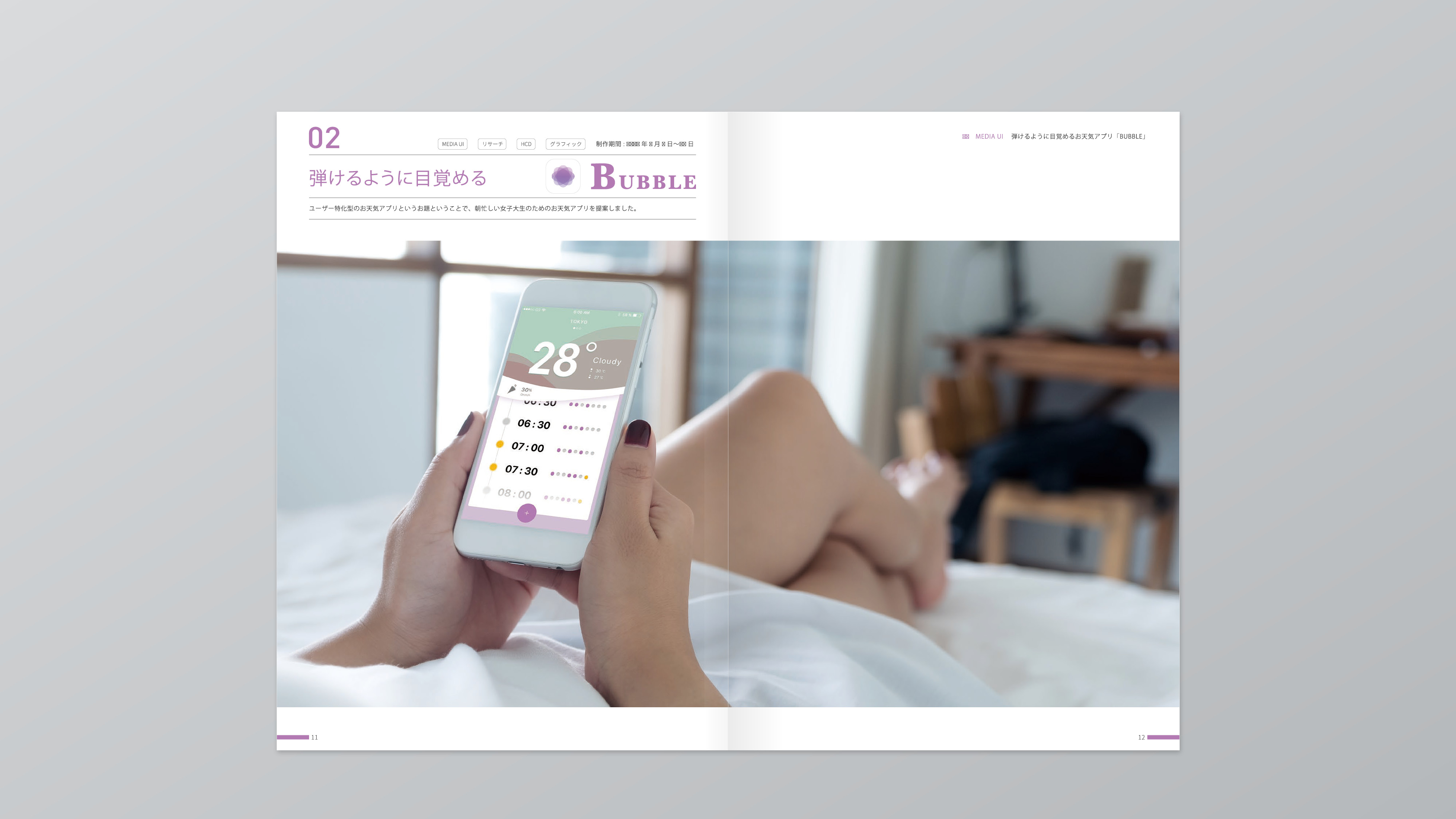
 石井さん:サービスのペルソナを説明するページです。ペルソナについての情報は載せているもの以上にたくさんあったのですが、ポートフォリオを見る人の目線の動きやそのページを見る時間を考え、情報を絞って載せました。一番伝えたいことを文字だけでなく写真を利用して伝えることで、見る人にとって優しい設計になったと思います。
石井さん:サービスのペルソナを説明するページです。ペルソナについての情報は載せているもの以上にたくさんあったのですが、ポートフォリオを見る人の目線の動きやそのページを見る時間を考え、情報を絞って載せました。一番伝えたいことを文字だけでなく写真を利用して伝えることで、見る人にとって優しい設計になったと思います。
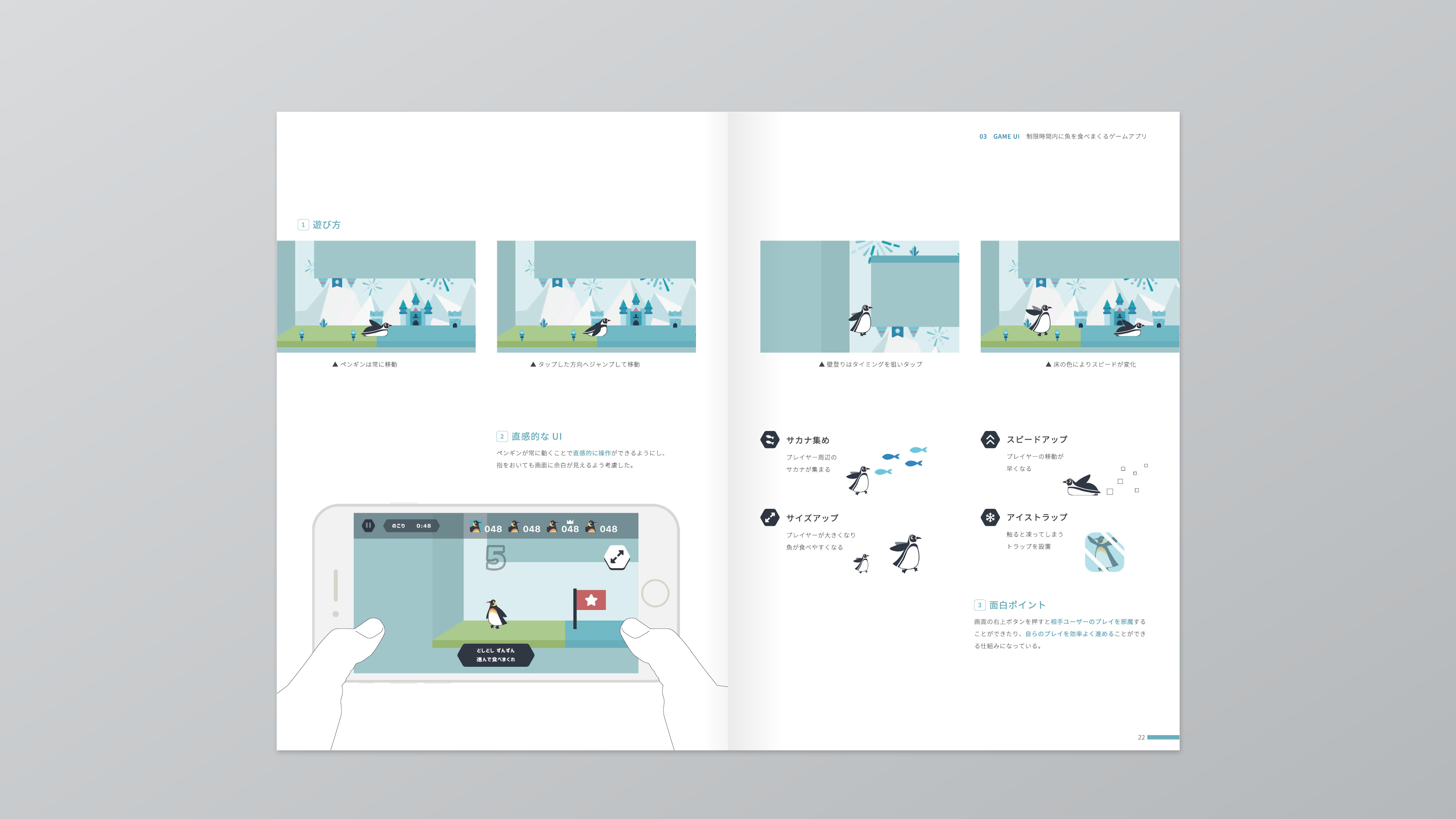
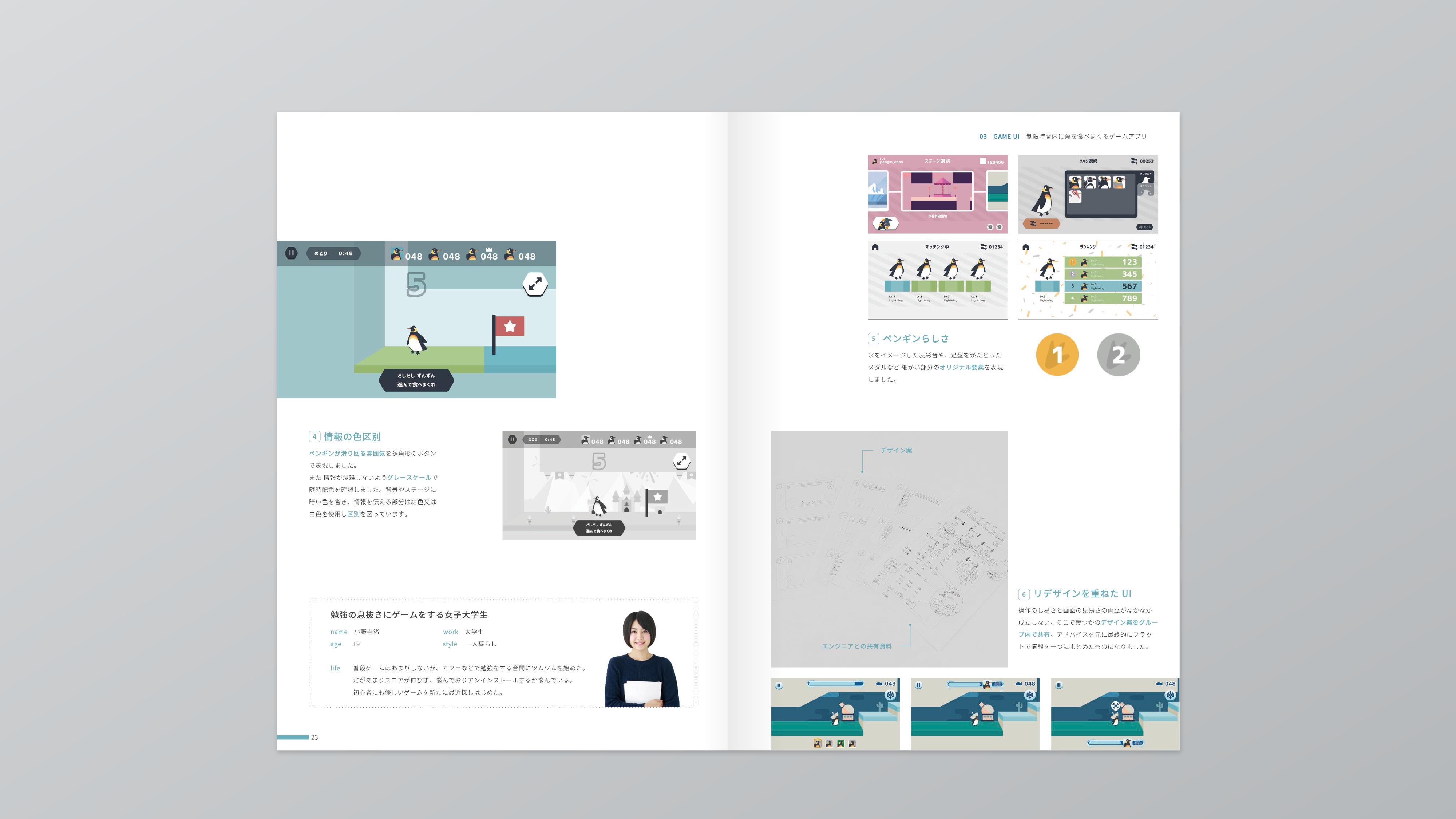
複雑な情報も「美しく」まとめる
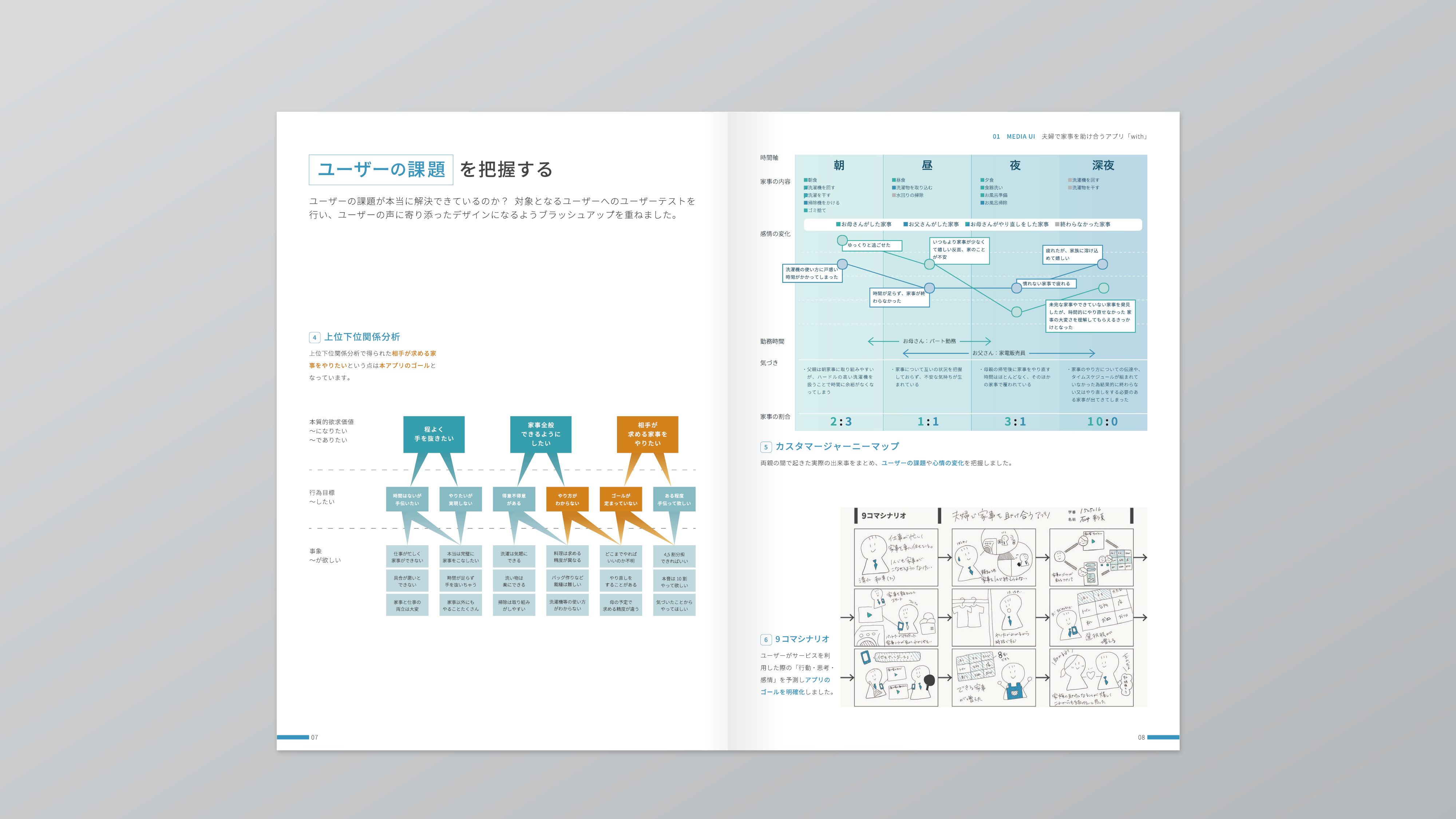
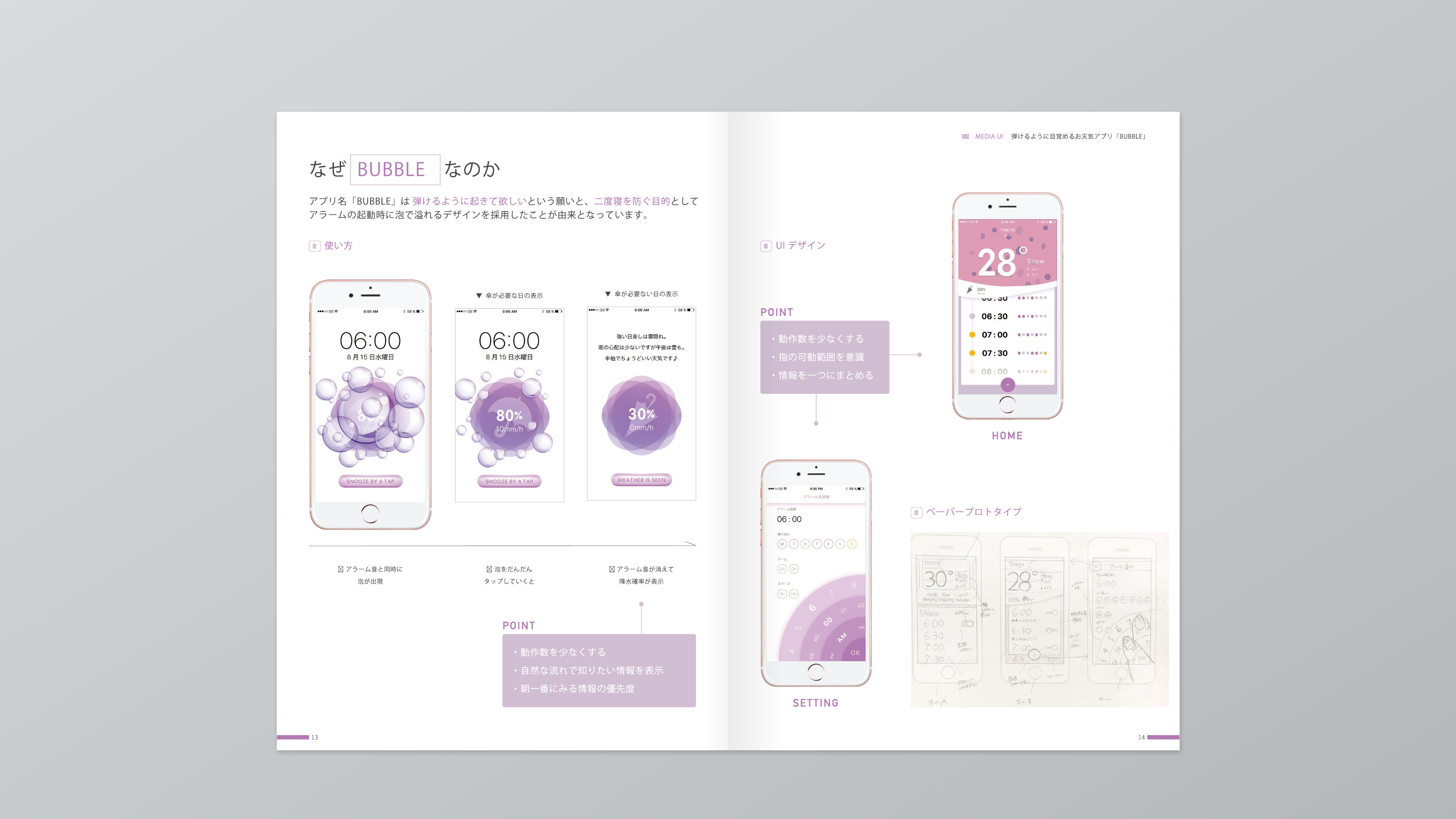
 石井さん:UXをまとめたものは文字数や情報量が多くポートフォリオで印象付けるには不向きだと感じ、ただ情報を伝えるだけでなく美しさも感じられるグラフィック表現になるよう試行錯誤しました。
石井さん:UXをまとめたものは文字数や情報量が多くポートフォリオで印象付けるには不向きだと感じ、ただ情報を伝えるだけでなく美しさも感じられるグラフィック表現になるよう試行錯誤しました。
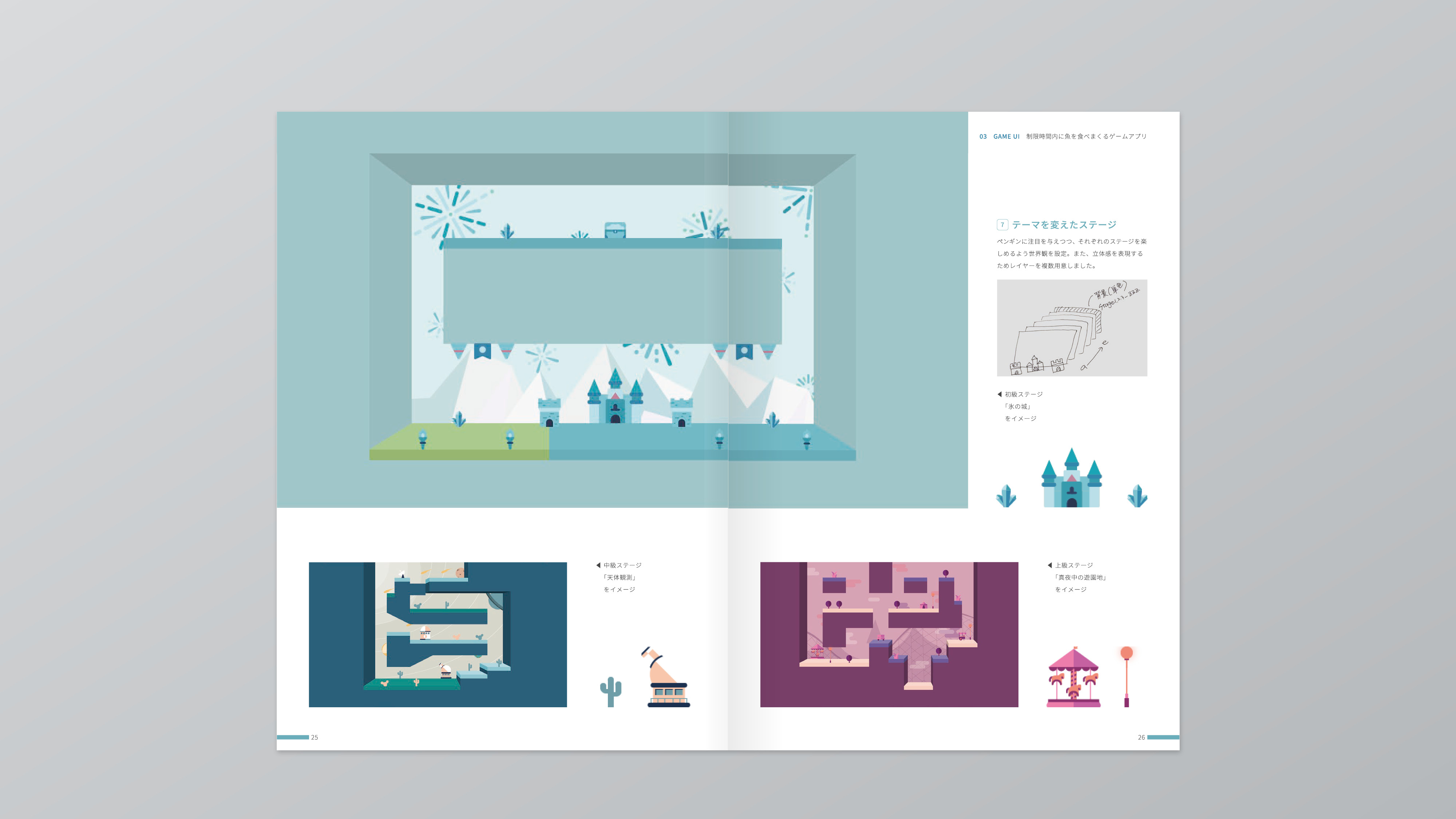
数十ページの情報量を飽きずにめくってもらうには?試行錯誤の繰り返し



 石井さん:見出しと目次以外は黄金比に則りなるべく自由なレイアウトを組みました。60ページという膨大な情報を最後まで飽きずにめくってもらえるように、パターン出しを行って一番良いものを厳選しました。
石井さん:見出しと目次以外は黄金比に則りなるべく自由なレイアウトを組みました。60ページという膨大な情報を最後まで飽きずにめくってもらえるように、パターン出しを行って一番良いものを厳選しました。
※閲覧にはViViViTへの登録/ログインが必要です。
ポートフォリオ一問一答
●このポートフォリオを提出した業界
IT業界
●コンセプト
見ている人を楽しませる、美しいUXデザイン
●ポートフォリオの構成
- 表紙
- 自己紹介ページ
- UI/UX作品(大学課題)
- ゲームUI(インターン)
- サービスデザイン(大学課題)
- グラフィック(インターン)
- パッケージデザイン(Design Scramble)
- グッズデザイン(サークル)
●制作時期
4年生の10月頃〜2月中旬
●制作プロセス
- 情報収集
- 手書きのプロトタイプ制作(ページ数や作品の順番などの確認)
- Illustratorで制作
- 自宅プリンターで印刷
- ファイリング
- 人に見てもらう
- フィードバックをまとめ修正ののち2or3に戻る
- 前日まで修正し完成
●制作に使用したソフト
Illustrator、 Photoshop
▼CHECK!面接に訪れる自分自身を印象づけるには? 表紙〜自己紹介ページで自身の写真を入れ、面接に同じ服装で行く
編集部:「表紙はポートフォリオの中でも一番目に触れる時間が長いため、印象づけるように顔写真を入れた」と石井さん。選考中はポートフォリオのデータだけを提出し、面接まで時間があく場合もあるため、本人の写真が入っていると覚えやすいです。さらに面接当日は表紙と同じ服装で行ったという石井さん!面接相手も、ポートフォリオと本人をすぐに一致することができますね。
●サイズ / ページ数
A4縦 / 60枚
●印刷 / 製本方法
印刷業者を利用
●制作にかかった費用
2万円ほど
●制作するうえで参考にしたもの
先輩デザイナーのポートフォリオ、同年代のポートフォリオ、Issuuで海外デザイナーのポートフォリオを見る、雑誌のサブスクに登録しいろんな種類の雑誌のレイアウトをインプットする
●制作中にもらったアドバイス
石井さん:大学の教授、外部のポートフォリオイベント、ゼミの先輩・同級生、インターンで知り合った友人、インターンで知り合ったIT業界のデザイナーさん、志望する企業のデザイナーの方10名ほどに見てもらいました。 見た人の印象がUXよりも綺麗なデザインに向くことが多く、自分の一番伝えたい部分との差に悩みました。そこでUX自体を綺麗なデザインで表現することで自分の個性を生み出すことができました。
●ViViViTページのこだわり、使い分け
石井さん:ViViViT(ビビビット)ではクリックして開きたくなるよう、それぞれの作品のメインカラーをキャプチャに用いて差別化をはかりました。
●これからポートフォリオを制作する人へのアドバイス
石井さん:UXリサーチをしている学生は、見ている人へ作品を十分に理解してもらうのに時間がかかりやすいと思います。ポートフォリオの制作にも今まで学んできた知識を活かし、見ている人を笑顔にできるようなレイアウト設計を追求していってください!
はたらくビビビット編集部より
読み手の行動を想定し、「美しく、読みたくなるポートフォリオ」にするべく情報を絞っていった石井さん。ポートフォリオの読み手に伝えたいことが整理された、わかりやすい情報設計になっています。そこで注目したいのが、サービスの説明以上に「その制作過程で大事にしたこと」が書かれているところ。ただ情報を減らすのではなく、読み手が深堀りしたくなるようなコピーやページづくりになっています。 全体で見るとポートフォリオの中の情報量は多いほうですが、写真を使ったり大きく画像をレイアウトしたり、複雑な情報を美しくまとめる工夫がたくさんされています。より短い時間で内容を把握できるようにまとめることは、どんな読み手にも親切です。UXデザインを学んでいて、ついポートフォリオの文字量が多くなりがちな方は、ぜひ参考にしていただきたいです。 石井さん、ありがとうございました! 石井さんも活用した!ViViViTでポートフォリオをつくってみる
(2020.9.16)
はたらくビビビット
ポートフォリオとデザインのリファレンスメディア