今回ご紹介するのは、作品紹介と自己紹介がバランス良くプレゼンされたポートフォリオです。たくさんの参考資料と他者からのアドバイスをもとに、第6弾までブラッシュアップされました!きれいなデザインはもちろん、テキストの簡潔さと情報整理に特にご注目ください。
編集・執筆 / YOSHIKO INOUE
※閲覧にはViViViTへの登録/ログインが必要です。
ここを見て!ポートフォリオの注目ポイント
■短く簡潔なテキストと効果的なグラフィック
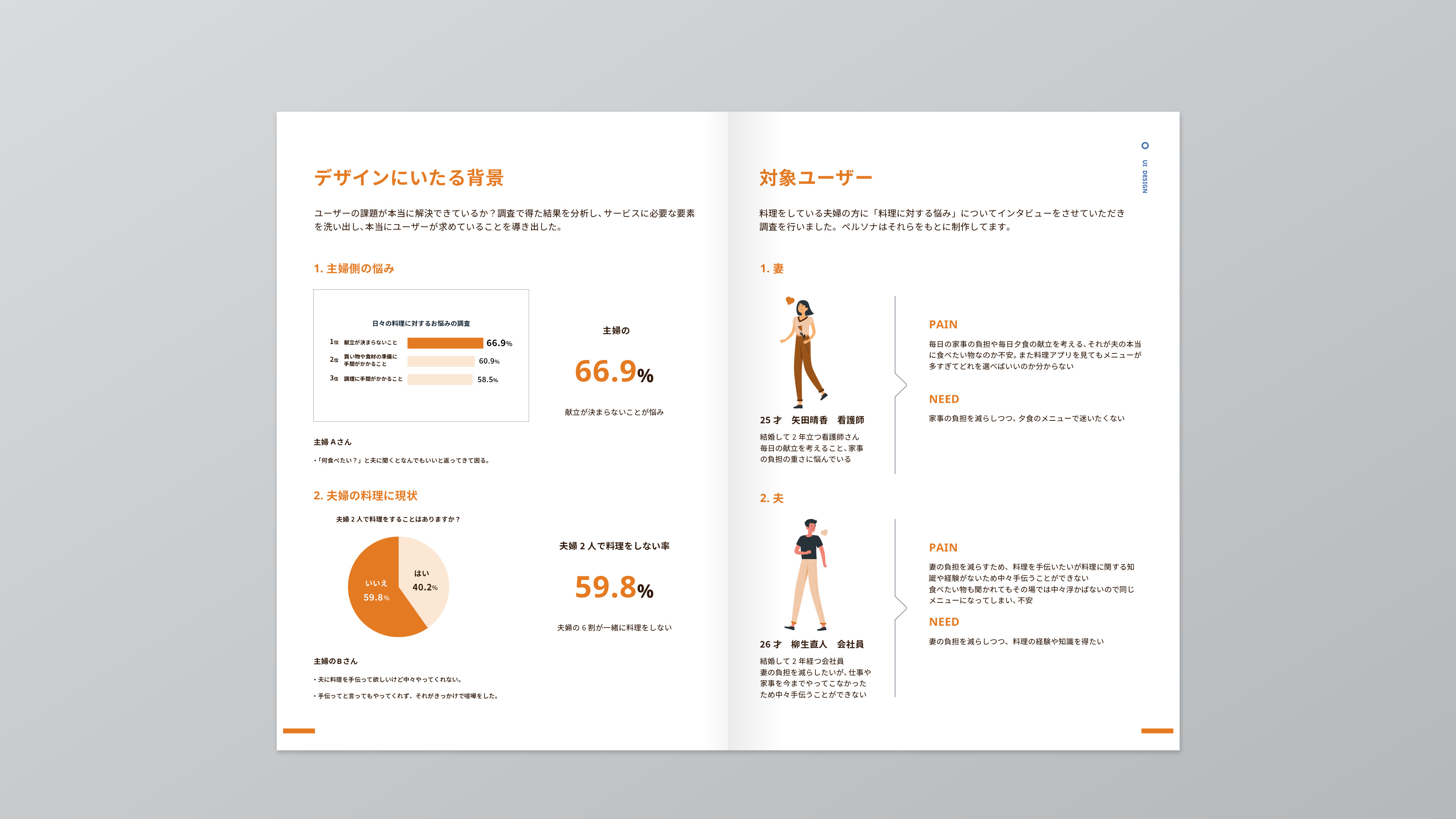
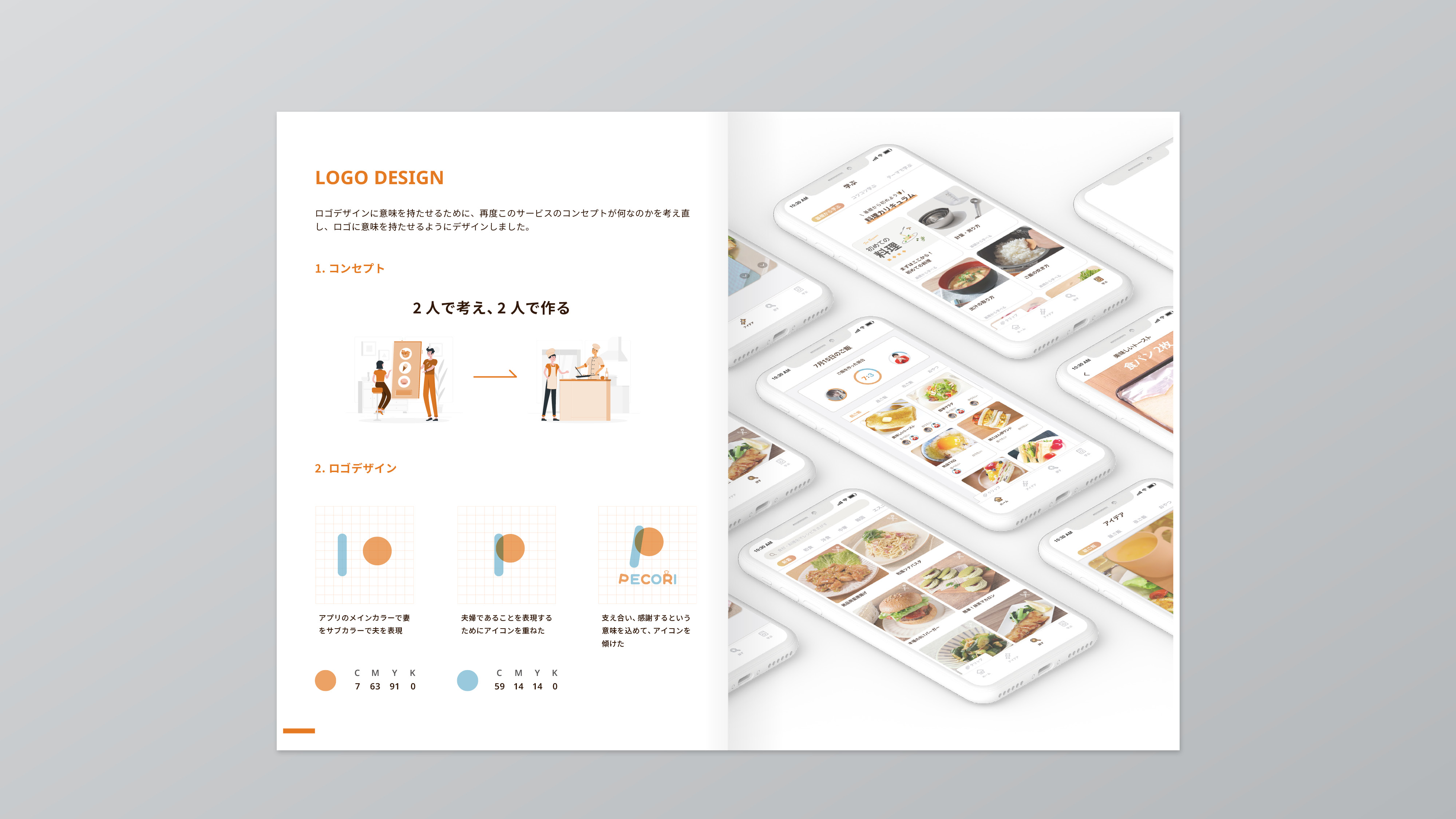
編集部:冒頭の作品は、1作品10ページ(見開き5ページ)。メインビジュアル・概要説明・サービスの流れ・UIデザイン・背景とユーザー解説・ブラッシュアップといった構成でボリュームはありますが、読みやすい情報量になっています。ページをじっくり見てみるとすべてのテキストが短い一文で、且つポイントを抑えた簡潔な文章。「伝えたい情報」の優先順位を考えぬかれたことが伺えます。
またアイコンや図の活用も読みやすさを手助けしています。説明する要素の多い作品ほど、読み手の離脱を防ぐためにも「いかに視覚的な理解を促すか」がポイントになるでしょう。作品を第三者に向けてまとめる作業そのものが、デザインのレベルアップに大きく影響しそうですね!
PROFILE

羽場 睦月 さん
千葉工業大学大学院 先進工学研究科知能メディア工学専攻 2022年春卒業予定
Twitter
PICK UP!ポートフォリオのこだわり
情報の優先順位をつけてひと目で伝える
羽場さん:全体的に情報の優先順位をきちんとつけるよう意識しました。重要な情報・付属の情報を上手くグラフィックで表現し、時間がない人でもひと目で伝えたいことが分かるように工夫しました。
作って終わりじゃない!フィードバックを経た修正案も掲載

羽場さん:ブラッシュアップを載せたページです。「サービスは作って終わりではなく、ずっと作り続けるもの」ということを自分の中で大切にしています。そこを表現したく、きちんと対象ユーザーの方に意見をもらい、ブラッシュアップしたページを制作しました。
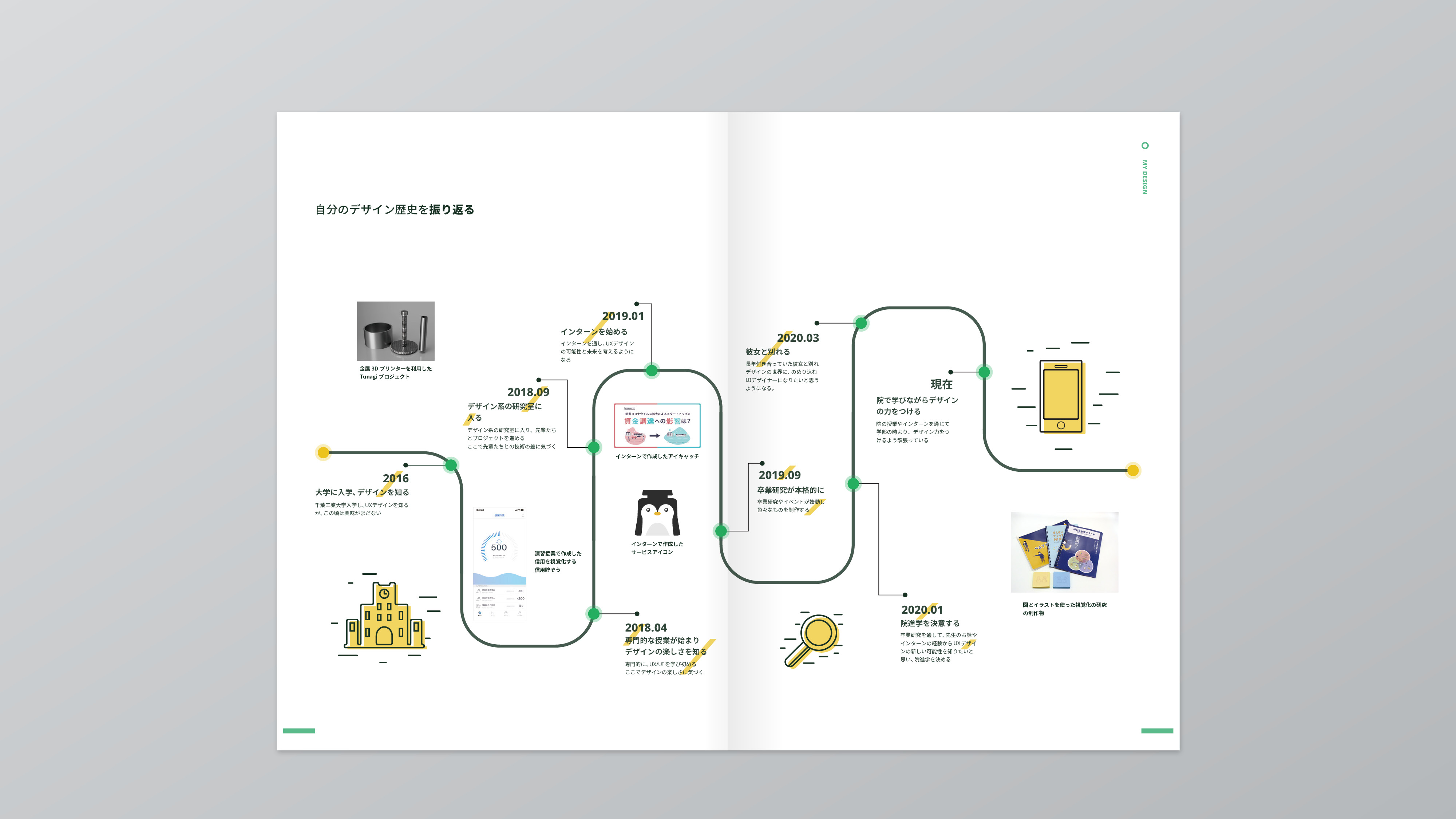
自分の人柄を伝えるページを設ける
 羽場さん:冒頭の自己紹介ページと別に、最後にも自分の魅力を紹介するページを載せています。ポートフォリオの中で自分自身も作品の一つという位置付けで入れました。そこでも自分らしさを表現できるようなデザインを心がけました。
羽場さん:冒頭の自己紹介ページと別に、最後にも自分の魅力を紹介するページを載せています。ポートフォリオの中で自分自身も作品の一つという位置付けで入れました。そこでも自分らしさを表現できるようなデザインを心がけました。
※閲覧にはViViViTへの登録/ログインが必要です。
ポートフォリオ一問一答
●このポートフォリオを提出した業界
IT業界
●ポートフォリオの構成
- 表紙
- 自己紹介ページ
- インターン作品(UI/UX)
- 学校課題(UI/UX)
- UI練習作品(UI)
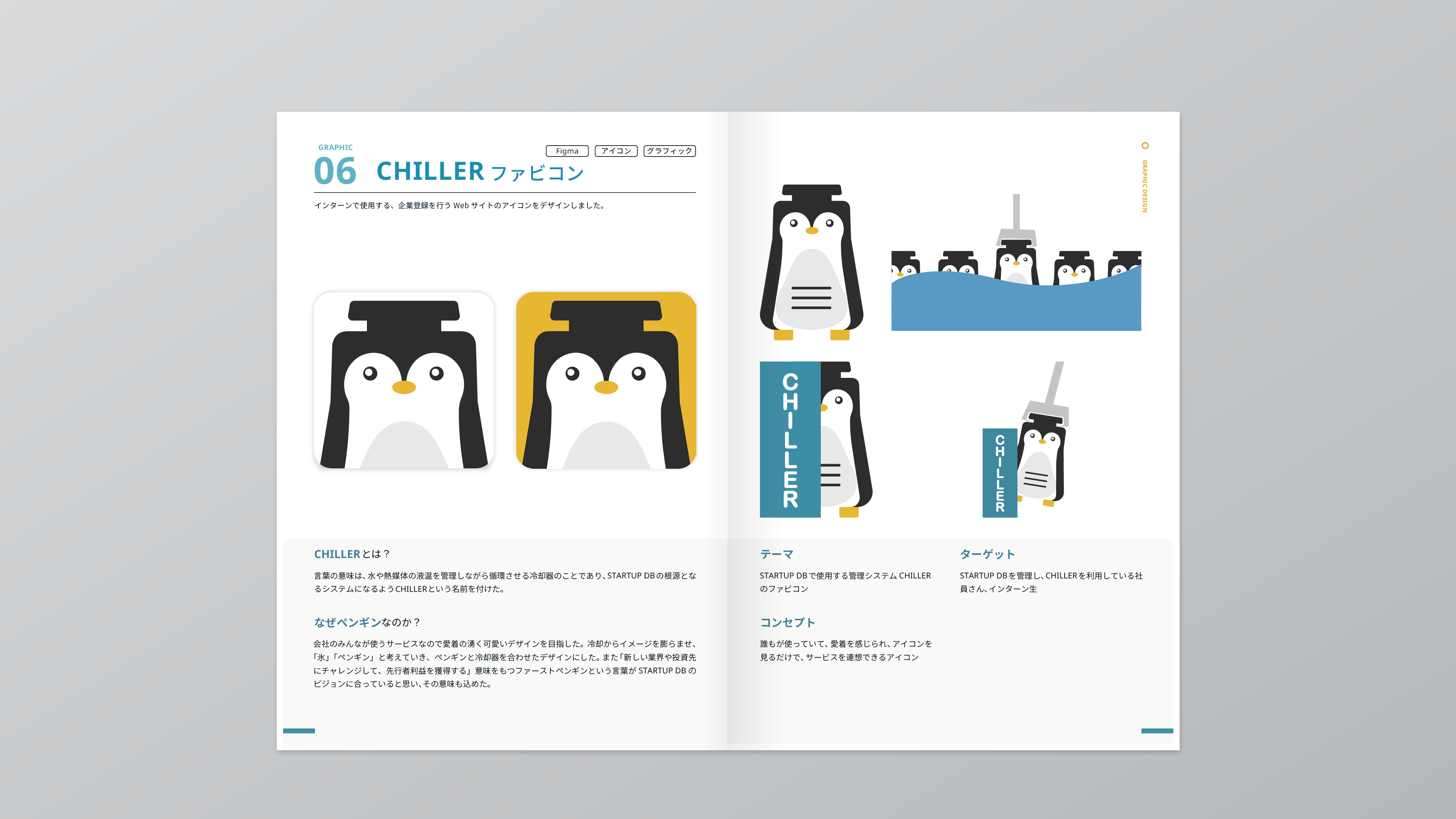
- インターンアイキャッチ画像
- インターンで制作したファビコン
- 自分の詳しい自己紹介
- 裏表紙
●コンセプト
見る人に優しい、読めば分かるポートフォリオ
羽場さん:説明する本人がいなくても、ポートフォリオを見れば作品のプロセスや自分について分かるよう意識しました!
▼CHECK!サービスを一言で説明するキャッチコピー


編集部:羽場さんの作品の扉ページには、すべてサービス名とともに一言で表すキャッチコピーが載っています。
PECORI・・・夫婦で料理の献立を考え、作るアプリ 献立決めを簡単に夫婦の仲も親密に
信用貯蔵・・・信用を可視化し、面接を支援するアプリ
初めて目にする人にとって、タイトルだけでサービス内容を把握するのはとても難しいです。「これってどんなサービス?作品?」という問はどんなジャンルの作品でもつきまといますので、一言で答えられる一文を持っているとコミュニケーションがスムーズになります!読み手は誰でもわかる簡潔な言葉で説明されると理解しやすいですし、作者はいつプレゼンを求められてもすっと対応できるでしょう。ポートフォリオづくりの時点でしっかり検討して準備しておきたいですね!
●制作時期
修士1年生の5月ごろ〜11月ごろ
●ポートフォリオ制作に使ったソフト
Illustrator、Photoshop
●サイズ / ページ数
A4縦 / 60ページ(A3見開きでは31ページ)
▼Webでの面接が多かったため、PDFデータは見開きに設定。パソコンの画面上で見やすい!
●制作中にアドバイスをもらった人
外部のポートフォリオイベント、同級生、インターンで知り合った友人、インターンで知り合ったIT業界のデザイナーさん、カジュアル面談で出会ったデザイナーさん
羽場さん:とにかく多くの人に見てもらい、文字が多くなりがちなUX部分の情報の表現方法(文字が多くても分かるように)を常に考え続け、改善を繰り返しました。
●制作するうえで参考にしたもの
海外のポートフォリオサイト・OB/OGのポートフォリオ・企業側のデザイナーのアドバイス・友人のアドバイス・デザイン本
●制作プロセス
- 情報収集
- 作品をピックアップ
- Illustratorでデータ作成
- 人に見てもらう
- ブラッシュアップ
- プリンタで印刷&確認
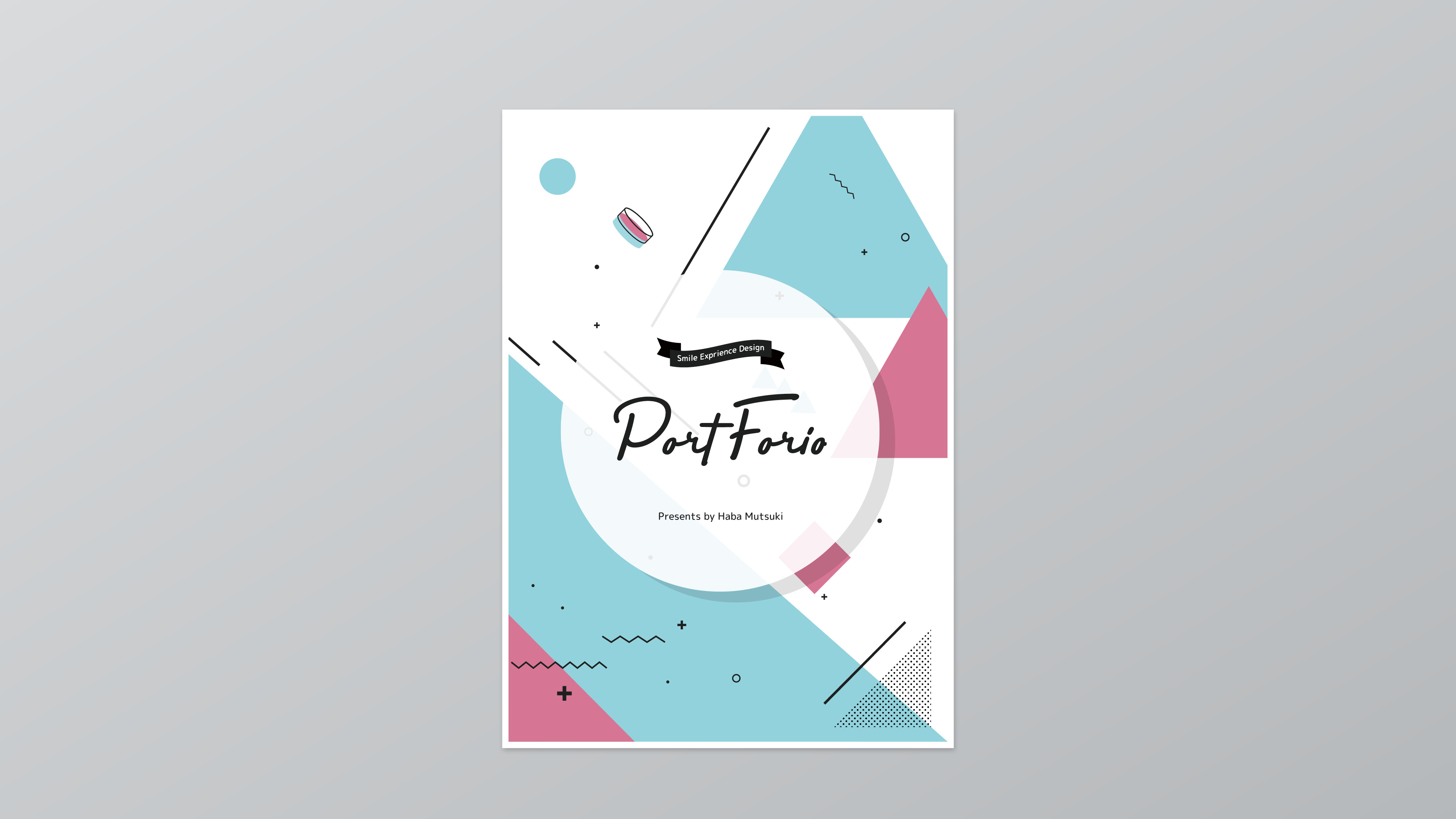
●表紙をつくるときに工夫した点
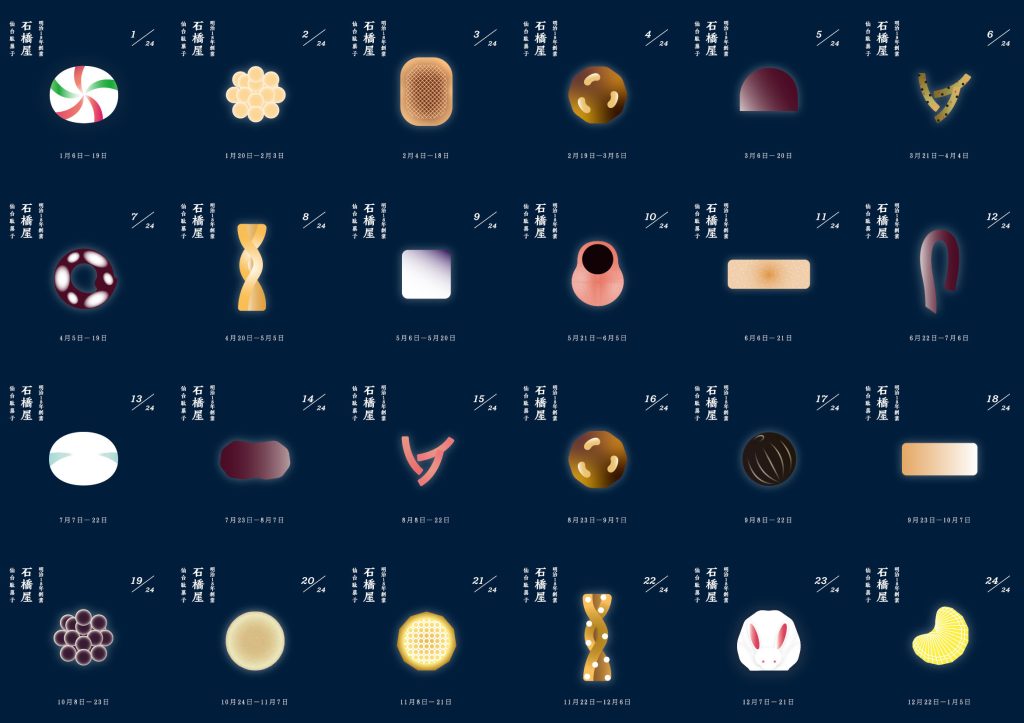
羽場さん:自分の好きな幾何学的なデザインを軸に、自分らしさやワクワク感を色でうまく表現しました。
▼ワクワク感(丸、三角、四角、色)、子供らしさ+きっちりとしたデザイン(幾何学)を表現。
●印刷 / 製本方法
データ提出のみだったため、最終的には製本なし
●制作にかかった費用
確認用の印刷代のみ
●ポートフォリオを使ったプレゼンで工夫したこと
羽場さん:「結論を明確にする」「どこを誰に伝えたいのか」の2つが自分らしく伝わるよう意識しました。
●ViViViTページと紙ポートフォリオの使い分け
羽場さん:紙のポートフォリオは制作していません。ViViViTは企業の方にポートフォリオを共有する際や、友人や先輩に共有する場合に使用していました。気軽に共有できるのがとても良いところだと思います。
●これからポートフォリオを制作する人へのアドバイス
羽場さん:ポートフォリオはいかに多くの人に見てもらうかがとっても大切だと思います!完成度が低かったり作品数が少なかったりすると「まだ全然できてないから……」「自信がないから……」と思ってしまうかもしれませんが、人に見せれば見せるほど、ポートフォリオのクオリティも上がるし、デザインスキルも上がるので、自信に繋がります。気づいたら完成度の高いポートフォリオが必ずできます。
またポートフォリオには必ず読み手の方がいます。常に「この見せ方で良いのか?」「分かりやすいのか?」を考え続けることが大事です!あなたのこれからの活躍を応援しています!
すっきり読みやすいポートフォリオ、ぜひ何度も見て参考にしてください。
羽場さん、ありがとうございました!
羽場さんも使った!ViViViTでポートフォリオをつくってみる
(2021.9.29)
はたらくビビビット
ポートフォリオとデザインのリファレンスメディア