自身のデザイン哲学やデザインスキルマップを冒頭に記載し、UIデザインからプロジェクトワークまで幅広いスキルが表現されたポートフォリオ。文字サイズが比較的大きく、読みやすく設計されているのも印象的です。さっそく覗いてみましょう!
編集・執筆 / YOSHIKO INOUE
※閲覧にはViViViTへの登録/ログインが必要です。
ここを見て!ポートフォリオの注目ポイント
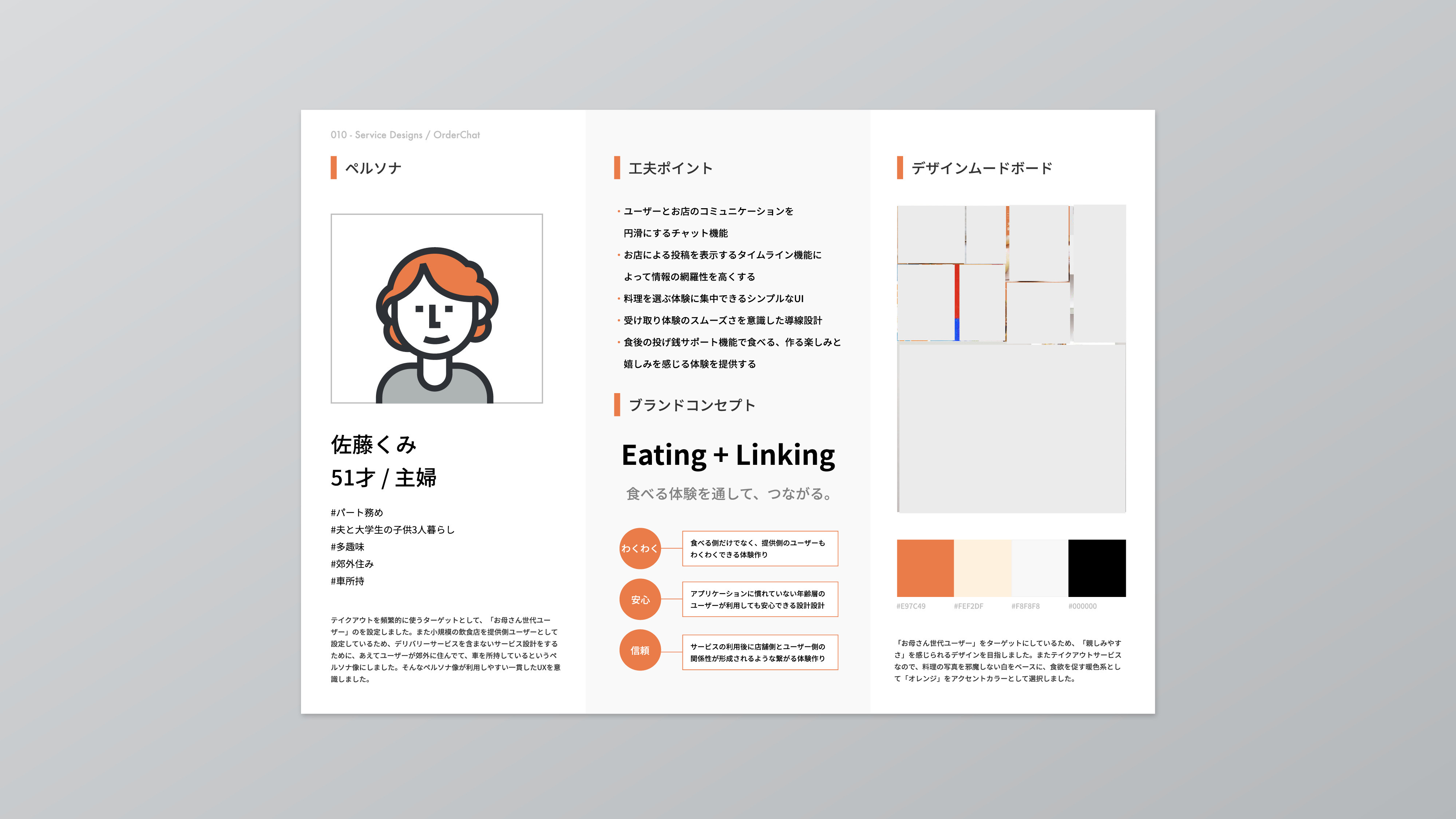
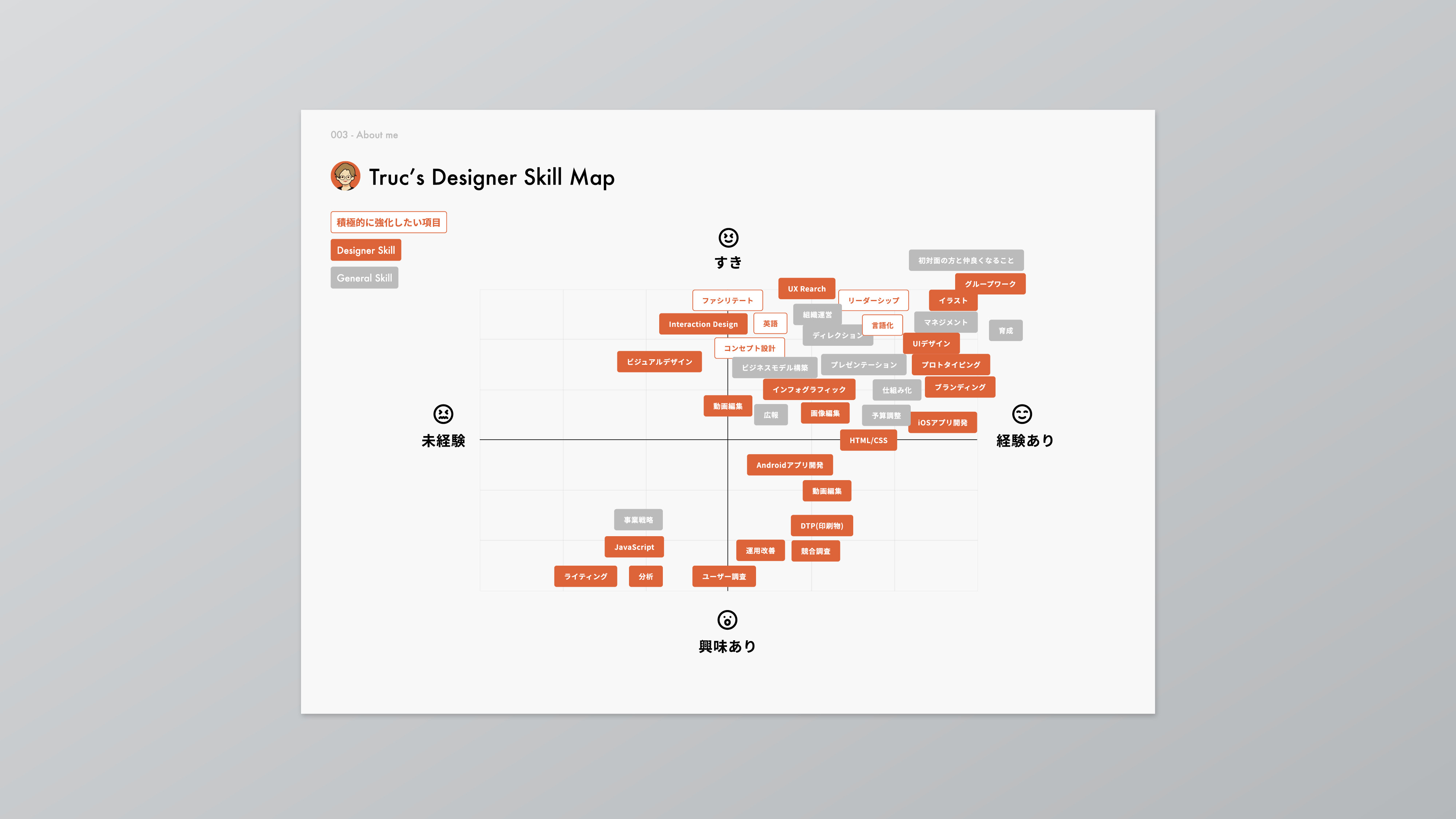
■経験有無・好き・興味ありで分布されたスキルマップ

編集部:ポートフォリオ冒頭に自身のスキルをまとめた分布図が掲載されています。採用を行う読み手がどんな視点でポートフォリオを読み進めれば良いかわかる、とても親切な項目です。
就職活動では、初対面の人に対して自分のデザイン観、できること、そして制作物のプレゼンテーションを行いますよね。採用側である企業も、自社とのマッチング度合いを図るべく「将来どんなデザイナーになりたい?」「この会社でどんな風に活躍したい?」「あなたのデザイン哲学は?」などさまざまな質問を投げかけます。短い選考時間に自分のバックグラウンドから説明していくのは大変ですが、このように簡潔に自身の興味関心やできることが伝わると、相互理解が促進されるでしょう。
PROFILE
PICK UP!ポートフォリオのこだわり
ポートフォリオからSNSに遷移できるリンクを活用
トゥクさん:日々の情報発信としてTwitter、学びのプロセス発信としてnoteを利用しているため、ポートフォリオではPDFのリンク化を活用しました。noteで制作途中を綴った作品も多かったので、「この作品気になるな!」と思ってもらえれば、そこにアクセスできるようにしています。
ポートフォリオから他のプラットフォームの活動にすぐにアクセスできることを目標にしていました。こうすることで「とぅくらしさ」が勝手に一人歩きしてくれたので、自己ブランディングに成功したのかなと思います。
▼制作概要の下にnoteへのリンクがついている
採用者の立場を想像し、ポートフォリオが閲覧・利用されるシーンを想定して、作る
トゥクさん:就活当時の2020〜2021年はコロナ禍ということもあり、IT企業は基本リモート面接でした。ポートフォリオを共有した際誰でも見やすいよう、汎用性の高いモニター比率や文字サイズを意識して作りました。モニター上での閲覧はめくる動作がなく作品の切り替わりがわかりづらいため、文字を読まなくとも作品の切り替わりが伝わるよう色の面積をなるべく大きく使いました。
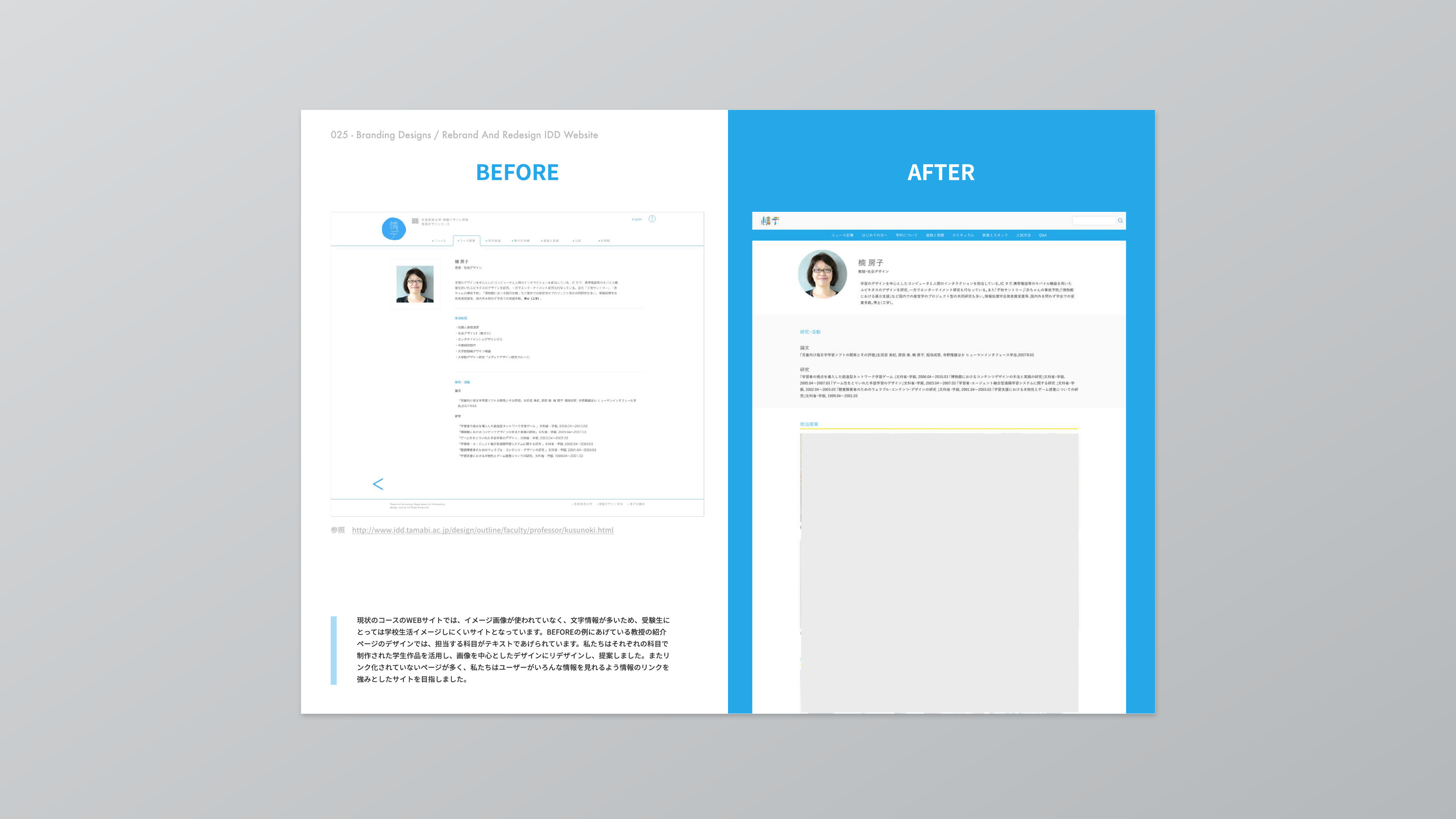
情報の優先順位をつけてプロセスをわかりやすく説明する
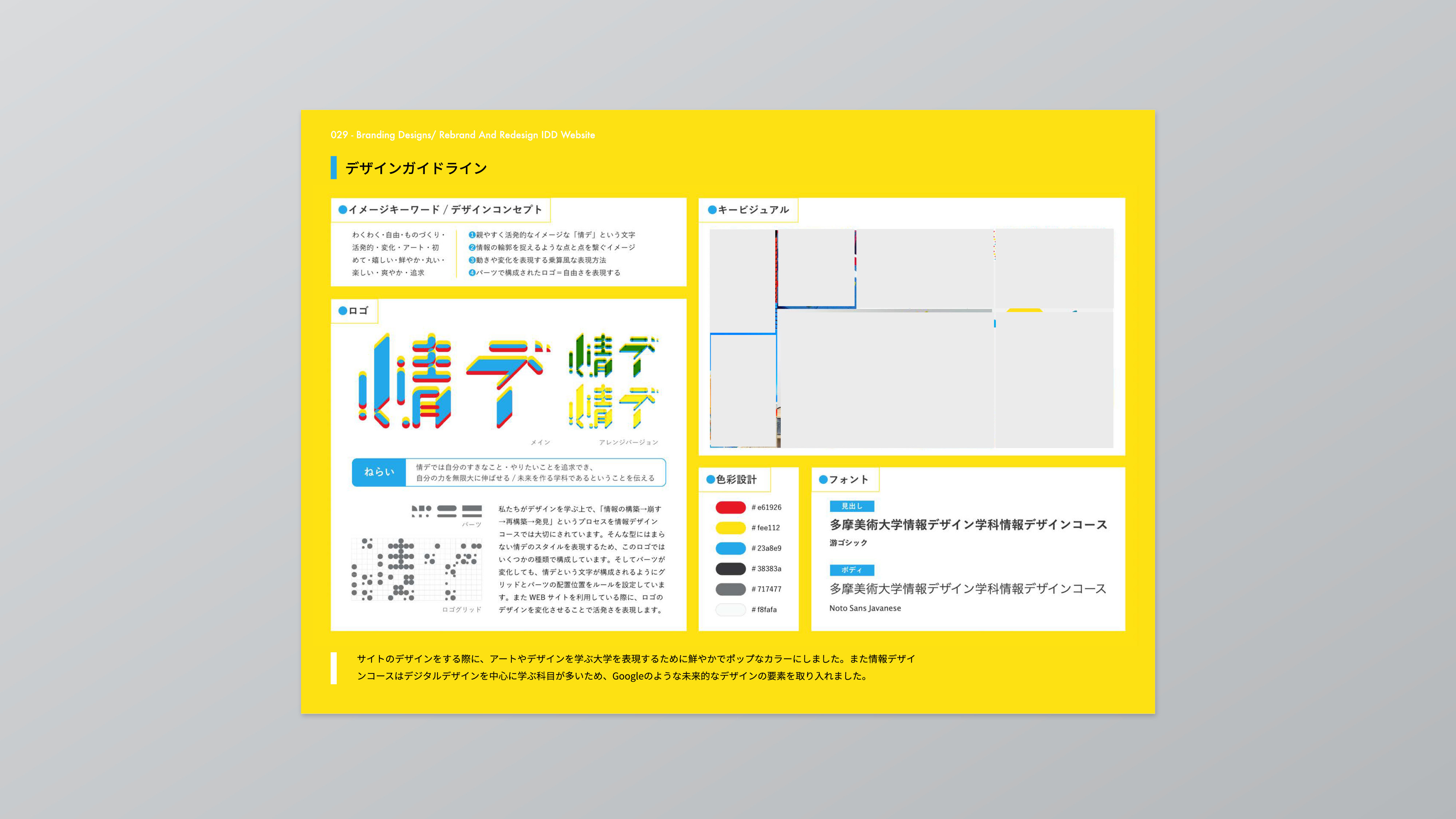
トゥクさん:作品自体のグラフィック的な魅力も大事ですが、UI/UXデザインやサービスデザインのスキルを判断される際は「完成までにどのようなルートを通って、どのような工夫と試行錯誤があったのか?」を大事に見られているような気がしています。デザインはいろんなプロセスを経て完成するものなので、説明が多くなりがちです。情報の優先度を整理しながら、「まずはここを伝える」「気になったらここを読んでもらう」「さらに興味を持ってくれたらここを読んでもらう」という風に、読み手のリズムを想像し、それに合わせてテキスト、図解、イラスト表現などで情報を構成しました。
※閲覧にはViViViTへの登録/ログインが必要です。
ポートフォリオ一問一答
●このポートフォリオを提出した業界
IT系、コンサル系
●コンセプト
自分らしさ、デザイン哲学が伝わるポートフォリオ
トゥクさん:「とぅくさんの哲学って?」と問われることが多かったため、自分らしさとは何か、デザインにおける哲学がポートフォリオを通して少しでも伝わるように心がけました。なので、ポートフォリオを開いた最初に自分自身のデザイン哲学が見えるようにしました。

トゥクさん:さらに自分がデザインを通じてどのようになりたいのか?が伝わるよう、各作品のセクションタイトルは自分自身をデザインを通じてどのような価値を作りたいのか?を説明してます。(UI/UXデザインではなく、サービスデザイン、ブランディング、コミュニティデザイン、エデュケーションデザインと表記する等)
全体的にしっかりと文章も書きながら、かつビジュアル的にも情報をわかりやすく表現しました。
●ポートフォリオの構成
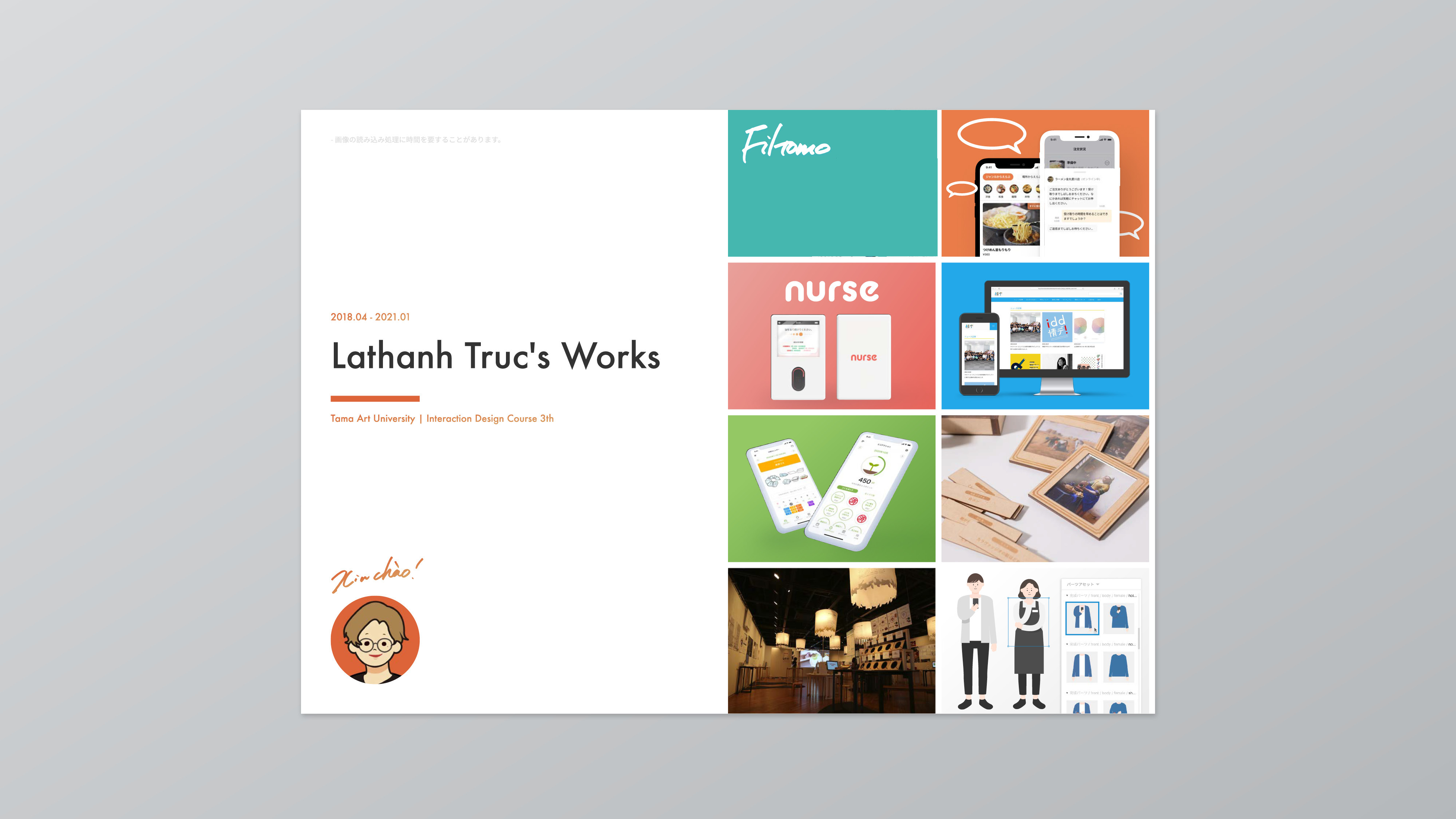
- 表紙
- 自分にとってデザインとは何か?デザイン哲学紹介ページ
- 自己紹介ページ
- デザイナースキルマップ
- 全体もくじ
- サービスデザイン
- 課題とインターン制作混合
- コミュニティデザイン
- エデュケーションデザイン
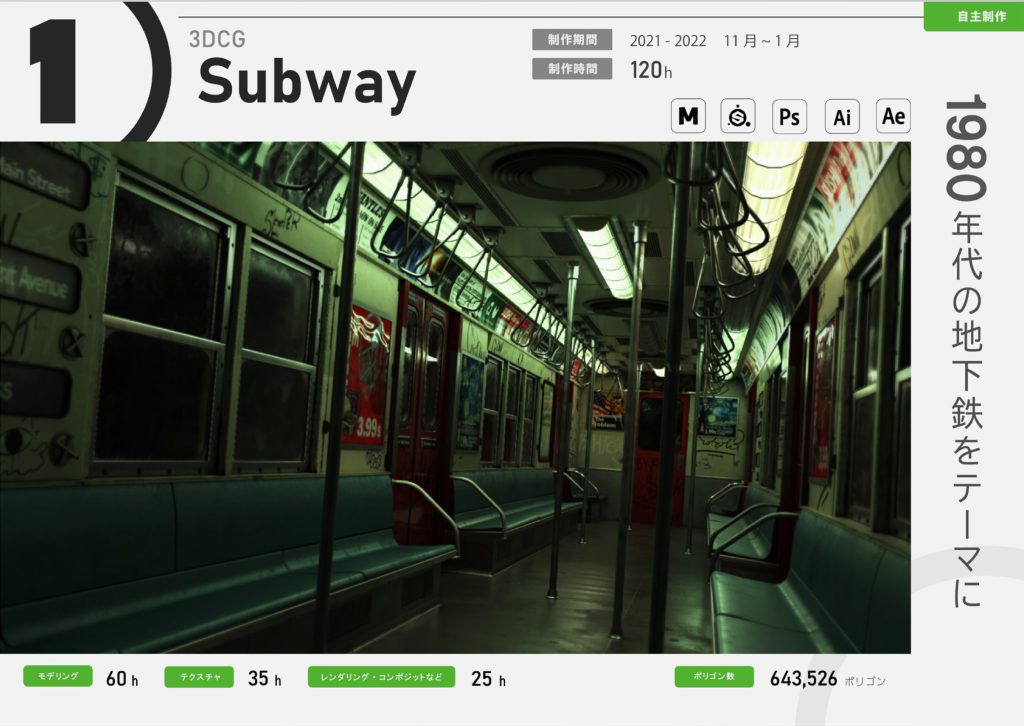
- アートワーク
- 裏表紙
●制作時期
大学3年生の12月終わり頃〜1月中旬ごろ(約3週間)
●制作プロセス
- 作品画像とテキスト情報の整理
- Figmaにてレイアウトを作る
- 画像とテキスト情報の流し込み
- 書き出し調整
※具体的なプロセスはnoteにまとめています。
●ポートフォリオ制作に使ったソフト
Figma
●サイズ / ページ数
モニターの4:3比率 / 61ページ
●印刷 / 製本方法
なし
トゥクさん:IT会社はファイルの共有のみと指定されるようなところもあったため、汎用性の高い媒体としてあえて製本せずPDFのみにしました。ただデータが消えてしまう可能性もあるので、ローカルだけでなくいろんなクラウドに保存する癖をつけています。就活も終わったことなので、物理的な形で再度作り直して、大学の後輩たちのために寄付でもしようかなと考えています。
●ポートフォリオを使ったプレゼンで工夫したこと
トゥクさん:画面共有しながらのプレゼンだったので、「今何ページの、なんの作品の、どこの情報を」話そうとしてるのか、聞き手が迷子にならないように気をつけました。
●制作にかかった費用
なし
●制作するうえで参考にしたもの
- Dribbleにて、海外のデザイナーさんのUIの見せ方をインプット
- Behanceにて、ポートフォリオのデザインをインプット
●表紙をつくるときに工夫した点
トゥクさん:採用者担当者の方が表紙を見ただけでも「誰の、どんな、いつの」がわかるようにしました。ポートフォリオではなく、「Works」などと表現したほうがかっこいいと前に言われたので、それも意識しました。ポートフォリオなのはわかってるので(笑)。
●制作中にアドバイスをもらった人
トゥクさん:大学の教授、現場のデザイナーなど
●ViViViTページと紙ポートフォリオの使い分け
トゥクさん:ViViViTは情報収集するために利用し始めたので、名刺となるように自分の全てをまとめたポートフォリオをアップしました。紙ポートフォリオは作っていませんが、仮に作るとしたら長期の保管物として制作し、ViViViTページは汎用性が高い媒体として活用すると思います。
●これからポートフォリオを制作する人へのアドバイス
トゥクさん:ポートフォリオ自体は、大学1年生のときから定期的に作ってきました。多分この就活用ポートフォリオが6つ目です。私自身、最初につくったポートフォリオ(と呼べるのだろうか)は、パワーポイントで文字や画像を適当に配置したようなものでした。それでも、勇気を持って現場のデザイナーや大学の教授方に見せに行ったことで、自分に足りないデザインの知識や解像度に気付かされました。自分の力不足を感じながらも、悔しいからそれを直す。また見てもらう。また修正箇所を直す。この繰り返しが多分デザインを上達させる一番の近道です。
なんでポートフォリオを作るのか?それが就活のためだったら、就活するための戦略を立てて作るといいかなと思います。ですが、クリエイターとして自分を表現するための手段でもあるので、楽しみながら作り続けてください。これからも多くのデザイナーと出会えるのを楽しみにしています!
編集部:図や画像を活用したページ設計がわかりやすいですね!
トゥクさん、ありがとうございました!
トゥクさんも使った!ViViViTでポートフォリオをつくってみる
(2022.1.13)
はたらくビビビット
ポートフォリオとデザインのリファレンスメディア