ポートフォリオに入れる情報もレイアウトの基本も抑えているけれど、なんだか垢抜けない……。そんな風に悩むことはありませんか。 ページの中のちょっとしたデザインが凝っていると、引き出しの多さやセンスを感じますよね。ゲーム企業にUIUXデザイナーとして内定したコウさんのポートフォリオをご紹介します!編集・執筆 / YOSHIKO INOUE
※閲覧にはViViViTへの登録/ログインが必要です。
ここを見て!ポートフォリオの注目ポイント
■ポートフォリオの基本は抑えたうえで、細部のデザインにセンスが光る
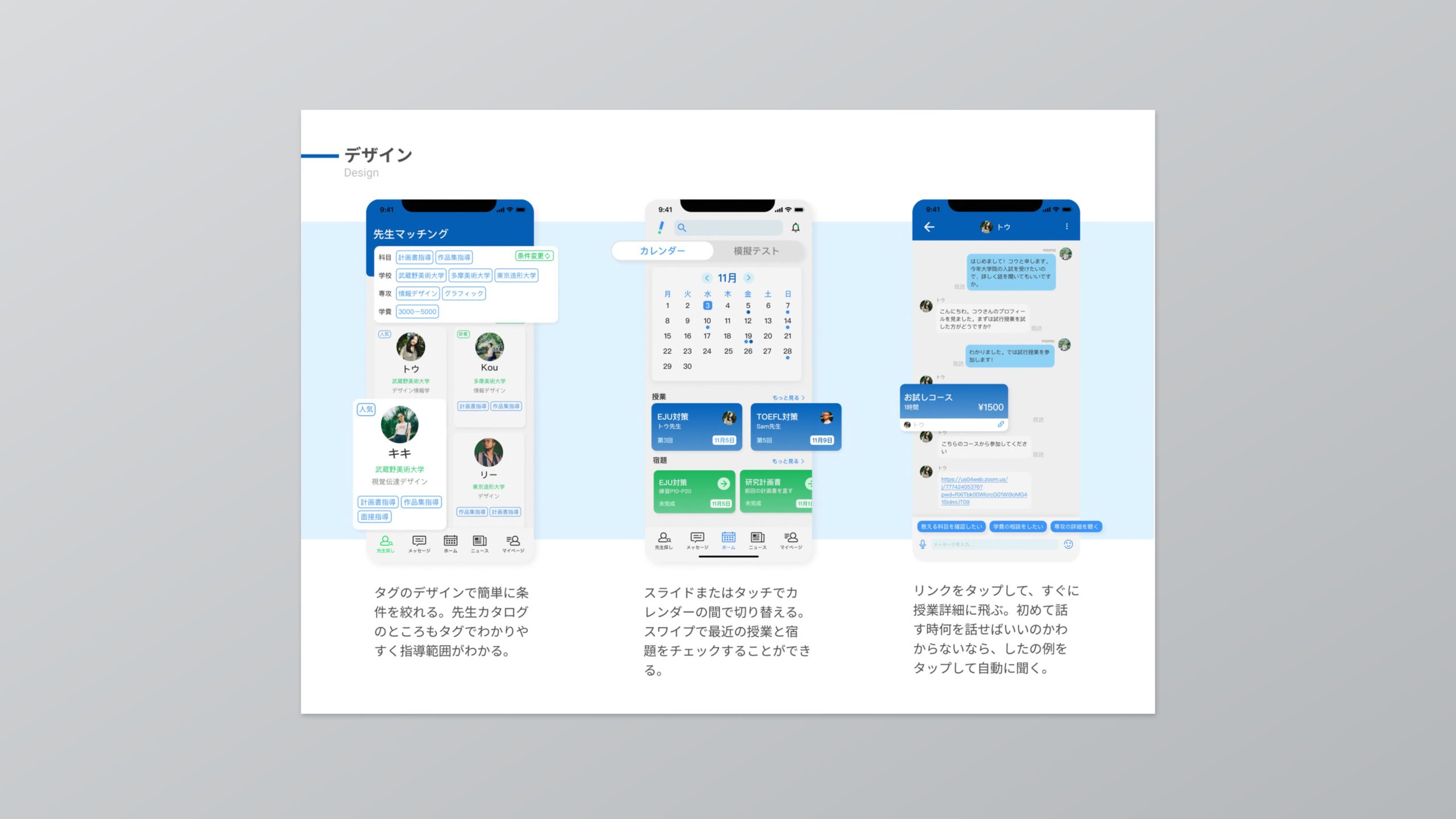
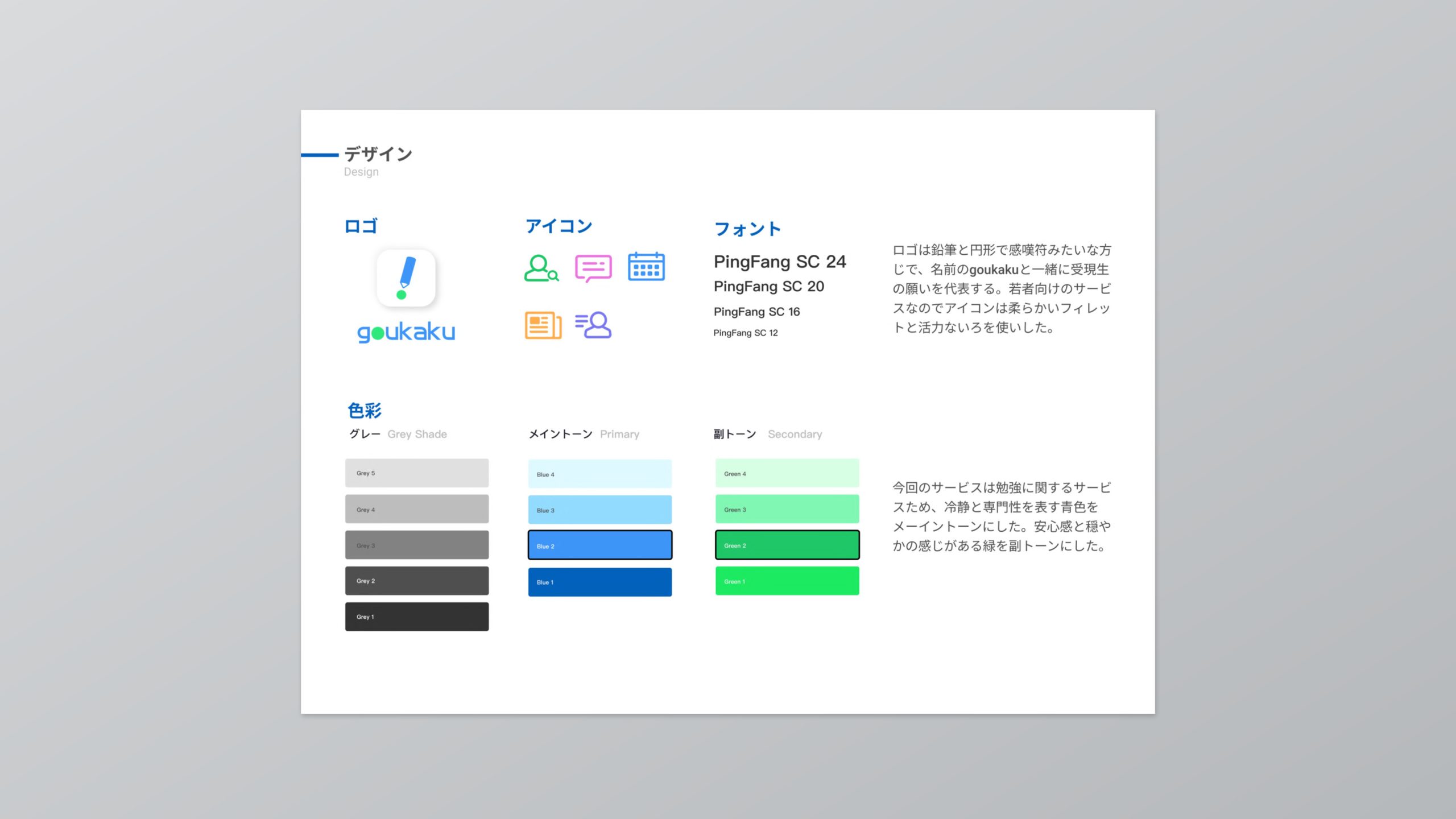
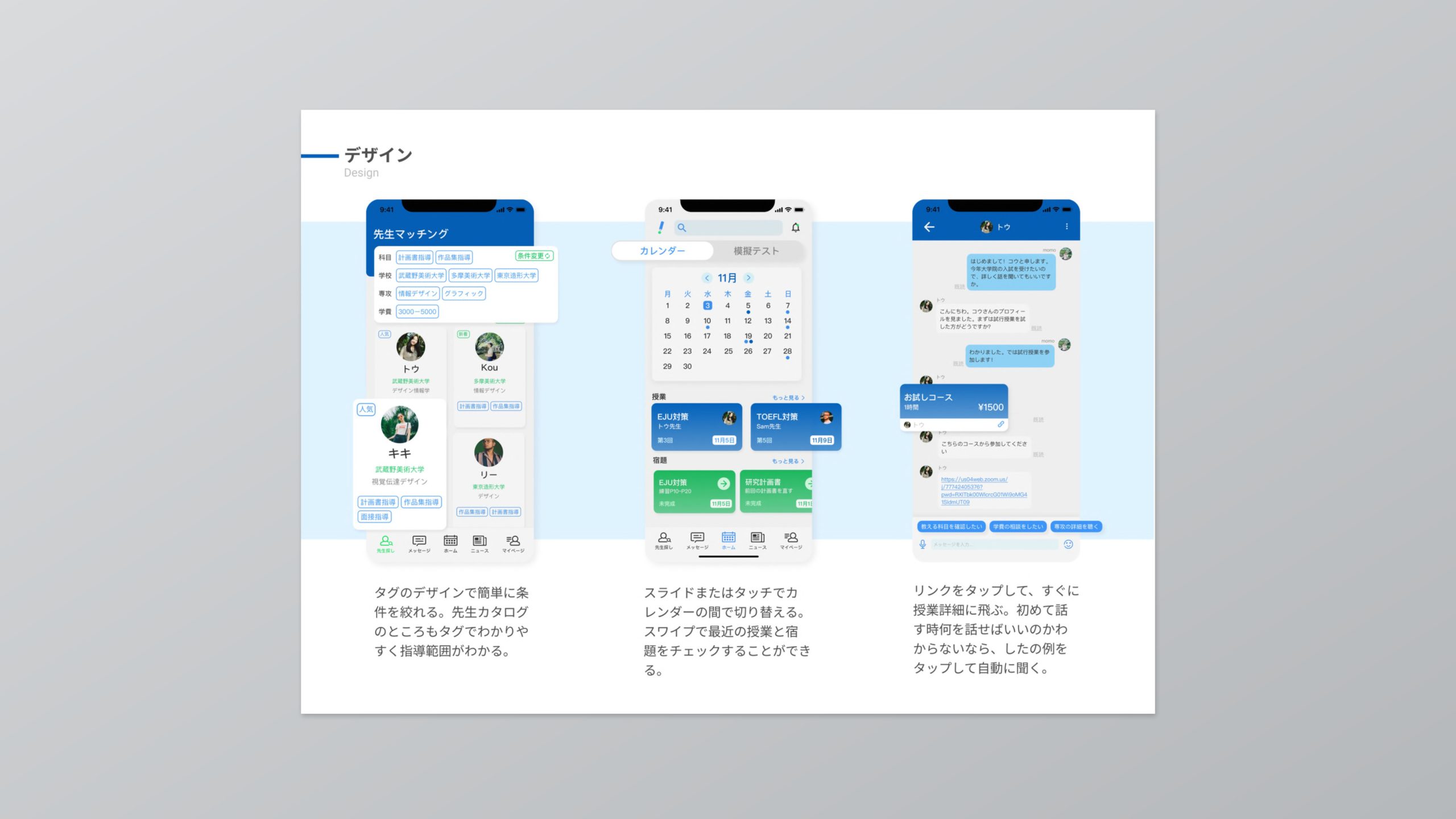
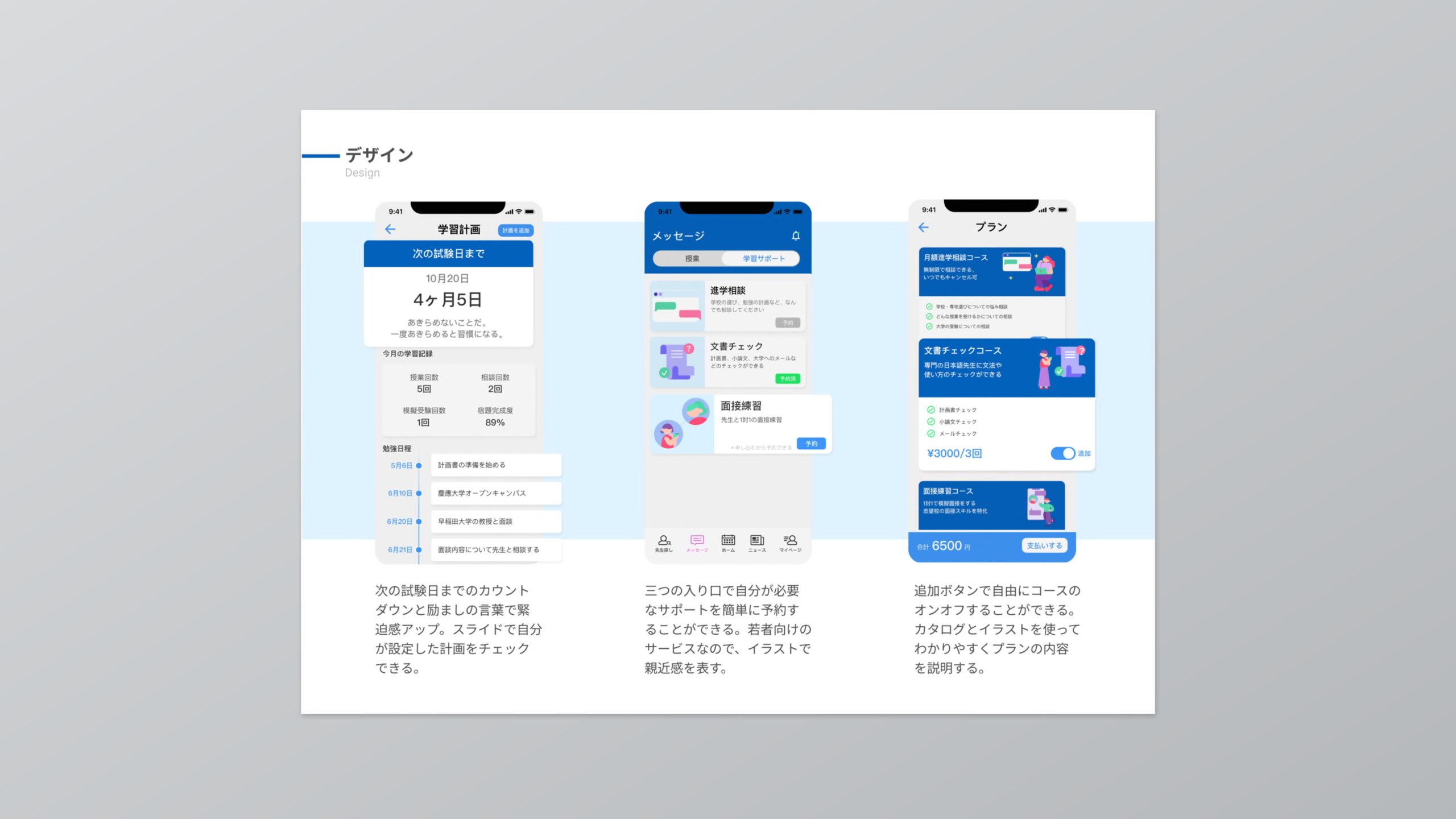
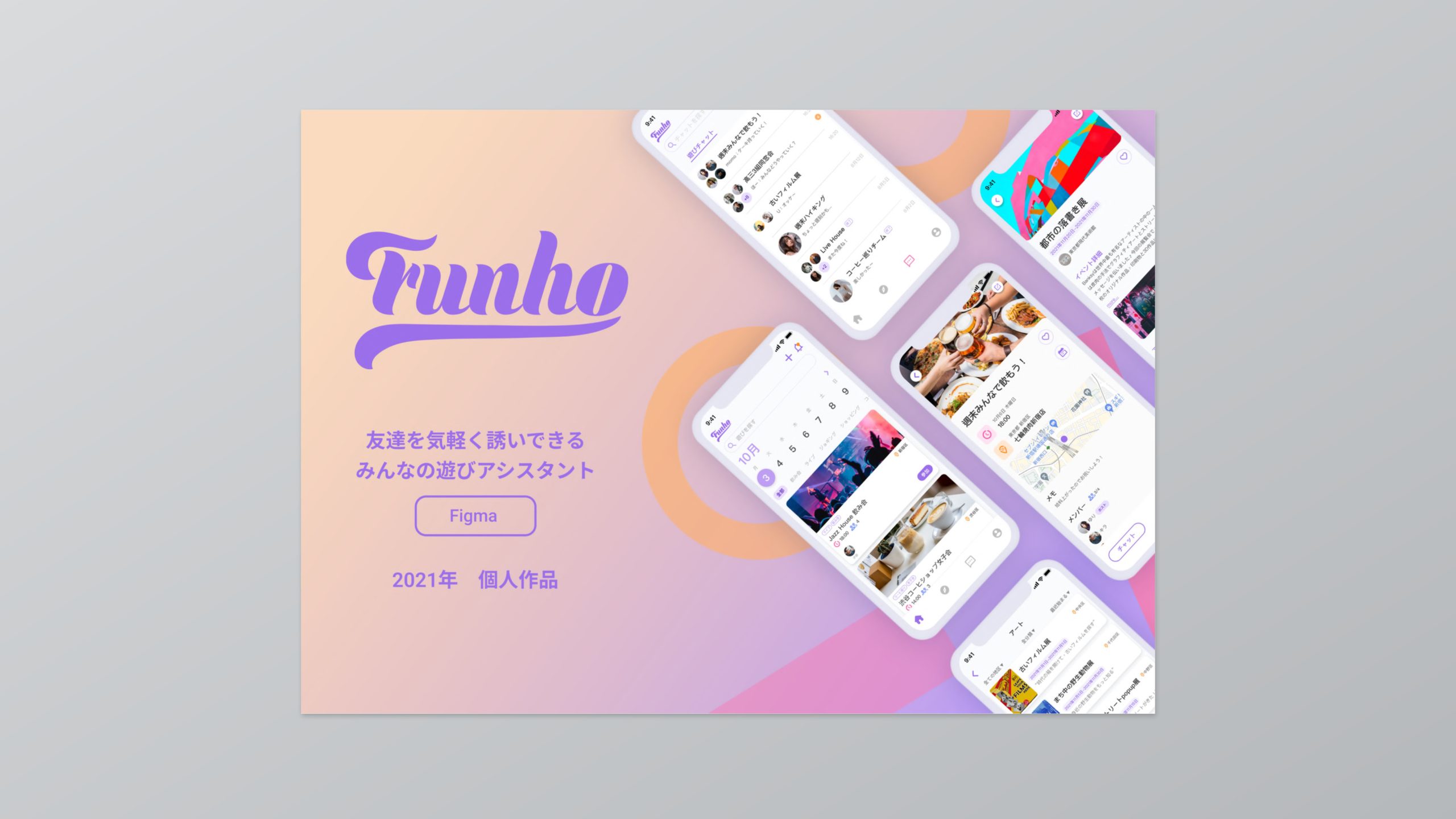
編集部:コウさんのポートフォリオは「成果物に加えてプロセスを見せる」「デザインの理由や工夫した点を記載する」「UIUXデザイナー志望のポートフォリオなのでサービスデザインを前半に掲載する」など、ポートフォリオの基本を抑えた構成です。 それに加え注目したいのが、作品を表す細部のデザイン。ポートフォリオにおけるサービスデザインの見せ方といえばUI画面を並べテキストを添えるのが一般的ですが、コウさんは所々で異なる表現をしています(画像参照)。学生作品のみならず、トレンドや国内外のプロ作品もリファレンスとしているのではないかと伺えます。
▼クレイモフィズムのイラストを取り入れる
▼矢印や吹き出しではなく、浮き出るデザインで目立たせる
▼スワイプやポップアップを想起させる画像の並び
PROFILE

コウブンキン さん
武蔵野美術大学 デザイン専攻 デザイン情報学コース
PICK UP!ポートフォリオのこだわり
私の作品を味わって!表紙で表現した現在地
コウさん:半熟のリンゴで自分を表した表紙にしました。大学を卒業しても、デザイナーはずっと成長し続ける必要があると考えています。このリンゴのように「半分は熟しているけれどまだまだ大きな潜在能力がある」ことを読み手に伝えようとしました。そして、リンゴを食べるように私の作品の味を体感してほしいです。
▼裏表紙
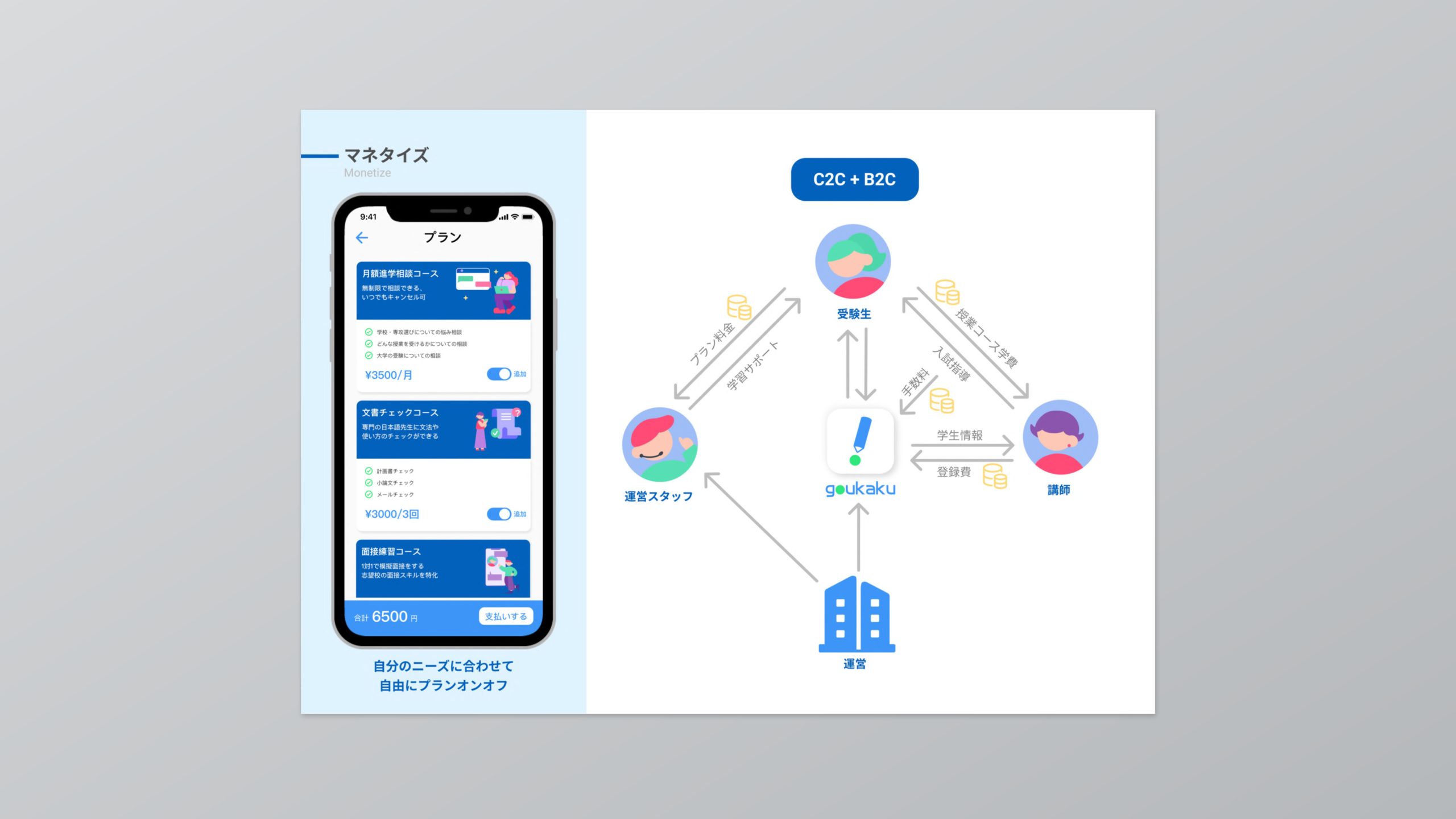
複雑なしくみは図解で説明

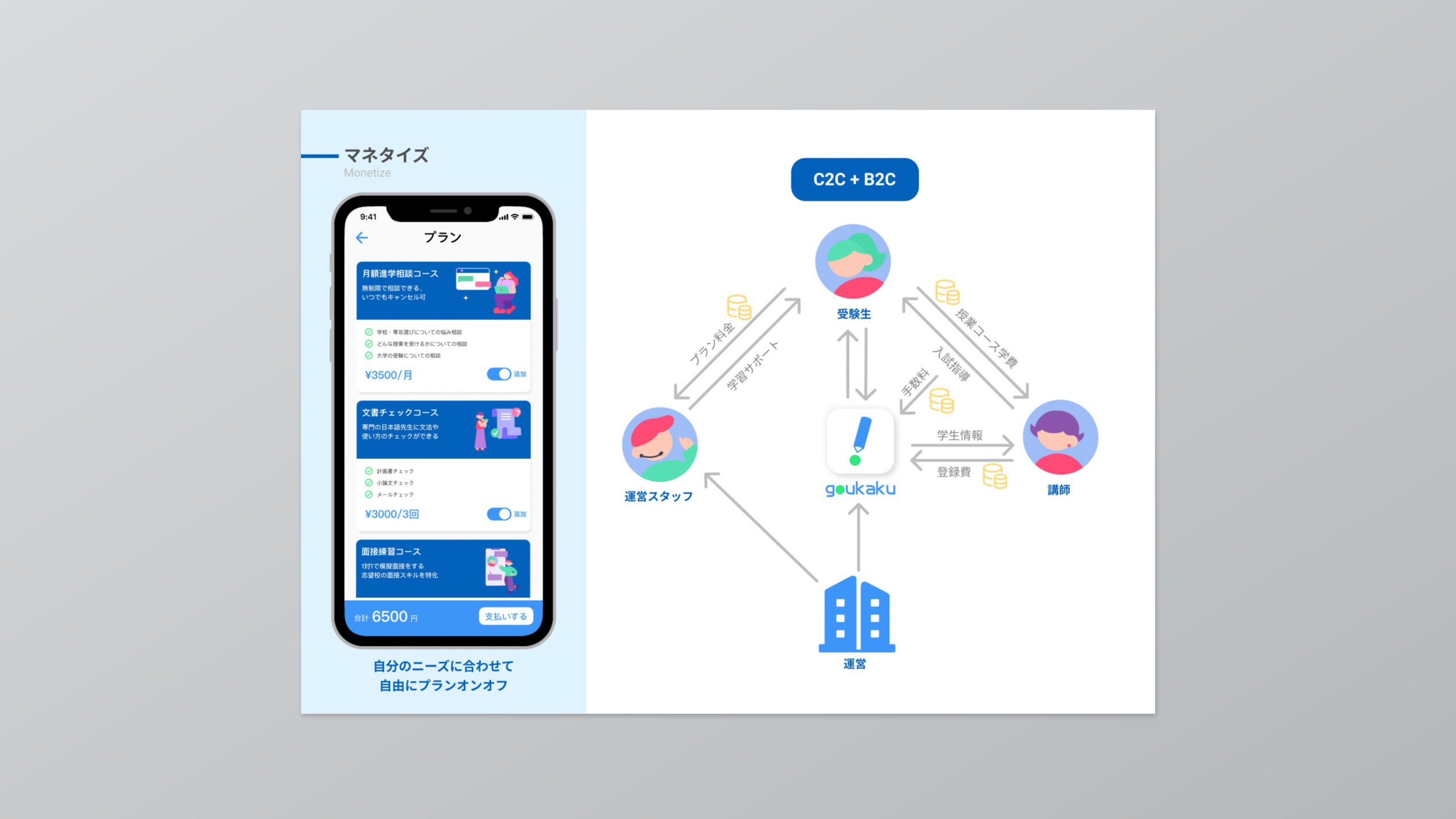
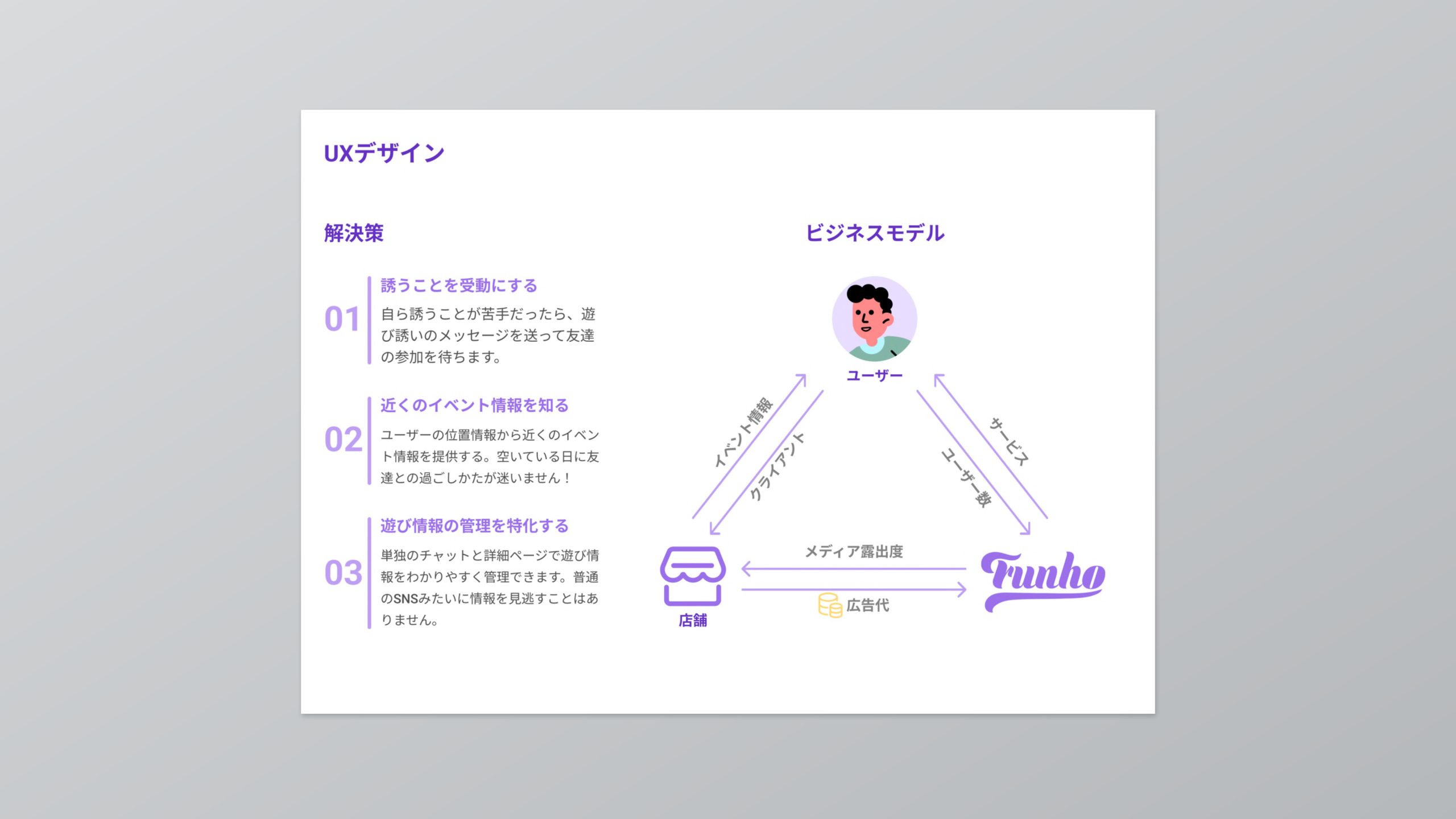
 コウさん:マネタイズやビジネスモデルをわかりやすく説明する図を制作し、複数の作品につけました。 編集部:図解の中にお金のアイコンがついているので、ビジネスモデルで一番説明するべき「どこで費用が発生するのか」がわかりやすいですね!企業の方へのプレゼンもしやすそうです。
コウさん:マネタイズやビジネスモデルをわかりやすく説明する図を制作し、複数の作品につけました。 編集部:図解の中にお金のアイコンがついているので、ビジネスモデルで一番説明するべき「どこで費用が発生するのか」がわかりやすいですね!企業の方へのプレゼンもしやすそうです。
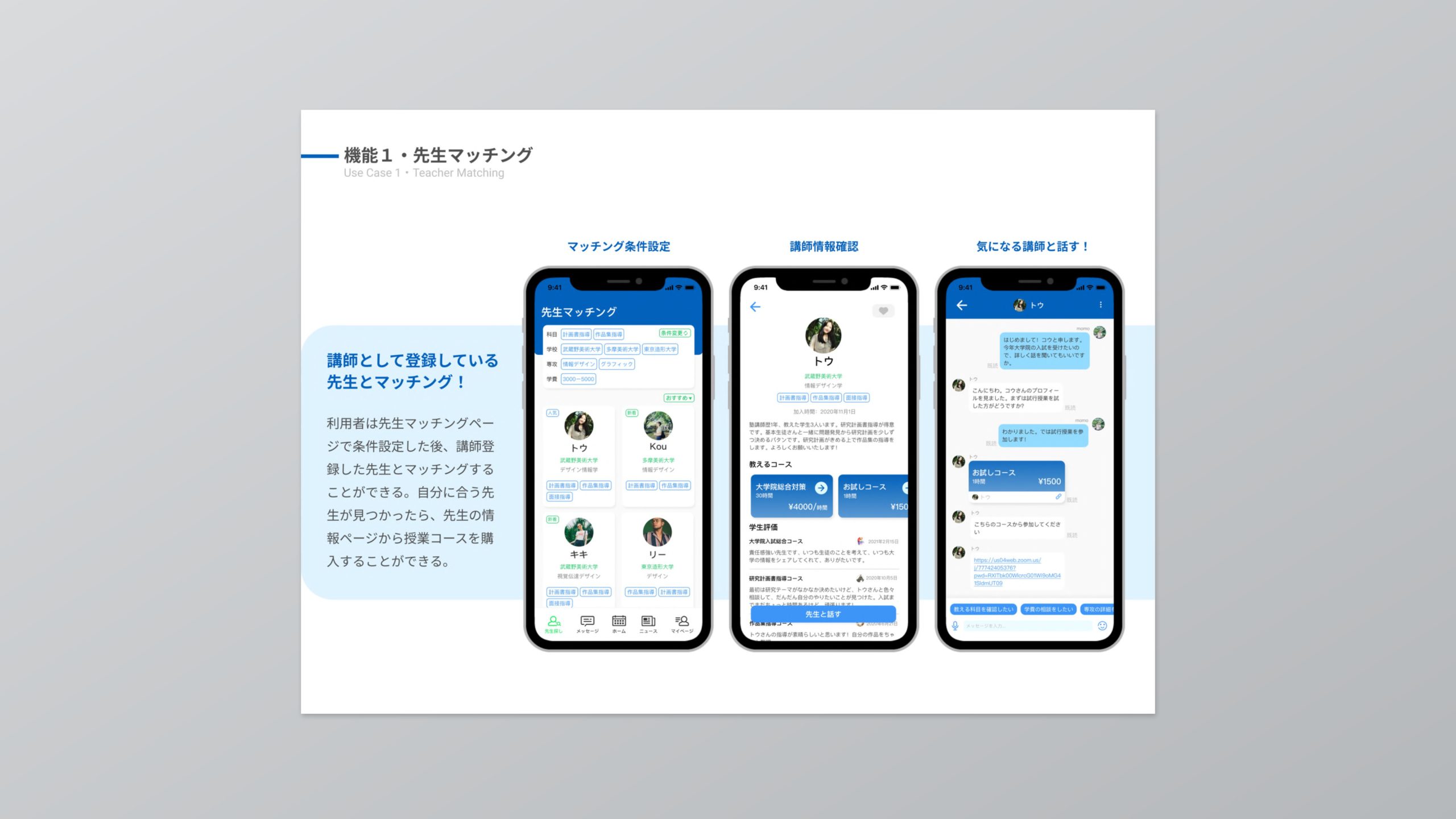
注目してほしい機能をピックアップ
 コウさん:ホームページのデザインをわかりやすく説明するために、ポイントとなる機能を一つ一つ抽出して、短い言葉で説明しました。
コウさん:ホームページのデザインをわかりやすく説明するために、ポイントとなる機能を一つ一つ抽出して、短い言葉で説明しました。
※閲覧にはViViViTへの登録/ログインが必要です。
ポートフォリオ一問一答
●このポートフォリオを提出した業界
IT業界 UIUXデザイン職
●コンセプト
結果だけではなく、プロセスでも読み手を説得したい!
▼14ページの冒頭作品をフルで掲載します。クリックで拡大できます!
●ポートフォリオの構成
- 表紙
- 自己紹介ページ
- 目次
- 完成度が高いUI/UX作品
- UI/UX試作作品
- 大学院の研究
- UI/UX以外の大学の課題
- 裏表紙
●制作時期
大学院1年生の夏〜秋
●制作プロセス
- 作品をピックアップ
- ポートフォリオのワイヤーフレームを作成
- Figmaでデータ制作
- オンラインにアップロード
●ポートフォリオ制作に使ったソフト
Figma、Illustrator
●サイズ / ページ数
A3 / 82ページ
●印刷 / 製本方法
なし(デジタルデータのみ)
●制作にかかった費用
なし(デジタルデータのみ)
●制作するうえで参考にしたもの
先輩のポートフォリオ、ViViViT
●制作中にもらったアドバイス
コウさん:ビビビット展やいろんな会社のポートフォリオ相談会に参加して、たくさんの現役デザイナーからアドバイスをもらいました。例えばたくさんの情報から重要な情報をハイライトして、いらない情報を隠すことの大切さです。また、UIUXデザイナーを目指す場合、成果物として見せるものはUI画面だけではなく、工夫したポイントも抽出して、強調した方が良いと学びました。
●これからポートフォリオを制作する人へのアドバイス
コウさん:素晴らしい作品をいっぱい作っていると思いますが、それをポートフォリオで説明するにはバランスを取ることがとても大事です!成果物を載せることだけを重視して、プロセスや工夫したポイントを説明しないと作品の魅力が伝わらないし、情報量が多すぎると、読む人は疲れます。ポートフォリオを出す前に、一回周りの人に見せて、読みやすさを検証した方が良いと思います。せっかく良い作品を作っているので、その魅力をちゃんと伝えましょう!
編集部:コウさん、ありがとうございました! コウさんも使った!ViViViTでポートフォリオをつくってみる
(2023.2.2)
はたらくビビビット
ポートフォリオとデザインのリファレンスメディア