大手制作会社デザイナーに内定した中島さんのポートフォリオは、アニメーションやWebなど媒体を問わずさまざまなインタラクション作品が掲載されていました。ユーザーや鑑賞者が「触る」「使う」などアクションを起こして初めて成立する作品は、「どんな作品なのか」という入り口から「どんな体験価値を提供でき、どう魅力的なのか・それをどう考えて制作したのか」という出口まで、ポートフォリオで表すのが難しそうですよね。
わかりやすい作品画像と効果的な説明で補完された中島さんのポートフォリオを見て、“インタラクションデザインのまとめ方の正解”を探りましょう!
編集・執筆 / YOSHIKO INOUE
※閲覧にはViViViTへの登録/ログインが必要です。
ここを見て!ポートフォリオの注目ポイント
■インタラクション作品を効果的に説明するさまざまな要素
編集部:ともすると抽象的なアートブックに寄りがちなインタラクション作品のポートフォリオ。用途・目的が「就職」ならば、作品説明だけでなくデザイナーとしての強みやポテンシャルをプレゼンする資料としても機能しなければいけません。
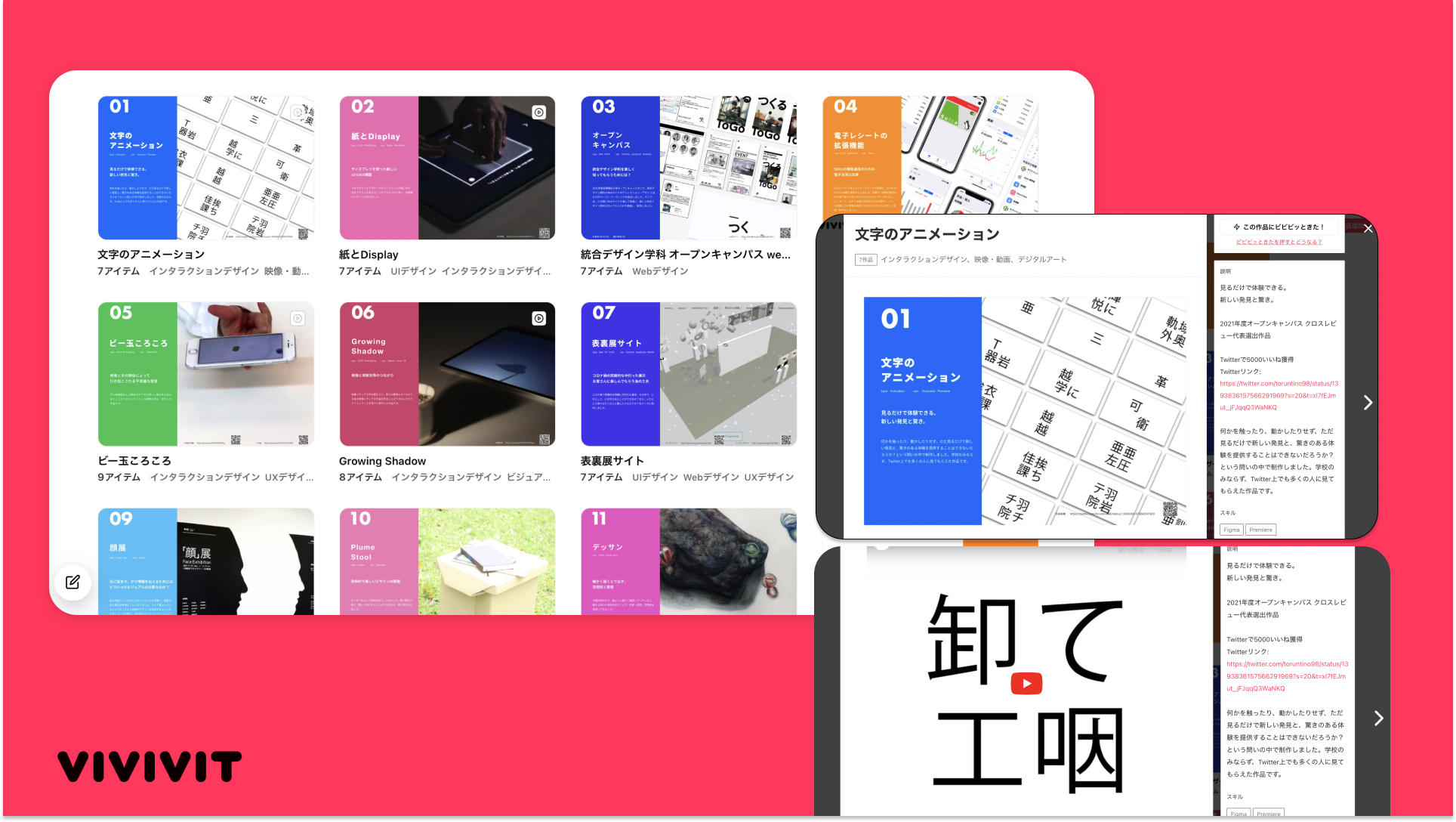
それらが両立している中島さんのポートフォリオでは、作品ひとつをどうまとめているのでしょうか。構成している要素を見てみましょう!(画像はクリックすると拡大されます。)
●体験のゴールがイメージできるビジュアル
ポスターやイラストのように一枚の画像で説明できる作品とは違い、体験設計のデザインは「そもそもどんな作品なのか」を読み手に理解してもらう要素が複雑ですよね。体験方法やコンセプトをしっかり説明しないと伝わらないことも大いにあると思います。
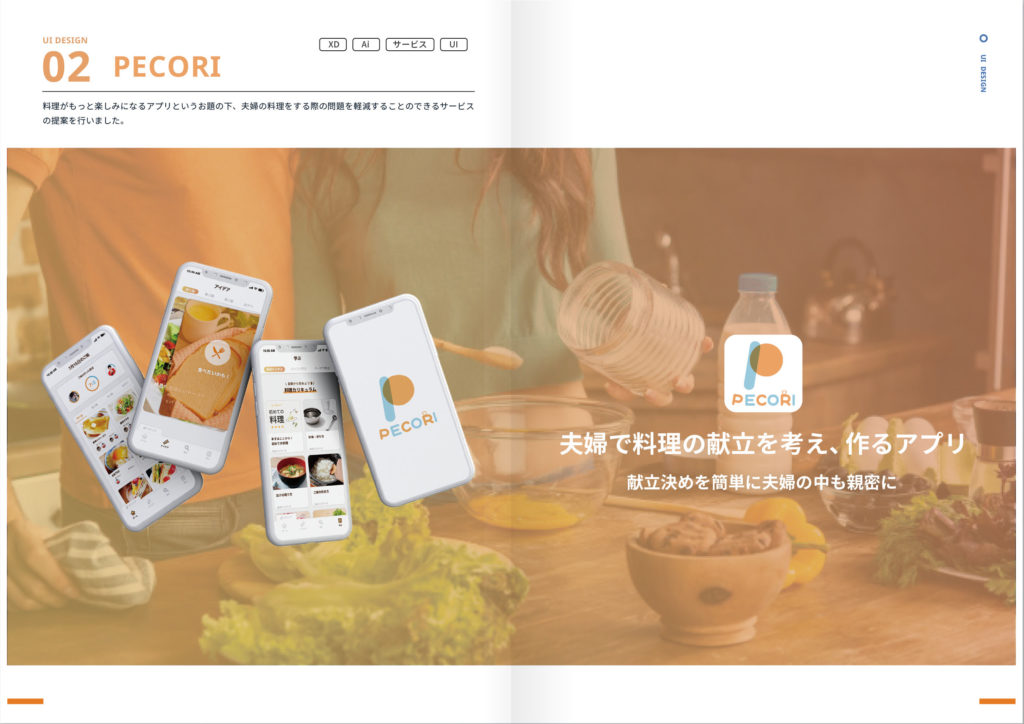
だからこそ作品ページ冒頭の“ビジュアル情報”と“説明テキスト”は重要です。「どんな体験ができるのか」第一印象で視覚的に理解できるよう、最適なビジュアルを検討しましょう。
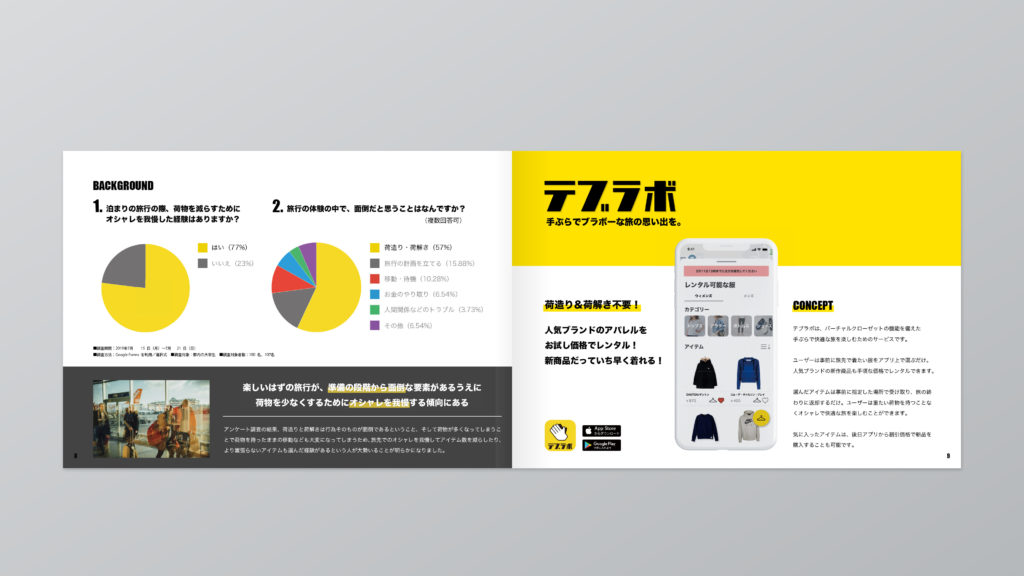
●汎用的な言葉を用いた一言説明と前提の共有
“説明テキスト”はビジュアルを補強するものとして、端的で汎用的な表現を目指したいところです。作品の世界観を表す抽象的な表現とは別に、機能や役割を説明する具体的な表現も用いると初見の人も理解しやすいでしょう。
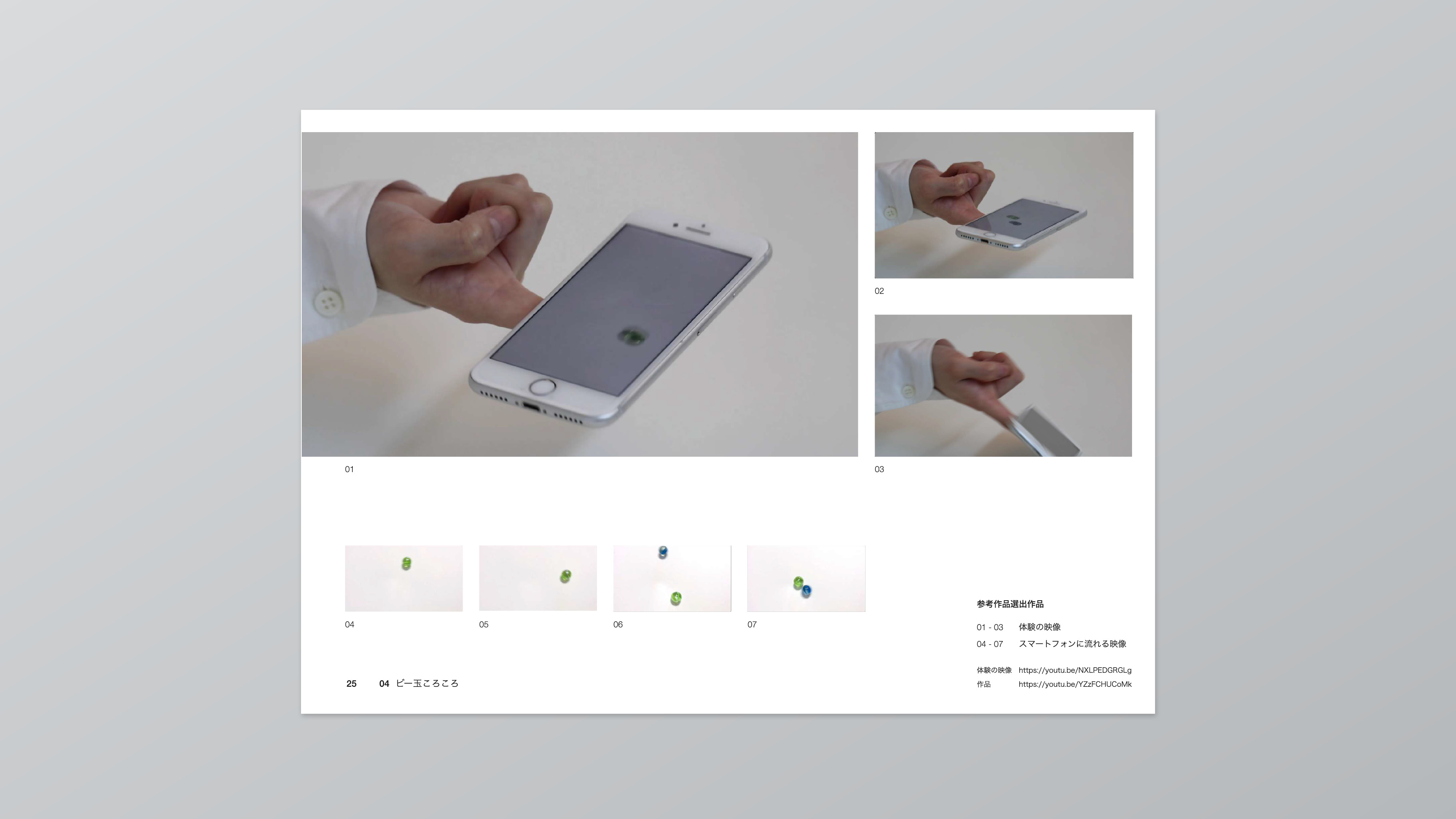
中島さんのポートフォリオではコンセプト説明の前に「Experience」のページを設けています。装置だけでなくユーザーが使う手元の画像とともに体験方法を説明しているので、とてもわかりやすいですね。
動画作品をポートフォリオに載せる場合はもはや当たり前となっていますが、QRコードやURLが記載されています。PDFデータであればQRやURLにリンクを設定することも可能です。 WEBポートフォリオでまとめる際は動画を埋め込むなどして、なるべく本来の媒体で見てもらえる導線をつけたいですね。ただしURLは必ずアクセスしてもらえるわけではないので、誌面だけで伝える設計が不可欠です。
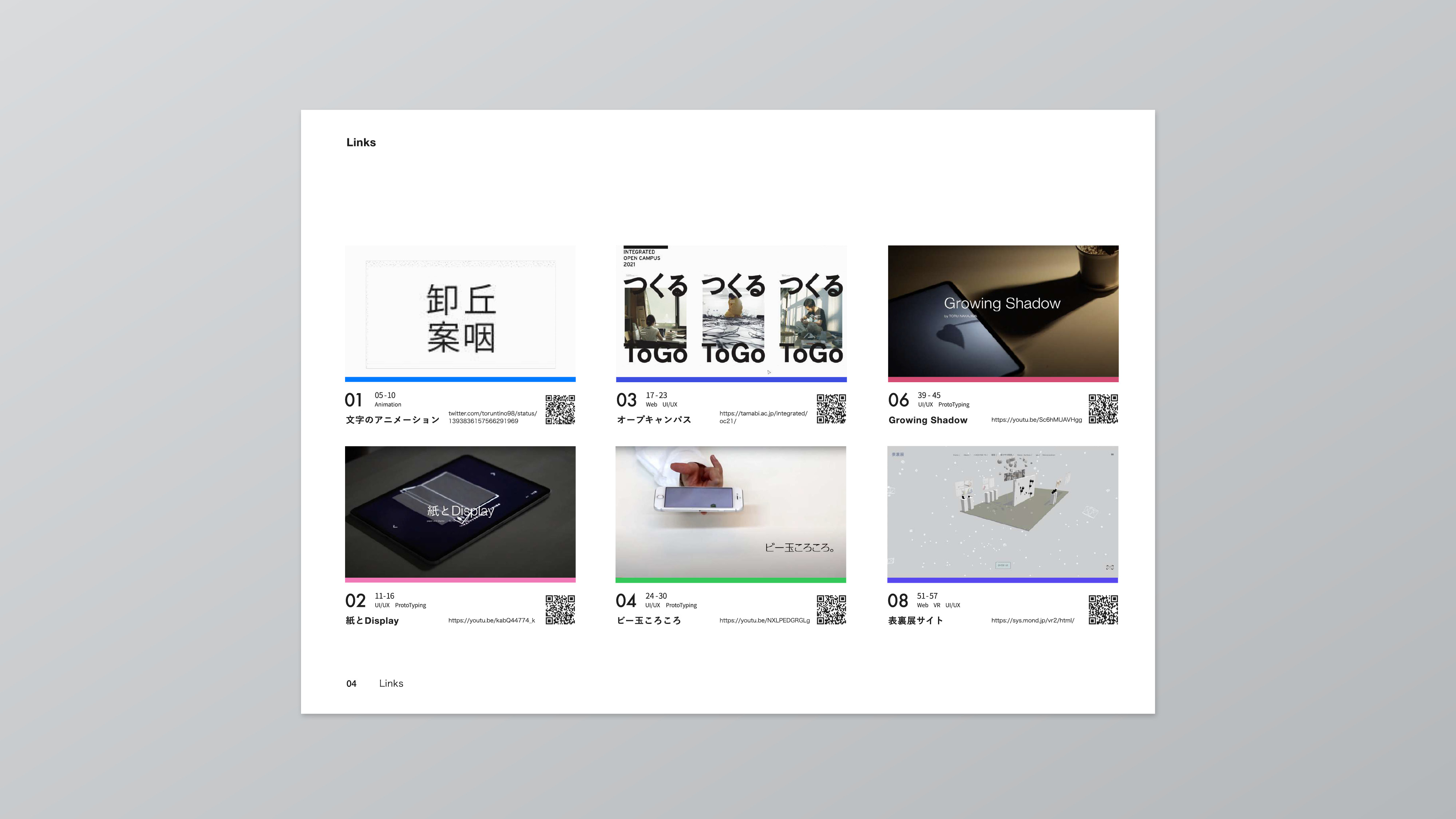
▼中島さんのポートフォリオでは、もくじの後ろにリンク集のページも設けていました。
PROFILE

中島 亨 さん
多摩美術大学 統合デザイン学科
「面白い・興味深い・ワクワク」を大切にものづくりをしてます!
➚Twitter
PICK UP!ポートフォリオのこだわり
「時間がなくても読みやすい」を成立させる3つのポイント
中島さん:時間がない中で読み手がポートフォリオを流し読みしても、なんとなくの概要が掴めるように努力しました。
①各ページの画像と大きな文字・色のついた文字を見ればなんとなく内容が把握できる。


②全ページのデザインルールを文章部分・画像部分で分けることで、目で情報を探しにいく煩わしさを減らし、読み進めやすくする。


③1ページにつき1つの説明内容で、各ページに内容を詰め込みすぎないようにする。
この3点を意識し、ポートフォリオの全体を構成していきました。また、気になったページはしっかりと内容を把握できる文章も併用しました。
特に伝えたかったのはアイデア力。作品のアピールポイントはピックアップして丁寧に説明
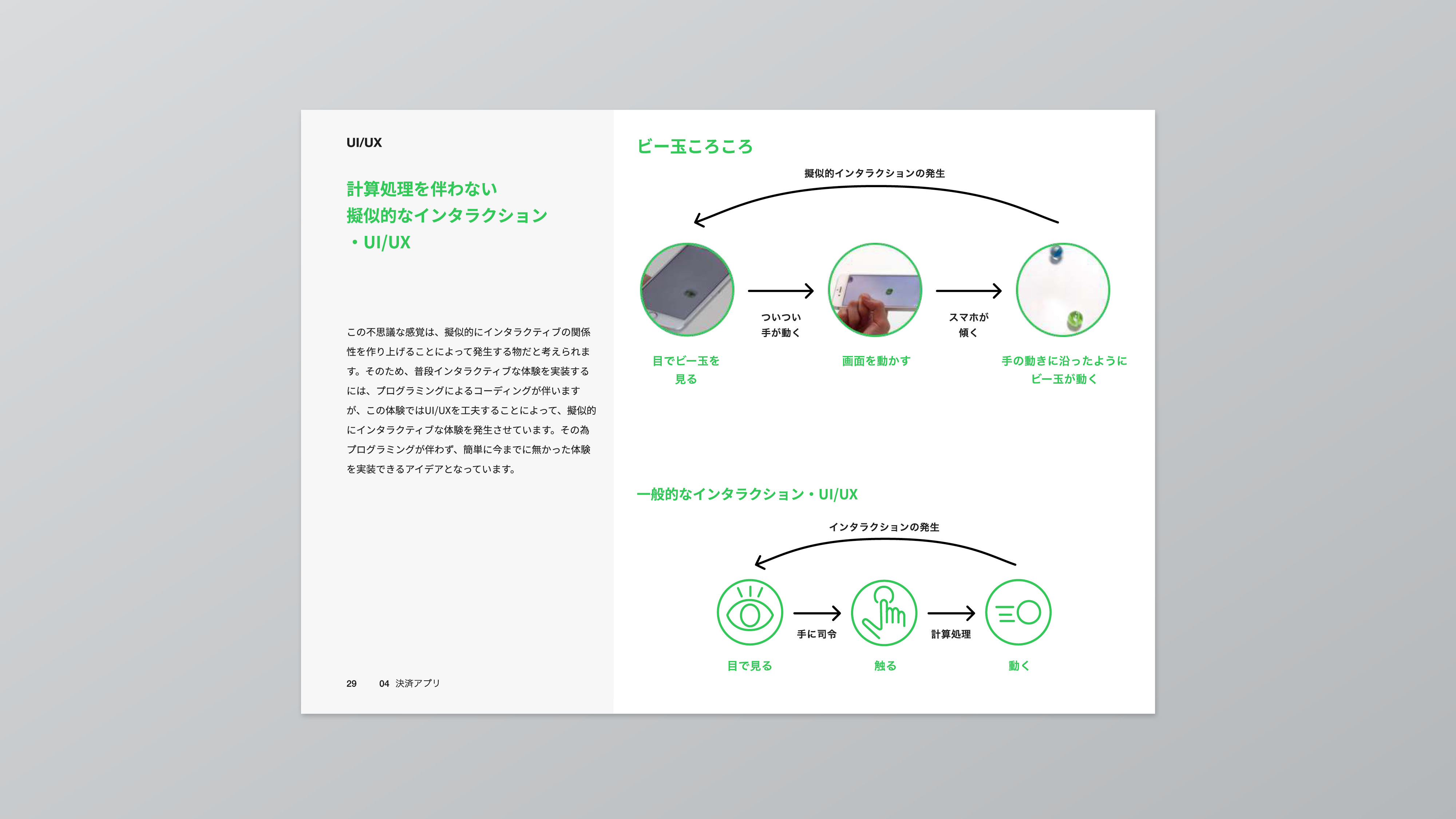
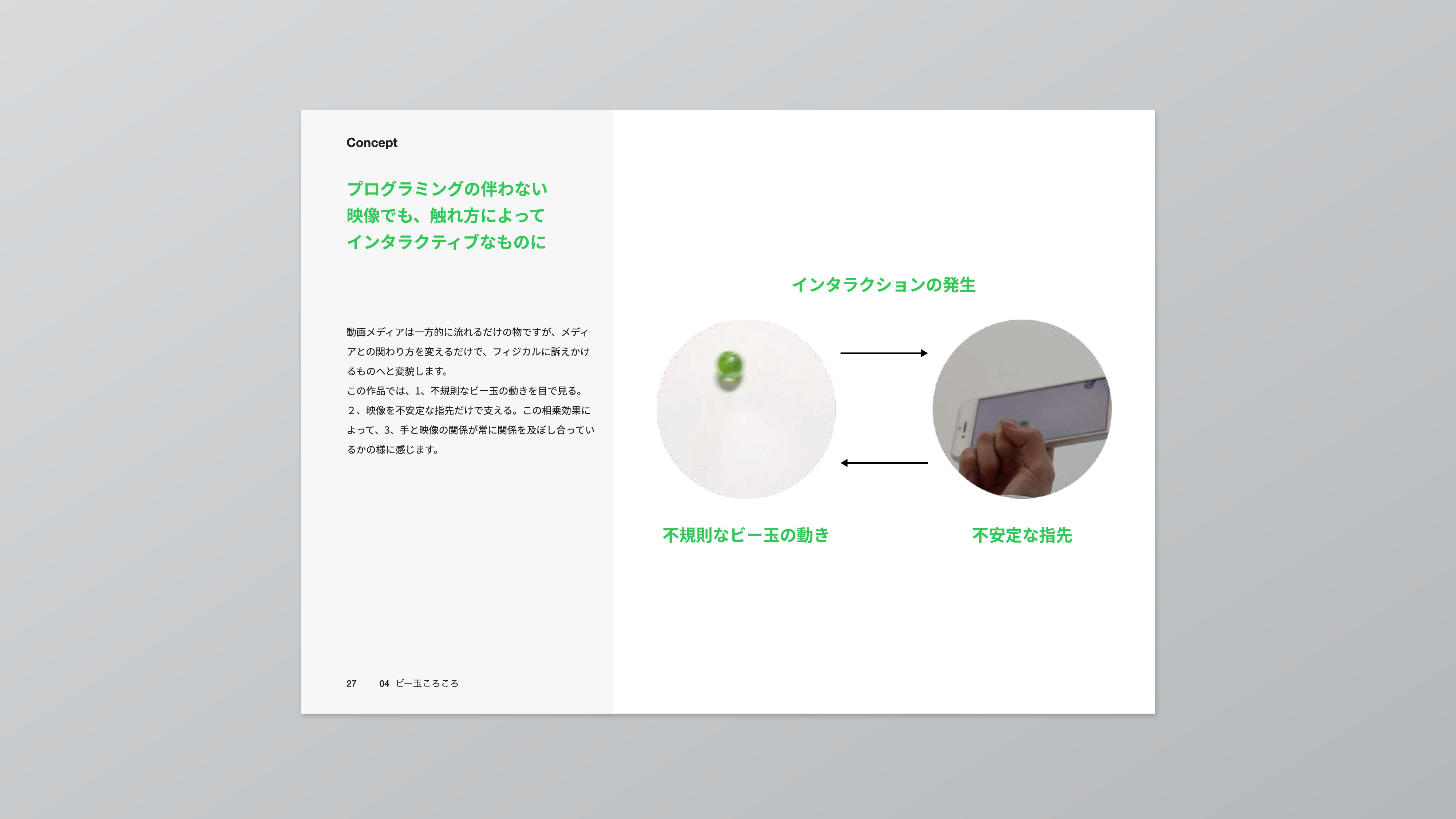
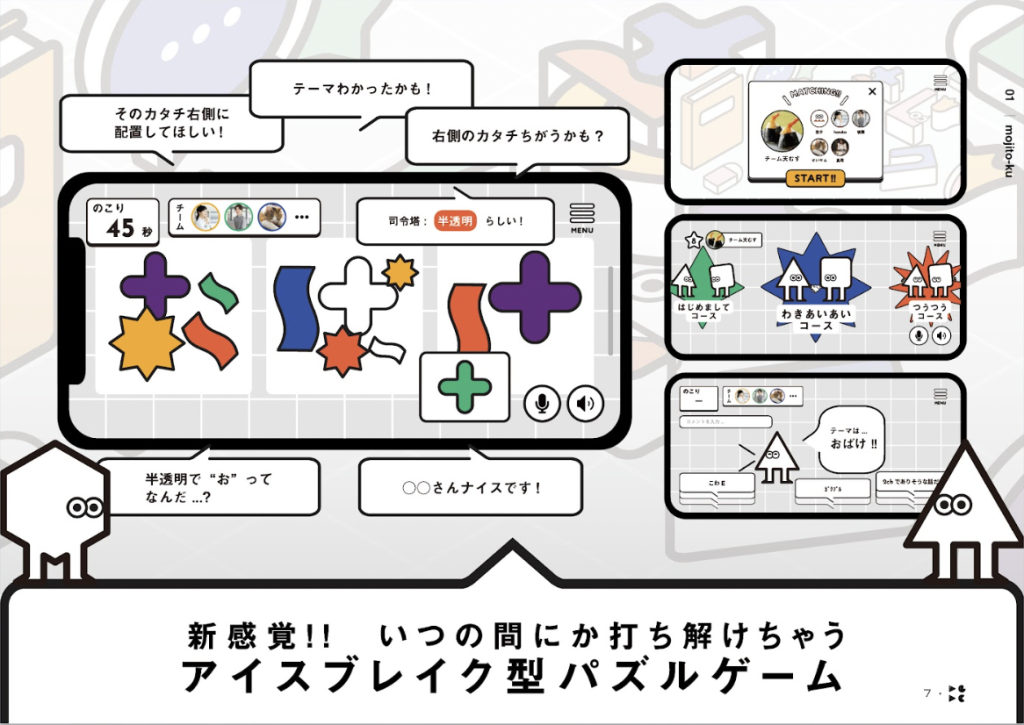
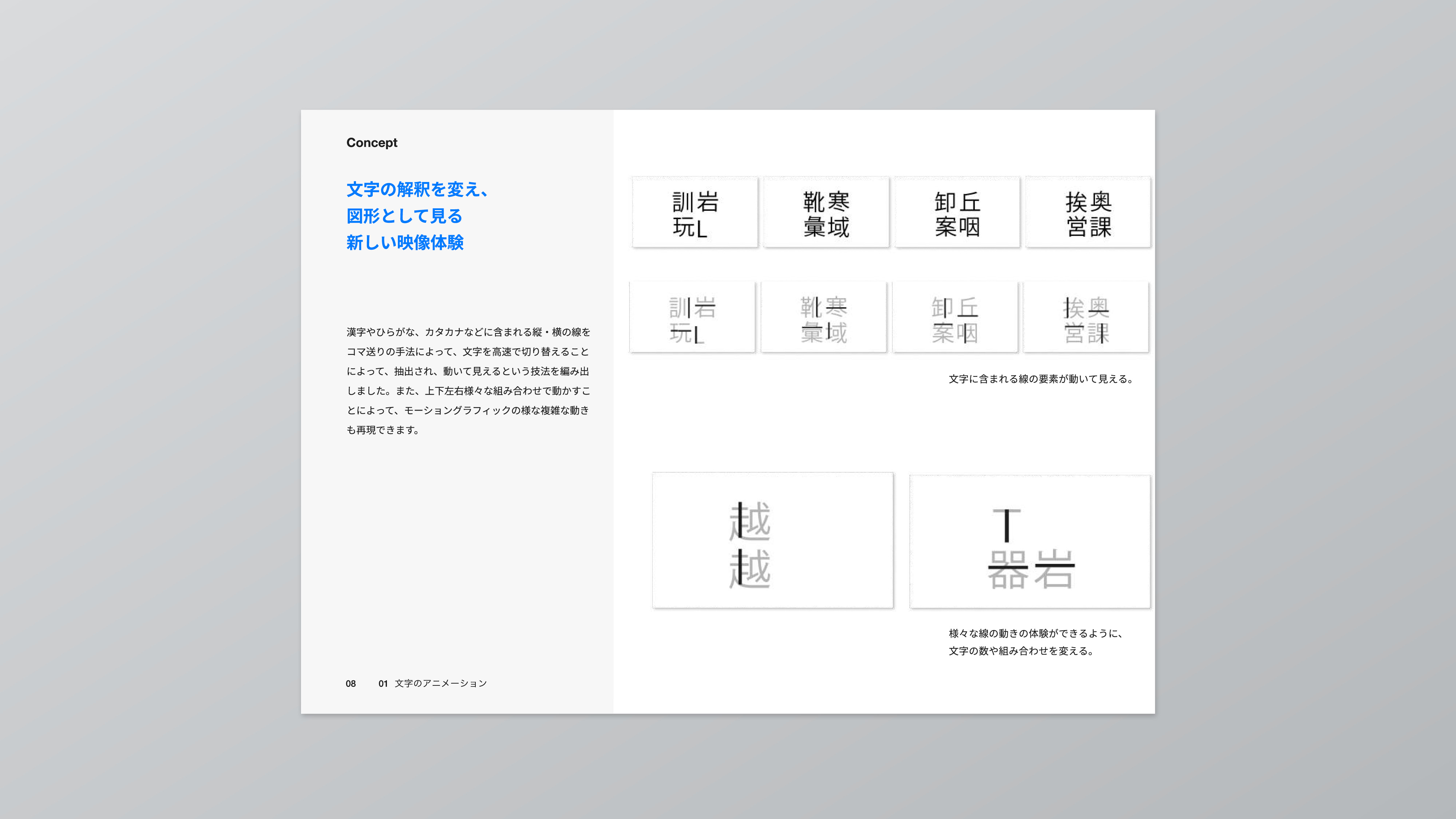
中島さん:アイデア力を武器にした作品を中心にしたポートフォリオにしたため、アイデアの見どころや思考回路が分かるように工夫しました。例えば、「ここが見どころだ!」とか「ここが今までなかったアイデアだ!」などが伝わるように言葉や作品の画像だけでなく、図解を加えて伝えたりしました。また、思考プロセス伝わるようにマップを制作したりもしました。
編集部:中島さんのポートフォリオでは「一般的な表現方法」や「従来のシステム」と自身のアイデアを比較した説明が何度か出てきます。テーマに関する周辺情報や類似事例をリサーチしていることもわかりますし、アイデアの独自性も強調され作品の説得力が増しますね!

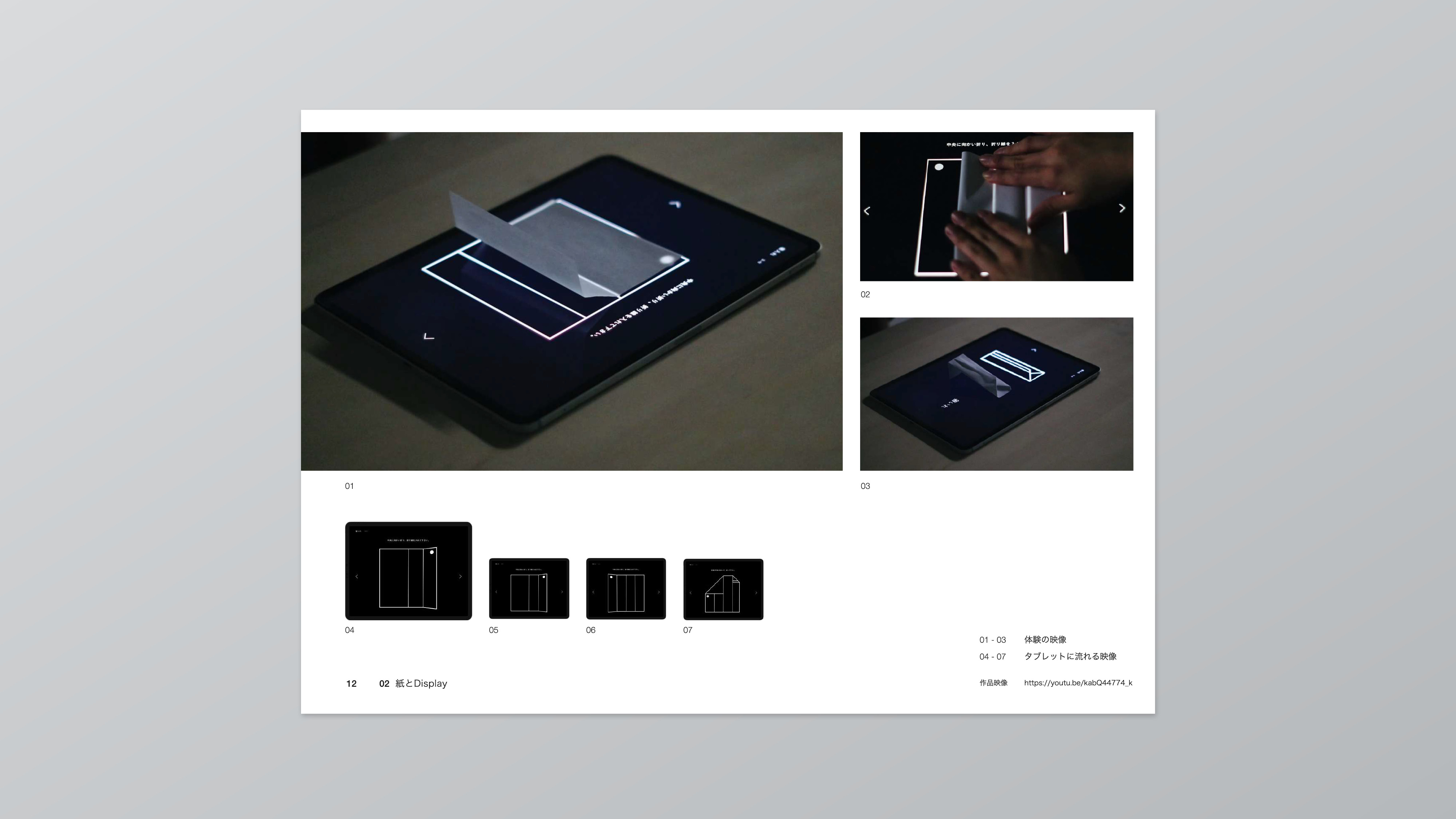
動画作品は再生してもらえないことも。紙面上の再現を最大限試みる
中島さん:動的な作品を静的なポートフォリオ上で上手く伝えるためにどうすれば良いかを考え、工夫して制作しました。会社によってはサイトや動画のリンクやQRコードを載せても見てもらえないという話を先輩などから聞くこともあったので、Webや映像、プログラミング、インタラクションなどの動く作品は、記録動画をコマ割りで掲載したり、画面のスクリーンショットを載せるだけでなく、説明も加えて単刀直入に説明したりして、動画やサイトをこちらが意図する媒体で閲覧してもらえなくても、PDFや紙媒体で伝わるようにしました。

中島さんのポートフォリオをフルページで見る!
※閲覧にはViViViTへの登録/ログインが必要です。
ポートフォリオ一問一答
●このポートフォリオを提出した業界
広告・Web・IT・コンサルティング業界
●コンセプト
アイデア力を駆使すれば、分野をまたいでもたくさんの楽しいクリエイティブができる。そして、ユーザーや体験者のことを考えて、配慮の届いた楽しい・正しい情報を伝える。
中島さん:自分の制作の中心に置いている考え(自己紹介ページに記載)が作品を通して伝わるように、作品の選抜やポートフォリオの構成を行いました。
●ポートフォリオの構成
- 表紙
- 自己紹介ページ
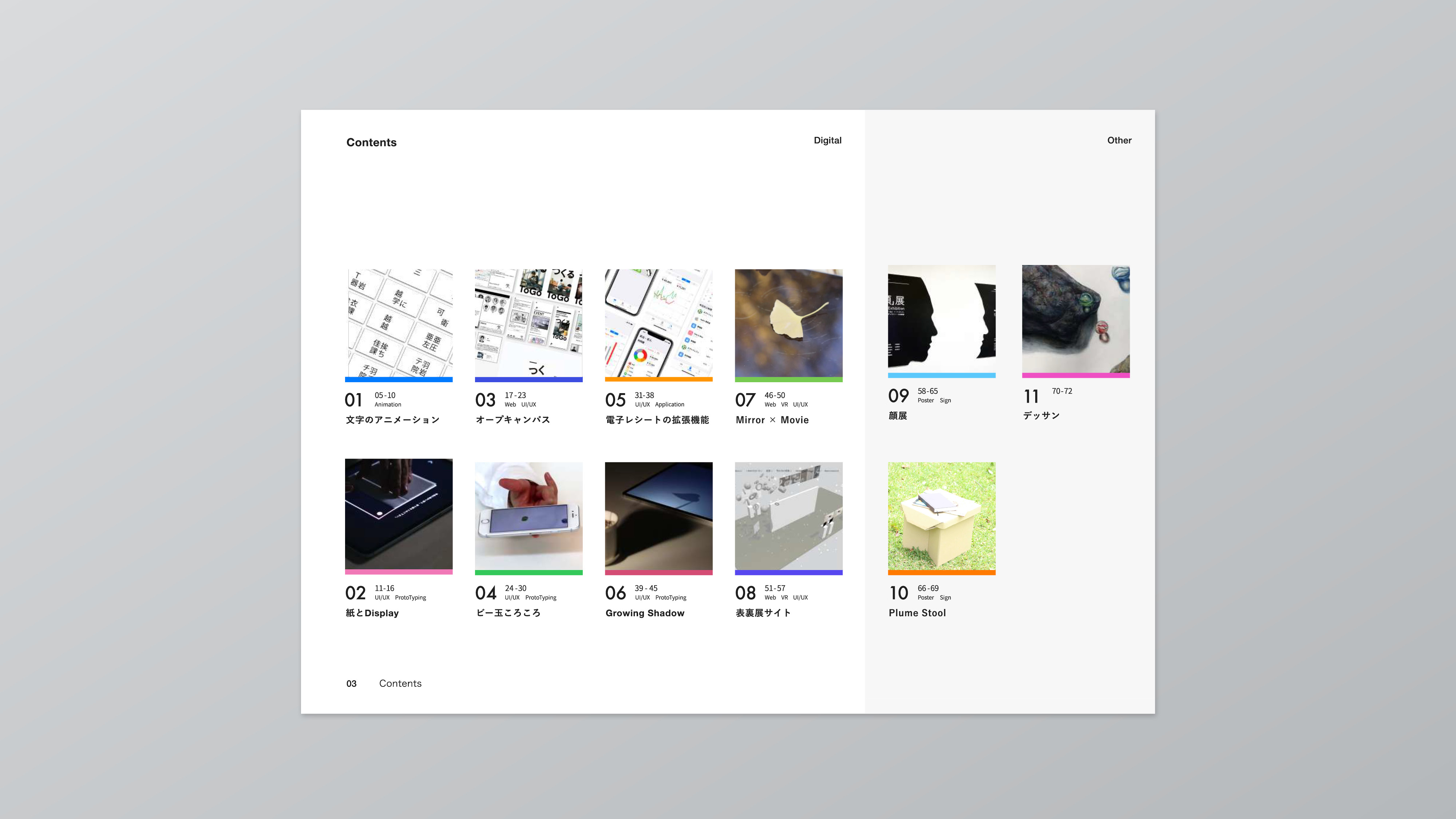
- 目次
- 1番見せたい映像作品(学校課題)
- アプリケーション(学校課題)
- オープンキャンパスのサイト
- インタラクション作品(学校課題)
- アプリケーション(学校課題)
- インタラクション作品(学校課題)
- 映像作品(学校課題)
- グループ展のWebサイト
- 学内展のポスター
- プロダクト(学校課題)
- 予備校・大学時代のデッサンや描写
- お礼のメッセージ
●表紙をつくるときに工夫した点

中島さん:表紙自体はそこまでこだわっていませんが、作品ページ全体の画面を3分割したレイアウトを表紙、プロフィール、索引ページにも意識し、合理的でグラフィカルになるようにレイアウトを組みました。
●制作中にもらったアドバイス
中島さん:制作会社の方にポートフォリオを見てもらったときに「良いポートフォリオは、表紙やプロフィール、索引などもデザインが行き届いていて、良いなぁって思う」とアドバイスをもらったので、それらのページをよりグラフィカルで伝わるデザインになるように改善しました。
また一度もポートフォリオを見せてなかった友達を中心に見てもらうことで、初見だからこそ出る率直な感想を得ることができました。
●制作時期
大学3年生の1月頃〜4月頃
●制作プロセス
- 作品をピックアップ
- Figmaでページレイアウトの基本ルールを構築
- 一部作品の再撮影
- データ・文言の流し込みやレイアウトの完成(PDFバージョン)
- 紙媒体用にレイアウトを一部修正
- 試し刷り
- 印刷・製本
●ポートフォリオ制作に使ったソフト
Figma、InDesign、Photoshop
●サイズ / ページ数
A4 / 72ページ
●印刷 / 製本方法
印刷会社でプリント / ツインループ製本(ページの上部、長辺をリングで留める)
●制作にかかった費用
2500円(印刷・製本代)
●制作するうえで参考にしたもの
同じ学科の先輩のポートフォリオや、その他ネットや本で調べたプレゼン資料やピクトグラムなど
●ポートフォリオプレゼンで意識したこと
ポートフォリオ自体をプレゼンシートのように説明しながらめくることを想定し制作したため、プレゼン前に各ページを要約して、短時間で単刀直入に説明できるようにしました。
●ViViViTページと紙ポートフォリオの使い分け
中島さん:ViViViTには動画の埋め込みができたため、各作品の見出しページの後に動画やURLを埋め込みました。そうすることで映像メディアやWeb作品を見てもらいやすくなると思ったので、ポートフォリオをリンクで送っても良い会社などにはViViViTページのURLを送ったりしてました。
また、ViViViTに登録している企業さんたちが自分のポートフォリオのページに訪れた時に、気になる作品にアクセスしやすいように、作品ごとにページを分けるなどの工夫もしてました。
●これからポートフォリオを制作する人へのアドバイス
中島さん:まずはポートフォリオを作る前に、良い作品をいっぱい作ることが大切かなと思います!そして、写真や映像で作品をさまざまな角度から記録しておくことも大切です!
ポートフォリオを作り始めたら、載せる作品の印象やベストな伝え方を考えて、「大きい写真中心で文字少なめ」とか「文字でちゃんと伝えよう」など雰囲気を決めてあげると良いかと思います!
そして最後に読み手のことを考え、どのくらいの速度でページをめくるか、どうしたら内容が伝わるか、どうしたら印象に残るかなどを考え、細かい配慮の届いたポートフォリオを目指す必要があると思います。
いっぱい分析し試行錯誤して良いものを作れば、その気持ちや配慮はきっと伝わると思うので頑張ってください!
編集部:中島さん、ありがとうございました!
中島さんも使った!ViViViTでポートフォリオをつくってみる
(2023.3.27)
はたらくビビビット
ポートフォリオとデザインのリファレンスメディア