
ポートフォリオ制作をしていると、作品をどう載せれば良いのかわからなくなることはありませんか?
特にデジタル作品のようなインタラクティブな作品は、実際に触ってもらったほうが良いことが多いのではないでしょうか。
今回はそんな時に使えるテクニック、ポートフォリオに載せたデジタル作品を実際に触ってもらうための方法をご紹介したいと思います。
編集・執筆 / Haruna Kawanabe, AYUPY GOTO
目次
- 1.ポートフォリオ制作、デジタル作品はどう扱う?
- 2.印刷する時に載せるポイント
- 3.リンクをいかして面接で印象付けよう
- 4.最後に
1.ポートフォリオ制作、デジタル作品はどう扱う?
デジタル作品を多く作っている学生さんがぶつかる壁、紙を使ったポートフォリオ制作。デジタル作品を画像化して並べて印刷しても、作品の魅力が伝えきれないと悩んだことがあるのではないでしょうか。
特にデジタル作品の多くは、相手の行動に対応するインタラクティブな作品です。
「実際に触ってもらえたら良いのに……」と考えることも多いでしょう。
そんな時はまずネット上に作品を公開することを、前向きに検討してみましょう。

採用担当者に作品の実物を見ていただけるように、ネット上に作品を公開して、作品のURLをポートフォリオに載せましょう。動画やアプリ作品は、以下のような方法を試してみてください。
動画作品を公開
プロダクト作品やインタラクティブ作品の紹介は、遊んだり使用したりしている様子を動画で撮影して、動画サービスに投稿して見てもらうことで、相手により具体的な使用イメージを伝えることができます。
他人に自分の作品見られたくないという方でも大丈夫。動画サービスの「設定」には、URLを知っている人しか観覧できない限定公開機能などもあるため、気軽に利用できます。
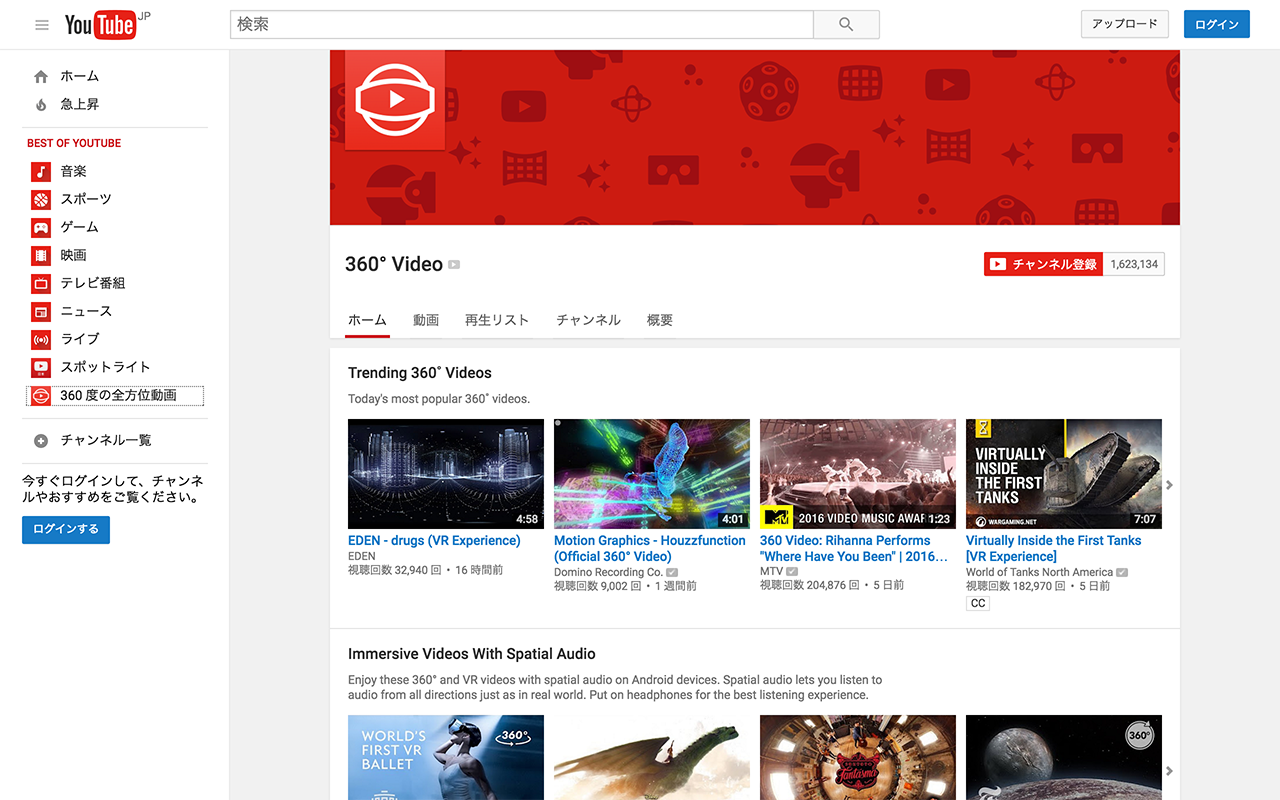
YouTube
最も多くの人に親しまれる動画サービスを使うことで、見る側も気楽に利用できます。VR向けの動画も投稿できるようになったので、空間デザイン等の新しい見せ方にも対応しています。

https://www.youtube.com/channel/UCzuqhhs6NWbgTzMuM09WKDQ
Vimeo
無料で高画質の動画が投稿できるアーティストやデザイナーに特化した動画サイトです。自身のポートフォリオサイトにVimeoに投稿した動画を埋め込んでも、綺麗な動画を再生してみせる見ることができます。

https://vimeo.com/watch
アプリ作品を公開
アプリやWebサイトのUIデザインを公開する場合は、プロトタイピングツールを使用してみましょう。画面の画像だけでアプリやサイトの機能を実際に体験できるネットサービスです。「Prott」や「Marvel」などが使いやすく、初めての方にもおすすめです。
marvel
iOSのアプリ画面やWebサービスの画面を、画像だけで作れるプロトタイピングツールです。画面遷移の指の動かし方や遷移する際の画面の動きも、細かく決めることができます。Webデザインでも利用できるのが強みです。

https://marvelapp.com/
prott
直感的に操作でき、サービス内の素材を元に手書きの図案から簡単にワイヤーフレームを作成することができます。初心者の人でも気持ち良く利用できるプロトタイピングツールです。

https://prottapp.com/ja/
▼さらに詳しく!プロトタイピングツール「Prott」とは
アプリってどうやってつくるの?
「Prott」でアプリ制作に必須のプロトタイピングを知ろう!
2.印刷する時に載せるポイント
動画サービスやプロトタイピングツールに作品を公開して、URLを載せる方法を上記で説明しました。しかし紙媒体の場合はURLを載せるだけでは作品をなかなか見てもらえません。そこでさらに工夫してみましょう。
URLをQRコードに変換
URLを載せても打ち込むのには手間がかかります。その時はURLをQRコードに変換して携帯で確認できるようにしてみましょう。
QRコードを無料で作成するネットサービスがあるのでURLさえあればだれでも簡単に制作できます。
リンク先で楽しんでもらうために説明を簡潔にまとめる
デジタル作品のリンクを載せても、相手がやりたいと思わなければ意味がありません。そのためには、ポートフォリオに概要と自分が面白いと思っている見所について書きます。なぜその見所を見ると良いのか、どんな感情や経験を得るのかを伝えて相手に興味を持ってもらいましょう。
PDFデータにも作品のリンク先を載せる
企業によっては、ポートフォリオをPDFで提出することが可能ですが、その場合企業の方がデータから印刷することがあります。面接時に作品を見せるチャンスにもなるので、URLもQRコードを忘れずに載せておきましょう。

3.デジタル作品へのリンクを活かして、面接で印象付けよう
クリエイター職の面接はポートフォリオを見せながら話すことが多いです。デジタル作品の話になった場合、URLやQRコードから実際に作品を見てもらい、感想をもらいながら作品について掘り下げてみましょう。
また、面接前に携帯で作品を見せられる準備をすると、スムーズに話が進められます。
4.最後に
いかがでしたか?自分の作品の魅力を削らずに伝えることは、ポートフォリオ制作でとても大変だと思います。しかしフォーマットに囚われずに、様々なサービスをうまく掛け合わせて、自分だけのポートフォリオにチャレンジしてみてください。
ViViViTでWEBのポートフォリオをつくってみる
(2016.9.8)
著者
川鍋春菜
多摩美術大学 美術学部 情報デザイン学科 情報デザインコースに 所属しています。UI/UXやサービスデザインについて勉強しています。 趣味はアニメ、アナログゲーム、デジタルゲームなどなど。
記事一覧へはたらくビビビット
ポートフォリオとデザインのリファレンスメディア