デザイン系就活の提出アイテム「ポートフォリオ」。表紙に続いて自己紹介ページを載せるのが一般的です。そんな自己紹介ページ、何を書けば良いのか悩んでいませんか?自分を表現したい、個性を出したい、綺麗にまとめたい......など人によって描いているイメージはさまざまだと思います。
ページに入れるべき要素を知っていればそこに自分の表現をプラスするだけで簡単に自己紹介ページを作れます。今回はデザイナー内定者のポートフォリオを事例に、解説していきます!
執筆 fukuta / 編集 YOSHIKO INOUE
自己紹介ページはポートフォリオに必要?

就活は、自分をアピールする活動です。デザイナーの就活であっても、作品を知ってもらうことと同じくらい、「自分について」知ってもらう、伝えることが重要です。
ポートフォリオ内の自己紹介ページは、作品を使わず自分を自由に伝えられる唯一のページとも言われています。あなたの魅力を最大限に表現しましょう!
自己紹介ページのあるある項目
内定者のポートフォリオ事例から、よく使われている項目を紹介します。ポートフォリオ事例はすべて、ViViViTの「このポートフォリオがすごい」という特集ページから引用しています。ViViViTのアカウントを持っていれば自己紹介以外のページも閲覧できるので、ぜひご覧ください。
項目1. 氏名
自己紹介ページで一番大切な項目です。文字を大きくしたり、漢字の場合はふりがなをつけると読みやすくなります。
グラフィックで表現したり、好きなフォントを使ったり、手書きで書いたり......と自分の得意を生かしたものが多く見られます。
例:名前を体で表現!(情報・通信業 UI/UXデザイナー 竹中さん)

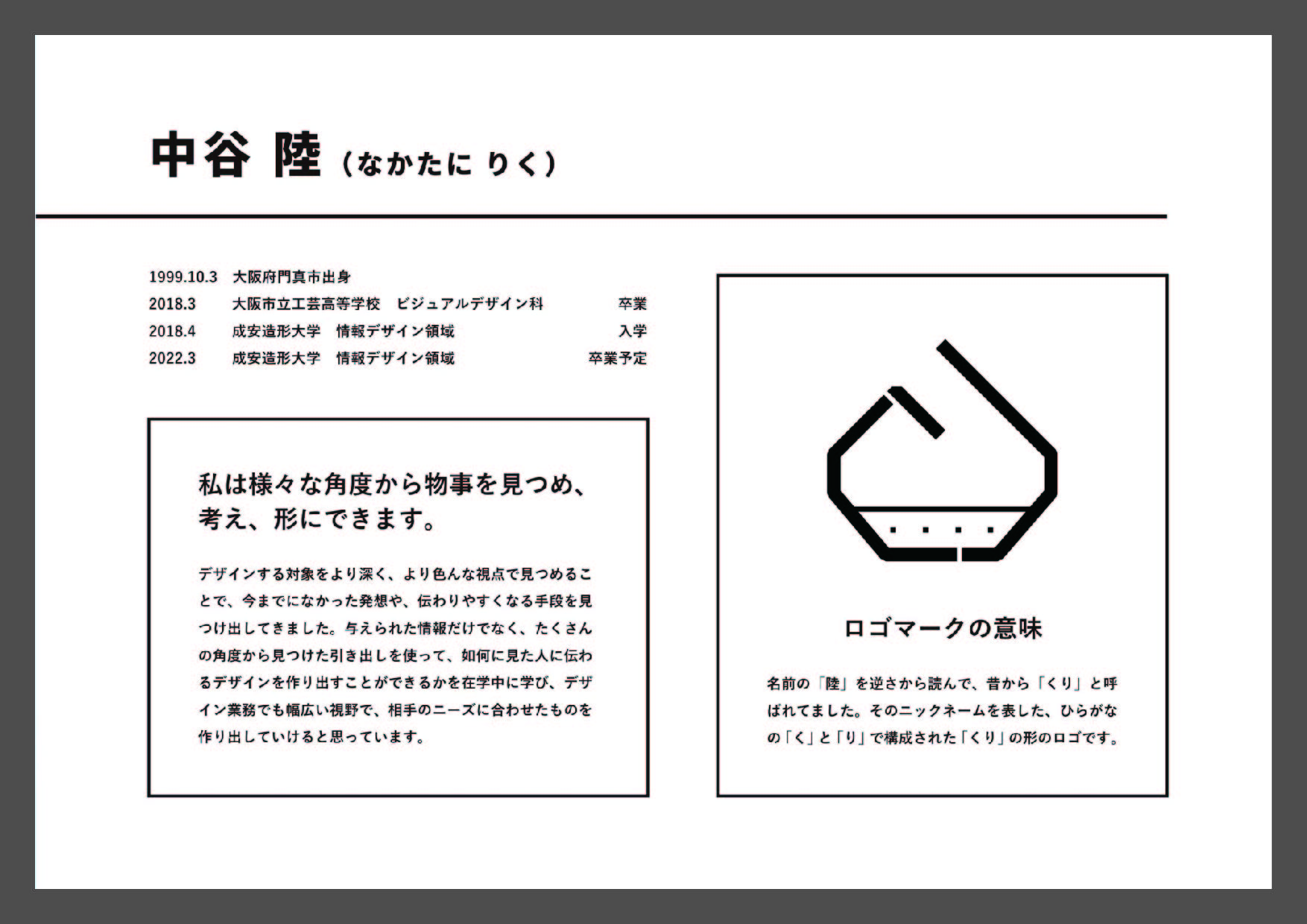
例:名前をロゴで表現(グラフィックデザイナー 中谷さん)

項目2. 学校名、専攻(学科/コースなど)
自身の所属を表す項目です。デザイナー採用はスキル優先なので、「〇〇学科所属じゃないと専攻が不利になる」ということはありません。
ViViViTでの採用マッチングデータでは、非デザイン科・非美大の方がデザイナーになっている例も多くあるそうです。「〇〇を専攻しているけど、〇〇がしたいです!」などやりたいことをアピールするきっかけとして記載している方もいました。
項目3. デザインへの思い、将来の展望
自分のデザインへの思いをキャッチコピーのように表現する人も多いです。何を目指したデザインをしているか、自分が思うデザインの良さなどを端的に示すことができます。
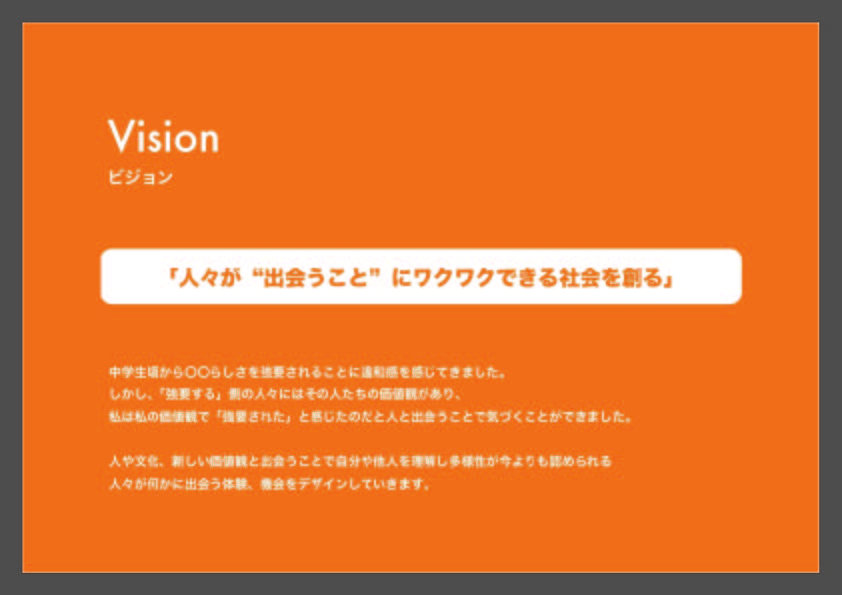
例:ビジョンを明確に伝える(IT業界 UI/UXデザイナー 伊藤さん)

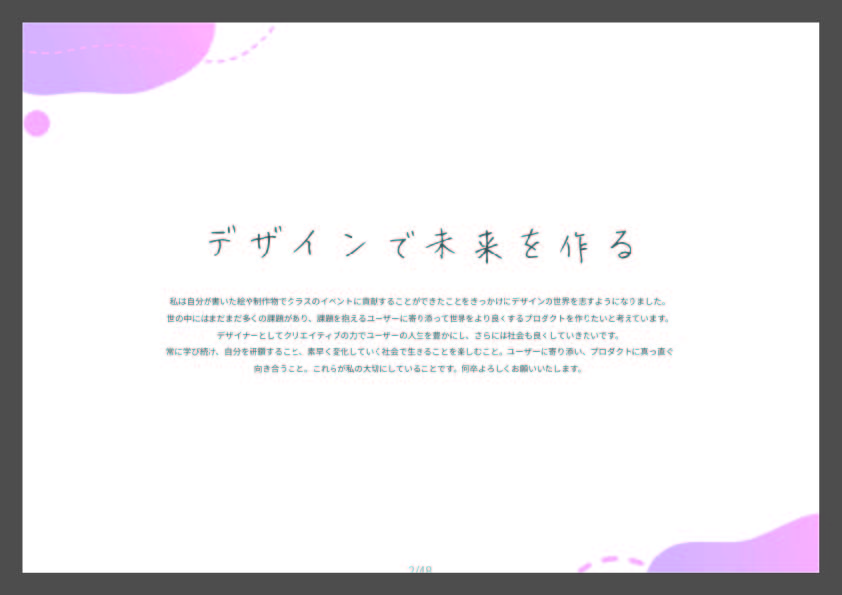
例:手書きで気持ちを伝える(IT業界デザイナー 谷尾さん)
項目4. 使えるソフトの一覧
デザインにおける技術を伝えるための情報です。自分が使用できるソフトを一覧化している人が多いです。星の数などの自己評価の人も多いですが、経験年数や何のソフトでどんな作品を作ったなどの書き方だと企業側がより理解しやすくなるでしょう。
例:アプリの習熟度を使用例でまとめる(IT業界 UIデザイナー 松永さん)
項目5. 自分の写真・似顔絵
自分自身を覚えてもらうには、写真を使うと良いでしょう。ポートフォリオの写真は証明写真のようなきっちりしたものでない、自分らしいショットの人が多いです!笑っている写真など自分らしい表情のものなどを使いましょう。
写真ではなくイラストを使っている人もいます。人物の画像を切り抜いて配置したり、全体ページの半分くらい自分の写真で埋めるといった写真の加工で表現の幅を広げてもいいかもしれません。
例:切り抜き(精密機器業界 UI デザイナー 権藤さん)

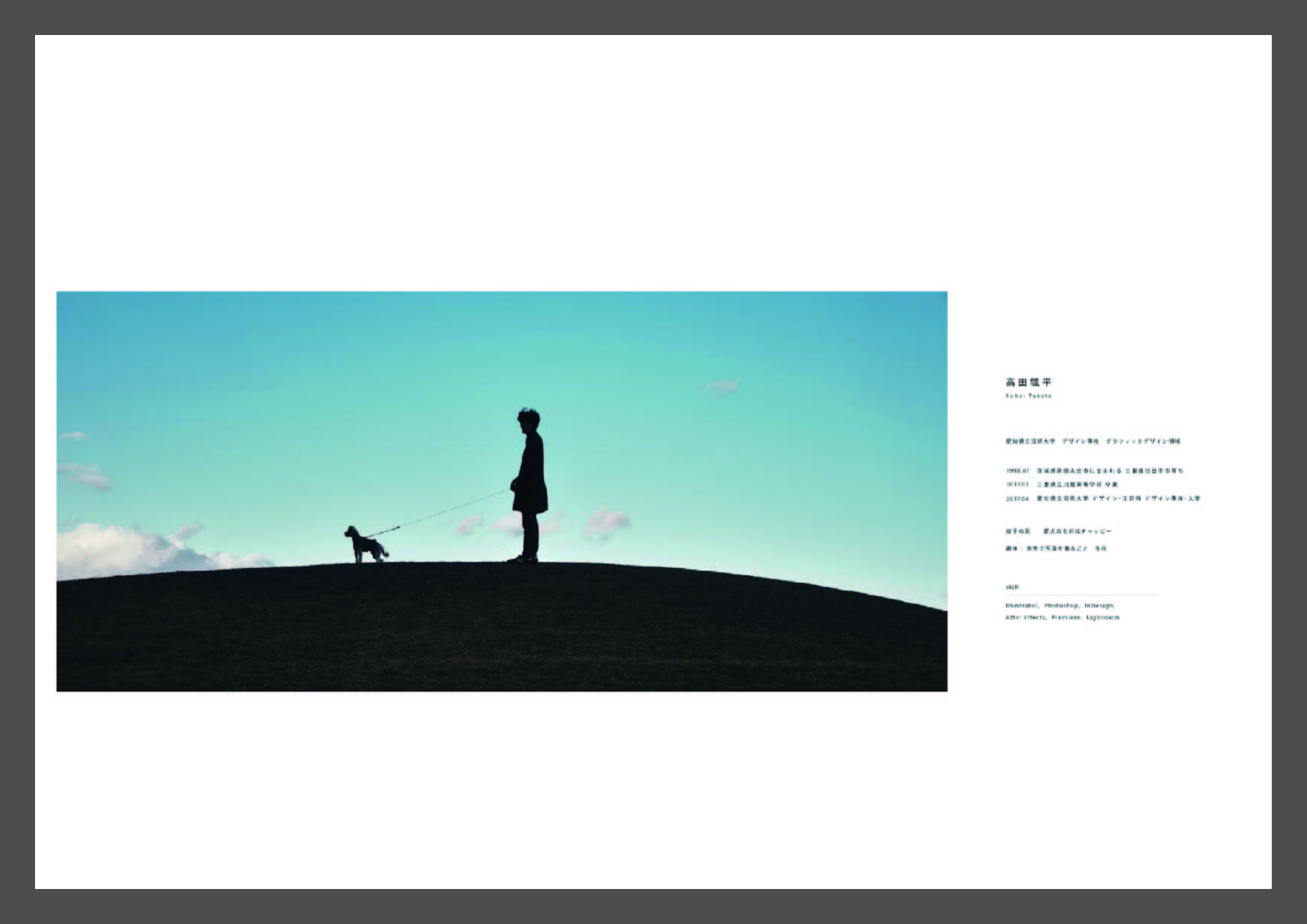
例:大きなシルエット写真(IT業界 UIデザイナー 高田さん)

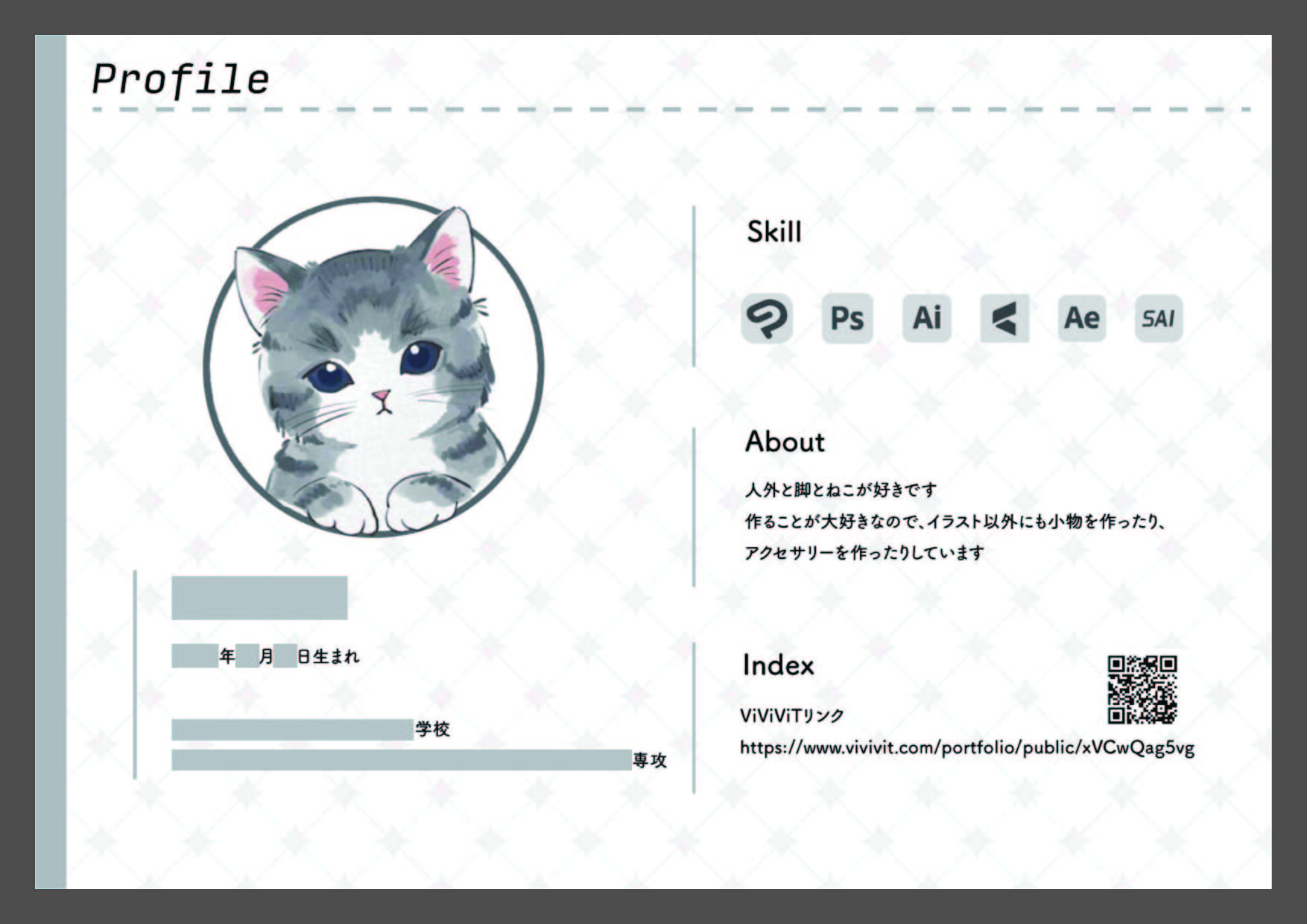
例:イラスト(ゲーム業界デザイナー 樋口さん)

項目6. 経歴
自分のこれまでを図や言葉で表現する項目です。インターンやアルバイトの経歴は就業経験を伝えることができるので期間とともに記載するのがおすすめです。文字を入れすぎると読んでもらえない可能性があるので図として簡潔で綺麗なものを目指すと良いかもしれません。誕生日を入れている人もいます。
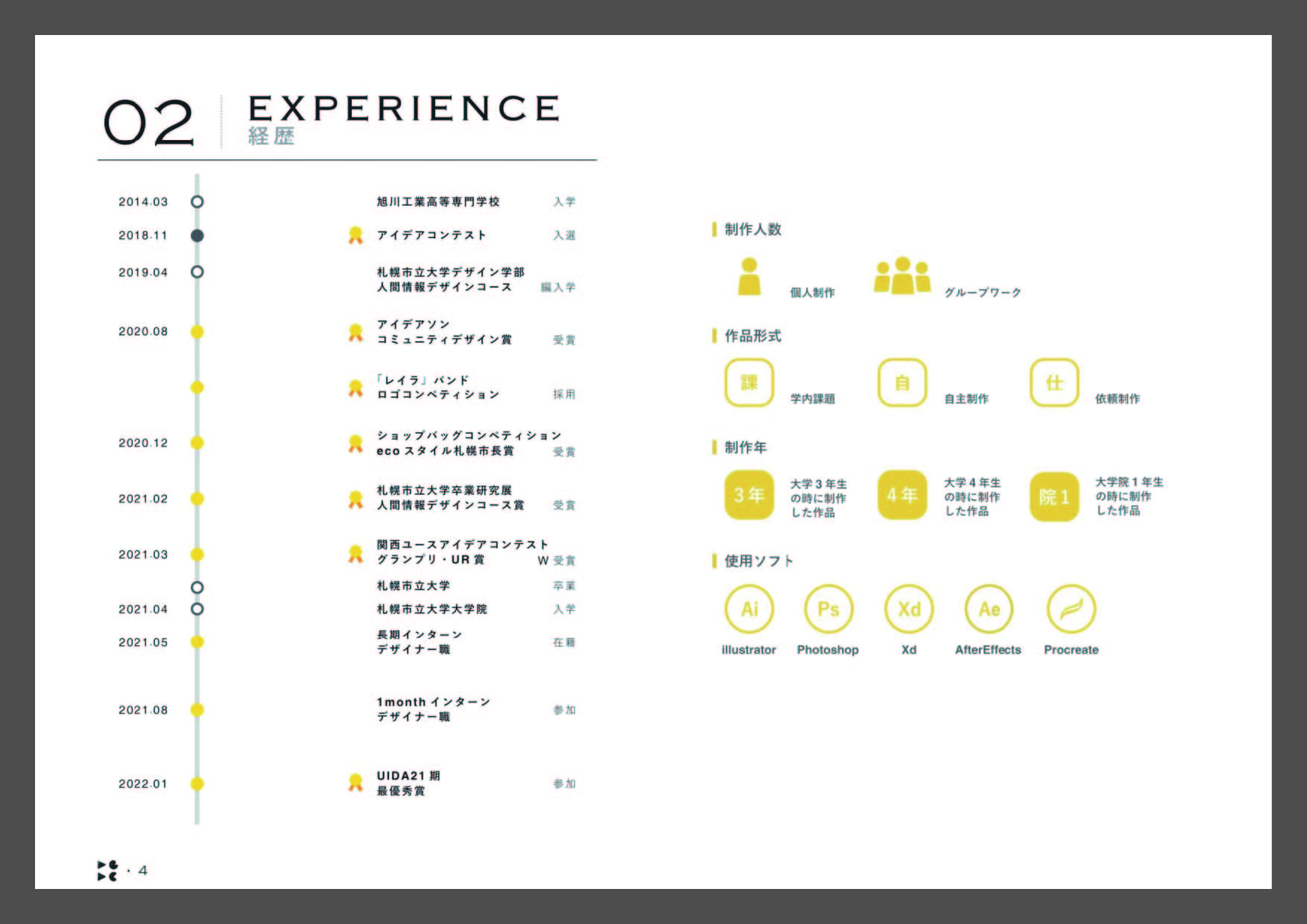
例:図解でまとめる(情報通信業デザイナー さいとうさん)
項目7. 好きなもの・こと
自分の興味を示す項目です。人柄を伝えるものとして有効で、面接の時に話が広がるきっかけになることもあるそうです。少し珍しいものだと面接で印象に残りやすいかもしれません。写真や図を載せた方がイメージしやすく、多く載せたい場合は一枚の写真の中に入れ込むとわかりやすいと思います。
例:雑誌のように大きくまとめる(電子機器メーカーデザイナー 石川さん)

例:一つの写真で表現する(電子機器メーカー デザイナー 大橋さん)

自己紹介ページづくりのポイント
ポートフォリオのなかでも「自己紹介ページ」に着目してたくさんの事例を紹介しました。そこから見えてきた、共通のポイントをご紹介します!
・文章はなるべく簡潔に伝える
企業側が読むスピードはとても速く、長々とした文章は飛ばされてしまいます。ポイントを大きくシンプルに伝えましょう。
・文字の大きさ、バランスを気を付ける
見やすいページにするためには全体感が大切です。情報の優先度に合わせて文字の大きさを考えるようにしましょう。各情報の優先度を意識しながらレイアウトすることがポイントです。
・本当に必要な情報かを自己判断する
先ほどの項目はよく書かれているものをまとめたものなので、全員にとって全ての項目が必要というわけではありません。自分に必要な情報をピックアップして仕上げてみてください。
最後に
記事で紹介した以外にも、ViViViTの特集ページではさまざまなポートフォリオを見ることができます。今回の記事と合わせて、少しでも参考になれば嬉しいです。就活に向けて、最大限に自分を表現できる理想の自己紹介ページを目指していきましょう!
(2024.6.12)
著者
はたらくビビビット
ポートフォリオとデザインのリファレンスメディア