
今年、みなさんは年賀状を作って誰かに送りましたか?ここ数年で年賀状を送る形式が変化しており、SNSやメールで新年の挨拶をする人が増えてきているようです。ですが、文字だけの挨拶は少し味気ないですよね……。そこで今回ご紹介したいのが、Photoshopの“タイムライン機能”を使って作れる「GIF年賀状」です。SNSでも使える、ワンランク上の新年の挨拶に挑戦してみましょう!
編集・執筆 /SUZUKI, AYUPY GOTO
●GIFってなに?

「GIF」とは画像ファイルフォーマットの種類のひとつです。「ジフ」と発音します。表現できる色数は256色以下ですが、色数が少ないグラフィックに関しては劣化が起こりにくいため、PEGよりも適しているとされています。GIF画像には「GIFアニメーション機能」があり、複数の画像を組み合わせることでパラパラ漫画のようなアニメーションを作ることができます。
●実際に作ってみよう
今回使用したもの
・素材となる写真(今回はskyseekerさんから使用しました)
・手書きイラスト
・文字
・AdobeCapture
・PhotoshopCC2017
どんな年賀状にしたいかイメージする
今回は
・富士山の写真が使いたいな
・シンプルなものがいいな
上記のようにイメージを固め、お正月らしいモチーフを選定して作りました。
アナログで描いたイラスト・文字を取り込む
手書き感が欲しいと思ったため「AdobeCapture」を使用して手書き文字を撮影し、取り込みました。紙に書いた文字を、アプリ「AdobeCapture」を起動して撮影するだけで、撮影データが自動的にパソコンのAdobeソフトに同期されて、画像の編集ができるので便利です。

AdobeCaptureの使い方についてはコチラ
レイアウトする
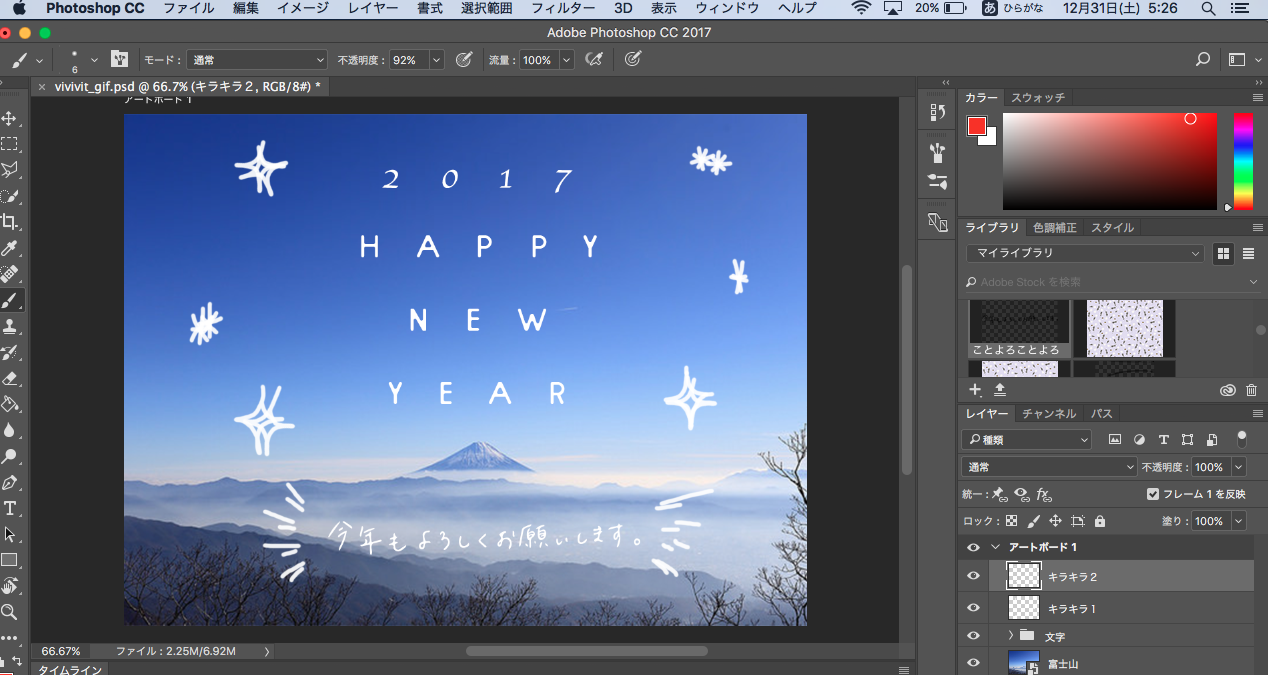
使用したい写真を新規作成で配置します。

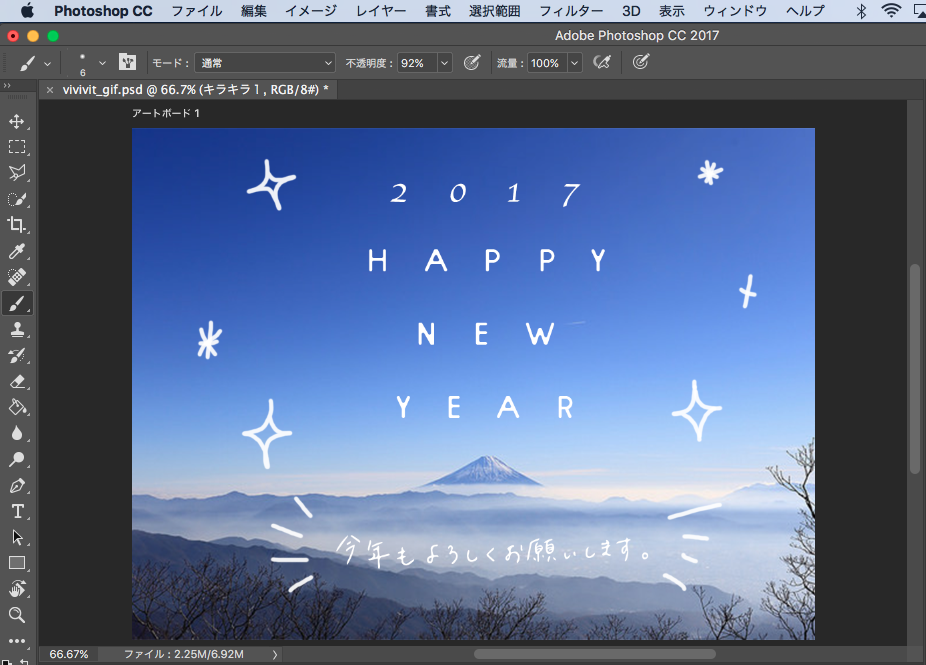
写真の上に新規レイヤーを作成し、入れたい文字やイラストをレイアウトしていきます。動かしたい部分(手書きイラスト部分)と動かさない部分(文字部分)のレイヤーを分けておくと分かりやすいです。

レイヤーを複製して動く部分を作る
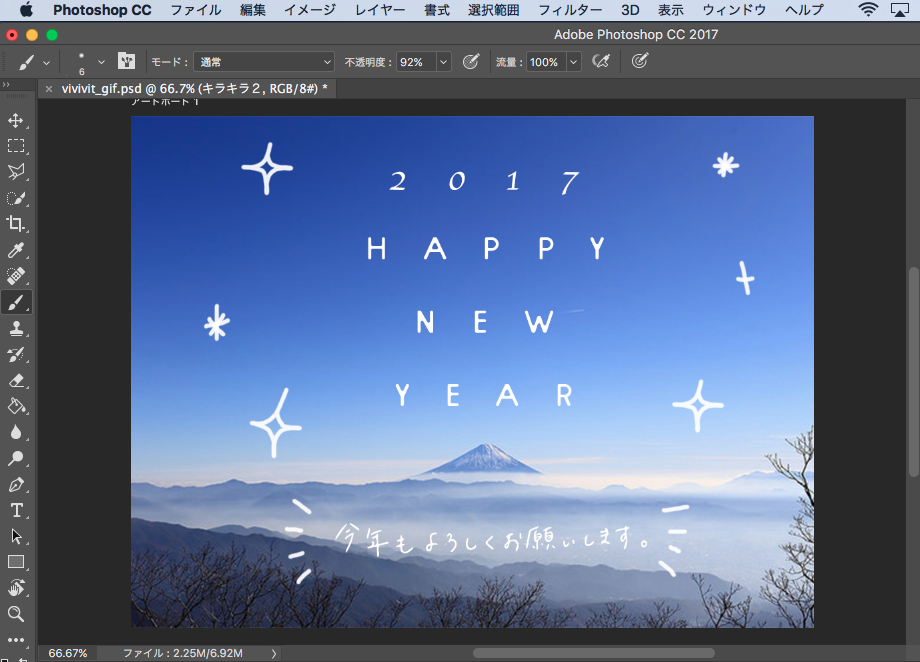
パラパラマンガの動かす部分を作っていきます。イラスト部分を動かしたかったのでレイヤー「キラキラ1」を複製して、イラストをずらしたり、描き直したりします。
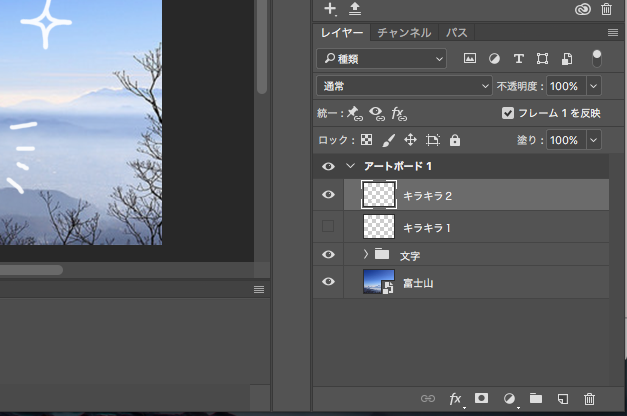
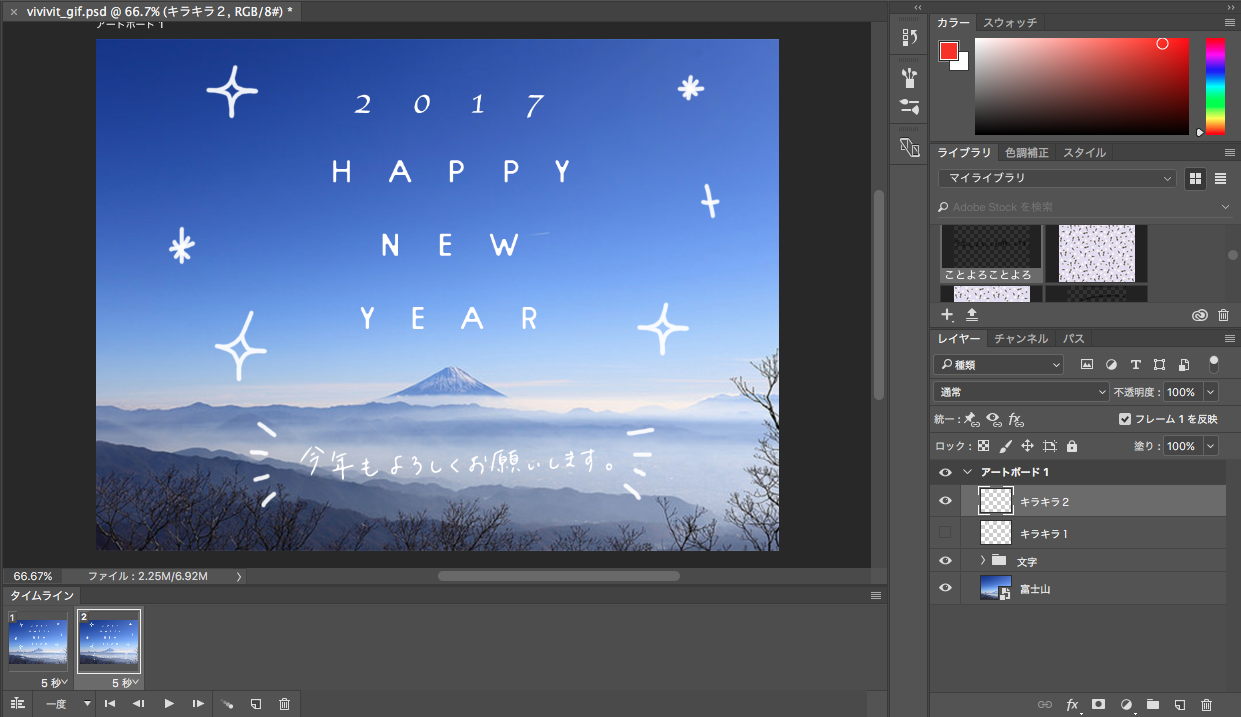
レイヤーは下記のようになっています。

レイヤー「キラキラ1」「キラキラ2」を二つとも表示させると、このように見えます。位置は結構ずらしていますね。

タイムラインを使用して動かす
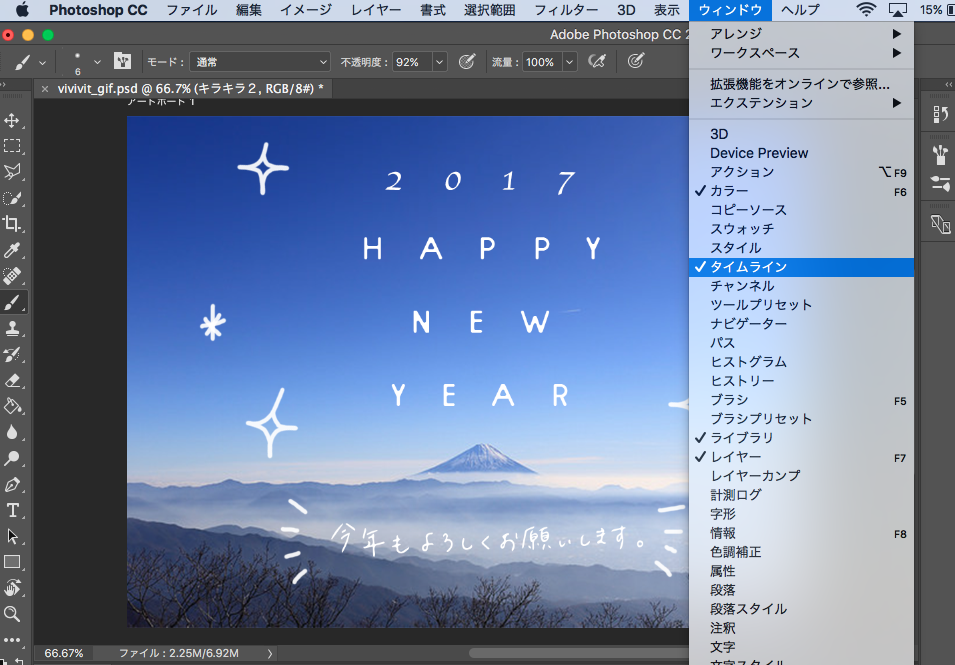
ウィンドウ>タイムラインを表示させます。

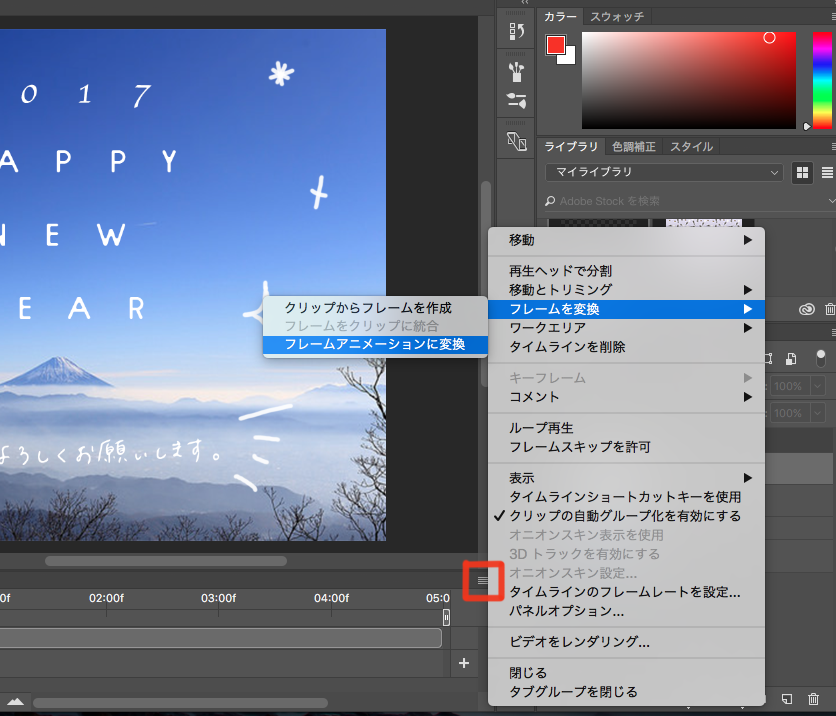
もし、ビデオタイムラインが出てしまった場合は、詳細からフレームを 変換>アニメーションフレーム に変換を選択してください。

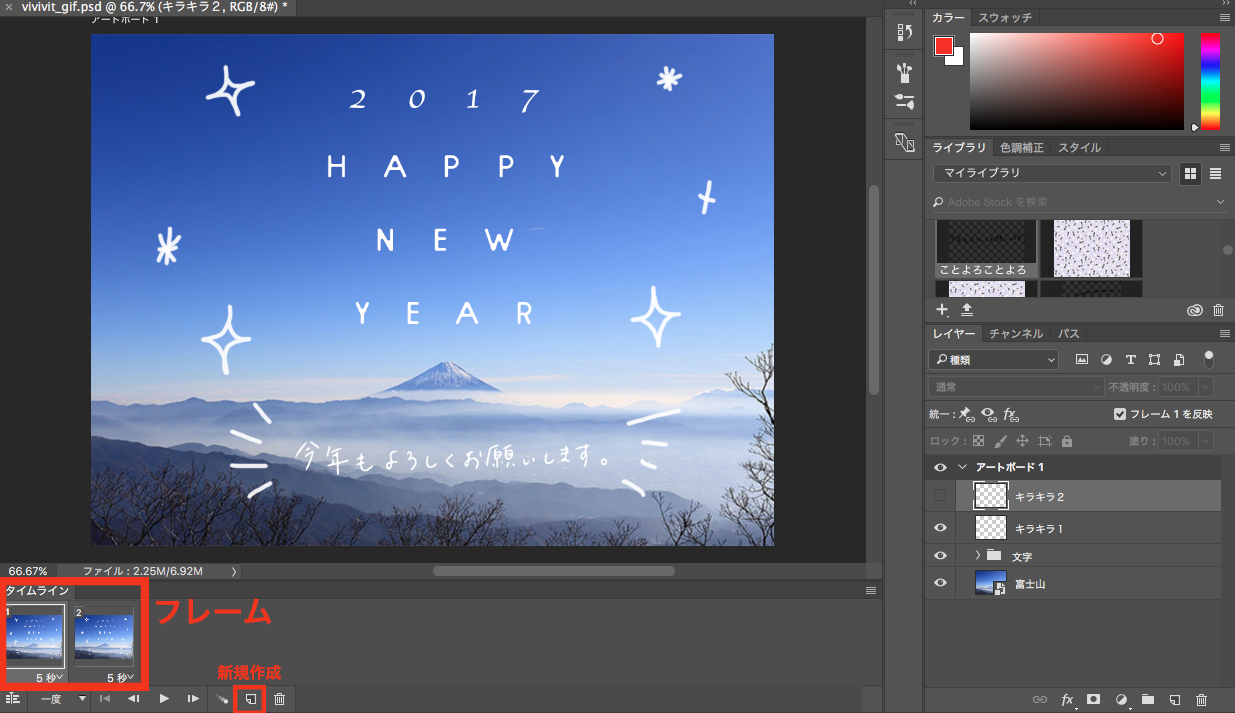
フレームを新規作成で追加します。

フレーム1を選択して、レイヤー「キラキラ1」を表示、「キラキラ2」は非表示にします。そしてフレーム2を選択して、レイヤー「キラキラ2」を表示、「キラキラ1」は非表示にします。

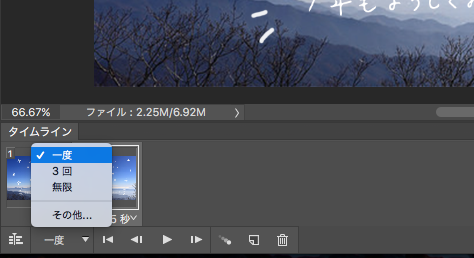
これで動かすことができます。試しに再生してみてください。動く回数は「無限」を選択してください。秒数も設定できますよ。今回は0.5秒に設定しました。

保存する
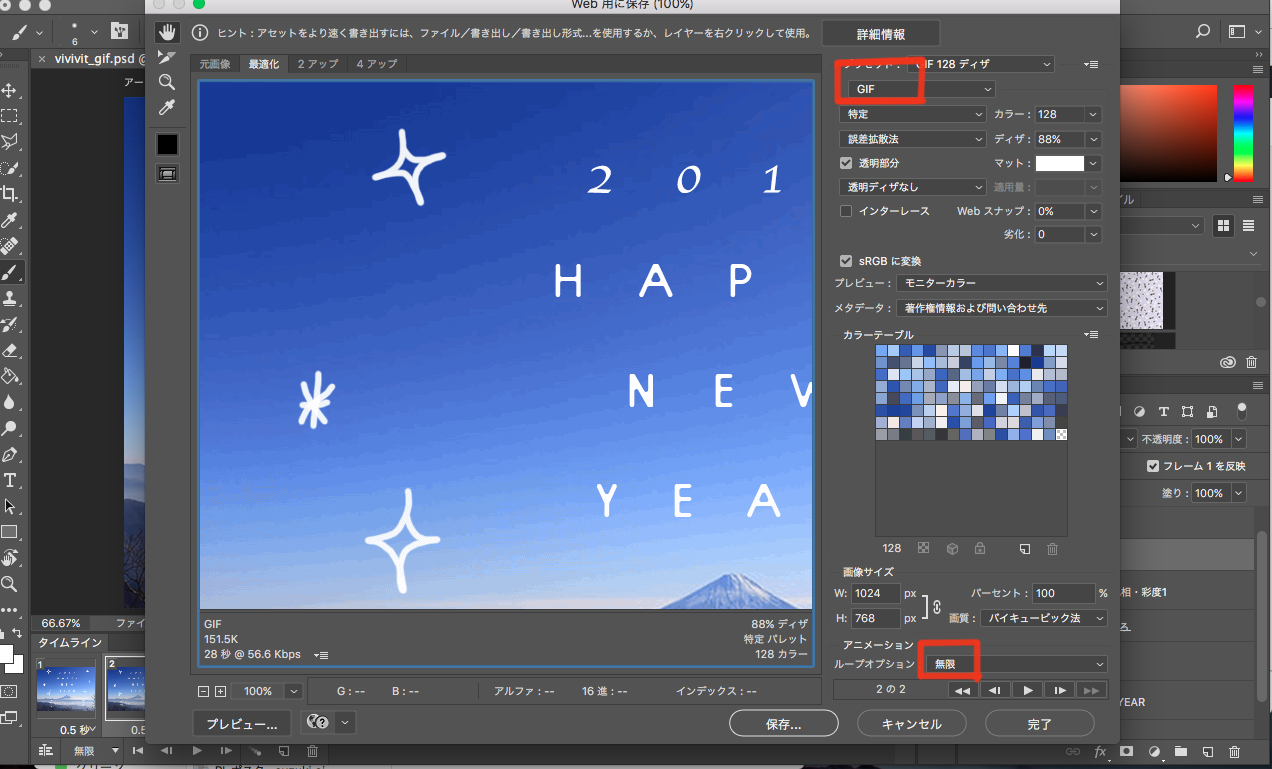
ファイル>書き出し>Web用 に書き出しを選択します。プリセットの設定をGIFにし、アニメーションのループオプションが「無限」になっていることを確認します。そして保存します。

完成!

●さいごに
Photoshopを使って、とても簡単にGIFアニメが作成できましたね。少し動きが出るだけでイメージが変わったり、インパクトが増したりします。ぜひ、年賀状だけでなく様々な機会に使用してみると、面白いと思います。きっと、送った人にも喜んでもらえると思います。
(2016.12.31)
著者
はたらくビビビット
ポートフォリオとデザインのリファレンスメディア



