
クリエイターの方々が各々の絵柄や色味、感性を駆使して生み出される素晴らしいイラスト作品は、世の中にたくさんあります。しかし、その制作プロセスの多くは公開されておらず、どのように描いているのかが分からないものが多いのではないかと思います。メイキングとして公開されているものも千差万別で、人によって大きく異なります。そんなイラスト作品のメイキングのなかでよく登場するのが、“加工”方法の説明。イラストを描くとは別に、イラストに加工を加えることで印象を大きく変えることができます。
そこで今回は、描くこととは別に、イラストに加工を加えることにズームアップして考えていきたいと思います。
編集・執筆 /YAMADA, AYUPY GOTO
●イラストに加工を加える意味とは
完成したイラストを更に加工することによって、一体どのような効果が生まれるのでしょうか。
目指す印象によって加工方法も大きく異なるのですが、理想のイメージに更に近づけるものとして、様々な加工方法を駆使することができます。日常の中で、スマートフォンで撮った写真を加工することはよくあると思いますが、それは自分好みの雰囲気にしたり、より良く写真を見せるために加工をしますよね。イラストもそれと同じで、加工をすることによって得られる効果があり、印象を良く変えるために一手間加えるのではないかと考えます。
画法や絵柄、色味の違いがあるように、加工方法も人それぞれです。その加工も自分のものにできれば、イラストの印象を決める強い武器になります。
●様々な加工例
では、ここでいくつか加工方法をご紹介します。
今回使ったソフトは、「CLIP STUDIO PAINT」。「Photoshop」や「SAI」でもほぼ同じように加工できます。
元イラストはこちら。加工なし状態です。

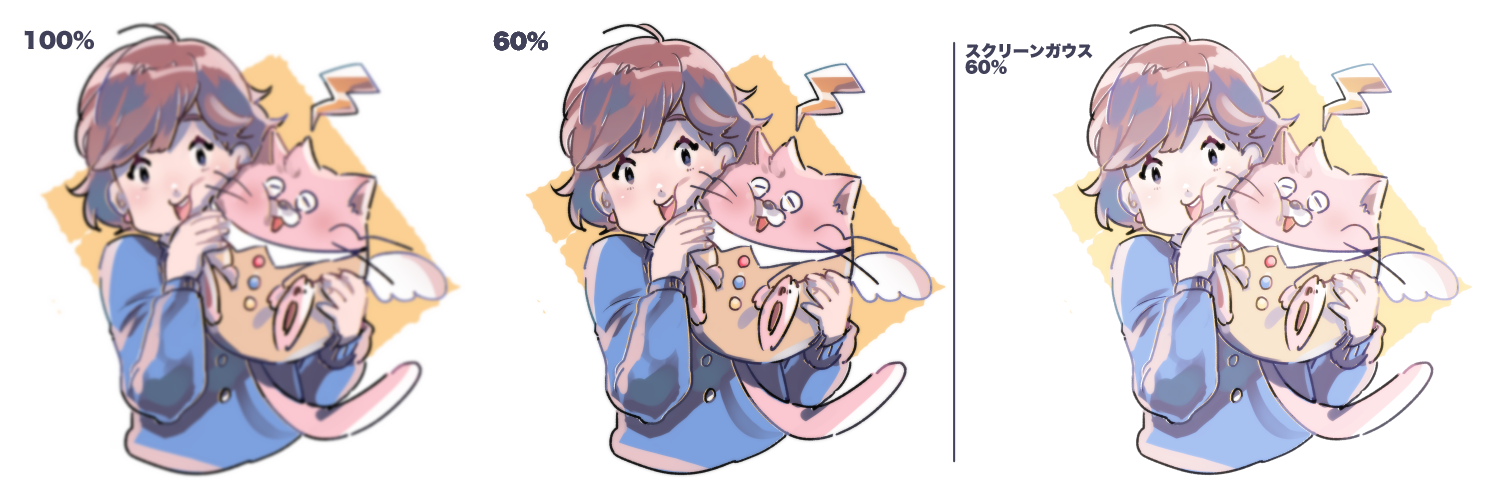
・全体をふわっとやわらかく
「ガウス」と呼ばれる、ぼかし効果です。
元の画像を複製し、ガウス(ぼかし)をかけて透明度を下げることで、下地のしっかりしたイラストが透けてみえる状態にします。
そこから透明度の調整をしたり、ガウスの画像をオーバーレイに変換したりすることで、ふわっとしたイメージになります。

・色味の印象を変える
●オーバーレイ効果
すこし発光したような、彩度の高い色になります。右上にある色が実際に乗せた色ですが、「オーバーレイ」に変更することでこのような仕上がりになります。

●スクリーン効果
この辺りの調整は好みになりますが、オーバーレイは中明度の色を乗せて明るく発光させることに比べると、「スクリーン」は暗めの色を乗せると丁度良くなります。スクリーンよりもまろやかな発光です。

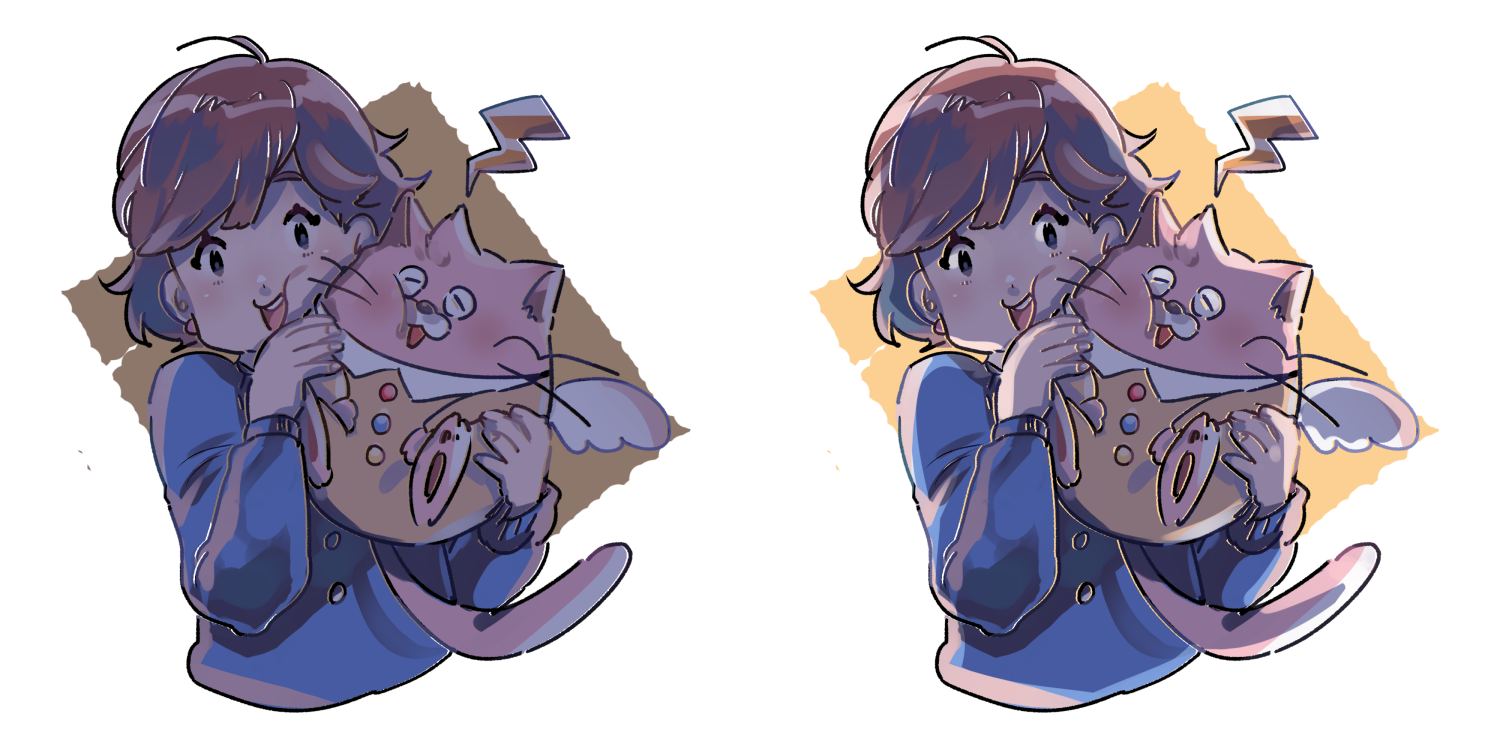
上記の例は一色ずつでしたが、これを絵に合わせて色を変え、乗せていくとこのような表現もできます。
(左:オーバーレイ 右:スクリーン)

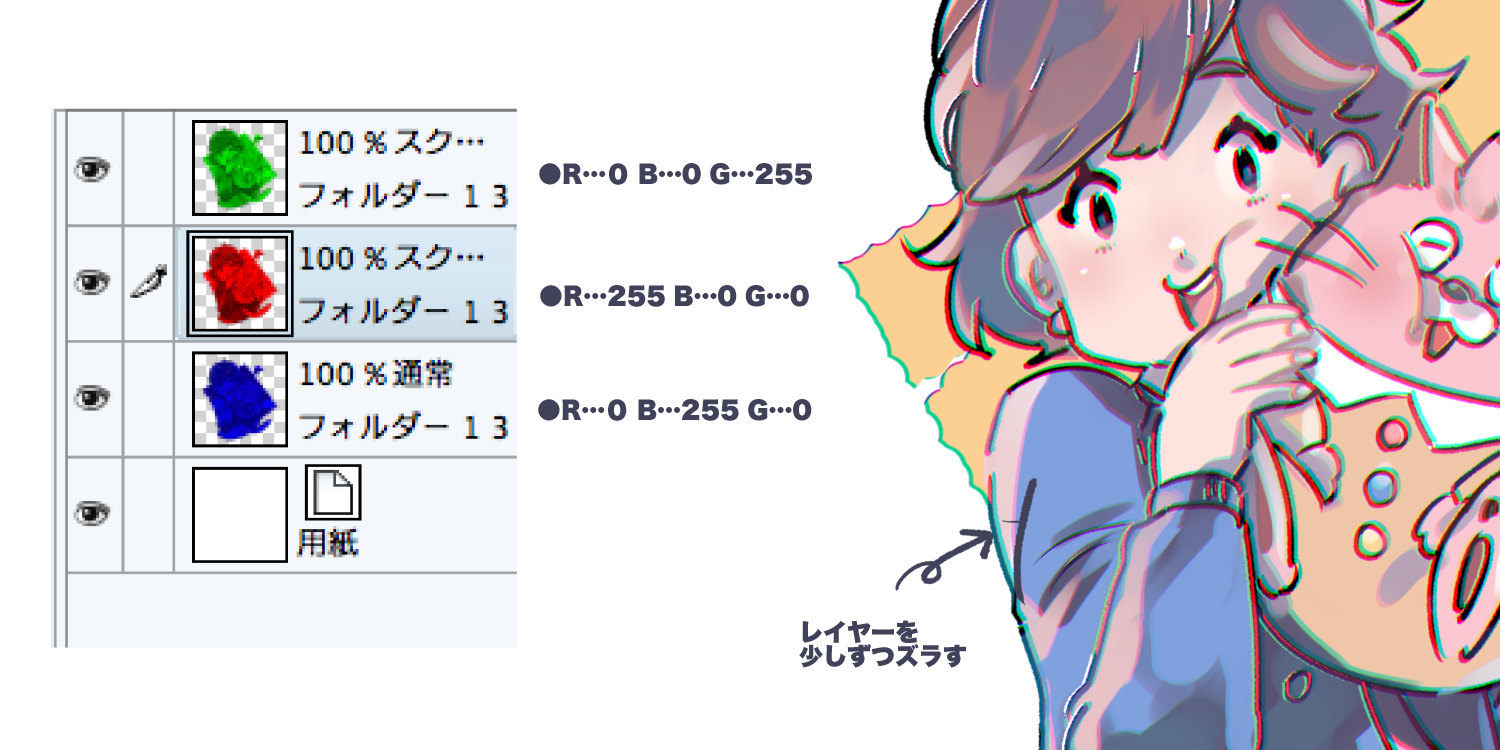
・立体感?色の重なりが増える!
セロファンのような、色ズレをあえて起こす効果。
カメラで写真を撮ったときに、カメラのレンズによって起こるこの効果は色収差と言われています。
三原色である赤・青・緑を乗算クリッピングマスクでかけたレイヤーを3つ作り、それを少しずつズラすというもの。
上二つのレイヤーをスクリーンにすると、元の色に戻ります。
こちらのレイヤー状態は、乗算レイヤーと元画像レイヤーを結合し3枚にした状態です。


また、元画像と同じ色で表すためには純粋な原色(255,0,0)で分けましたが、この色を変えることで全体の色味を変えることもできます。
ズラす幅、原色の色変更で、更に見え方が変わってきます。

・逆光でガラッと変わる
暗めの色の乗算レイヤーを重ねただけもの。さらに絵に合わせて身体に沿って色を削ると、一層後ろから光が当たっているように見えます。
簡単な一手間で暗い場所や背後からのスポットライトなどを彷彿とさせます。

・表情を加える!
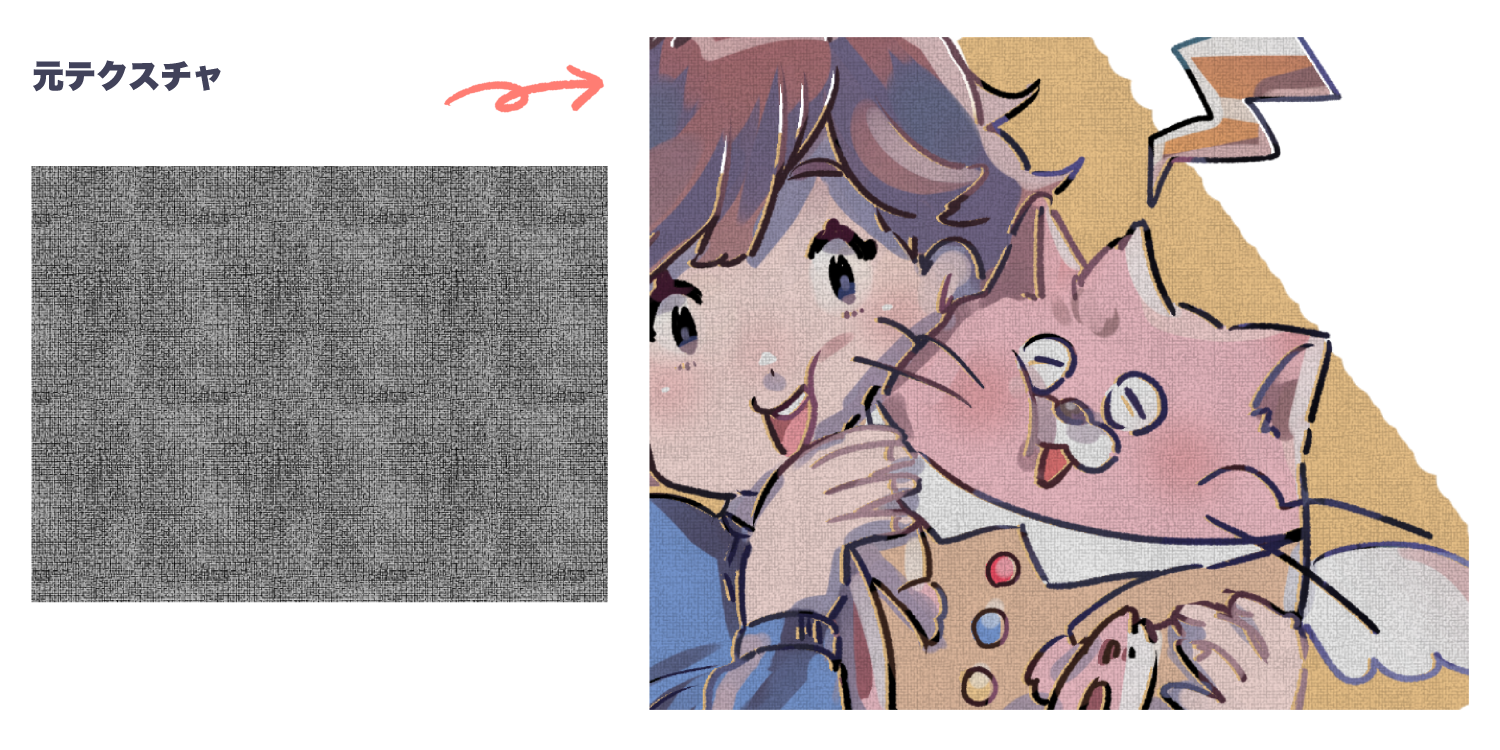
テクスチャをクリッピングマスクで上から重ねます。重ねるテクスチャによってそれぞれ違った仕上がりになるので表現は無限大です。

こちらは上記と同じテクスチャに色をつけ、透明度40%スクリーンレイヤーで重ねたもの。馴染みました。

・微妙な色味調整も自由自在
細かな色の調整はトーンカーブやカラーバランスなどを使って調整することができます。
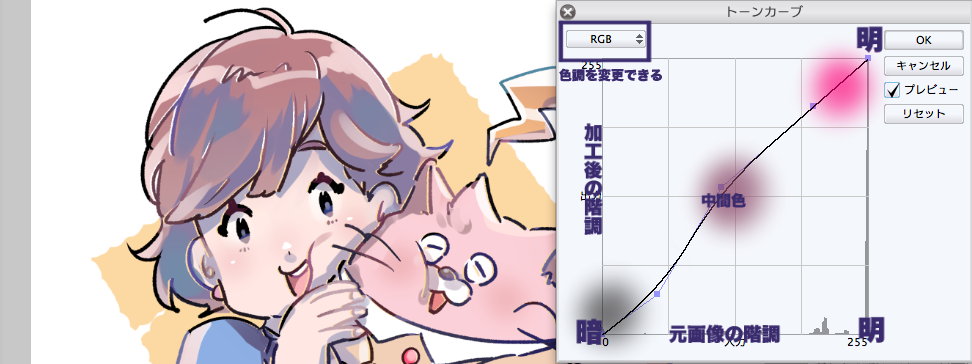
●トーンカーブ
色彩や明度、コントラストがこれひとつで調整できます。
グラフ状のカーソルを動かすことで変えられるのですが、少々感覚を掴むまで初めは苦戦するかもしれません。

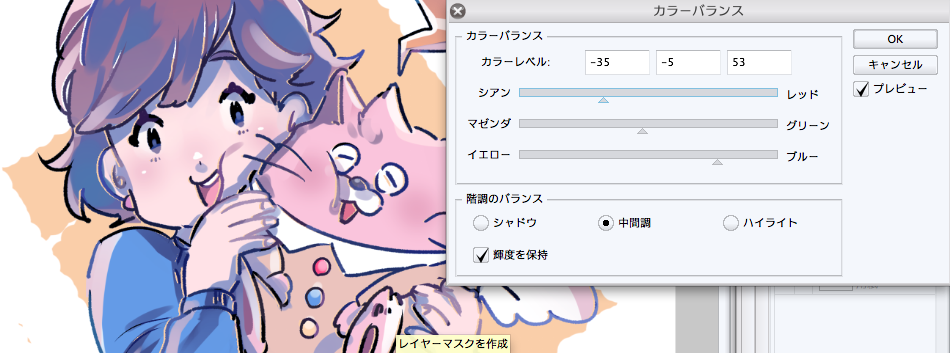
●カラーバランス
これは色彩の変更ができます。CLIP STUDIOの場合はシャドウ、中間色、ハイライトに分けての細かい調整が可能です。

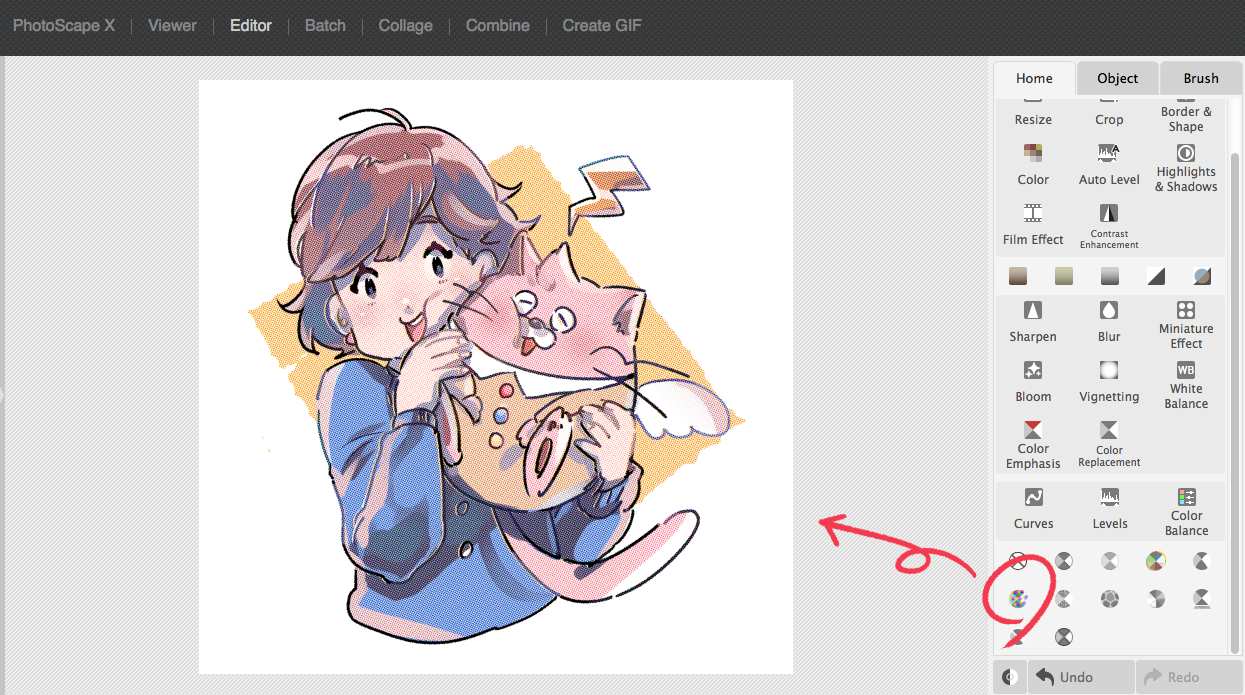
超オススメ!フリーソフト“Photo Scape X”
こちらは画像加工フリーソフトの“Photo Scape X”を使用して加工したもの。
様々な個性的な加工が可能です。フリーとは思えない最強コストパフォーマンス。
・印刷紙のような仕上がり!
こちらの加工を使えばデジタルでも印刷紙上で表現されるようなドット表現が可能です。

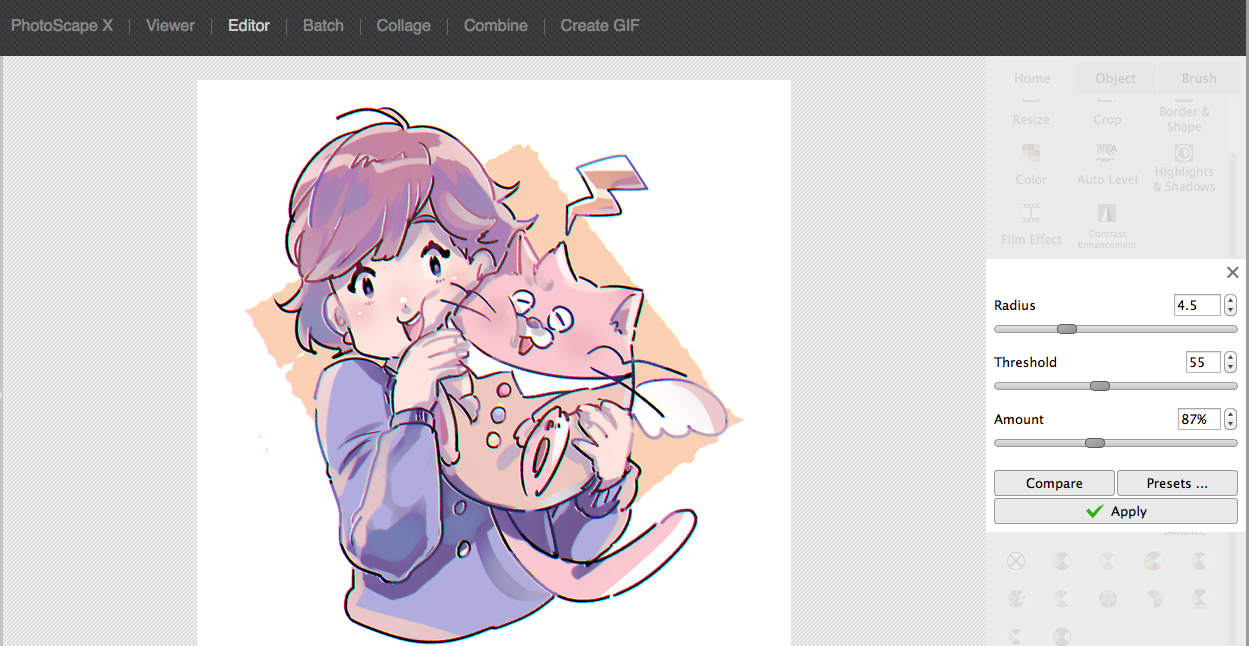
・その他も色々な個性的な効果
ドット以外にも線幅を変えられるものや、ふわっとした効果の反対、全体をシャープにする効果など
先程ご紹介した色ズレ効果、色収差もワンタッチで作ることが可能です。
こちらはシャープ効果。数値で調整できます。未加工のものと比べると線がはっきりとしました。

いくつかの加工方法をご紹介させて頂きました。
これらを組み合わせたり、ここから自己流で派生させたり……。
ご紹介した方法もあくまで一例なので、作業をしていく中で自分の進めやすい方法が見つかれば、より効率良く作業を進められるのではないでしょうか。
●さいごに
1つの画像でも、一手間加えることによって印象が変わることをお伝えできたのではないかと思います。それぞれの好み、画風に合った加工で、もう一段階表現の幅が広がれば大きな武器になるのではないでしょうか。今回ご紹介したもの意外にも加工方法はまだまだあるかと思うので、ぜひ色々な加工に挑戦してみて下さい!
(2019/07/31更新)
(2017.3.10)
著者
はたらくビビビット
ポートフォリオとデザインのリファレンスメディア