デザインを学ぶ学生やクリエイティブ職に就いているみなさんであれば、誰もが知っている「Adobe Illustrator」。1年以上ソフトを使っている方であれば、そろそろ基本操作を習得しているのではないでしょうか。しかし、「あ!ヤバい。このデータ直したいけど、直すのにかなり時間がかかりそう……」なんてことはありませんか?急な修正をしたくなった時のために、【直しに強いデータ】の作り方を知っておくと便利です。今日は簡単に立体感を出してくれる【ドロップシャドウ】に注目し、後から簡単に修正ができる上に、ちょっと見栄えを良くする小ワザをご紹介します。
編集・執筆 /OSARAGI, AYUPY GOTO
●Illustratorに慣れてきたみなさんへ
美大や専門学校で「Adobe Illustrator」を使っていた!なんて人は、とても多いのではないでしょうか。先生から基本操作を学び、日々の制作で嫌でも使い方は覚えていきます。基本が分かって来たら、自己流で「Adobe Illustrator」を習得するようになるはずです。
でも待って……!そのデータ、直しに強いですか?
……このような場面、誰でも経験したことがあると思います。筆者もその一人です。「その場限りだ!勢いで作ってしまえ!」と思ってめちゃくちゃなデータを作っていると、後の修正が大変なことになってしまいます。
そこで、今回は皆さんが最も多用するであろう効果、【ドロップシャドウ】に着目しました。自在に形を変化させ、綺麗で自然な影を演出するだけでなく、後からの修正に強いデータを一緒に作ってみましょう!
【他Adobe illustratorの活用法】
他のデジタルツールとIllustratorはどう違うの?デジタルイラストへの第一歩を踏み出そう
● ドロップシャドウはそのまま使わない
オブジェクトに立体感を演出してくれる機能、それが【ドロップシャドウ】です。知らなかった!という人はこれを機に覚えておくと制作に役立つでしょう。

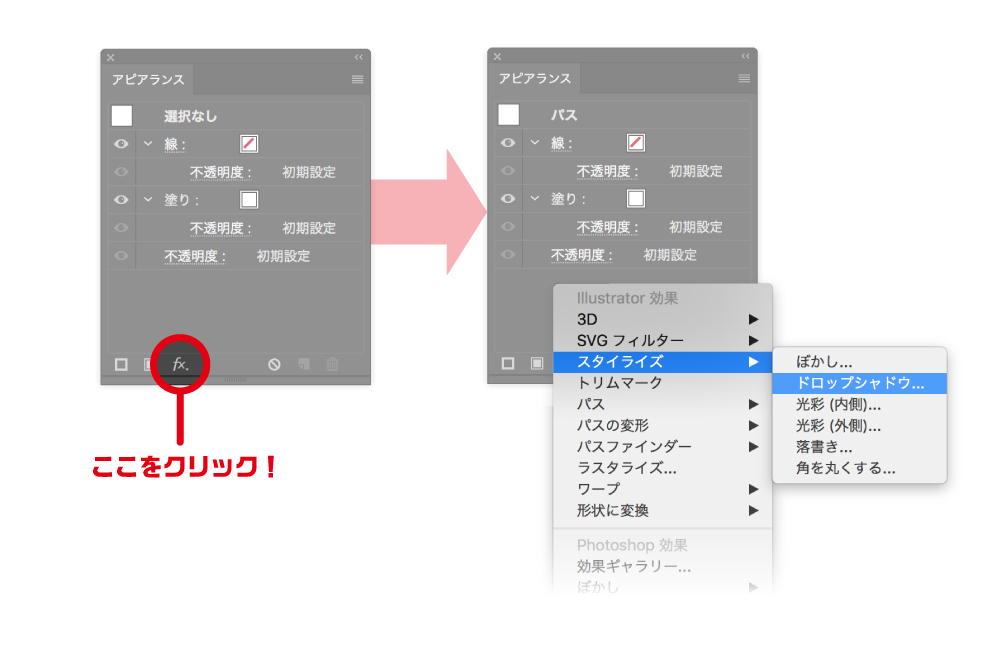
デフォルトの【ドロップシャドウ】は、アピアランスウィンドウの「fx」をクリック→「スタライズ」→「ドロップシャドウ」から適用できます。

さて、デフォルトでそのままオブジェクトに影をつけると、このように……
不自然で濃ゆい影になってしまいます。なんだかダサいですよね(笑)。
それでは、【ドロップシャドウ】の設定をいじって調整してみましょう。
自然で今っぽい“ 影 ”の作り方

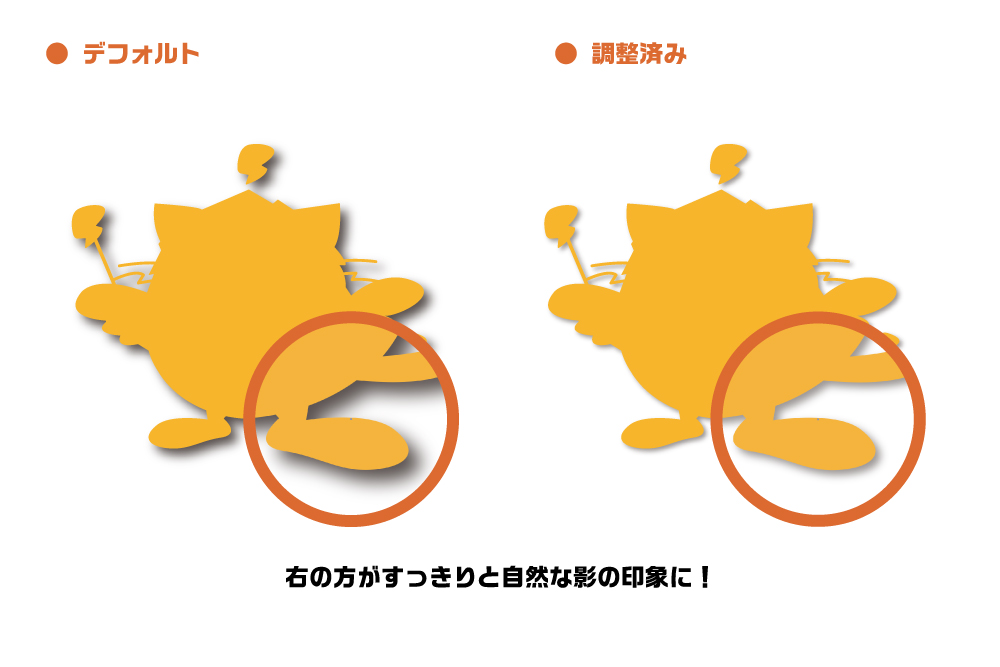
「不透明度」の数値を下げて薄くし、ボケている足(「X軸オフセット」「Y軸オフセット」「ぼかし」)の数値を下げて足を短くします。

ほら、右の方がスッキリとしていて自然な影に見えませんか?それでいて現在は「フラットデザイン*1」が流行していることもあり、今っぽい“ 影 ”を作ることができます。
*1……陰影による立体感などの装飾を排し、直線や単一の色面を使った単純明快なデザインのこと。
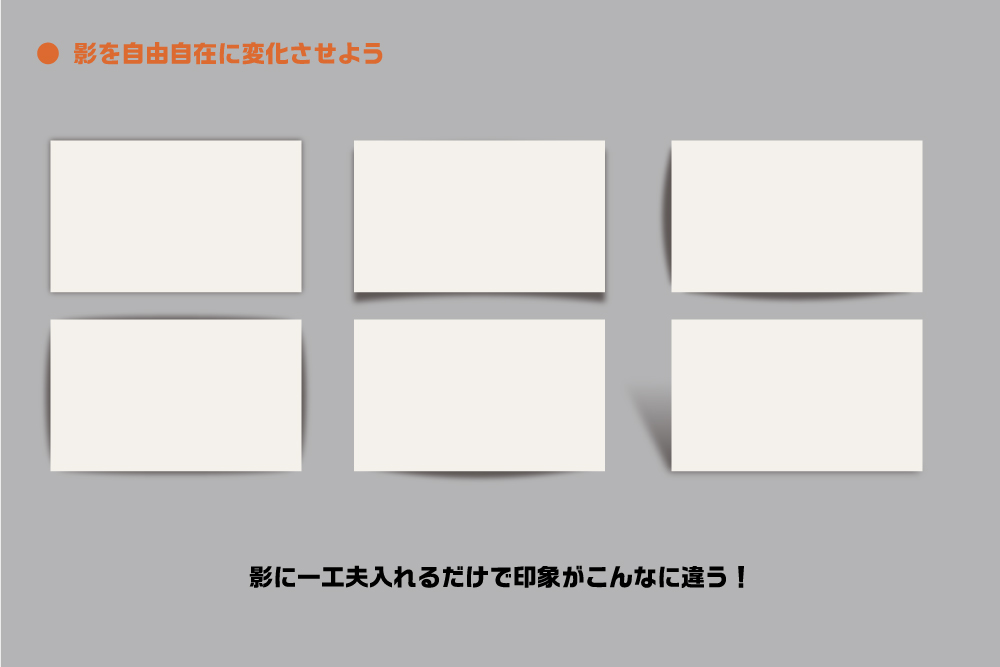
このように、「効果」の【ドロップシャドウ】を使うことによって、簡単な影を描くことができるだけでなく、数値を工夫するだけで制作物のイメージぴったりの影を作ることができます。また、数値でコントロールができるので直しに強いデータになるのです。
● こんなにあるよ!ドロップシャドウの使い方
では次に【ドロップシャドウ】を使いこなせるように修行しましょう。大きく3つ、ドロップシャドウの小ワザをご紹介します!
影-2重がけの術-

写真やイラストの上に文字を置きたい時に、文字の下に【ドロップシャドウ】を敷かないと文字が見えない場合があります。いざ、【ドロップシャドウ】を適用してみると案外薄いかも……。そう、【ドロップシャドウ】には制約があり、より強い【ドロップシャドウ】を適用するためには一工夫必要なのです。
● ドロップシャドウの制約
・一定以上の濃さを設定することはできない
・ボケ足を大きくすれば大きくするほど、ドロップシャドウの濃度が薄くなる※
そんな時に便利なのが2重がけの術です。

【ドロップシャドウ】を適用したい文字を選択して、アピアランスの【ドロップシャドウ】を選択、そして「複製」をクリックします。そうすると作成した【ドロップシャドウ】の複製が出来上がります。

影-七変化の術-

【ドロップシャドウ】は通常、「描写モード」「不透明度」「X軸オフセット」「Y軸オフセット」「ぼかし」「カラー」「濃さ」など、基本的なものしか調整できないようになっています。しかし、「アピアランス」の「効果」を使えば、多様な【ドロップシャドウ】表現が可能になります!

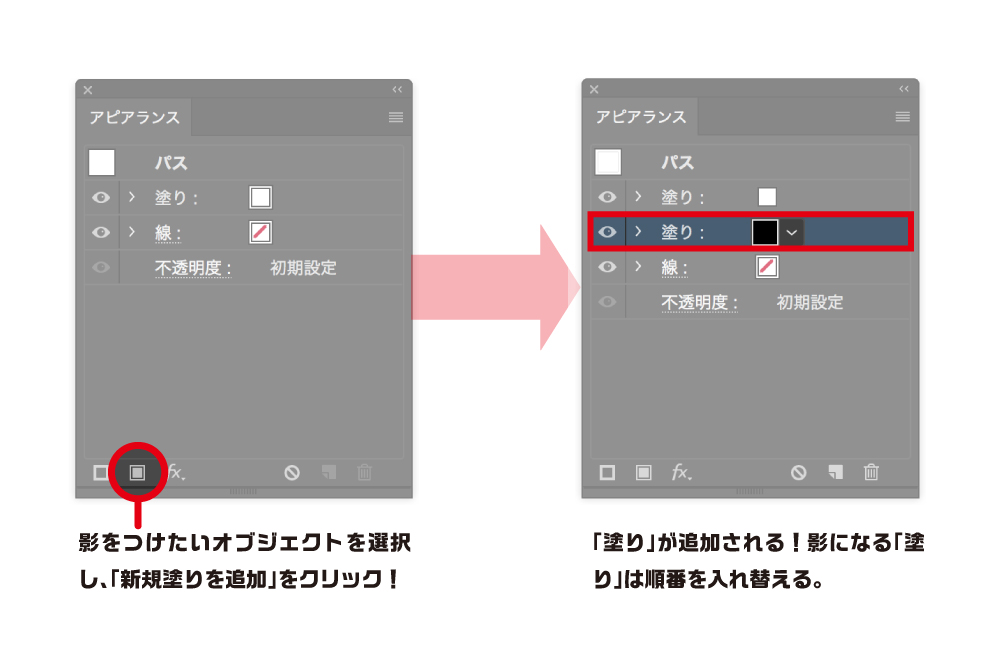
「新規塗りを追加」をクリック

影をつけたいオブジェクトを選択し、アピアランスウィンドウからウインドウの左下の「新規塗りを追加」をクリックしてください。そして、その「塗り」の不透明度を「60%」に設定します。
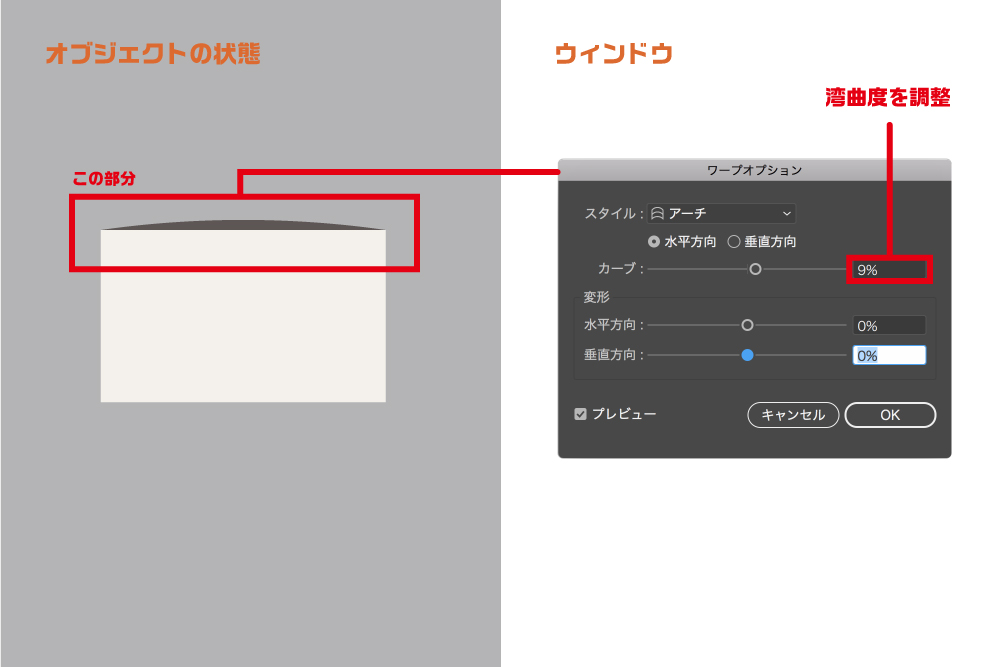
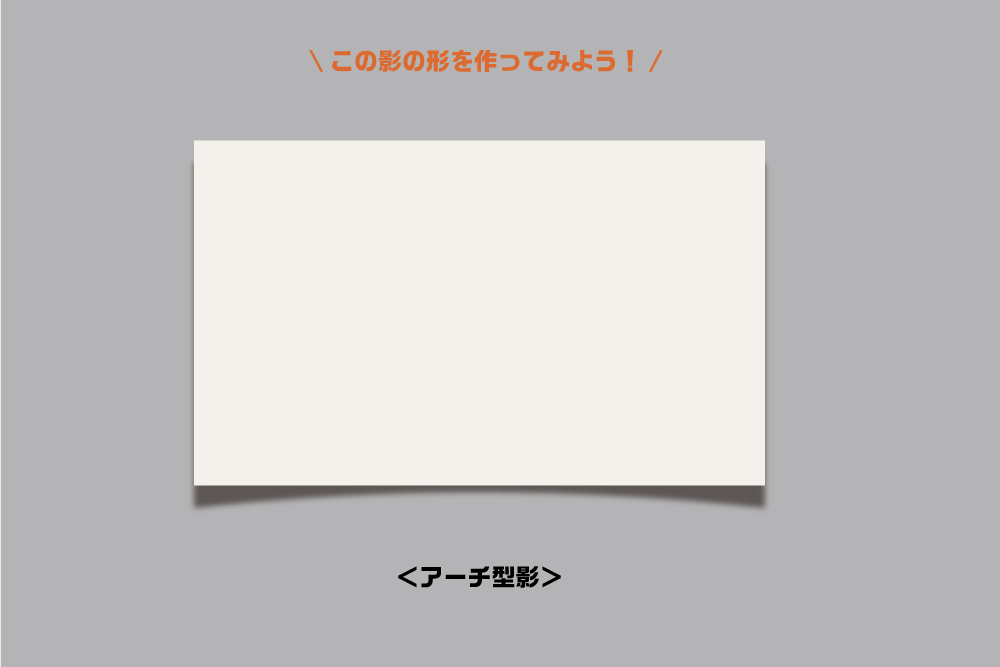
アーチ型影を作る
アピアランスパネルの「fx」をクリック→「ワープ」→「アーチ」をクリック。そうすると「ワープオプション」というウィンドウが現れます。そこで「カーブ」の数値を「9%」に設定してください。
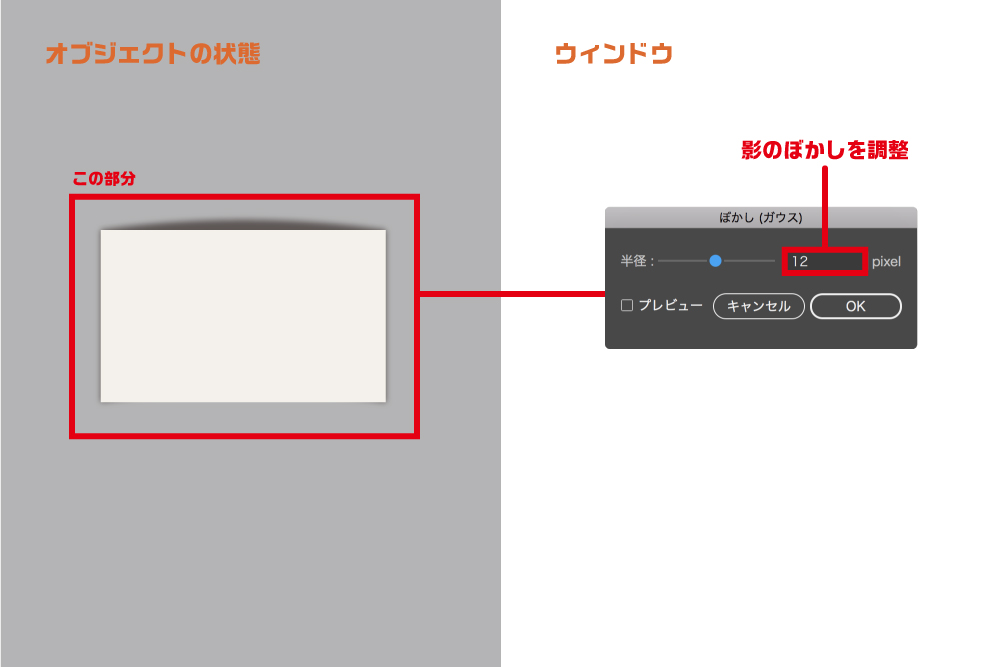
影をぼかす

ペタッと紙が張り付いているように見えるので影をぼかしましょう。アピアランスパネルの「fx」をクリック→「ぼかし」→「ぼかし(ガウス)」をクリック。そうすると「ぼかし(ガウス)」というウィンドウが現れます。そこで「半径」の数値を「12pixel」に設定してください。だんだんと影っぽくなってきました。
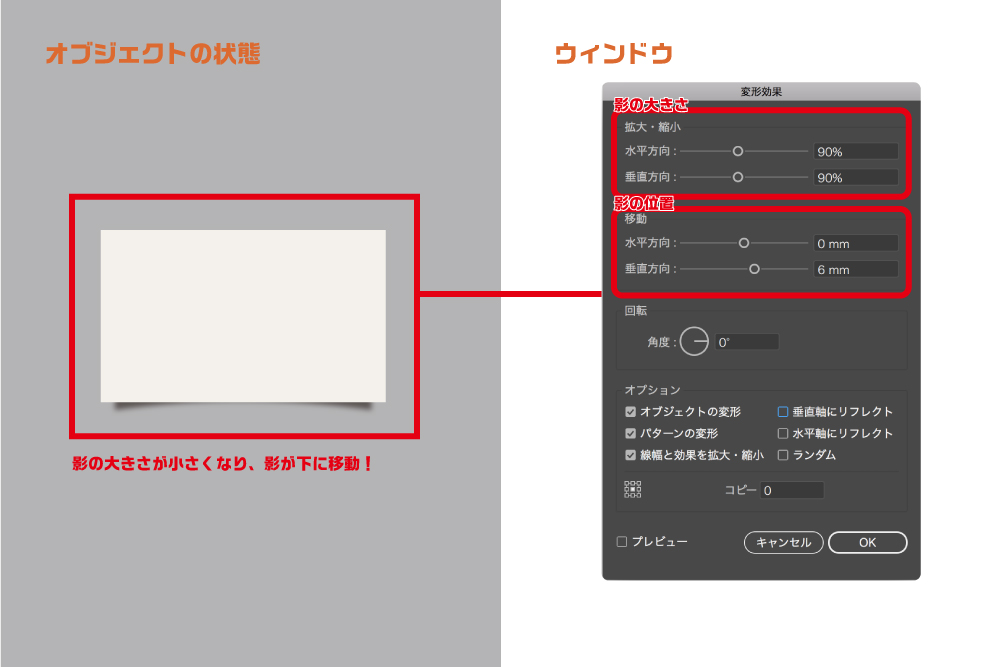
影の大きさ・場所を調整する

続いて影の大きさと位置を調整していきます。アピアランスパネルの「fx」をクリック→「パスの変形」→「変形」をクリック。そうすると「変形効果」というウィンドウが現れます。そこで「拡大・縮小」の「水平方向」「垂直方向」の数値を「90%」にしてください。そして、「移動」は「垂直方向」を「6mm」に設定しましょう。これでアーチ型影の完成です!
したがって、「アピアランス」の機能を使いこなせば、影を自由自在に操れるだけでなく、影を直す際も簡単にできるのです!
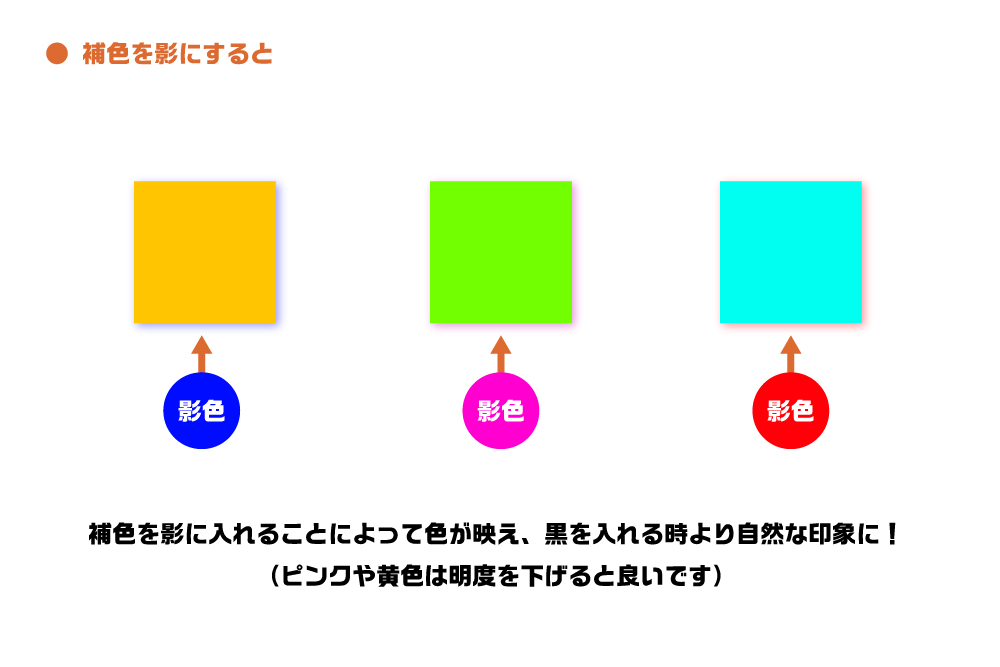
影-補色の術-
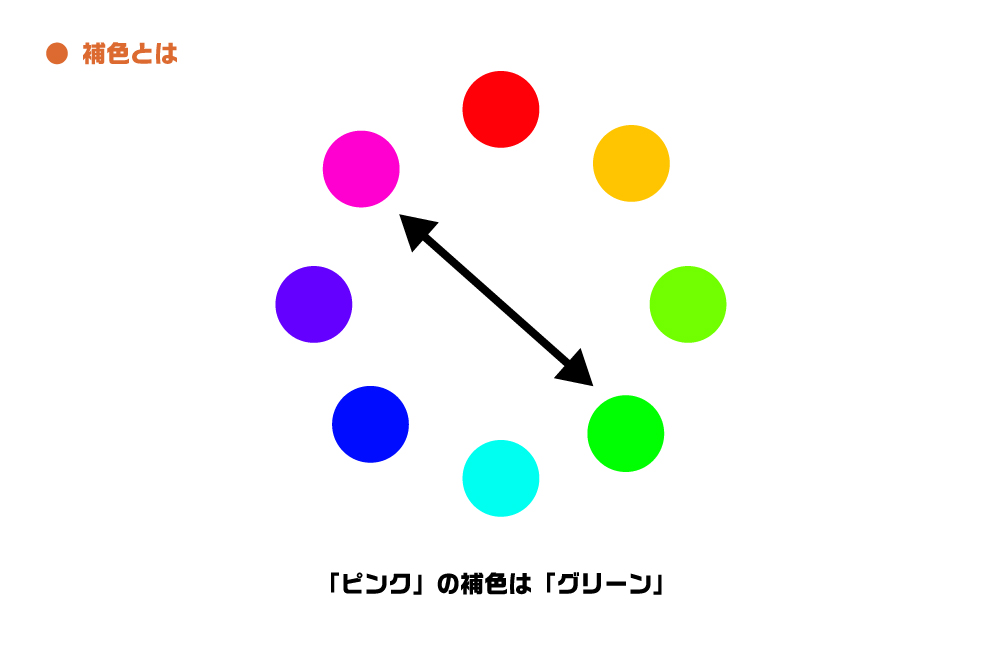
補色とは虹色の順番をリング状に並べ、2つの向かい合った色を足すとグレーになる色のことを指します。黄色の補色は青、ピンクの補色は黄緑……という風になります。この補色をどう使うと影の見栄えがアップするのでしょうか?

例えば、黄色のオブジェクトであれば、補色の青の影にするとこのようになります。影は光によって生まれるものですから、その光の反射した色の影響を受けています。ですから、真っ黒の影は存在しないのです。補色をうまく使うと、影の表現幅が広がるのではないでしょうか。
● 最後に
専門学校や大学でAdobe Illustratorを使う機会はとても多いですが、気づかないうちに自己流の使い方になり、非効率的なデータを作成していることが多いです。ですので、今回は簡単に立体感を出してくれる【ドロップシャドウ】をピックアップし、後から簡単に修正ができる上に、ちょっと見栄えを良くすることが出来る小ワザをご紹介しました。
たまに参考書やIllustratorチュートリアルを見てみると、新しい活用法や制作のヒントに出会えるかもしれません。日々更新される、Adobe Illustratorの機能を要チェックです!
(2018.2.28)
著者
はたらくビビビット
ポートフォリオとデザインのリファレンスメディア