大学生のみなさん、【Adobe Illustrator】は使い慣れていますか?どんな使い方が出来るのか、まだまだわからないことがいっぱい……という人は少なくないと思います。今回はIllustratorの機能の中から、グラデーションツールについての、基礎から発展までを解説していきたいと思います。編集・執筆 / HIRATA, AYUPY GOTO
- グラデーションツールの使い方 ー基本編ー
- グラデーションツールの使い方 ー発展編ー
- 最後に
1. グラデーションツールの使い方 ー基本編ー
グラデーションツールって?
グラデーションツールはその名の通り、グラデーション表現をしたい時に使うツールのこと。いくつもの色を混ぜ合わせることで、立体感やツヤ感など、べた塗りでは表現できない色彩表現ができます。
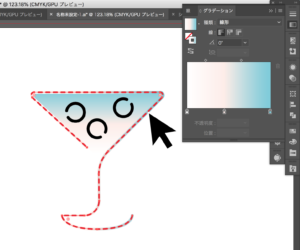
まずはグラデーションツールの基本から。このカクテルのイラストを見てください。青とピンクのグラデーションが使われていますね。実はこのイラストは基本的なグラデーションツールの使い方だけで作成しました。難しそうに見えますが、簡単に短時間で作れるんです!

STEP1. イラストを作成する

はじめに、パスで好きなイラストを作成します。今回はカクテルのイラストを描きました。黒の部分はパスで、青色の部分は塗りつぶしになっています。
STEP2. 塗りつぶし部分にグラデーションをつける

青く塗った部分を選択します。

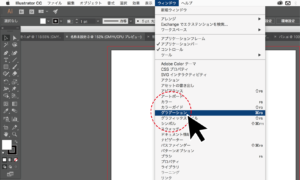
青い部分を選択したら、ウィンドウからグラデーションを開きます。

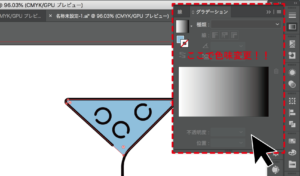
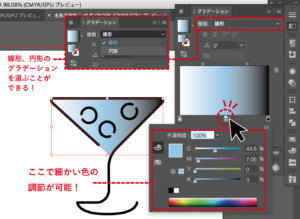
このように表示されますね!ここで色の変更ができます。

左上の青い塗りつぶしを選択して、白黒のグラデーションの中にドラッグ&ドロップします。

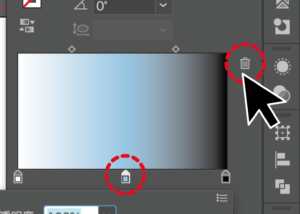
ドラッグ&ドロップをすると青色が白黒のグラデーションの中に組み込まれます。白、黒、青の部分をダブルクリックすると細かい色の調節ができます。
グラデーションは線形、円形を選ぶことができますが、今回の場合は線形を使います。

もし色を消したい場合は、消したい色を選択して、ゴミ箱のマークをクリックすると消せます。
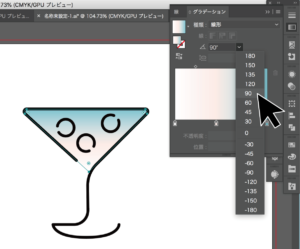
STEP3. 角度を変化させる

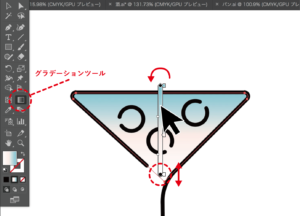
色の調節が終わったら角度の調節をします。上の画像のようにいくつかの選択肢の中から角度を選べますが、下の画像のようにグラデーションツールを使って自由に角度を変えられます。

STEP4. 線のグラデーション
続いて、線の部分にグラデーションをつけてみましょう。
塗りつぶしの時と同じく、線を選択して、色をつけていきます。

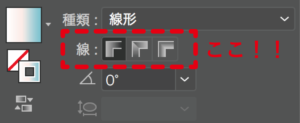
この時に重要なのがこちら!

3種類のグラデーションの流し込み方法があるのです。
▼A: 線にグラデーションを適用

▼B: パスに沿ってグラデーションを適用

▼C: パスに交差してグラデーションを適用

それぞれ試してみて、自分の好みにあったグラデーションを選んでください。
このような工程を繰り返し、背景に塗りつぶしと同じグラデーションを流し込んだら完成です!

● グラデーションツールの使い方 ー発展編ー
グラデーションツールの基礎は習得しましたね!次は発展編です。
発展編では、グラデーションツールに+αしたものを紹介します。
○メッシュツール
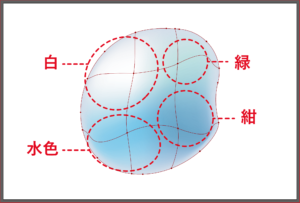
以下の作品はグラデーションツールとメッシュツールを使って制作しました。透き通った立体感のあるシーグラスのイラストを元に説明していきます。

グラデーションツールを使っただけのようにも見えますが、実は大きな違いがあります。
▼分解した図をご覧ください。

グラデーションツールと大きく異なる点は、メッシュツールは立体的な表現に向いているという点です。グラデーションツールのように、線形・円形のみの表現だけでなく、複雑にグラデーションを流し込めます。
それではメッシュツールの使い方を解説します。
STEP1. オブジェクトの作成
好きな形のオブジェクトを作成します。円形、四角形、複雑な図形でも構いません。

STEP2. メッシュツールで立体感を出す
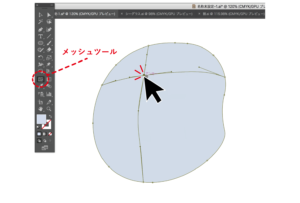
メッシュツールのアイコンをクリックし、オブジェクトの中にメッシュを入れていきます。立体感が出るように微調整をしながら行いましょう!

STEP3. 色を加える
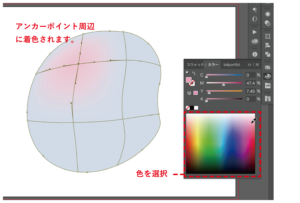
次に色を加えていきます。ダイレクト選択ツールを使って、一箇所アンカーポイントを選択します。

次に色を加えていきます。ダイレクト選択ツールを使って、一箇所アンカーポイントを選択し、色を選んで着色します。他の三箇所も同じ工程を繰り返して完成です!

○効果
次に、グラデーションツールと効果を組み合わせて制作したものを紹介します。
つぶつぶのテクスチャのようなものがかかっているのがわかると思います。こんがり焼けた食パンの表現にぴったりですね!効果を使うとこのような特殊な表現もできます。

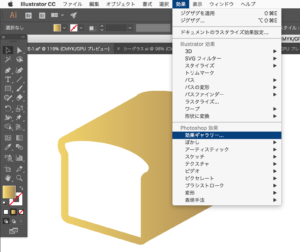
グラデーションをつけたオブジェクトを制作したら、「効果」>「効果ギャラリー」からオブジェクトの編集をします。

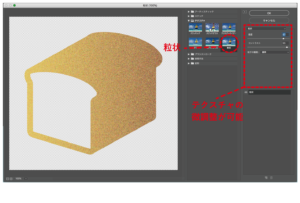
「効果ギャラリー」を開くと以下のような画面が表示されます。
テクスチャの種類はたくさんありますが、今回は粒状を使います。画面の右で微調整ができるので、完了したらOKを押しましょう。
これで効果をつけることができます。

○描画モード
以下の作品はグラデーションツールと描画モードを使って制作しました。グラデーションが層のようになっているのがわかりますね!実はこの作品は、3つのオブジェクトを重ね合わせて作成しました。

STEP1. 下準備
グラフィックが完成したら好みのグラデーションを流し込んでください。
ここで重要なのは、必ず背景に白いオブジェクトを置くことです。

STEP2. 重ねるオブジェクトの作成
重ねるオブジェクトの方にも好みのグラデーションを流し込みます。同系色のものがおすすめです。

STEP3. 描画モード
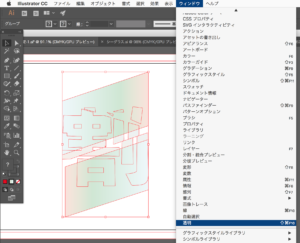
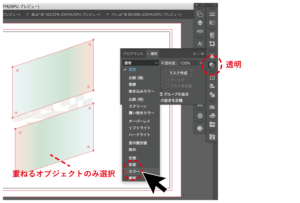
オブジェクトを重ね合わせ、重ねるオブジェクトを加工します。描画モードは「ウィンドウ」 > 「透明」から開けます。

重ねるオブジェクトのみを選択し、乗算や焼き込みカラーなどから好きな描画モードを選びます。今回は「カラー」を選びました。
これで完成です!

【なぜ背景にオブジェクトが必要なのか?】
背景にオブジェクトを置かないと、描画モードを使用した時に重ねたオブジェクトが見えてしまうため、背景に白を配置しました。

● 最後に
制作に活かせそうなグラデーションツールの使い方は見つかりましたか?基本編と発展編を覚えておくだけで、いつもとは違ったグラフィック表現ができるようになりますよ。自分の持っている知識にグラデーションツールを掛け合わせて、ワンランク上のグラフィック表現を目指してみてくださいね!
(2018.7.9)
著者
はたらくビビビット
ポートフォリオとデザインのリファレンスメディア