
みなさんの身の回りには「Webデザイン」や「プログラミング」といった、ITスキルを身につけている友人はいませんか?近年「Webデザイン」や「プログラミング」を学生のうちからを勉強し、アプリやWebサイトを自身の力でつくる人が増えてきているようです。“私も挑戦してみたい!”そんなふうに思っている方向けに、”Webデザイン・プログラミング学習方法”をご紹介したいと思います。編集・執筆 / INUZUKA MAMI, AYUPY GOTO
学生で身につけると有利な「ITスキル」
なんとなく出来たらいいな…と思っている人が多い「Webデザイン」や「プログラミング」のようなITスキルは、一体どのような場面で役立ち、学生クリエイターのみなさんの力になってくれるのでしょうか。
▼ITスキルを身につけるメリット
- ・ポートフォリオサイトをつくれば、場所関係なく世界中の人に作品を見てもらえる
- ・表現の幅が広がる
- ・メディアアート・インスタレーション作品にも挑戦できる
- ・IT/Web/広告業界などの就職が有利になる
- ・ITスキルを学んでいる人は交流幅が広い!美大/総合大/年齢関係なく仲間ができる
- ・アプリ開発を通して、お金を稼げる
- ・最先端な表現やビジネスに挑戦できる
上記のようなメリットがあったりと、ITスキルが身についているかいないかでは、視野・活動幅・有利性が大きく変わってきます。

初心者が勉強をはじめるには!?
では、Web初心者のみなさんは、一体どのように「Webデザイン」や「プログラミング」の勉強をはじめればいいのでしょうか?今回みなさんにおすすめしたい勉強法は大きく5つあります。
- (1)オンライン学習サービス
- (2)技術書
- (3)Webメディア
- (4)Google検索
- (5)Webデザインまとめサイト
(1)ネット環境があれば何処でも学べる「オンライン学習サービス」
最近はオンライン学習サービスの数もだんだんと増えてきています。内容は、初心者に特化しているものから上級者向けのものまで様々です。オンライン学習サイトのいいところは、パソコンとネット環境さえあればすぐに始められるところ。なので挑戦してみようかな?と思った時に、すぐに学ぶことができます。また、無料で使えるものが多く、始めるハードルが低いのも特徴です。
そこで、有名なものをいくつか紹介したいと思います。
schoo WEB-campus

URL: https://schoo.jp/
「schoo WEB-campus」は、毎日生放送で様々な授業が行われています。それぞれの授業に専門の講師がいて、スライドを使用したり講師のパソコンの画面を見たりしながら授業が進んでいくので、実際に大学の講義を受けているような感覚で学ぶことができます。また生放送中に質問を投稿したり、先生からの質問に反応したりと、より実際の講義を受ける感覚が味わえるのが「schoo WEB-campus」の魅力です。
授業の数は2000本以上にも及び、授業のジャンルは、デザイン・プログラミングにとどまらず、ビジネス英語やマーケテイング・スタートアップなど、幅広く学ぶことができます。また、生放送を見逃してしまった場合、録画されたものを見ることもできます。(無料会員ではチケット一枚につき一授業、有料会員になると無制限で授業を見ることができます)
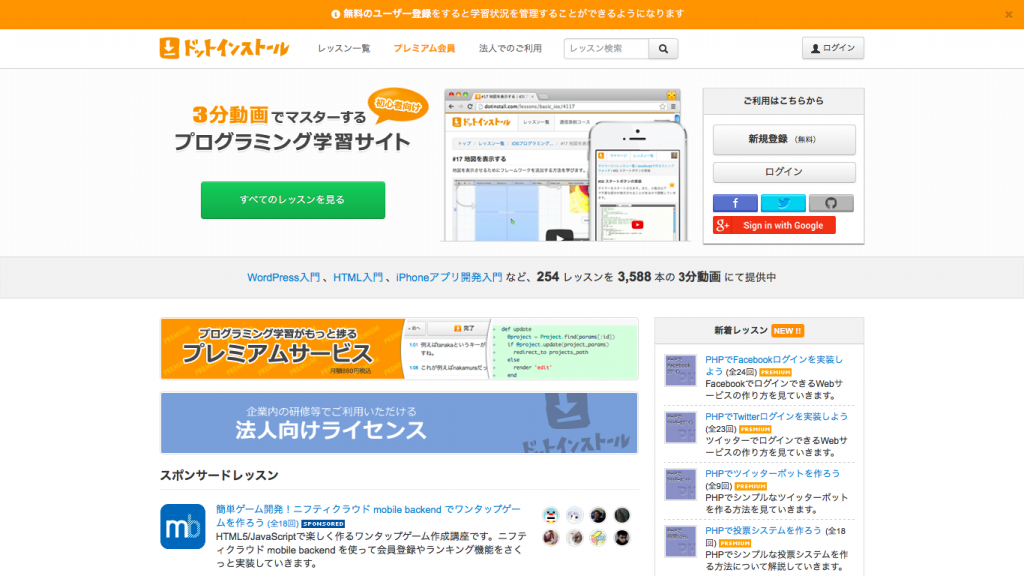
ドットインストール
ドットインストールは初心者をターゲットとしたプログラミング学習サイトです。特徴は各レッスンが3分程度の動画になっていること。したがって、まずは試してみたい!という方にはとてもぴったりな学習サイトです。プログラミングに特化していて、学べる言語の数がとても多いのも特徴です。また、動画を見るだけであれば会員登録もいらないので、とっても始めやすいです!
CODEPREP

URL: https://codeprep.jp/
CODEPREPはプログラミングをブラウザ上で書きながら覚えることができる学習サービスです。参考書を読みながら勉強していく感覚に似ています。なので書籍で勉強するのが好き!という方にはオススメの学習サイトです。Webブラウザ上で解説を読み、演習に取り組み、実際の動きを確認する…といったフローで学ぶことができるので、サクサクと学習を進めていくことができます。自分で開発環境を準備する必要がないので初心者の方でもスムーズにプログラミングに触れることができます。
(2)「技術書」を使って、基礎を積み上げる
オンライン学習サービスもすごく流行っていますが、やはり昔ながらの技術書で学ぶのもとてもオススメです。
Webデザインやプログラミングに関する書籍はかなり多く出版されており、初心者向けから上級者向けまでとても充実しています。
書籍を使った学習のいいところは体系的に知識を身につけることができること。情報がどんどん更新され溢れていくインターネット上とは異なり、情報がしっかりと整理され一冊で完結しているので、初心者向けの本であれば自分のペースで理解するまでじっくり読み進めることができ、本を一冊読み終える頃にはある程度の知識を網羅することができます。
(3)業界の情報が沢山!「Webメディア」をチェックしよう
基礎知識が身についた後はWebメディアを利用して最新の情報をゲットしていきましょう。イラストレーター・フォトショップのWebデザインにおける便利な使い方や、最新のプログラミング技術の紹介、更には役立つツールの紹介など、学習に役立つ情報がWebメディアでたくさん掲載されています。基礎知識が身についた後にこういった最新の情報をどんどん取り入れていくことでパワーアップすること間違いないです。オススメのサイトを紹介します。
Webクリエイターボックス

URL: http://www.webcreatorbox.com/
世界各地でWebデザイナーとしてお仕事をされていた、Manaさんが運営するサイトです。
ポートフォリオサイトを作るのに役立つ情報やWebサイトで使えるおもしろい技術の紹介・解説にとどまらず、"死んだらネット上のアカウントはどうなるのか"などといった、おもしろいテーマの記事がたくさんあります。また、Manaさんは現在カナダで生活しており、海外進出をしたいクリエイターを支援をしているので、海外のクリエイター情報もあったりと、海外就職に興味がある方も必見です。
Webデザインレシピ

URL: http://webdesignrecipes.com/
こちらは現在フリーランスでWebデザイナーとして働く高橋のりさんによるサイトです。
ブログ形式となっていますが、一つ一つの記事にボリュームがあり、しっかり作り込まれているのでまるで技術書を読んでいるような感覚になります。
Webサイトの構造説明から始まり、Webサイトを実際にネット上に公開するといったところまで丁寧に解説されているので、Webサイトをつくってみたい方は一読することをお勧めします!
これからWebサイトの制作をしたいけど、何から勉強したらいいの?っていう人のためのガイド
http://webdesignrecipes.com/web-developers-guide-to-getting-a-start-up-and-running/
LIGブログ

URL: http://liginc.co.jp/web
知っている!見たことある!という方も多いのではないでしょうか。株式会社LIGさんが運営するブログです。
Webデザイン・プログラミングに関することはこちらのブログの“Webカテゴリー”に、たくさん情報が載っています。更に、カテゴリがCSS, HTML, Photoshop…など細かく分類されているので知りたい内容にもアクセスしやすいです。
はてなブックマーク

URL: http://b.hatena.ne.jp/hotentry/it
「はてなブックマーク」の“テクノロジー”のカテゴリは、Webデザイン・プログラミングを学習する方にピッタリです。
異なるメディアをひとつひとつチェックしていくのは大変ですが、はてなブックマークは今話題となっている記事をまとめて見ることができるので、どんどん新しくなっていくWebデザイン・プログラミングの情報を手に入れることができます。
(4)つまづいた時は「Google先生」に聞いてみよう!
独学で大変なのはつまずいた時に教えてくれる人がいないということ。しかし、便利なことにWebデザインやプログラミングに関することはインターネットで検索することで解決してしまうことがほとんどなんです。

例えば、文字の色を変えたい!でもCSSはどうやってかくんだったかな…と、詰まってしまった際は
※CSSはWebデザインで使用する言語の一つです。
css 文字 色 変更
などと検索してみましょう!すると、欲しい情報が掲載された記事に出会えることがあります。
他にも、
マウスを重ねる 半透明
クリック ページ内移動
クリック メニュー表示
上記のように特定の専門用語がわからなくても、検索してみることで意外と自分の求めていた情報がゲットできます。
(5)「Webデザインまとめサイト」で沢山のデザインに触れてセンスを磨こう!
Webデザインのセンスを磨いていくためにはやはり実際のサイトに多く触れることから始まります。いろんなサイトを見てみたいと思った時に役に立つのが、デザインのまとめサイトです。
I/O 3000

URL: http://io3000.com/
MUUUUU.ORG

URL: http://muuuuu.org/
眺めるだけでもいいですし、レイアウトを紙に書いてみたり、気になるデザインはマネして作ってみたり、ぜひ活用してみましょう。デザイン力を高めるのにとても役立ちますよ。
最後に
いかがでしたか?最近では「Webデザイン」「プログラミング」といった、ITスキルを身につけている人がかなり多くなってきましたが、IT・Web業界は、まだまだ人手不足だと言われています。なので、少しでも興味がある!という方は、今日からぜひ始めてみてはいかかでしょうか。しっかり能力を身につければ、業界に求められる一人になれることは間違いないです!これからどんどん進化していく分野なので、きっと学び甲斐もありますよ。
(2015.12.8)
著者
犬塚茉実
名古屋市立大学 芸術工学部所属。デザイン系の学科に所属していますが、Webデザインは独学で勉強中。Web上での人と人とのつながりに感動する日々です。現在はアメリカのシアトルでビジネス留学をしています。好きなものはコーヒーとタイ料理!
記事一覧へはたらくビビビット
ポートフォリオとデザインのリファレンスメディア