デジタルイラストとひとくくりにまとめてもデジタルツールによって描き方はもちろん、イラストのテイストも変わってきます。特にAdobe Illustratorには、他のデジタルツールとは大きな違いが存在します。
今回はそんなAdobe Illustratorと他のデジタルツールの違いや、イラストの描き方をご紹介します。
編集・執筆 / Haruna Kawanabe, AYUPY GOTO
目次
- 1.Illustratorとペイントツールの違い
- 2.Illustratorの可能性を広げる機能を知ろう
- 3.Illustratorでキュピピットを描こう
- 4.最後に
1.Illustratorとペイントツールの違い
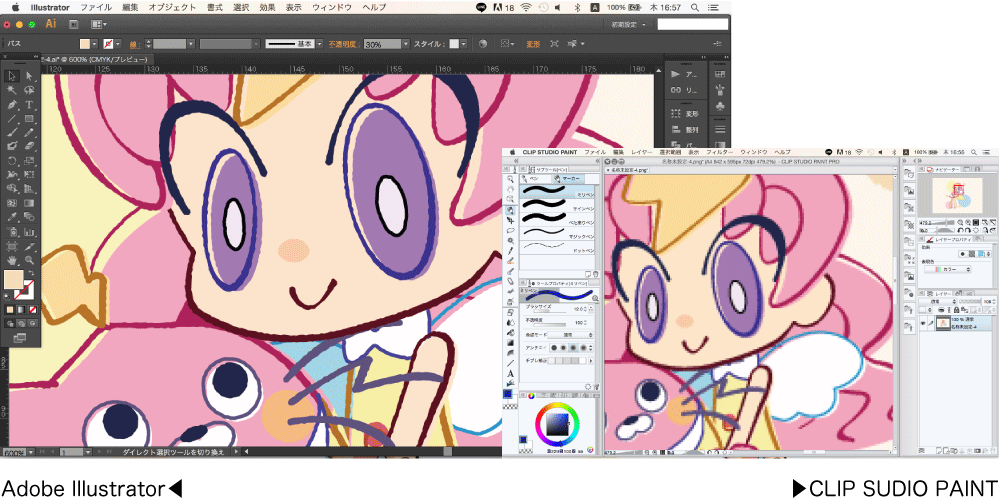
Adobe Illustratorと他のデジタルツールの大きな違いといえば、ペンタブレットいらずでデジタルイラストが描けるという点です。
SAIやCLIP STUDIO PAINT等デジタルツールの多くはペンタブレットがあることでその性能を最大限に発揮できます。対してAdobe Illustratorは、ベジェ曲線やオブジェクトのサイズを入れることで図形を編集し、イラストを描くことができます。
そのためペンタブレットによる線のズレ、拡大した時のドットの荒がなく、パキッとしたイラストが描けます。さらにオブジェクトの整列にも特化しているため、図形やグラフを作る上でも使いやすデジタルツールです。また、レーザーカッターで彫り込むためのデータとしも使えるため、イラストだけでなく幅広い作品に使用することができます。

2.Illustratorの可能性を広げる機能を知ろう
どうすればIllustratorで、自分の思い通りのイラストを描くことができるのでしょうか。Illustratorは、図形を描くのに特化しているためデジタルツールの中でも細分化された機能を多く有しています。つまり機能を知れば知るほど、着実に思い通りのイラストが描けるようになります。
今回はその中でもイラストを描く上で最低限の機能を紹介します。
パスとアウトライン化
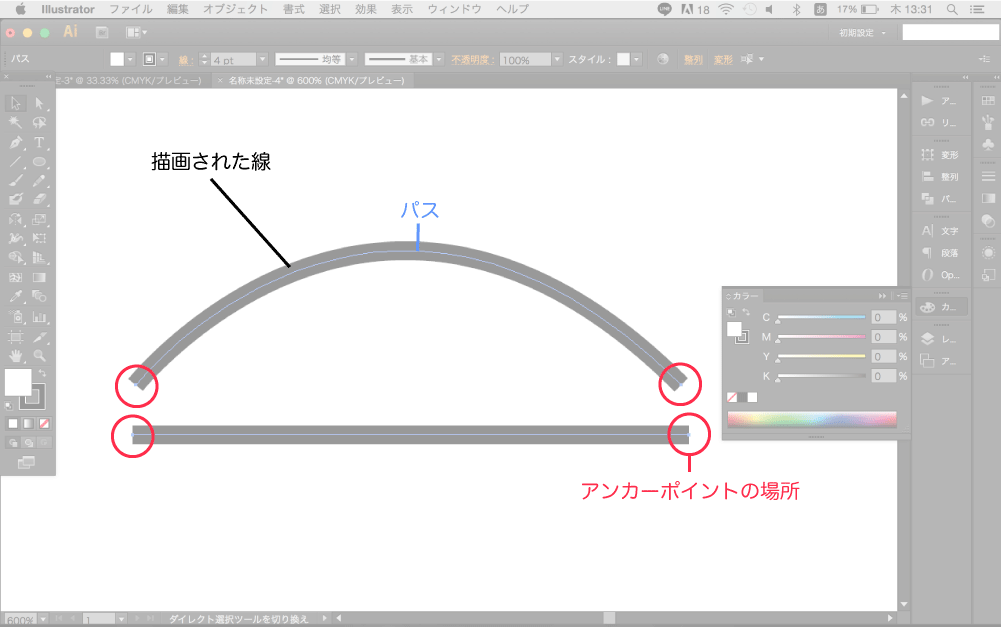
Illustratorは、点と点の間に生まれるパスを変形させて図形を描いていきます。パスの点を編集すればいつでも線や図形を変形させることができるため、イラストを完成させる終盤においても細かい修正を加えることが可能です。
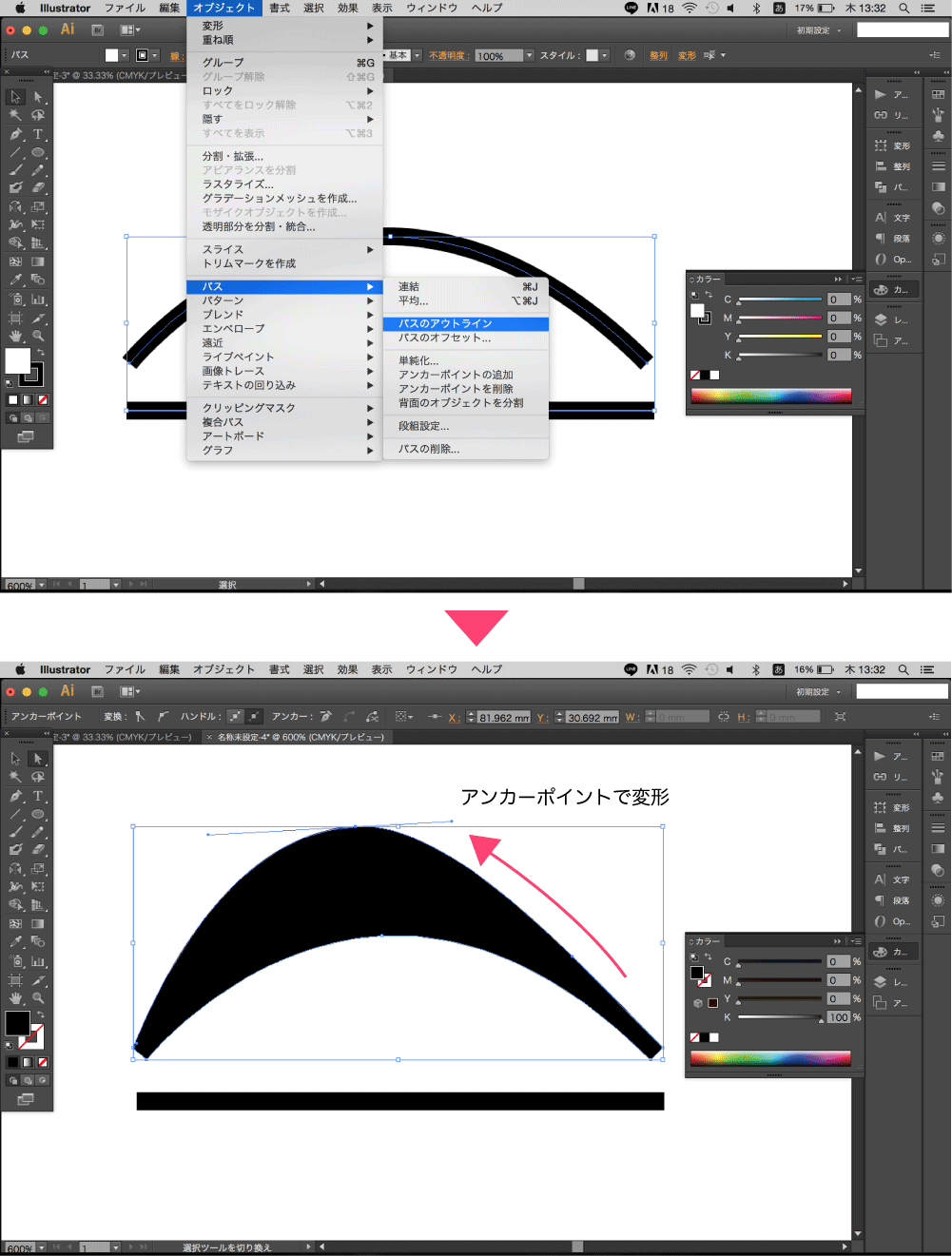
ただしパスの線は面ではないので、図形として細かい編集はできません。そのような時にパスのアウトライン化を行います。アウトライン化を行えば、図形としてさらに細かい編集ができるようになります。

整列
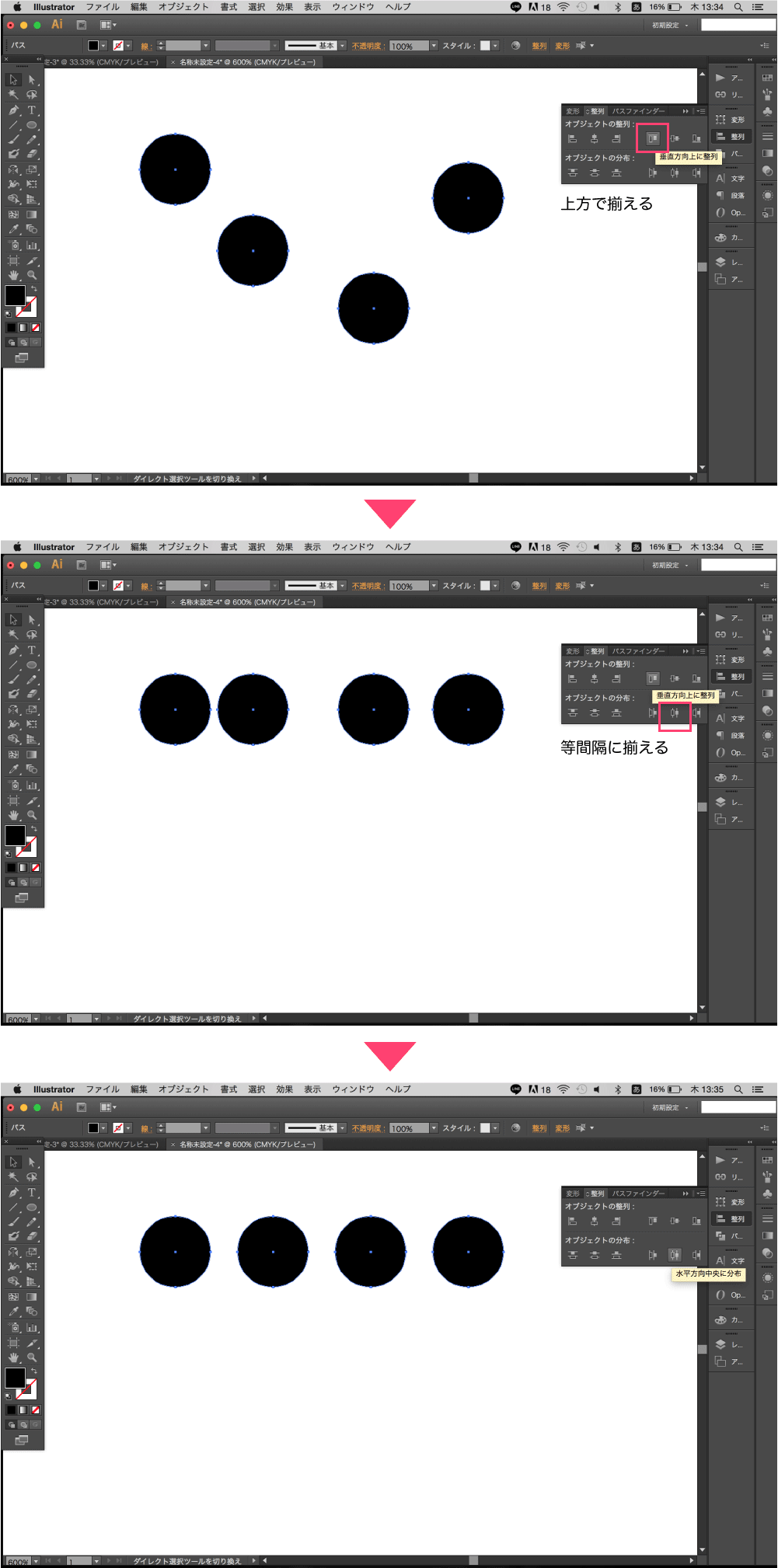
イラストを描く以外にも多岐にわたって使用できるのが整列ツールです。この機能を使えば、少ない手間で綺麗にオブジェクトを並べることができます。ただし、この機能はオブジェクトの中心点を基準に整列する機能です。オブジェクトの形が違う場合や大きさに差異がある場合は、自分の目を使って並べる上の基準の一つとして利用する機能です。
整列機能はアプリ画面やサイト画面、デザインをしていく上で重要な間隔を正確に出すための機能です。ガイドラインツールというデータ上では描画されない補助機能を使えば、さらに規則正しい配置が可能になります。

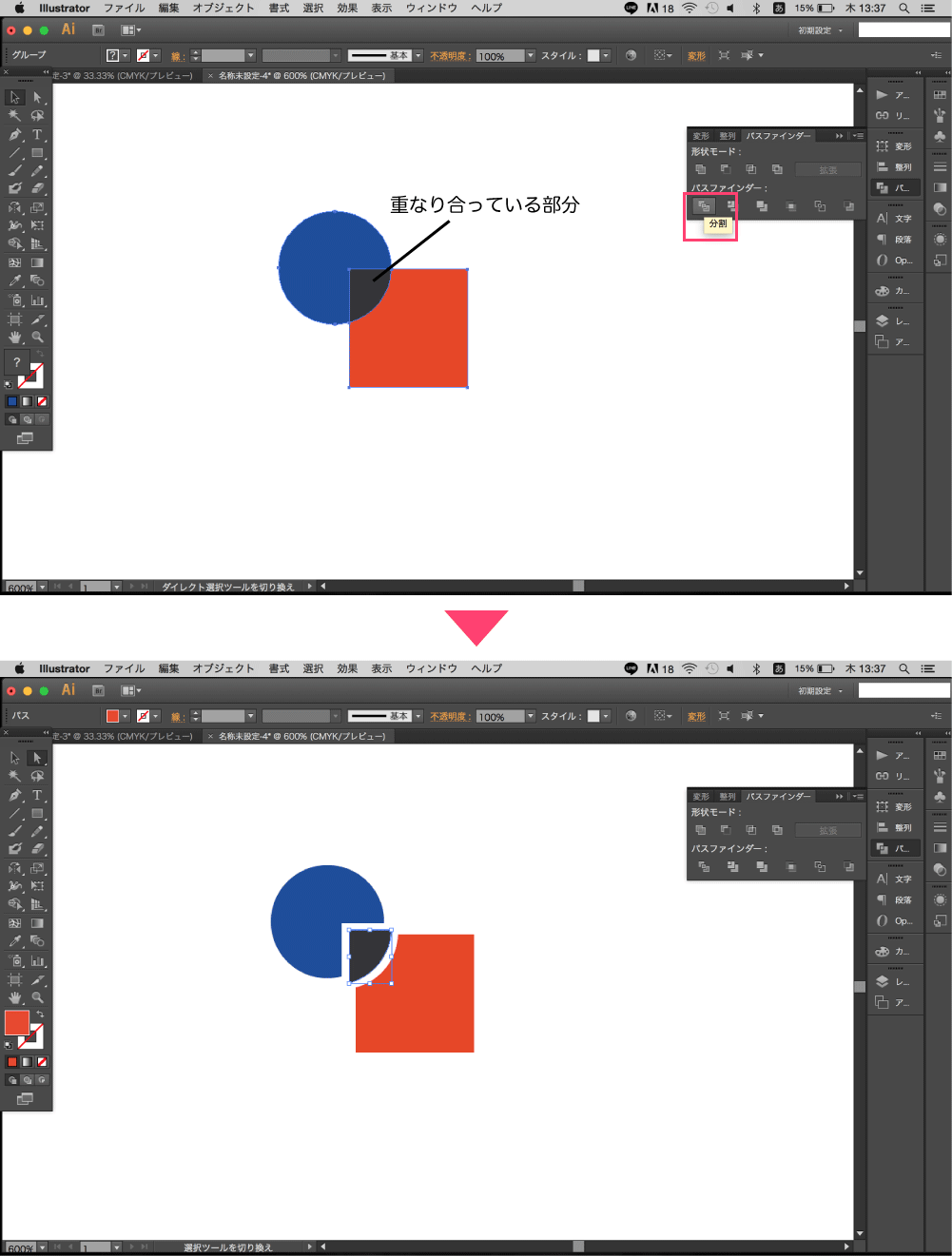
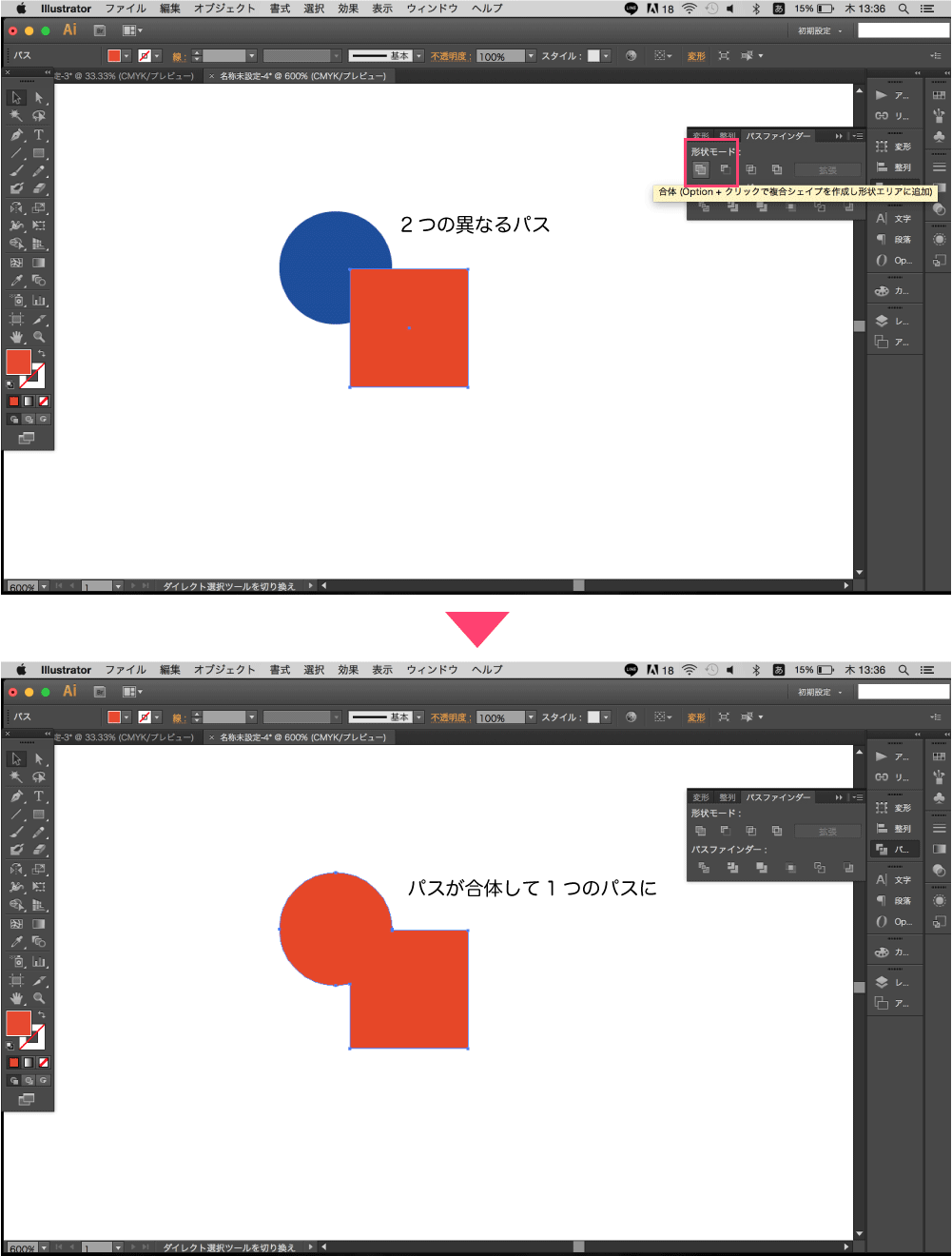
パスファインダ
細かい図形や起伏を一つのパスで描くことは難しく手間がかかります。しかし、オブジェクトとオブジェクトを結合、分割することでその手間を短縮することができます。この結合分割を繰り返すことで、初めに大まかなオブジェクトを生成し、後からアンカーポイントの編集を通してオブジェクトを整えていきます。

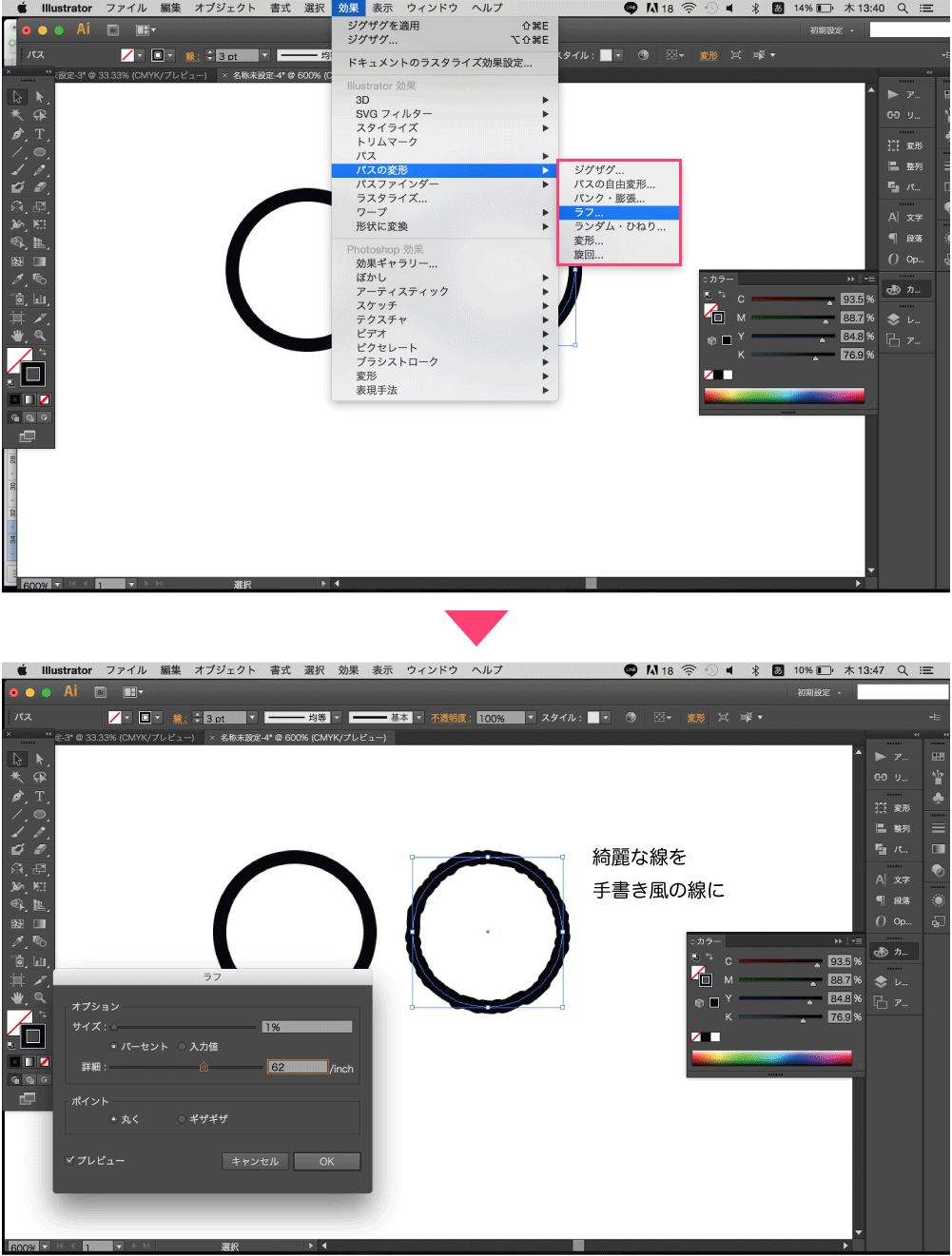
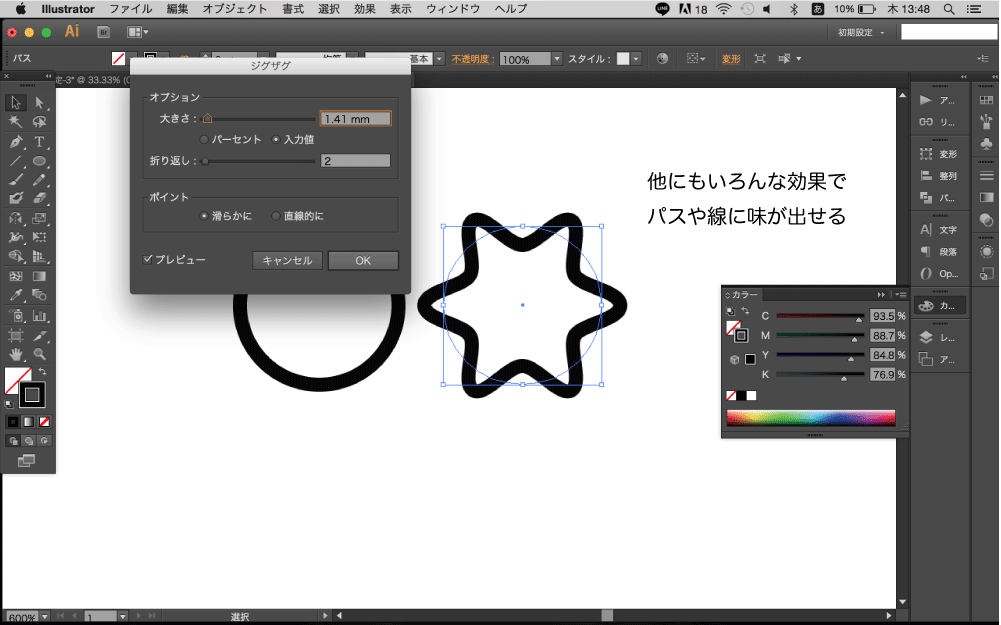
効果
効果には様々な機能があり、パスを引くだけでは難しい表現を可能にすることができます。Illustratorは図形を描くのに特化したデジタルツールのため、イラストが幾何学的で無機質的な印象の強いイラストが完成します。ですが、ラフやぼかし機能を使えば、手書き風の印象を出し、イラストの表現幅を増やすことが可能です。
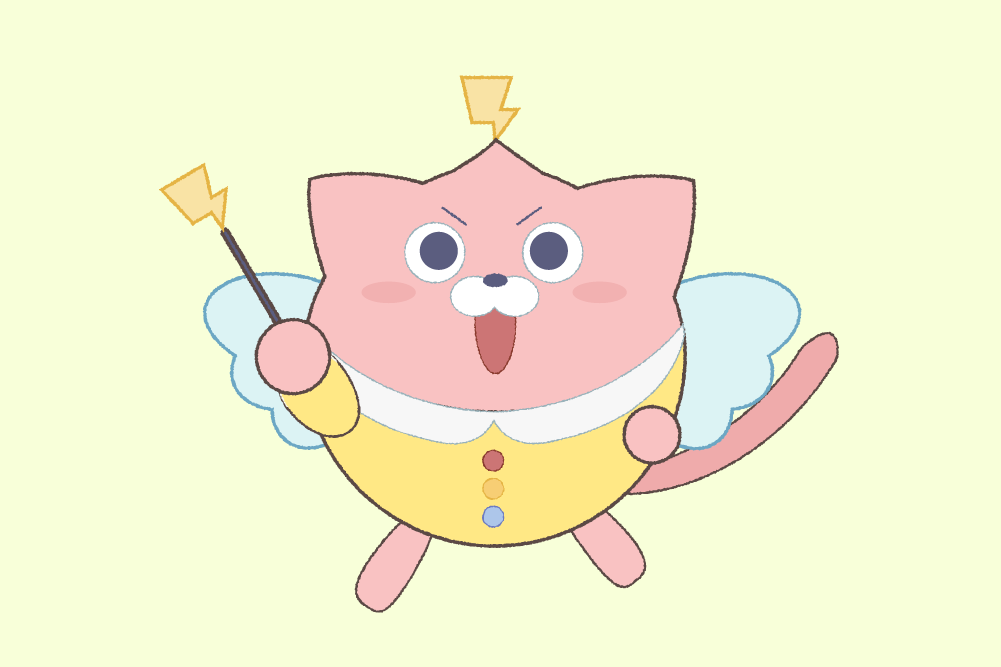
3.Illustratorでキュピピットを描こう
上記で紹介した機能と描画機能を使って、試しにキュピピットを描いてみます。時間がかかっても10~20分ほどで完成します。
最初はキュピピットのような比較的図形で描きやすいキャラクターで、Illustratorに慣れるといいと思います。
1.大まかな図形を描いていく
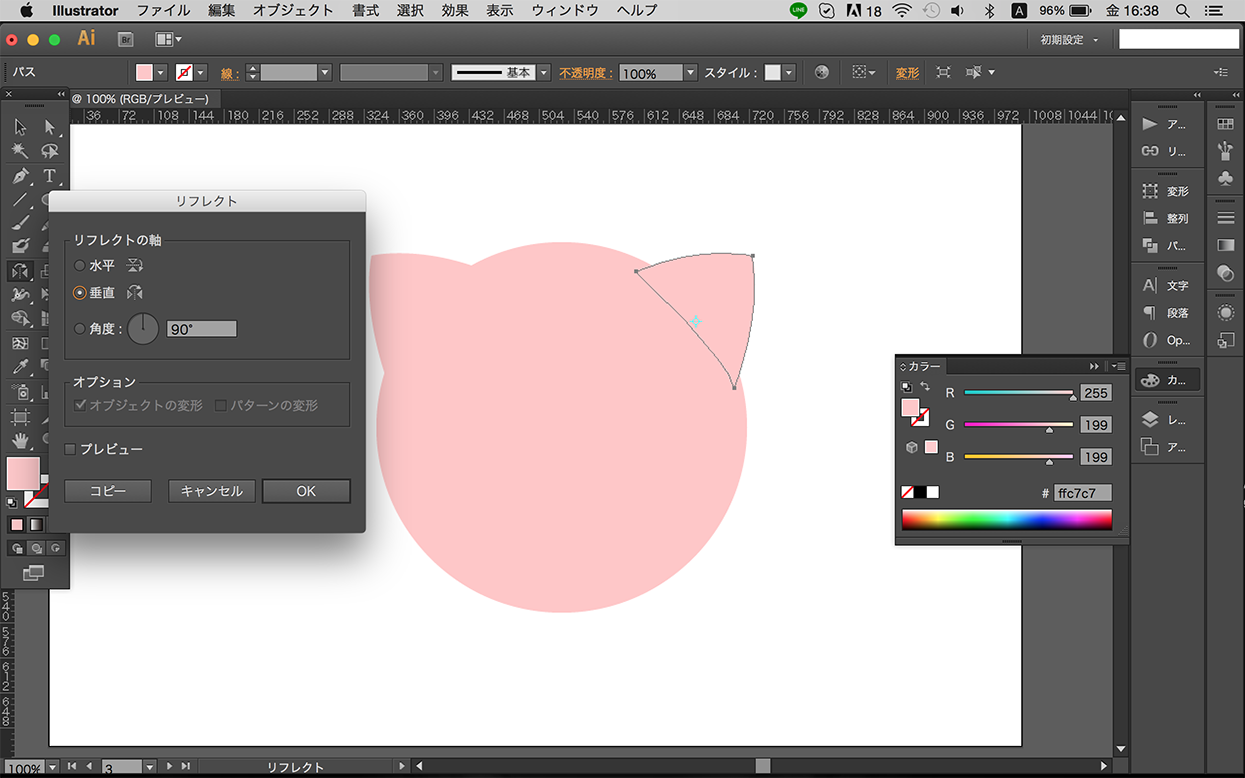
初めは楕円ツールやペンツールを使って、土台となる大まかなパーツを描きます。左右対称の場合は反転ツールを利用するとさらに手軽にパーツが出来上がります。

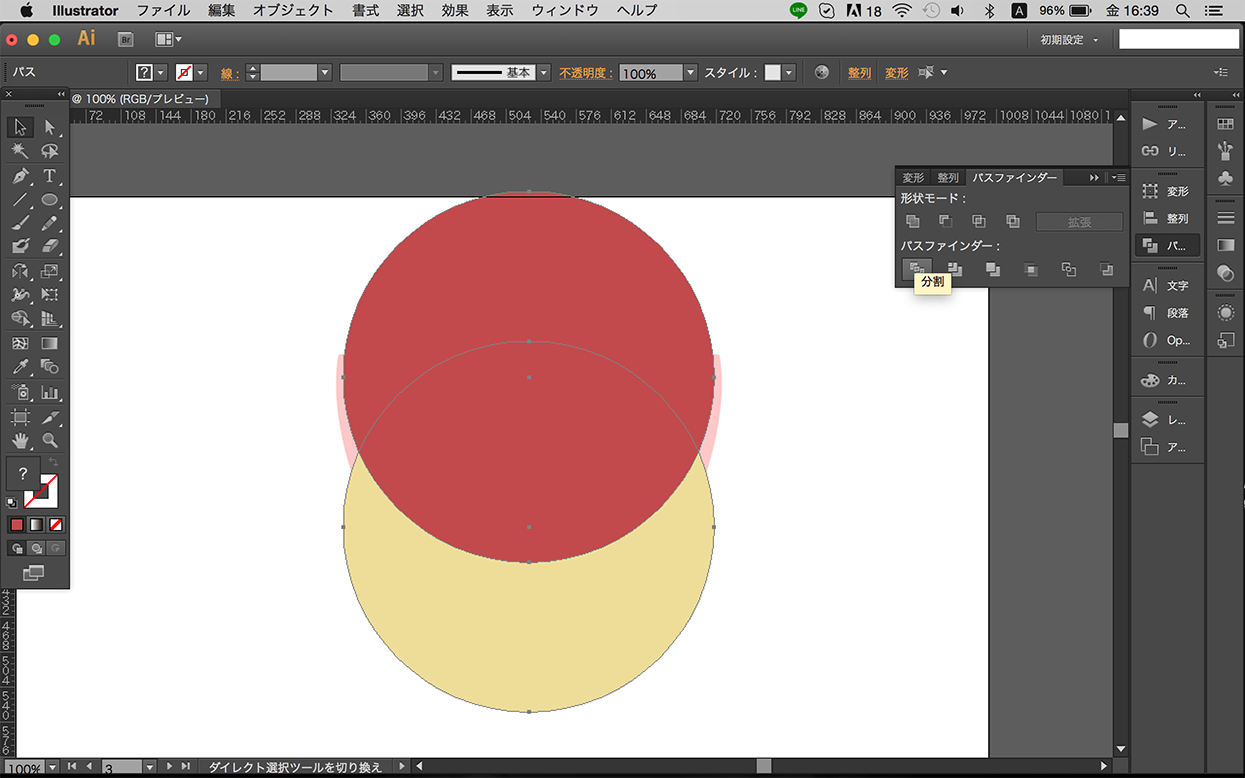
2.分割して服を作る
服は胴体をコピーペーストして作ります。そのままでは顔が隠れてしまうのでさらに楕円ツールを重ねます。パスファインダの分割で服の丸首を作ります。

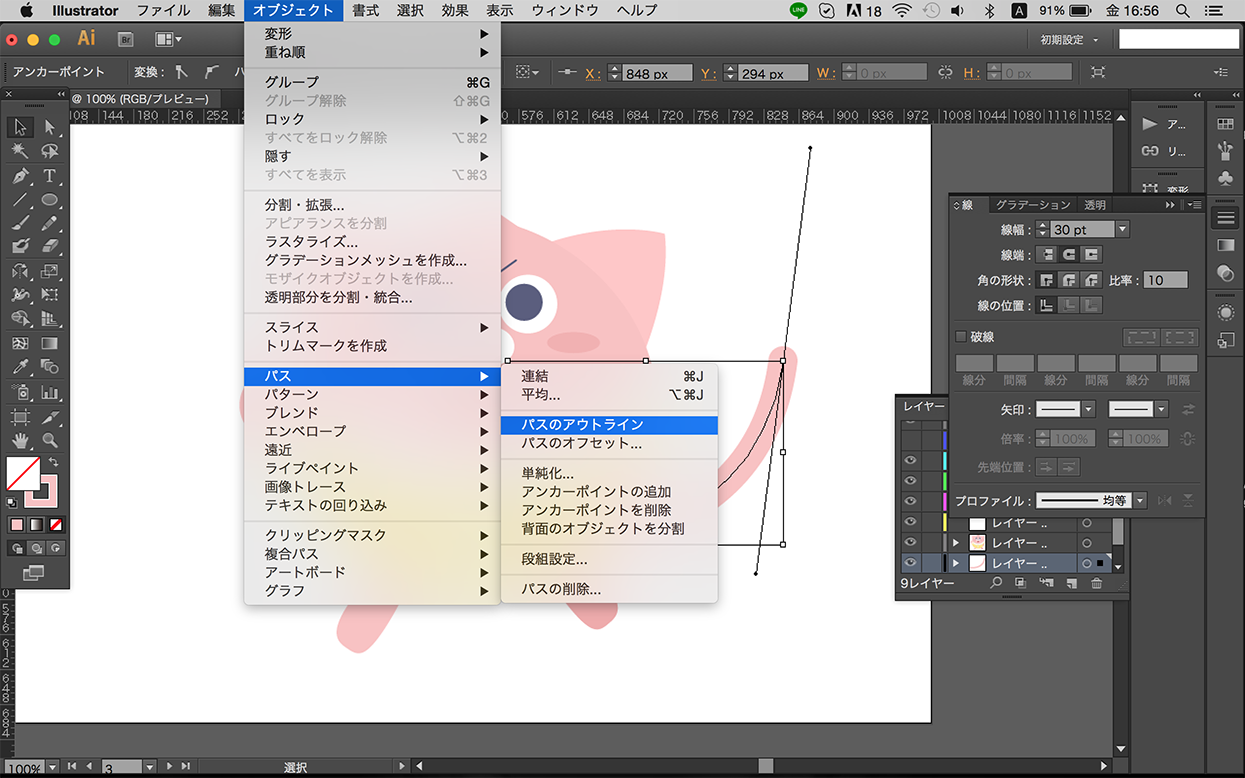
3.パスのアウトライン化を活かして、しっぽを作る
キュピピットのしっぽは、パスで太い線を引いて作ります。線のままでは均一でしっぽのようには見えないのでアウトライン化し、形に強弱をつけます。

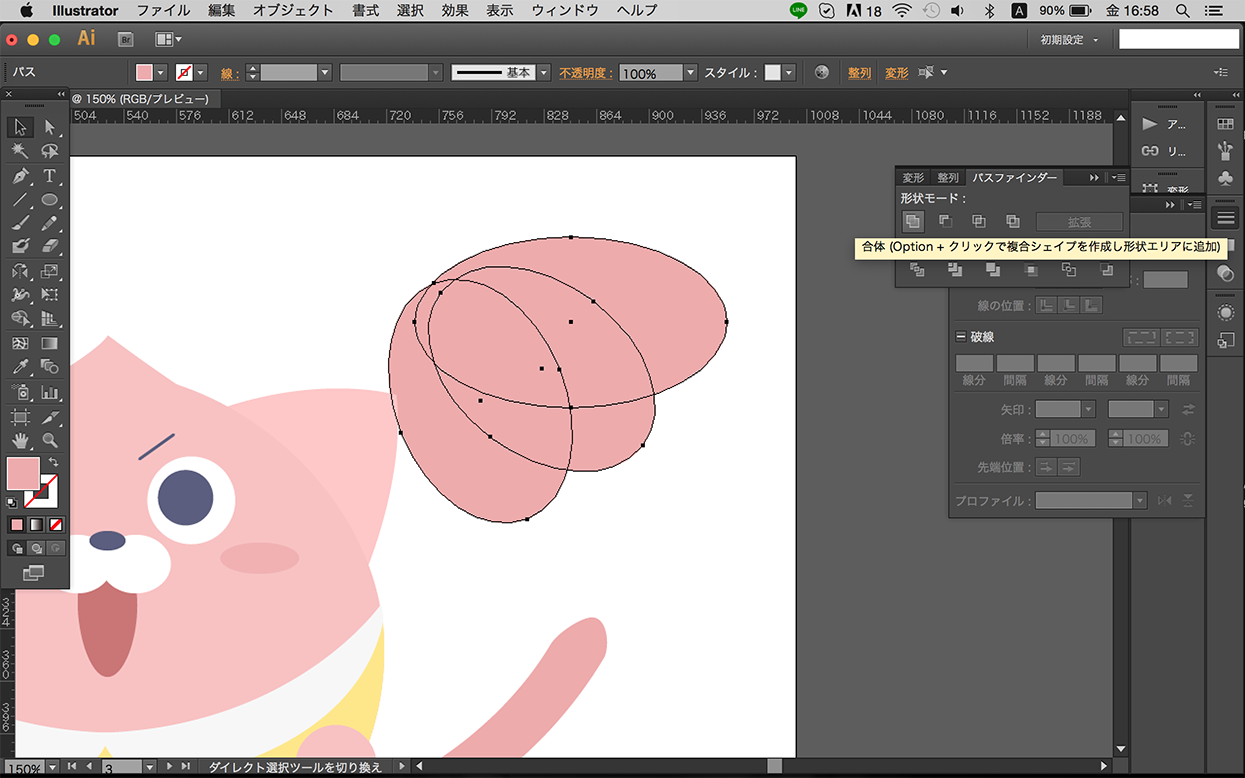
4.結合して羽を作る
羽は楕円ツールを使って作ります。角度の違う楕円を作ります。重ねてパスファインダで結合し形を整えます。

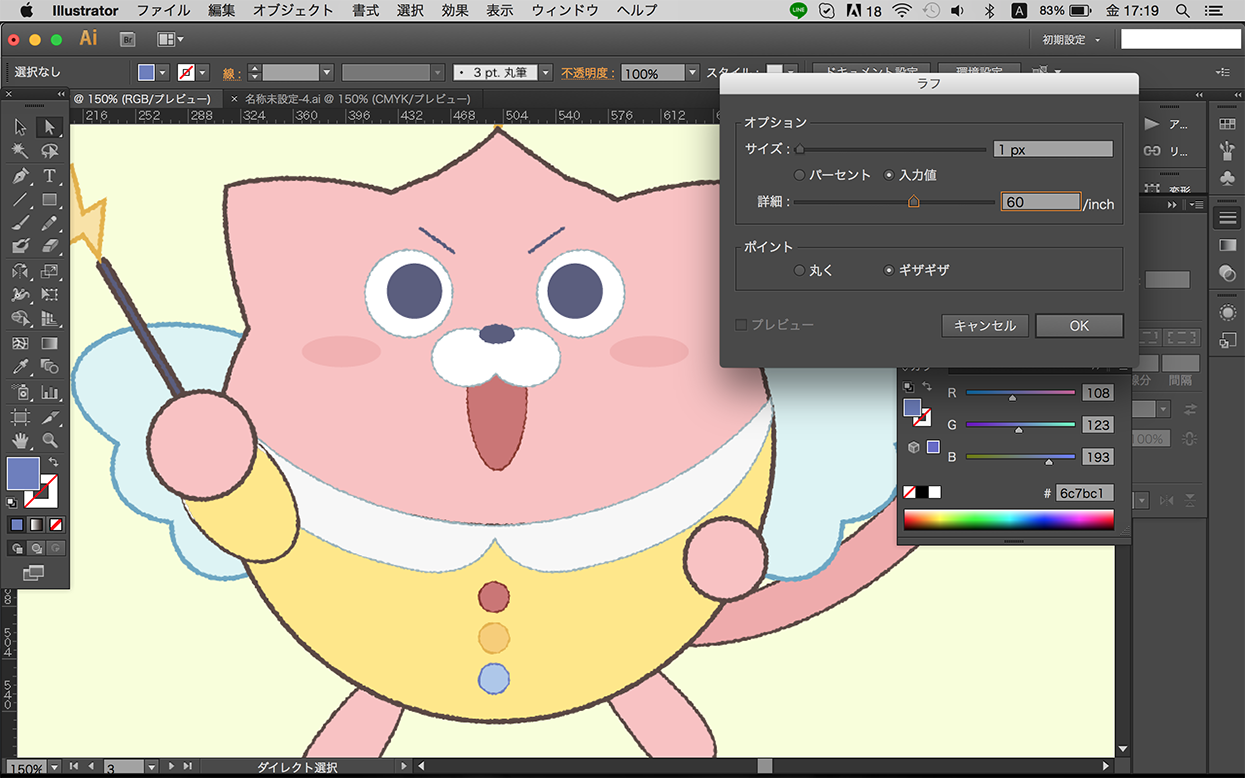
5.アウトライン化した線にラフをかける
最後にオブジェクトに線をつけてアウトライン化します。アウトライン化した線だけを選択し効果でラフをかけます。ラフは入力値のpx単位で入れることで手書き風の線にしなります。色を調整したら完成です。


4.最後に
Adobe Illustratorが他のデジタルツールとどう違うのか、また、どうやってイラストを描くのか紹介しました。
素材感を出したいイラストにはあまり向いていませんが、綺麗な図形や画面を演出する点では便利なデジタルツールです。また、ペンタブレットが苦手な人でもイラストが描ける利点があります。手早く画面を構成できる強みもあるため、量やスピードを求める場でどんどん活かしていきましょう。

(2016.12.11)
著者
川鍋春菜
多摩美術大学 美術学部 情報デザイン学科 情報デザインコースに 所属しています。UI/UXやサービスデザインについて勉強しています。 趣味はアニメ、アナログゲーム、デジタルゲームなどなど。
記事一覧へはたらくビビビット
ポートフォリオとデザインのリファレンスメディア