
皆さんはレイアウトを構成するときに「密度」を意識していますか?今回は、情報が多いデザイン、余白が美しいデザインどちらを作りたいときにもいかせる「画面上の密度」について考えます。今まで感覚的に組んでいたレイアウトも、密度を意識することでより洗練されるはずです。
編集・執筆 / MAYU KUGUTSU,YOSHIKO INOUE
目次
- 1.美しいビジュアルは“密度”が高い
- 2.レイアウトの4つの基本原則
- 3.レイアウトを組む際に意識したい、縦横斜めの概念
- 4.要素を足して密度を上げる“足し算のデザイン”
- 5.余白を使って密度を上げる引き算のデザイン
- 最後に
1.美しいビジュアルは“密度”が高い
あなたが美しいと感じる平面デザインを複数思い浮かべてみてください。「美しい」と感じる理由はさまざまかと思いますが、それらは共通して“密度の高い”画面ではありませんか?
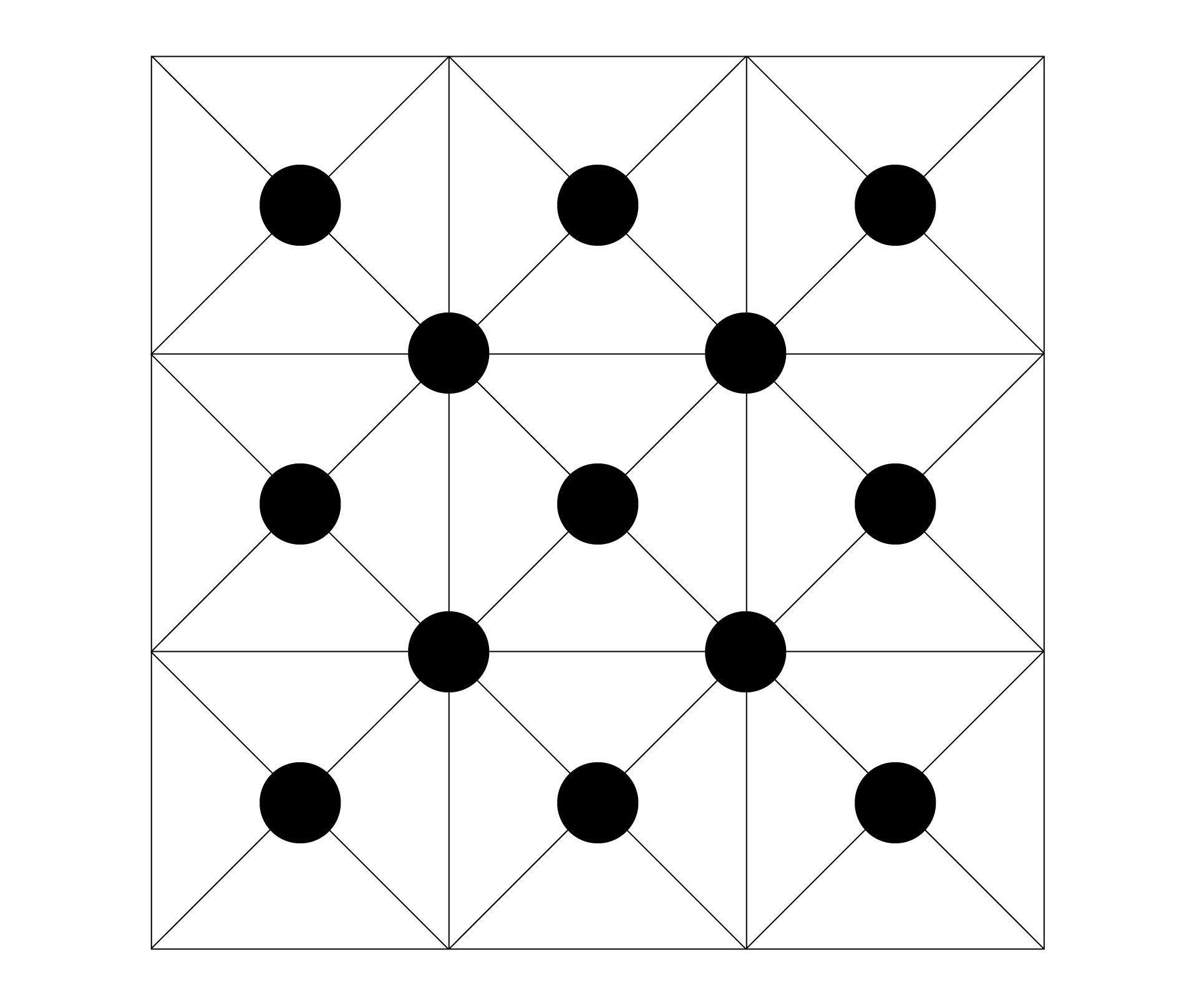
“密度の高さ”を抽象化して表すと、右のような図になります。
密度が高いと言っても、ただ単に画面に占める情報量が多いことを指しているわけではありません。「要素を使って」密度の高さを表しているものもあれば、「余白を使って」密度の高さを表しているものもあります。

今回は、そんな美しいデザインの「密度の高さ」について考えてみたいと思います。この視点が、皆さんの制作をより良くするきっかけになれば嬉しいです。
2.レイアウトの4つの基本原則
デザインの入門書として有名な「ノンデザイナーズ・デザインブック」では、レイアウトの4つの基本原則をこのように解説しています。平面デザインをしている人は意識的または無意識的にこれらの原則に沿ってレイアウトしているのではないでしょうか。
■ コントラスト
コントラストの背景にある考え方は、ページ上の要素同士が単に「類似」するのを避けるということです。もし要素(書体、色、サイズ、線の太さ、形、空きなど)が「同一」でないなら、はっきり違わせるということです。コントラストは、ページ上で最も重要な、視覚を引きつける要因になることがよくあります。つまり、読者をまず読む気にさせる役割をします。
■ 反復
色、形、質感、位置関係、線の太さ、書体、サイズ、画像などの視覚的要素を、作品全体を通して繰り返すことです。これは、組織化を促進し、一体性を強化します。
■ 整列
ページ上では、全てを意図的に配置しなければなりません。あらゆる要素が、他の要素との視覚的な関連をもつ必要があります。それによって、明快、洗練、新鮮、という印象が生まれます。
■ 近接
互いに関連する項目は、近づけてグループ化しなければなりません。いくつかの項目が互いに近接している時。それらはバラバラな要素としてではなく、一つの視覚的ユニットとして認識されています。近接は、情報の組織化に役立ち、混乱を減らし、読者に明快な構造を提供します。
毎日コミュニケーションズ「ノンデザイナーズ・デザインブック [フルカラー新装増補版] 」より引用
この基本原則は、デザインを学んでいる人ならば感覚的に身についているものかもしれません。筆者(くぐつ)も言語化されたものを読んで、改めておさらいすることができました。
美しいデザインはこれらのルールが組み合わさって生まれていきますが、これだけだとありきたりなデザインに陥ってしまいます。ここからは、上記の4原則は身についていることを前提に、密度の高さについて考えていきます。
3.レイアウトを組む際に意識したい、縦・横・斜めの概念
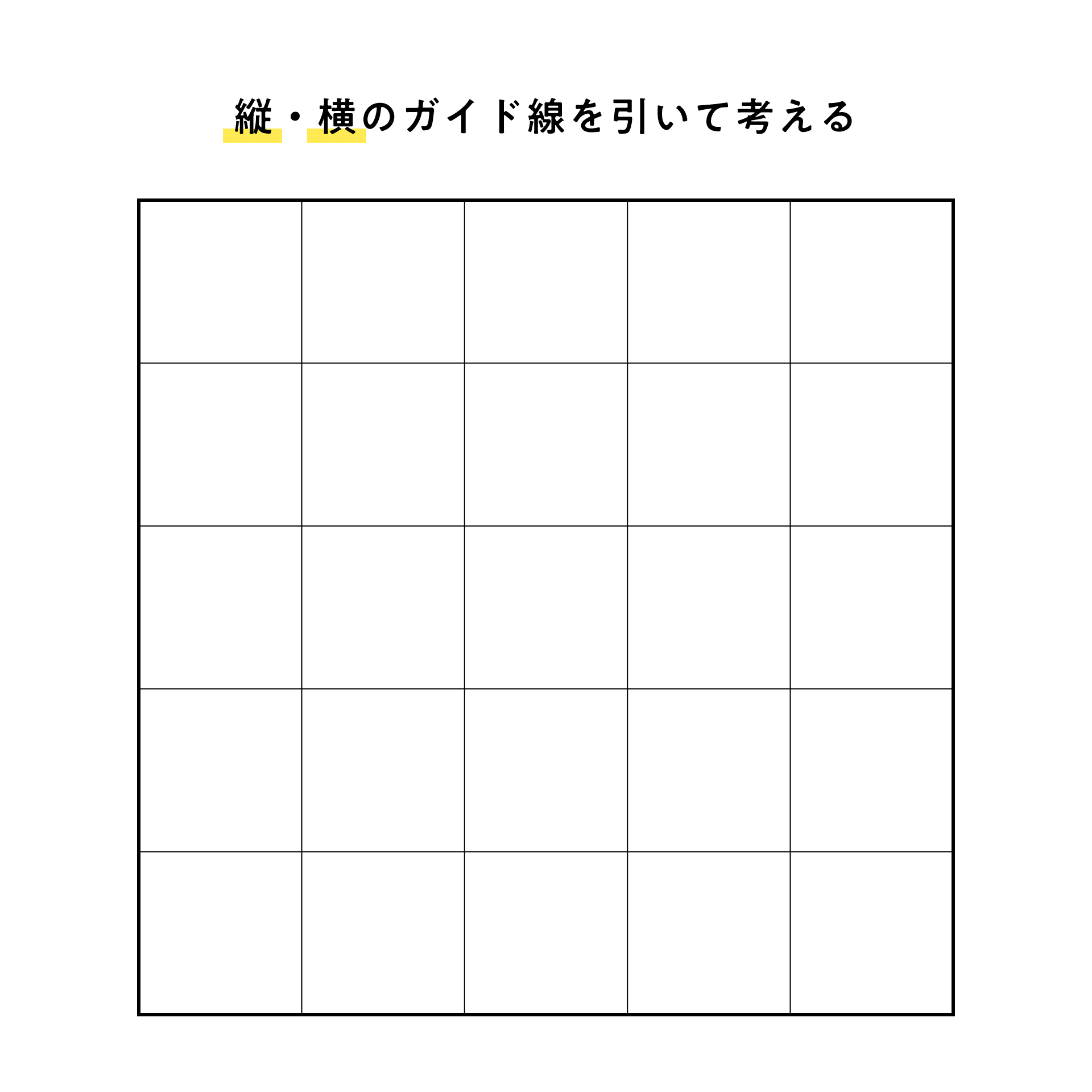
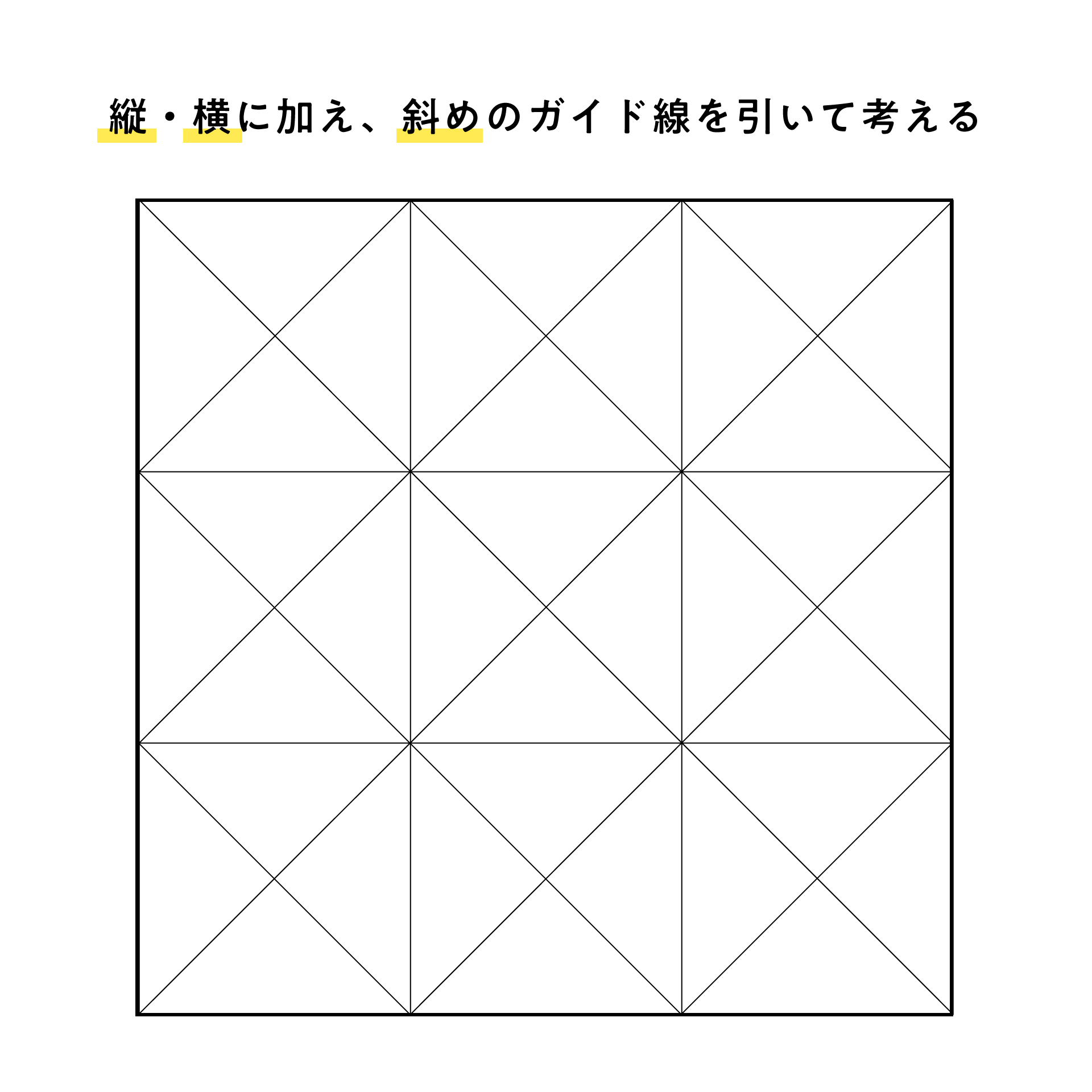
冒頭で“密度の高さ”を抽象化して表した図を紹介しましたが、皆さんは普段、IllustratorやPhotoshopでデザインするときガイド線を引いていますか?引いている場合、下の図のような「縦と横のグリッド」が作られるのではないでしょうか。
そうすることで、縦のラインが揃っているか、横のラインが揃っているか意識でき、整ったデザインを作ることができますよね。(基本原則でいう「反復」や「整列」の部分です。)

ここに斜めのグリッドを加えると、さらに密度を上げるデザインを作りやすくなります。

この縦・横・斜めのグリッドを意識しながら、「要素を足して」密度を上げている足し算のデザインとし、「余白を使って」密度を上げている引き算のデザインとして実例を見ていきましょう。
4.要素を足して密度を上げる“足し算のデザイン”
まずは要素を使って画面を埋め、密度を上げている実例から。
パターンのグラフィックは縦・横・斜めのラインが顕著に感じられます。

画像引用 | https://www.koyanagi.work/toyota-lf/no1a4nck4zdrcsrsl9eme1ize7upms
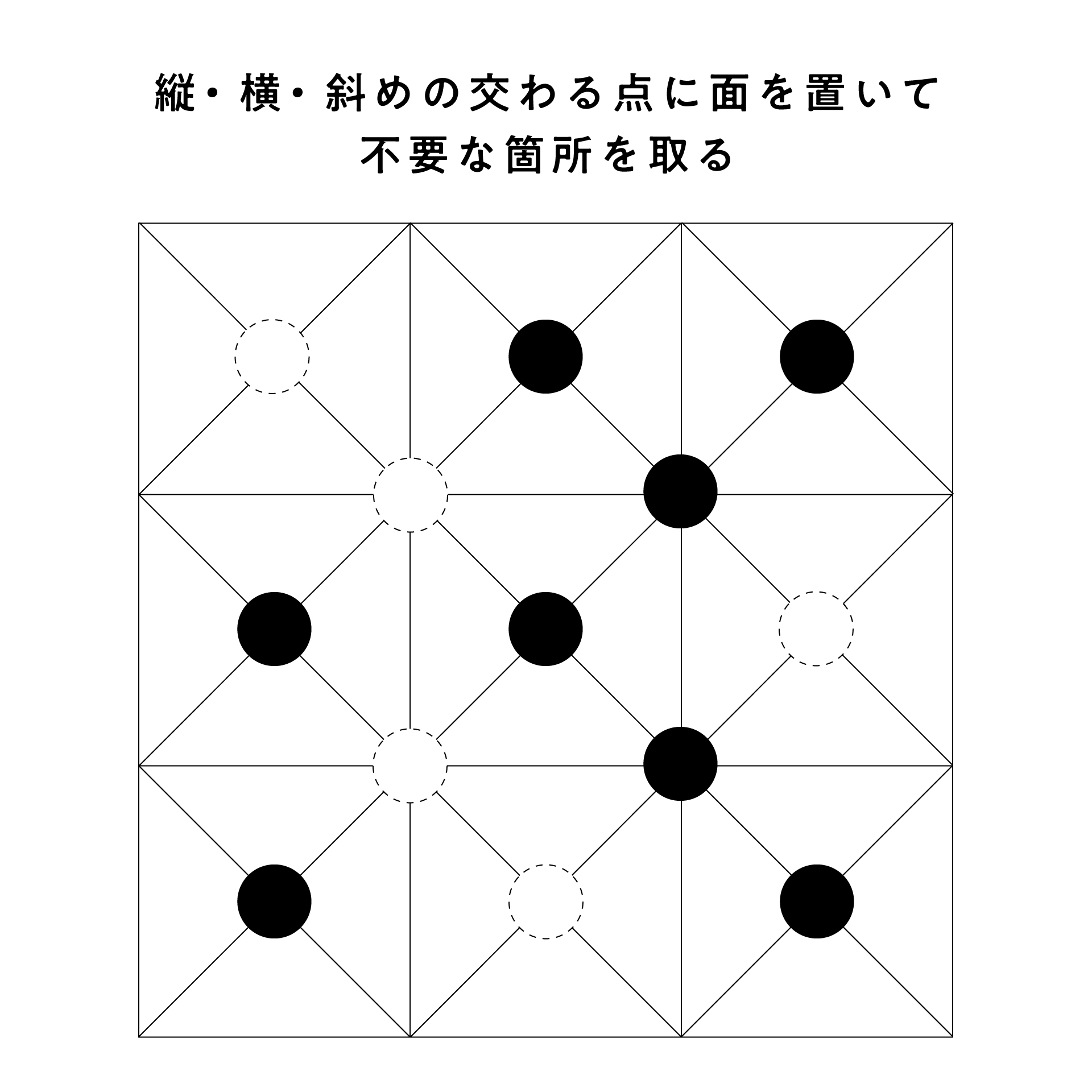
グリッドの交点となる部分にイラストや文字のデザイン要素がぎっしりと埋まっています。動きのあるレイアウトに感じられるのは、縦横だけでなく斜めのラインがあるからではないでしょうか。
続いてこちらは、タイポグラフィによる足し算のデザインです。こちらも縦横だけでなく、所々斜めにも面があります。そうすることで力強さと躍動感が生まれています。

画像引用 | https://pie.co.jp/book/i/5193/
このように、縦・横・斜めのラインを意識しながら面を1つ1つ埋めていくと、全体のまとまりを感じながらも動きのあるレイアウトに仕上がっていくようです。デザイン要素が多い場合、ついごちゃついたデザインになってしまうという方は、ぜひこの3つのラインを意識してみてください。
5.余白を使って密度を上げる引き算のデザイン
次は引き算の考え方について詳しく見ていきます。先ほどは縦・横・斜めのライン上に要素を足していきましたが、今度は「要素を削りつつ密度が高い」というデザインです。
図解で説明するとこのようになります。「余白が美しいデザイン」と言われるものも、抽象化して考えると密度の高さが見えてきます。

実例を詳しく見ていきましょう。
まずはこちら。全体の半分近くは何の要素もありませんが、心地の良いレイアウトです。これは四隅に面が埋められていることでバランスが保てているためです。

画像引用 | http://designcommittee.jp/2017/03/2017-shin-matsunaga-poster-exhibition.html
こちらは文字が全体的にバラけて配置されていますが、不自然な感じがありません。縦横斜めのライン上に余白ができているため、バランス良く感じられるのではないでしょうか。

画像引用 | https://homesickdesign.com/archives/977
要素が少ないと、アンバランスになったり寂しい雰囲気になったりしがちで、苦手意識を持っている方も多いかもしれません。しかし、正しい方法で引き算されたデザインはとても心地が良く、余白もしっかりとデザインの一部として生かすことができます。
最後に
要素が多いデザインもする時も、余白が美しいデザインをしたい時も、縦・横・斜めのラインを意識するかどうかでバランスの良し悪しが変わってきます。密度を上げるデザインができるようになれば、きっとあなたの作品は今より垢抜けた印象になるはず。自分のレイアウトデザインに変化が欲しい方は、縦・横・斜めのラインを意識してみてはどうでしょうか。
(2019.12.16)
はたらくビビビット
ポートフォリオとデザインのリファレンスメディア