「Webデザイン学んでみたいけど、グラフィックやDTPしか触れたことがない……。」そんなグラフィックデザイナーさんが実は多いのではないでしょうか。まずは、Web制作の基礎知識について知ってみませんか?Webも基本的には平面なので、グラフィックで培った知識やスキルを活かすことができます。今回はビビビットで開催された株式会社SEESAWによるセミナーのレポートを交え、「Web制作の基礎知識」について解説します。編集・執筆 / VIVIVIT MUROUCHI, AYUPY GOTO
◎開催のきっかけは「自社のデザイナーが、Webについて全然知らなかったから」

2018年4月14日、「グラフィックデザイナーのためのWebデザイン講座〜入門編〜」をビビビットオフィスにて開催しました。講師はデザインプロダクション・株式会社SEESAW(以下SEESAW)のアートディレクター、Webデザイナー、プロデューサーの3名です。
大手企業の広告や、ベンチャー企業のCI/VI/UIデザインまで手がけるSEESAWには、グラフィックチームとWebチームがあります。グラフィックチームは全員美大を卒業してからグラフィックデザイナーとして仕事をしているのですが、Webの知識はほとんどないとのこと。「せっかくデザインのスキルを持っているのに、デジタル媒体で活かさないのはもったいない!」と考え、Webチームがグラフィックチームに、Webに関する知識を少しずつ共有しはじめたそうです。
そんな出来事がきっかけとなり「フリーの方や他社のグラフィックデザイナーも、Webについて知っている人が実は少ないのでは?」と思ったそうです。
そして、ビビビットと共同でグラフィックデザイナーのためのWebデザイン講座の開催が決定。当日はデザイン経験者を中心に19歳〜60歳まで、30名程の受講者が集まり、Webデザインの注目度が伺えました。
◎Webデザイナーはどんなお仕事?
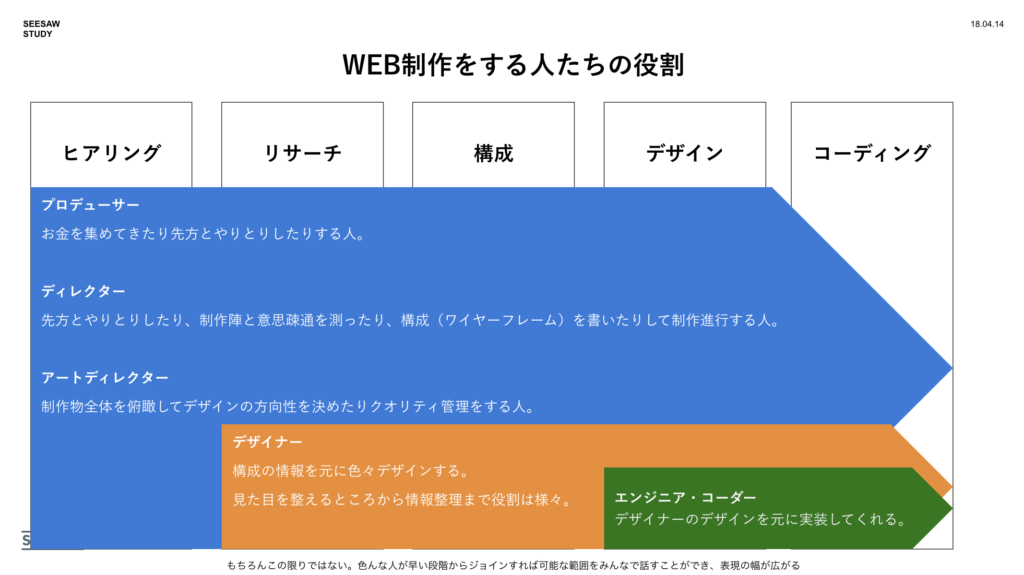
Web制作チームの役割とは
SEESAWのような制作会社では、クライアントに依頼されたWebサイトを制作します。Webサイトは基本的に、ディレクター・デザイナー・エンジニア…等がチームになって制作をします。会社によって多少の違いはありますが、主な役割と制作の工程は以下になります。

●プロデューサー
クライアントから発注があった際に、費用面の交渉をしたり、大きな方向性を指示する役割です。多くの場合、プロデューサーがプロジェクトの責任者となります。
●ディレクター
クライアントとデザイナーの間でやり取りをするお仕事です。お互いのビジョンや目標がズレないように意思疎通を測ります。その他にも大きな構成(ワイヤーフレーム)などを書く実作業が発生する場合もあります。
●アートディレクター
制作物全体を俯瞰してビジュアルデザインやUIデザインの方向性を決めたり、クオリティの管理をしたりする役割です。デザイナーからステップアップしてアートディレクターになっている方が多いです。
●Webデザイナー
構成やアートディレクションを基に、画像やレイアウト、フォントサイズなどを決め、ビジュアルデザインを形にしていく役割です。
●エンジニア、コーダー
出来上がったデザインを基に、ブラウザで閲覧・使用できるWebサイトを作り上げる役割です。インタラクティブ動きや自動更新などの機能を実装するのもエンジニアです。
エンジニアは「フロントエンド」と「バックエンド」の担当に分かれます。フロントエンドエンジニアはデザイナーのデザイン通りに見た目を実装し、バックエンドエンジニアはシステムが意図したとおりに機能するように、ページの内部の設計を行います。
ひとつのWebサイトを制作するのに、たくさんの人が関わります。その中でもWebデザイナーは、ビジュアルの設計に特化したお仕事です。制作会社のWebデザイナーの場合、数年経験を積んだ後、上流工程を担当するディレクターやアートディレクターへのキャリアアップが多いようです。
自社サービスなどを運営する会社の場合は、また違ったステップがあるようです。
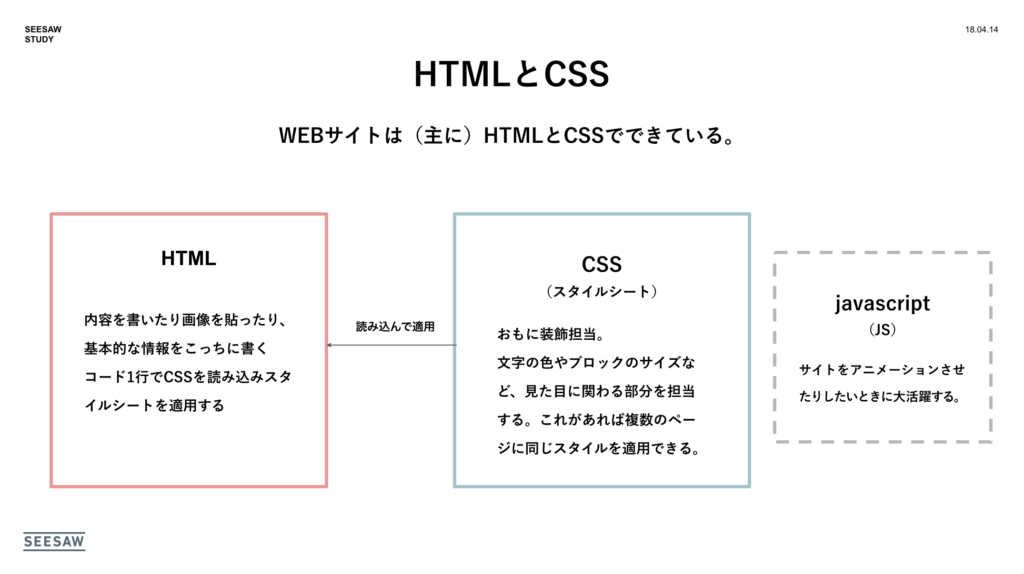
◎HTMLとCSSの違いとは?
業界に入る前に押さえておきたいコードの基礎知識
Webのことを知ろうとすると必ず出てくる用語、「HTML」と「CSS」。どちらもウェブサイトを構築するための言語(コード)であることは知っている方が多いと思いますが、違いはなんなのでしょうか。

まずHTMLは、基本的な情報を掲載するコードです。ページの内容となる文字や画像はHTMLで表示されます。
CSSは、主にページを装飾するコードです。スタイルシートとも呼ばれています。文字の色やブロックのサイズなどを決めておくと、複数のページの見た目を自動で統一することが可能です。例えばブログなど、どの記事も同じフォーマットで表示されるのはCSSのおかげです。
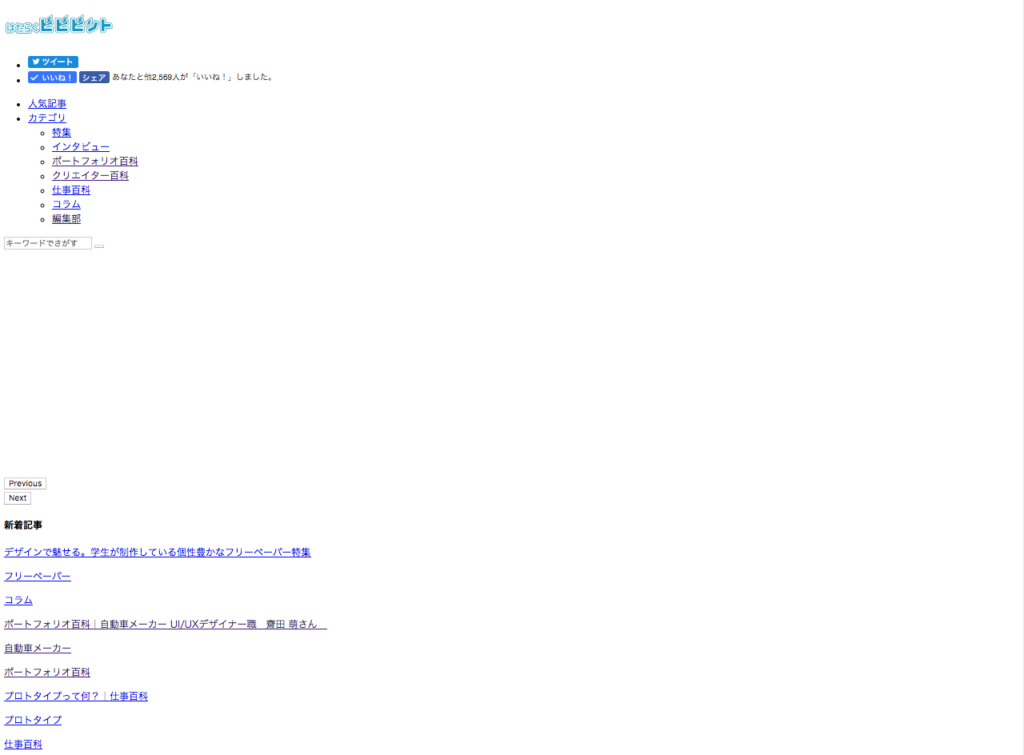
本サイト「はたらくビビビット」のCSS(スタイルシート)がなくなってしまうと…

▼

このように表示が壊れてしまいます。
HTMLとCSSの基礎を勉強しておくと、エンジニアとの連携が上手くいったり、簡単なサイトは自分で作れるようになったり、Webデザイナーの仕事に役立ちます。構造さえわかってしまえば応用が効くものなので、一歩リードしたいデザイナーの方は勉強してみてはいかがでしょうか。
◎使えると超便利!知っておきたいWeb制作に役立つツール/サービス6選
「Webは効率が”命"の世界」ということで、Web制作を効率的にできるツールをいくつかご紹介いただきました。
1. Adobe Photoshop

言わずと知れたデザイナー必須ツールのフォトショ=Photoshopです。デザインカンプ(完成図)を構成したり、画像を加工したりするために使用します。最近ではアセットツールなど、Webデザインに活用できる機能が増えているそうです。
2. Adobe XD

Adobe XDはWeb関連のデザインに特化したツールで、UIを制作したり、画面遷移図や遷移時のエフェクトをデザインしたりすることができます。スマートフォン、タブレット、アプリ、Webサイトなどデバイス毎のプレビューもできる、Webデザイナーにとってとても使い勝手の良いツールです。これを使うことによって作業がかなり効率化されます。
3. Sketch

SketchはUIデザインに強いツールです。遷移図の制作に使っているデザイナーも多く、特に自社サービスを作るインハウスUIデザイナーがよく使っている印象です。
4. Prott/InVision

ProttやInVisionは実際に動かせる(使える)状態にあるプロトタイプをプレビューできるサービスです。どちらもプロトタイプの状態でチームメイトやクライアントと共有することが可能です。動作確認のためによく使われます。
5.Adobe Typekit/Google Webfont

Adobe TypekitやGoogle FontsはWeb上で表示可能なフォントが利用できるサービスです。Adobe TypekitはCreative Cloudに登録している方が使用可能で、XDなど他のAdobeのツールと連携することができます。Google Webfontは2018年5月現在、完全無料でどなたでも使用可能です。
6.Drop Box/Google Drive

Drop BoxやGoogle Driveはオンラインストレージサービスです。データの保存や、共有に使用できます。これらを使うことによって常に最新のデータをチームメイトと共有することができます。URLで送れるので、メールで添付できないファイルでも簡単に送ることが可能です。
セミナーでは他にも「採用側からみた魅力的なポートフォリオ」や「グラフィックデザイナーの今後の生き方」についてもお話をうかがいました。参加したみなさんにとってこのセミナーがWebデザインを始める第一歩になれば幸いです。

◎グラフィックデザイナーのみなさん、スキルを活かしてWebデザインをはじめてみませんか?
Webもグラフィックも平面の構成であることは同じ。初心者向けのWebデザインの本を読んだり、こういったセミナーに参加してみたり、グラフィックデザイナーの皆さんもぜひ、グラフィックの知識を活かして挑戦してみてくださいね。
ViViViTでもたくさんの企業が、Webデザイナーを始め各種デザイナーやクリエイターを募集しています。「クリエイティブなお仕事」の転職、就職に興味のある方はぜひチェックしてみてください。ほぼ毎日新企業が追加されています!
詳しくはビビビットをチェック!▼

(2018.5.31)
著者
はたらくビビビット
ポートフォリオとデザインのリファレンスメディア