「ポートフォリオには制作プロセスを載せたほうが良い。プロセス掲載が重要!」って聞いたことがあるけれど、どうやって載せればいいか分からないという悩みはありませんか。2024年卒のUIデザイナーに内定した私自身、初めてポートフォリオを制作した時は制作プロセスの載せ方が分からず試行錯誤した経験があります。今回は私が就活で使用したポートフォリオを実例に、評価される制作プロセスについて解説したいと思います!
うまくいった箇所、反省点も含めて赤裸々に公開しますので、ぜひご覧ください!
編集・執筆 / RINTO MIYAJI , YOSHIKO INOUE
もくじ
●はじめに
●サービスデザインのプロセス解説を1項目ずつ、全ページ解説!
●載せた項目は自分の言葉で説明できるようにしよう
●全ページに役割を持たせよう
●はじめに
私のポートフォリオは、サービスデザインやグラフィックデザインを中心に12項目・46ページで制作しました。IT企業に提出し、無事UIデザイナーとして内定をいただくことができました。
これからご紹介するサービスデザイン「KURU」は、冒頭作品として最も割合を占める(14ページ)、提出企業に一番見ていただきたかった作品です。
▼ポートフォリオのもくじページ

この作品でプレゼンしたかったことは「サービスを通してどんな課題をどのように解決したのか」ということ。そのため、始めに制作物を提示した後、[課題の発見→課題に対する解決策→UIデザイン]を説明していきました。
1作品のポートフォリオ構成と各項目の役割
①制作物紹介
★役割|最終アウトプットの提示
②前提・仮説
③リサーチ
④課題の発見
★2〜4の役割|仮説検証を行ったことを提示
⑤ペルソナの定義
⑥カスタマージャーニー
⑦競合調査
⑧解決策
★5〜8の役割|課題に対し適切な解決策を模索したことを提示
⑨デザインコンセプト
⑩ロゴデザイン
⑪UIデザイン
★9〜11の役割|デザインスキルの提示
企画力や仮説検証のリサーチ力、デザイン力など、さまざまなスキルが伝わることを目指しました。
●サービスデザインのプロセス解説を1項目ずつ、全ページ解説!
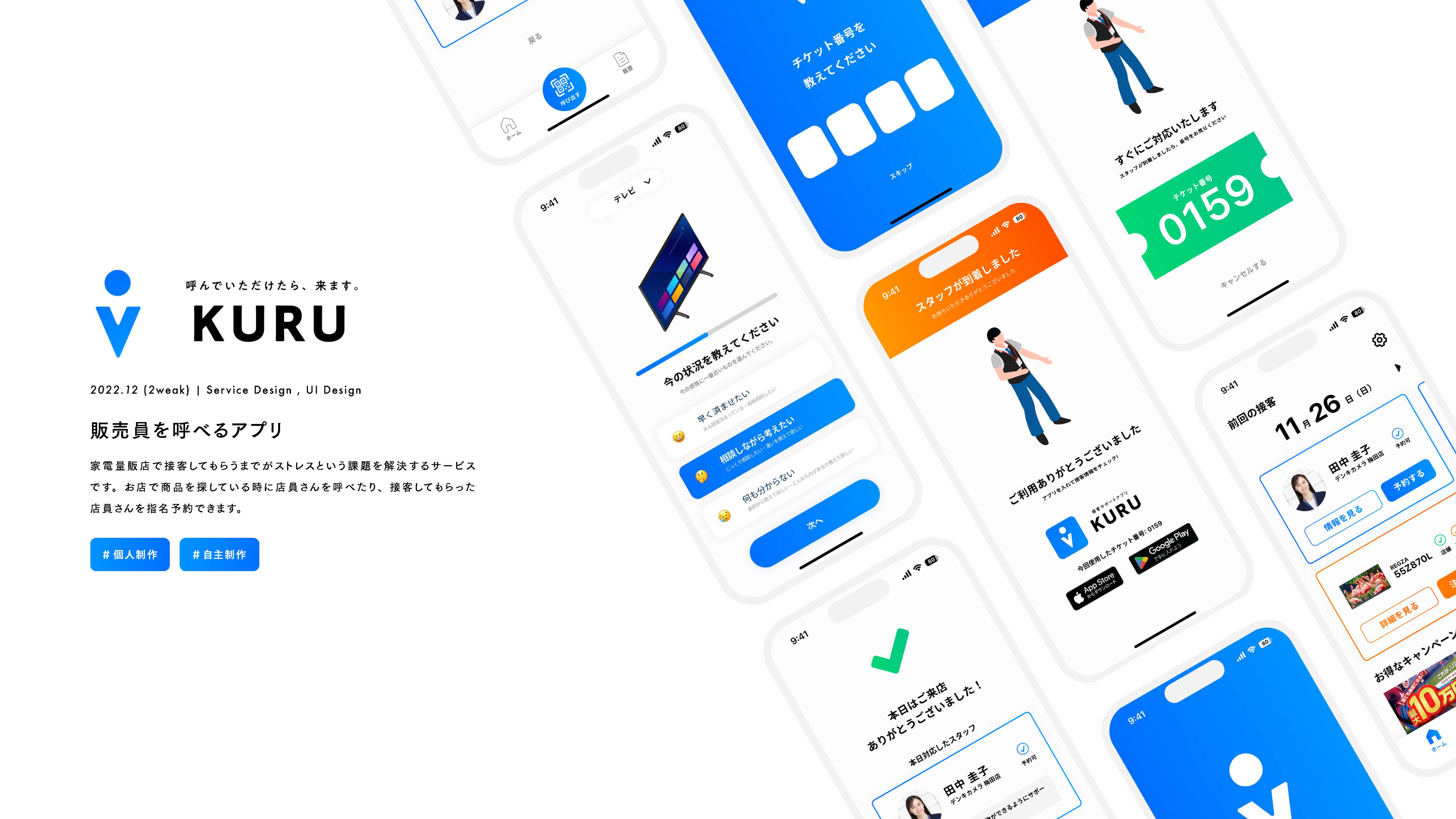
①制作物紹介

まずはメインビジュアルとタイトル、概要などを簡潔に1ページでまとめました。「KURU」は家電量販店で販売員を呼べるアプリです。
【こだわったポイント】
作品のサムネイルにもなる1番重要なページ。何ができるアプリなのかを一言で説明し解説を3行以内にすることで採用担当の方に読んでもらいやすくしました。
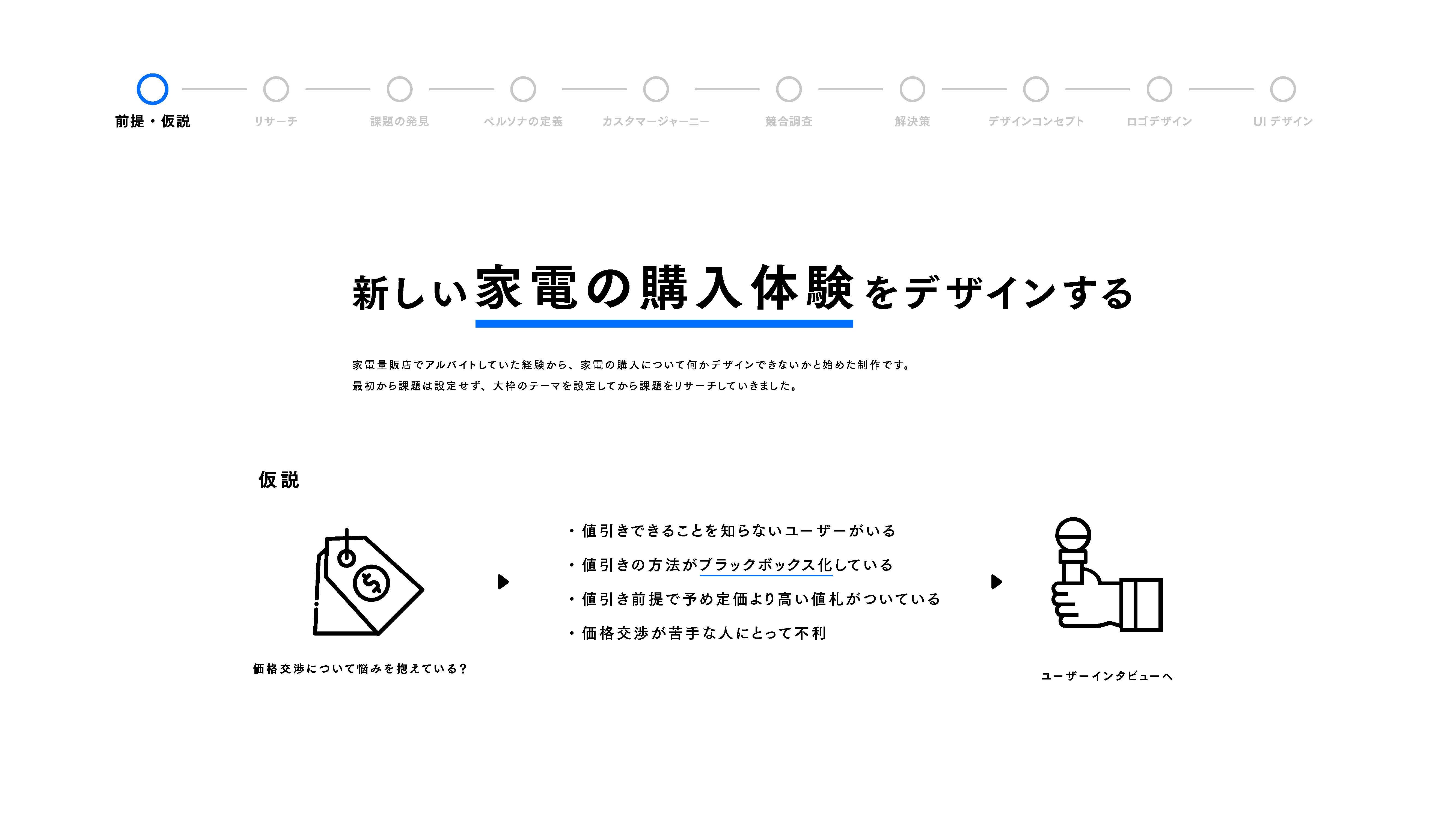
②前提・仮説

次にテーマの選定理由やバックグラウンド、サービスのゴールやコンセプトなどを記載しました。これから作品を評価していただくうえで、知っておいて欲しいことを共有しています。(KURUの場合:家電量販店で値引きできることを知らないユーザーがいる、方法がブラックボックス化している等)
【こだわったポイント】
一番伝えたい項目にはアンダーラインを引きました。情報の順位付けはポートフォリオ全体で意識しています。
またページ上部に、制作プロセス全体のタイムラインを置きました。14ページと長尺なので、現在地がどこか知らせながら説明するのは読み手にも親切だったのではないかと思います。「他にやっている人がいない、ユニークだね」と褒められ嬉しかったです!
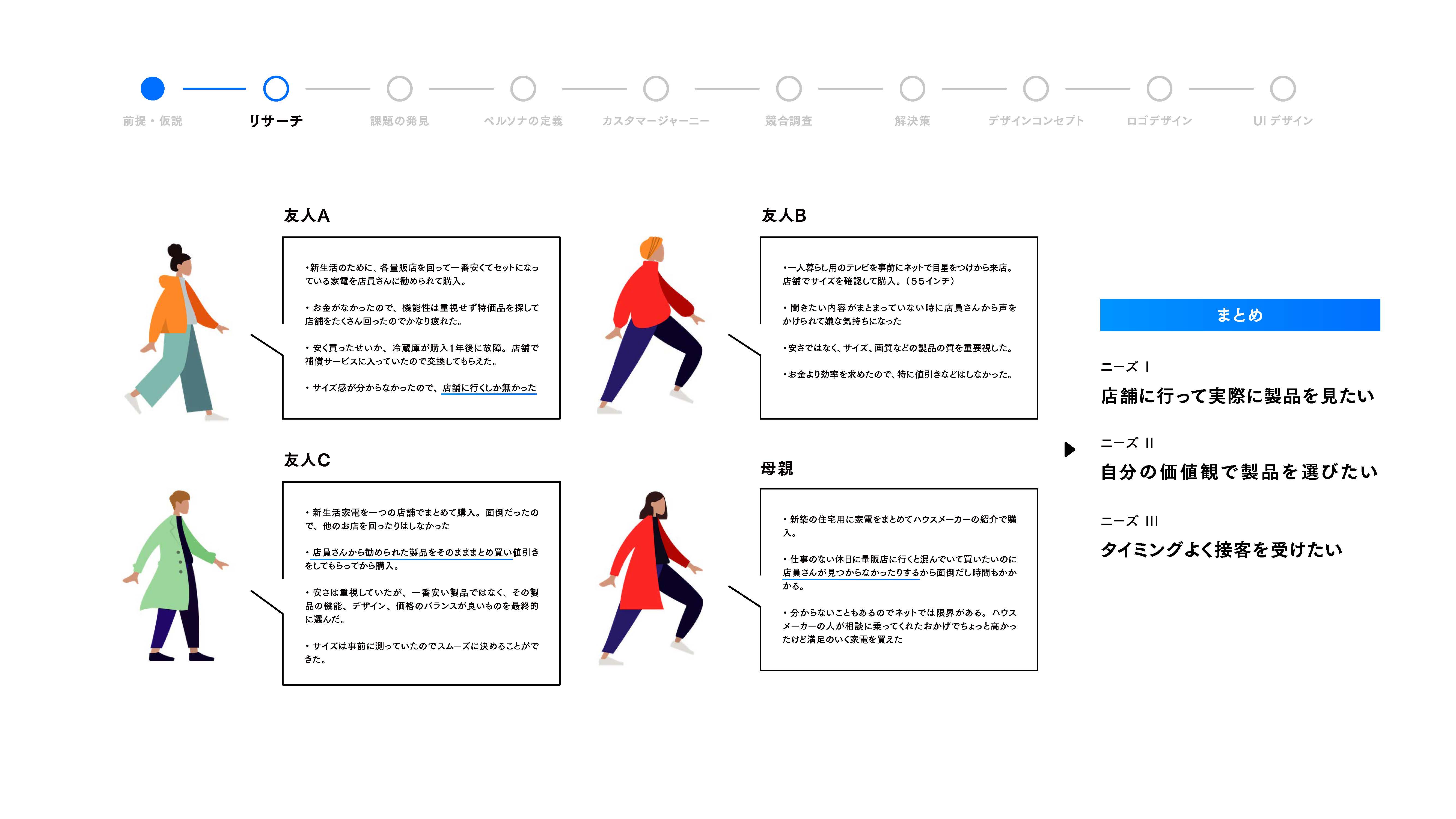
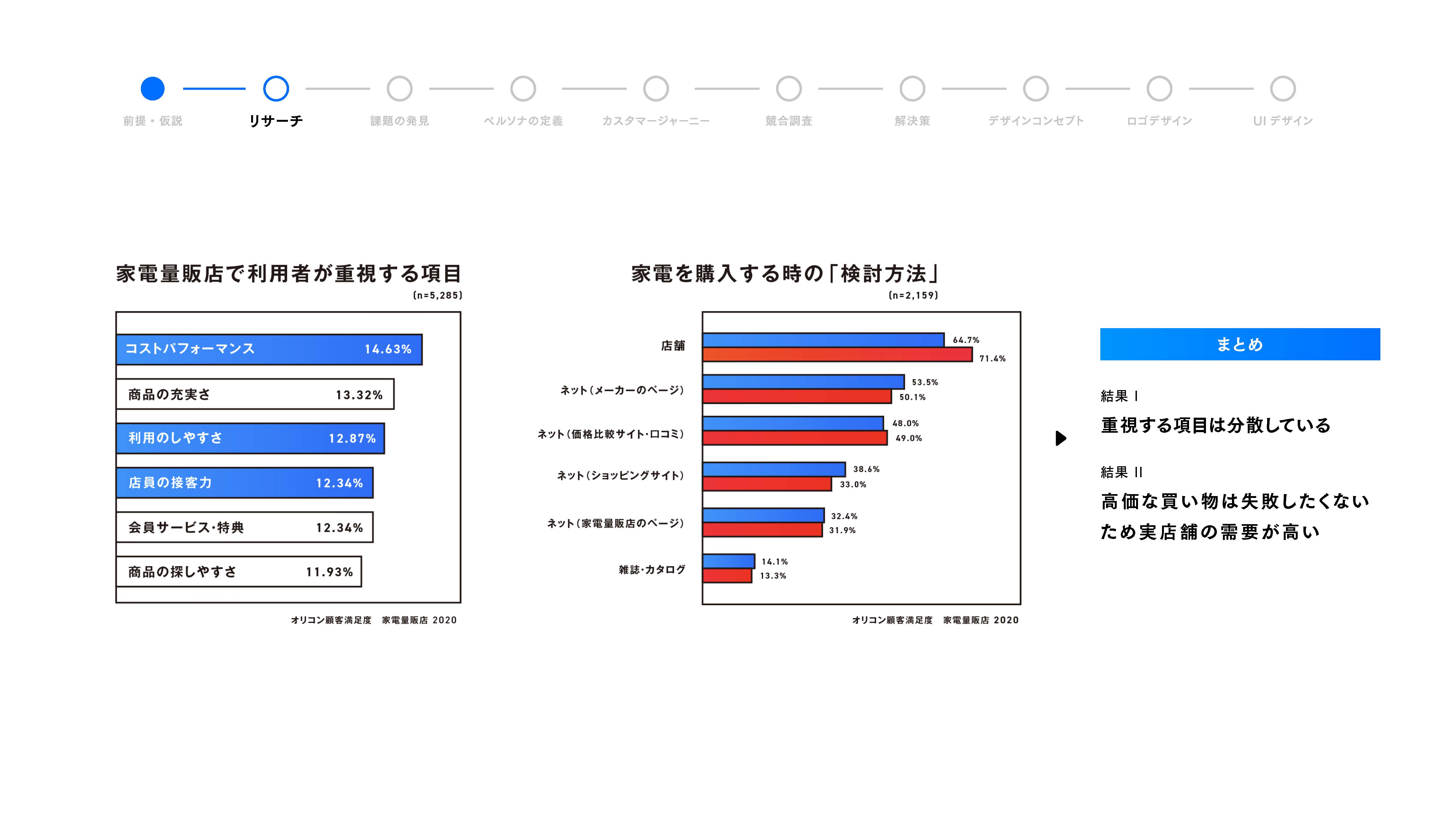
③リサーチ


ユーザーへのヒアリング内容(生の声)と数値データ(説得力を持たせるための裏付け)の2種類を紹介しました。
【こだわったポイント】
ページ右側に要点のまとめを作ってここだけ読めば内容が伝わるように工夫しました。ユーザーインタビューでは感情の動きや行動に着目して事実だけを載せるように意識しています。数値データも用意することでリサーチ結果に説得力を持たせることを目指しました。
④課題の発見

②〜④のページで最初に考えた仮説とリサーチ結果が違っていて新しい気づきがあったことをアピールしました。制作を通しての学びや気付きは、プレゼンで話す時に効果的でした。
⑤ペルソナの定義

ユーザーのニーズを明確にするためにペルソナと現在の購入の流れを定義しました。
【こだわったポイント】
ペルソナがどんな人なのか一言で分かるようにしました。長い文章はできるだけ読みたくないですよね。
このページは、面接で指摘された点があり印象に残っています。
設定したペルソナ「22歳の学生」について理由を聞かれ、自分なりに説明したもののあまり理解を示してもらえなかったことがありました。振り返ると、私はペルソナを市場調査などに基づいて設定したのではなく、「こうであってほしい」という願望で設定してしまっていたなと感じます。ペルソナの中身だけでなく、選んだ理由まで考える大事さを知りました。就活が継続していれば、このページの内容は改善していたと思います。
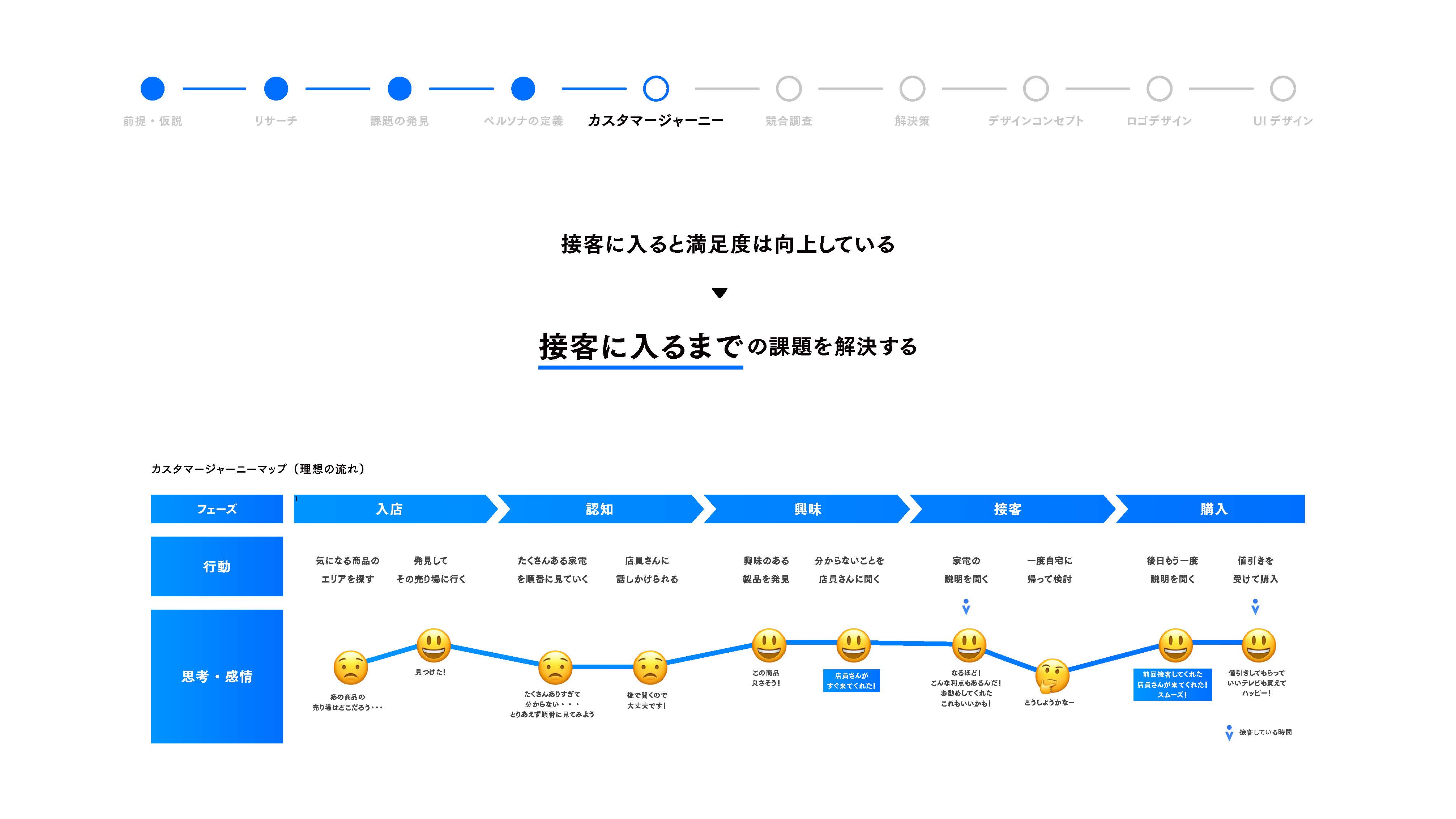
⑥カスタマージャーニー

⑤のページで見つけたユーザーの困りごとを分析し、解決策を提示しています。①〜⑥がこのサービスでの解決できる課題の定義づけになっています。
【こだわりポイント】
現在の状況からどこが変わると課題が解決されるのか、カスタマージャーニーマップで視覚的に伝えようと意識しました。
⑦競合調査

就活が終わり振り返ると、このページは必要なかったなと思っています。
本来の競合調査は、競合サービスと比べて◯◯という部分が価値になるというような、強みの証明の役割がありますが、ここでの説明は不十分だったように感じました。フレームワークの目的をよく理解していなかったなと反省しています。
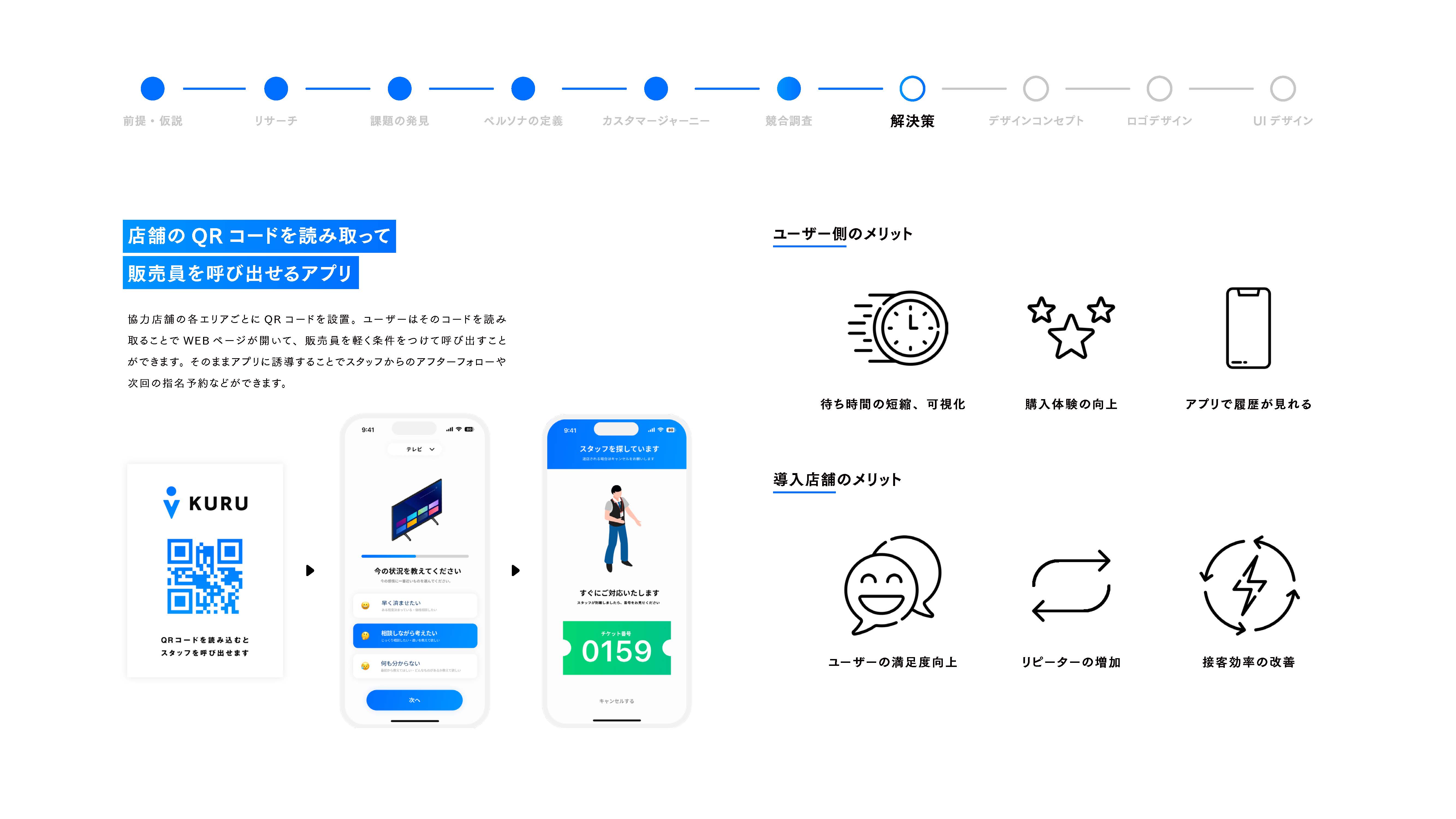
⑧解決策
【こだわったポイント】
何ができるかがすぐに分かるように一言で表現しました。店舗とユーザーそれぞれのメリットを書くことでサービスの有用性もアピールしています。
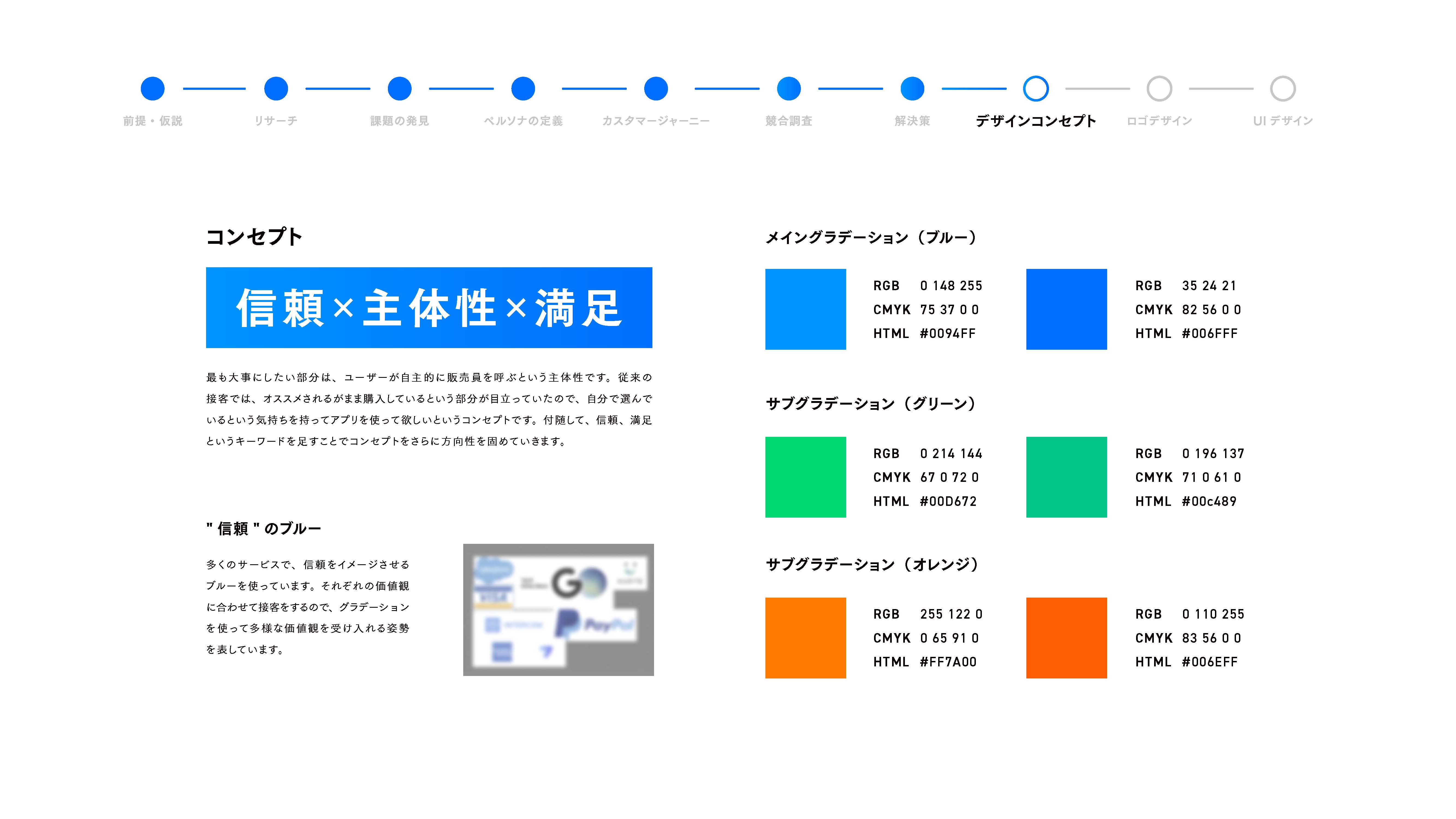
⑨デザインコンセプト
【こだわりポイント】
使う色に説得力を持たせつつコンセプトが一目で分かるようにレイアウトしています。
⑩ロゴデザイン

⑨で定めたコンセプトを元にロゴとタイポグラフィをデザインしました。安心感をイメージさせるためにネクタイと店員さんをモチーフにしたロゴデザインにしました。また、タイポグラフィも丸みのあるA1ゴシックを使っています。デザインの理由を聞かれることもあるため、言語化しておくことが大事だと思います。
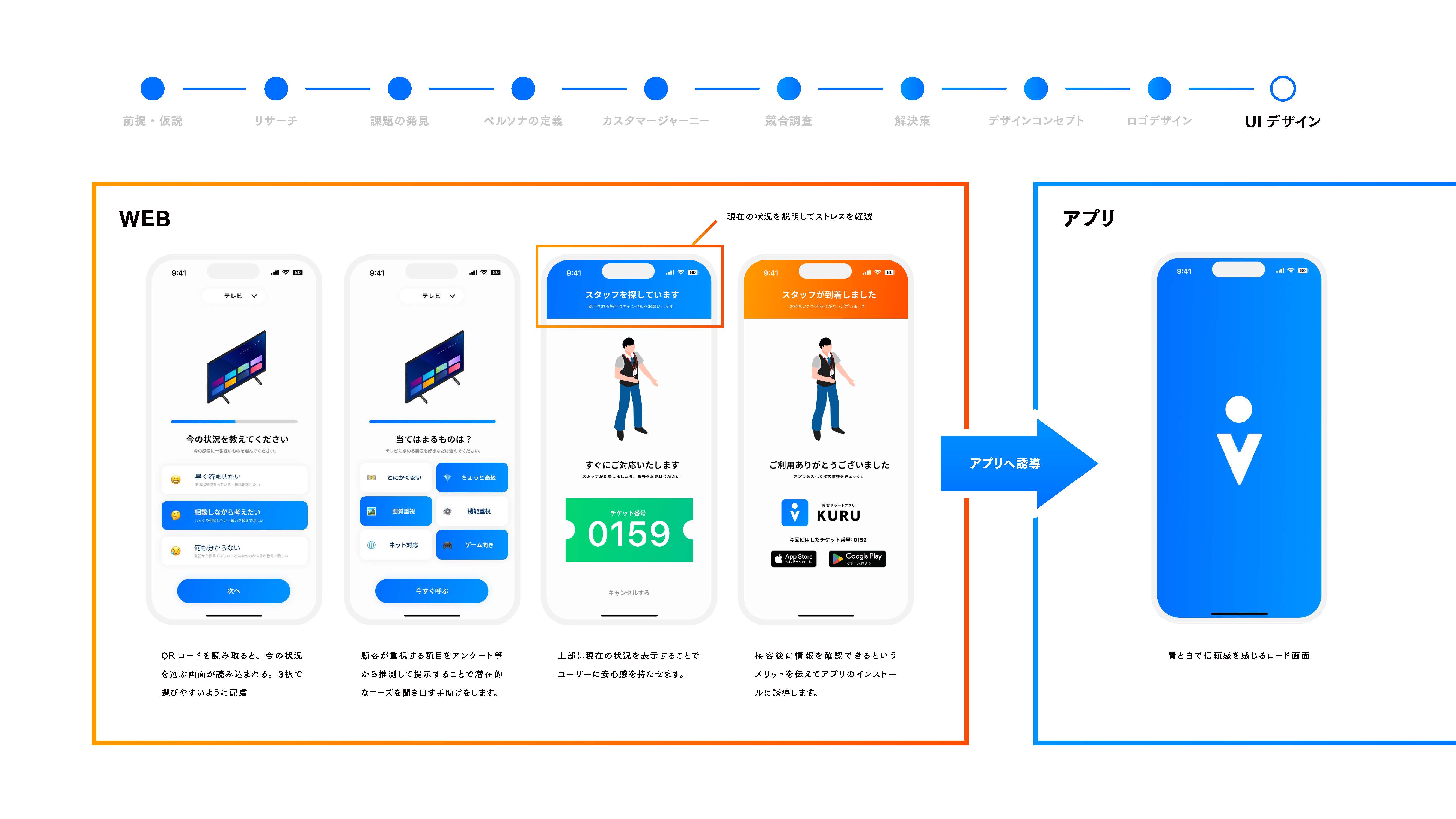
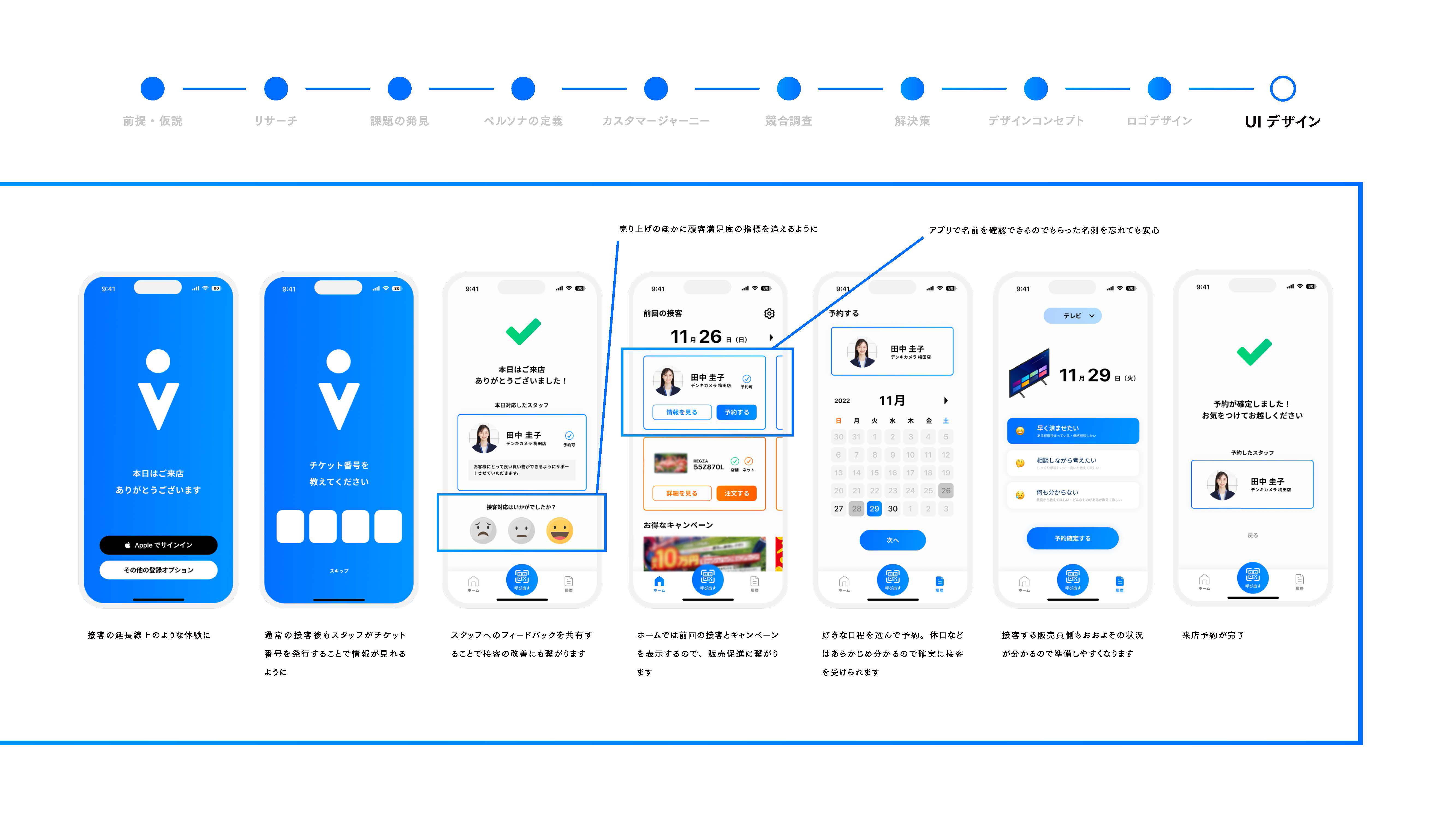
⑪UIデザイン


制作したUIデザインを載せています。ここまでの⑨〜⑪は自身のデザインスキルをアピールする役割です。
【こだわりポイント】
WEBのUIデザインに1つ、アプリのUIデザインに2つ、デザインのポイントを記載しました。自分自身が話しやすいプレゼン資料になることを見越してだけでなく、面接官がひと目見た時にポイントを把握してもらう意図もあります。全ページを通して要点をまとめることを意識し、読み手が情報量の多さに見るのをやめてしまわないように工夫しました。
●載せた項目は自分の言葉で説明できるようにしよう
このようにして、ポートフォリオでプロセス説明を行いました。実際のサービスデザインのフローは他にもたくさんの項目があると思います。他の項目も完璧に網羅して制作できたならば載せると良いと思いますが、就活期間は〆切もあり完璧な作品の状態で仕上げられることばかりではありません。
そんなときは、自分がその制作で何を優先して取り組んだかによって載せる項目を検討すると良いと思います。そうすれば自ずと自分の言葉で説明できるようになるはずです。
例えば私は、身の回りの小さな課題を解決するサービスを制作したので、ビジネスモデルや市場調査などは載せずに制作しました。
【他に項目を追加するなら……】
・市場調査
・要件定義
・共感マップ
・ビジネスモデル
・グロース戦略
・デザインガイドライン
・販促物、広告 など
「UIデザインのポートフォリオだから制作プロセスを」とやみくもになってしまわず、自分なりにその役割を理解して、説明できる状態を目指してポートフォリオにまとめることが大事だと思います。ダラダラ続けてしまうと永遠に完成しないので、情報の優先順位と期日を決めて進めるのがおすすめです。皆さんのポートフォリオ制作を応援しています!
▼ポートフォリオが出来たら企業に発信しよう!
UIデザイナー求人と出会えるポートフォリオサイトViViViT
(2023.4.26)
著者
はたらくビビビット
ポートフォリオとデザインのリファレンスメディア