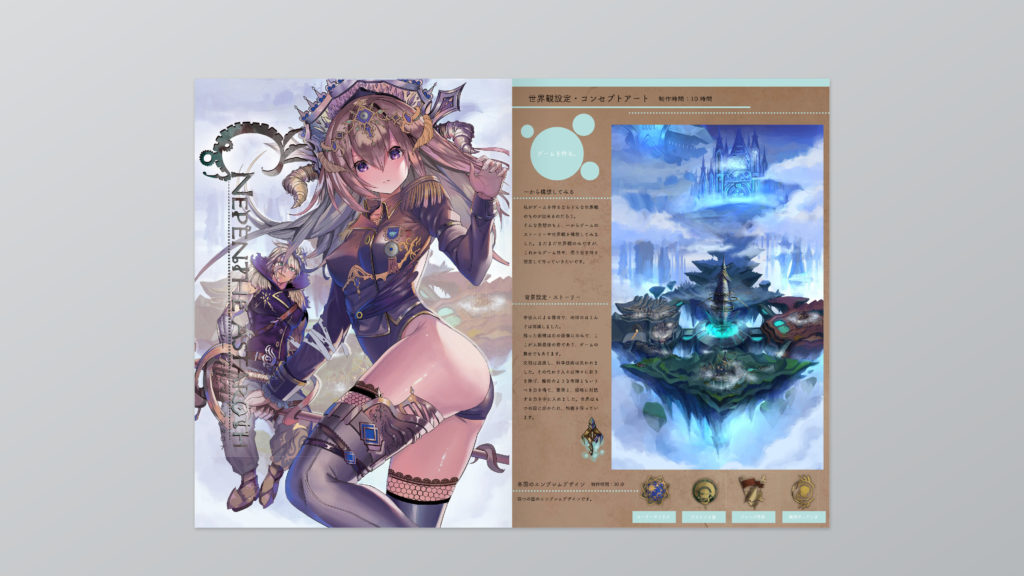
自身のお名前にちなんだ表紙が印象的なポートフォリオ!今回ご紹介する泉さんは、ゲームUIデザインを独学で制作。ロゴ練習やUI分析など、ポートフォリオでも努力の跡が垣間見えます。ゲームUI制作で大事にしていた「没入感」をポートフォリオに取り入れ、ゲームごとにページの色味やフォントなどが違っています。
泉さんの制作フローがよく伝わるポートフォリオ、さっそく覗いてみましょう!編集・執筆 / YOSHIKO INOUE
※閲覧にはViViViTへの登録/ログインが必要です。
ここを見て!ポートフォリオの注目ポイント
■企業の人のアドバイスを受けて新作づくり!
編集部:学内外問わずいろんな人にアドバイスをもらい「現場で働く人の声」をポートフォリオに反映していったそうです。アドバイスを受け新しく作品をつくったり、入れていなかった作品を追加したり、抜いてみたり。「この作品を載せると何がアピールできるのか」を徹底的に考え試行錯誤しました。
アドバイスを受けて新作をつくることは、とても大事ですが実行するのは難しいですよね。制作の原動力となったのは泉さんの「ゲームUIデザイナーになりたい」という強い意志だったのかもしれません。
■業界志望理由を自己紹介ページに記載
編集部:自己紹介ページに「ゲームのUIデザイナーとして活躍したい理由」を記載した欄があります。ポートフォリオのみを提出する一次選考などでは、本人による口頭補足ができないため自己紹介ページで自身について簡潔に伝えておくのが有効です。
「漠然とゲーム業界」でも「ゲーム業界の他の職種」でもなくハッキリと「ゲームUIデザイナーとして活躍したい」と記載しているので、そこから始まるポートフォリオの人格が見えやすいです。
※注:ポートフォリオで希望職種を明確に伝えなければいけないということではなく、「どんなことをやりたいか」が明確なほど作者について伝わりやすいという考察です。
PROFILE
PICK UP!ポートフォリオのこだわり
できて当然…気を抜けない!読みやすいレイアウトと文章量
泉さん:するする読めるレイアウトと文章量は、「UIデザイナーなら出来て当たり前」というところがあるので特に気をつけました。説明したいことが多く、どうしても文章量が多くなってしまうので、情報を小分けにしてみたり、一言で説明する見出しをつけたりして工夫しました。読んでいくうちに情報が頭の中できちんと繋がって伝わるようなレイアウトとページ構成を意識しています。
結果的に59ページという大ボリュームになってしまったのですが、見せた方々には「読みやすい」と好評でした。

ページごとに作品の個性を出す

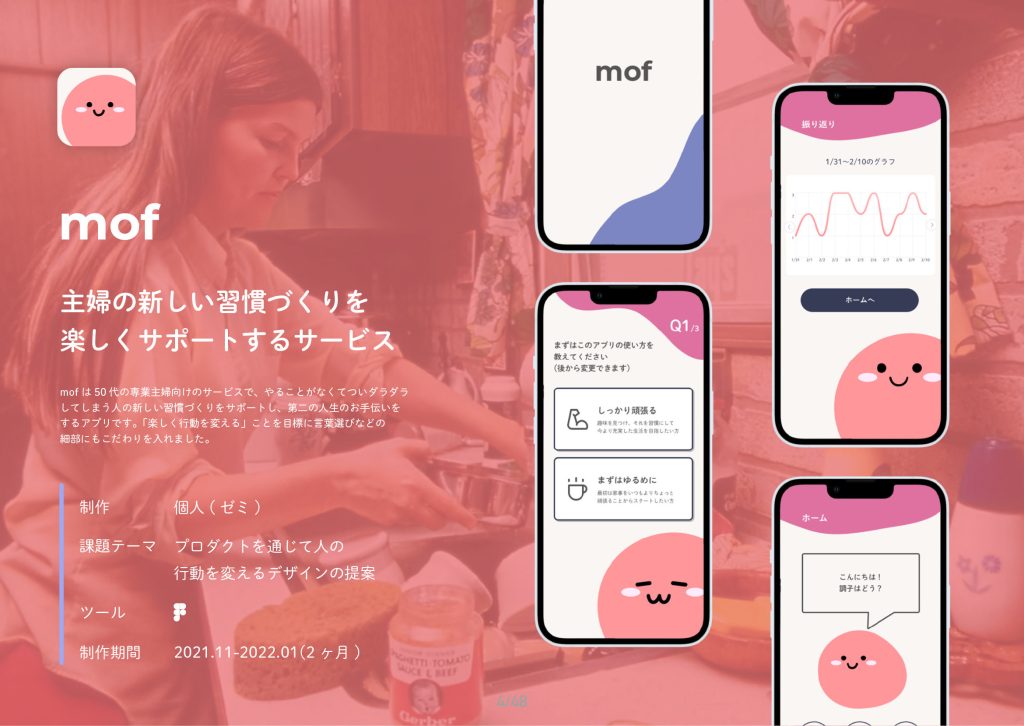
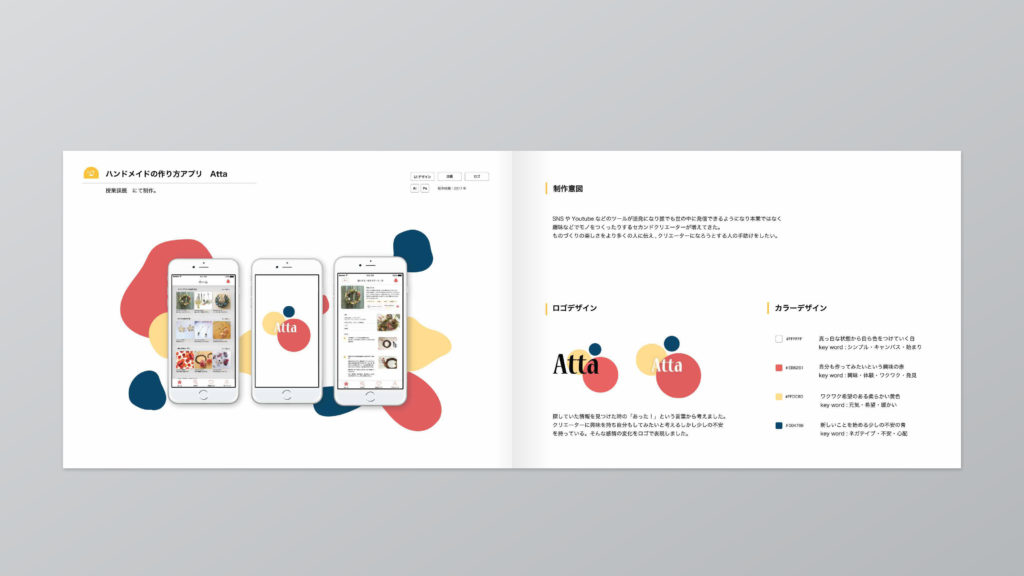
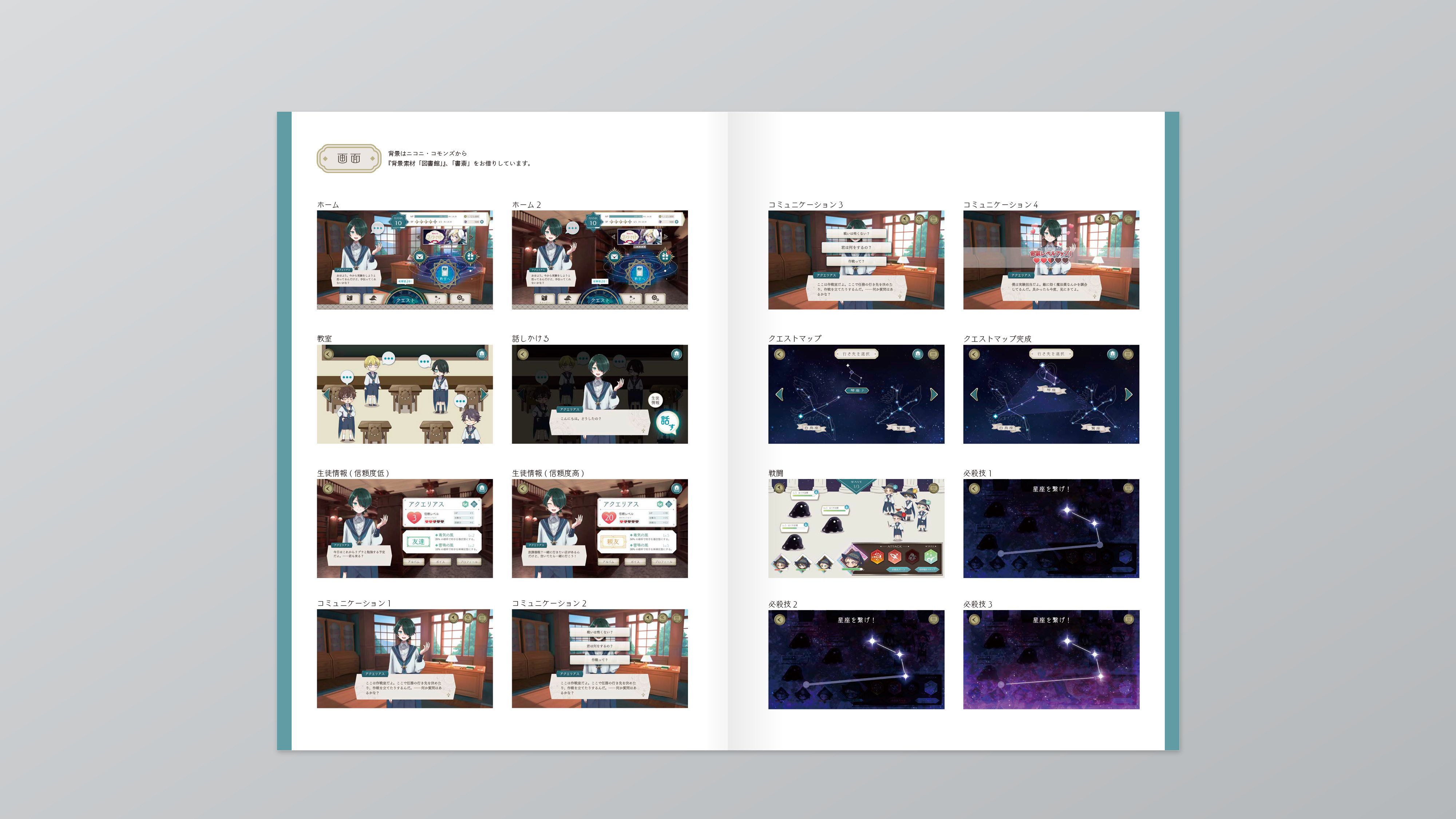
泉さん:「没入感のあるUIデザイン」を意識して制作してきたので、ポートフォリオの中でも作品の世界観を表現しました。ページ構成やレイアウトは統一しつつ、作品内で使用したフォントや色使いをページに使うことで、作品の雰囲気をページ全体から伝えています。
“自分をアピールする”意図を持った作品を載せる
泉さん:作品集というだけでなく、自分自身について伝わる要素を散りばめました。
私は星座が好きなので、そのことが伝わるようにポートフォリオ全体のイメージを星座に設定しています。自信作は一等星、基礎的なものは四等星など、作品のカテゴリ分けに星座を使って遊び心を加えました。
また自分の思いを含めて作品を見てほしいという気持ちがあり、自己紹介ページに自分のキャッチコピーと業界を目指すきっかけのエピソードを書きました。ここから話が広がったこともあったので、書いておいて良かったです。
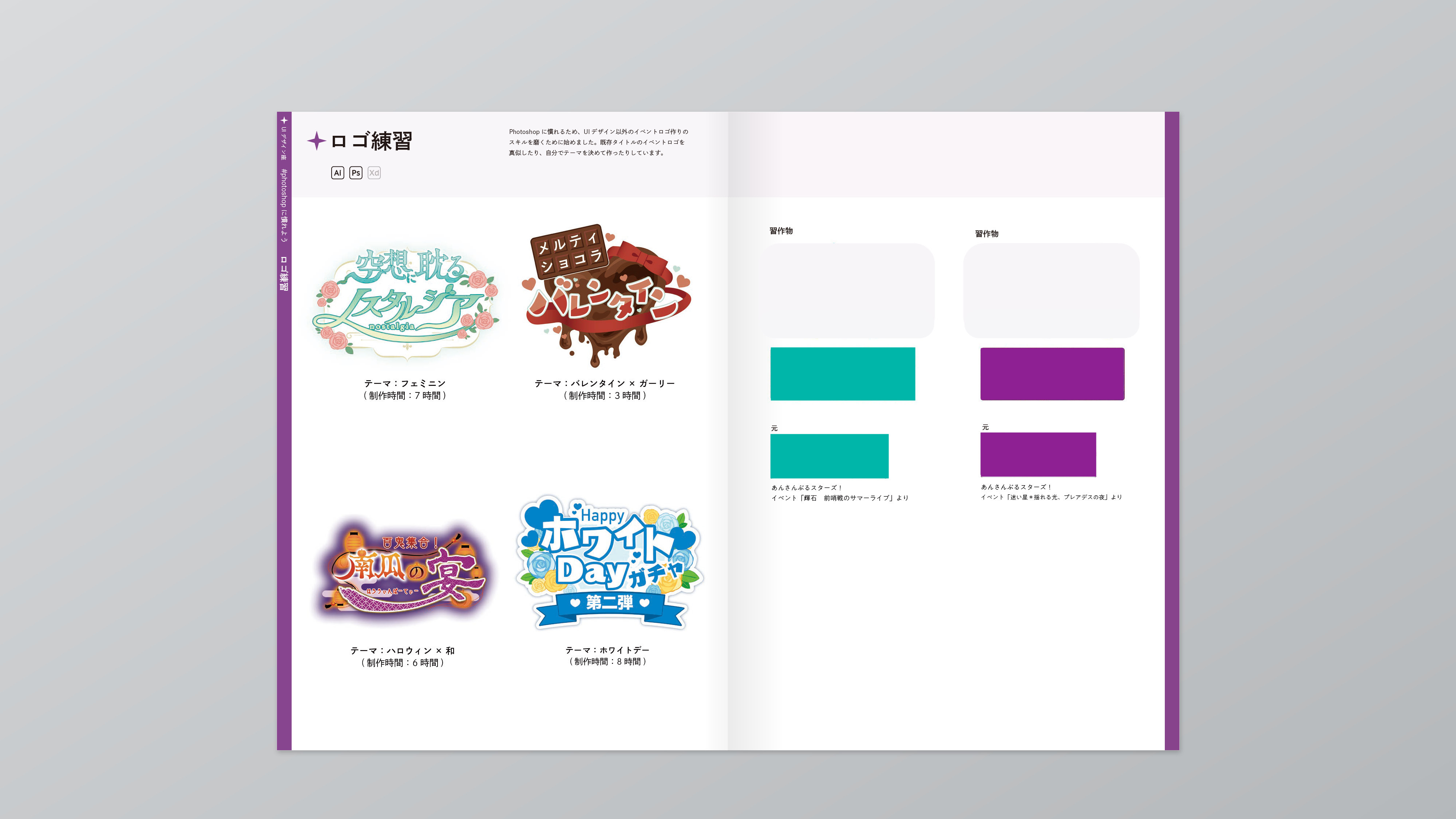
私は独学でUIデザインを勉強したので、自分の学びや取り組みが見えるようにトレーニングで作ったデザインを載せてアピールしました。「ゲームが好きな気持ち」のアピールのために二次創作イラストも載せています。
▼右ページには模写を掲載。記事公開にあたり編集しています
※閲覧にはViViViTへの登録/ログインが必要です。
ポートフォリオ一問一答
●このポートフォリオを提出した業界
ゲーム業界
●コンセプト
読み進めたくなる楽しいポートフォリオ
泉さん:どうせなら楽しく見てもらいたいと思い、作品自体の個性が出るようにしました。
●表紙をつくるときに工夫した点
泉さん:表紙のデザインよりもポートフォリオの名前の方が大事だと思ったので、中学時代の担任の先生が作ってくれた自分の名前のダジャレを使いました。名前も覚えてもらいやすそうだし、意味としても自分の作品集っぽいかなとお気に入りです。
▼一発で名前を覚えられる表紙!
●ポートフォリオの構成
- 表紙
- プロフィール
- 目次
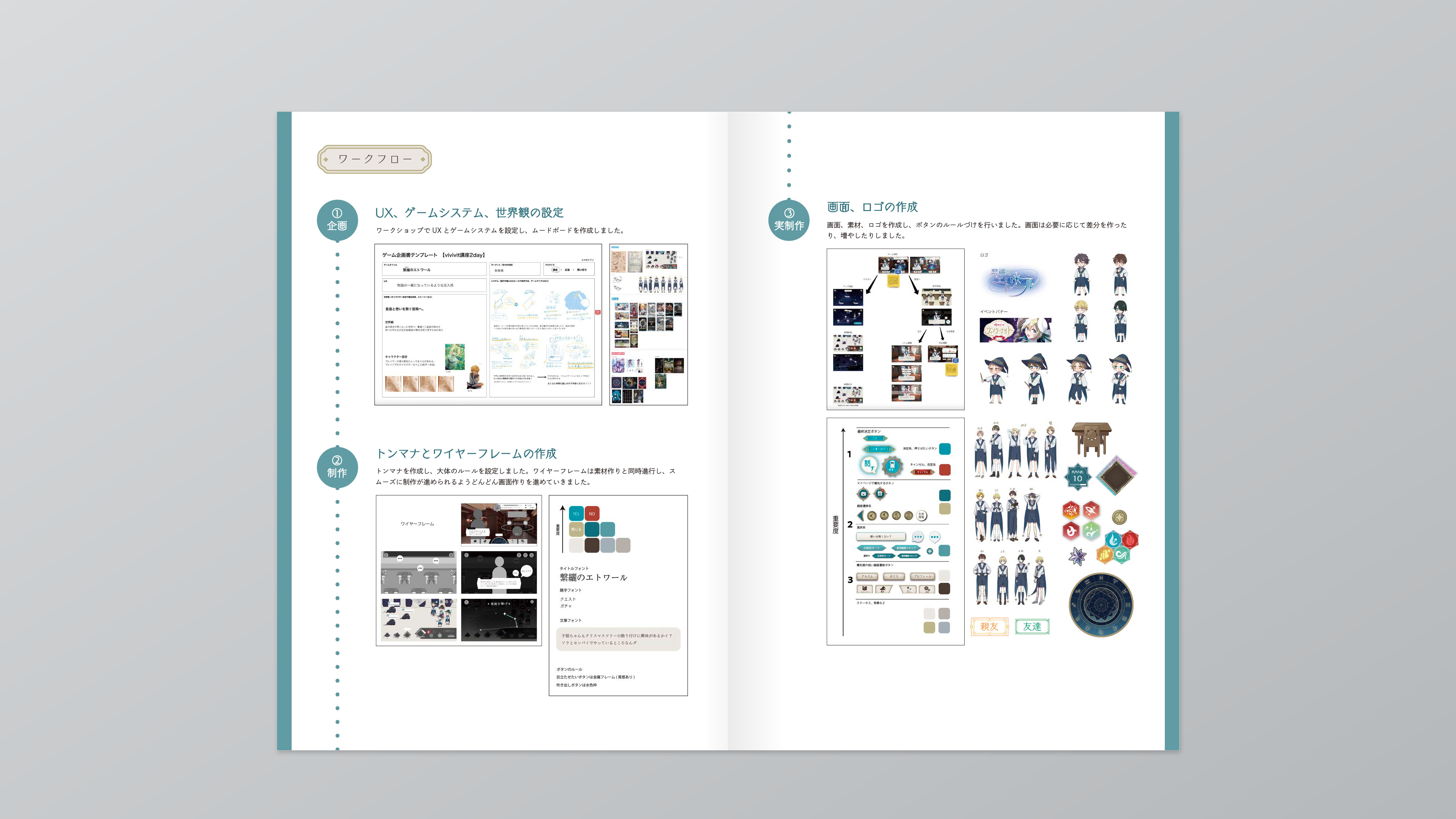
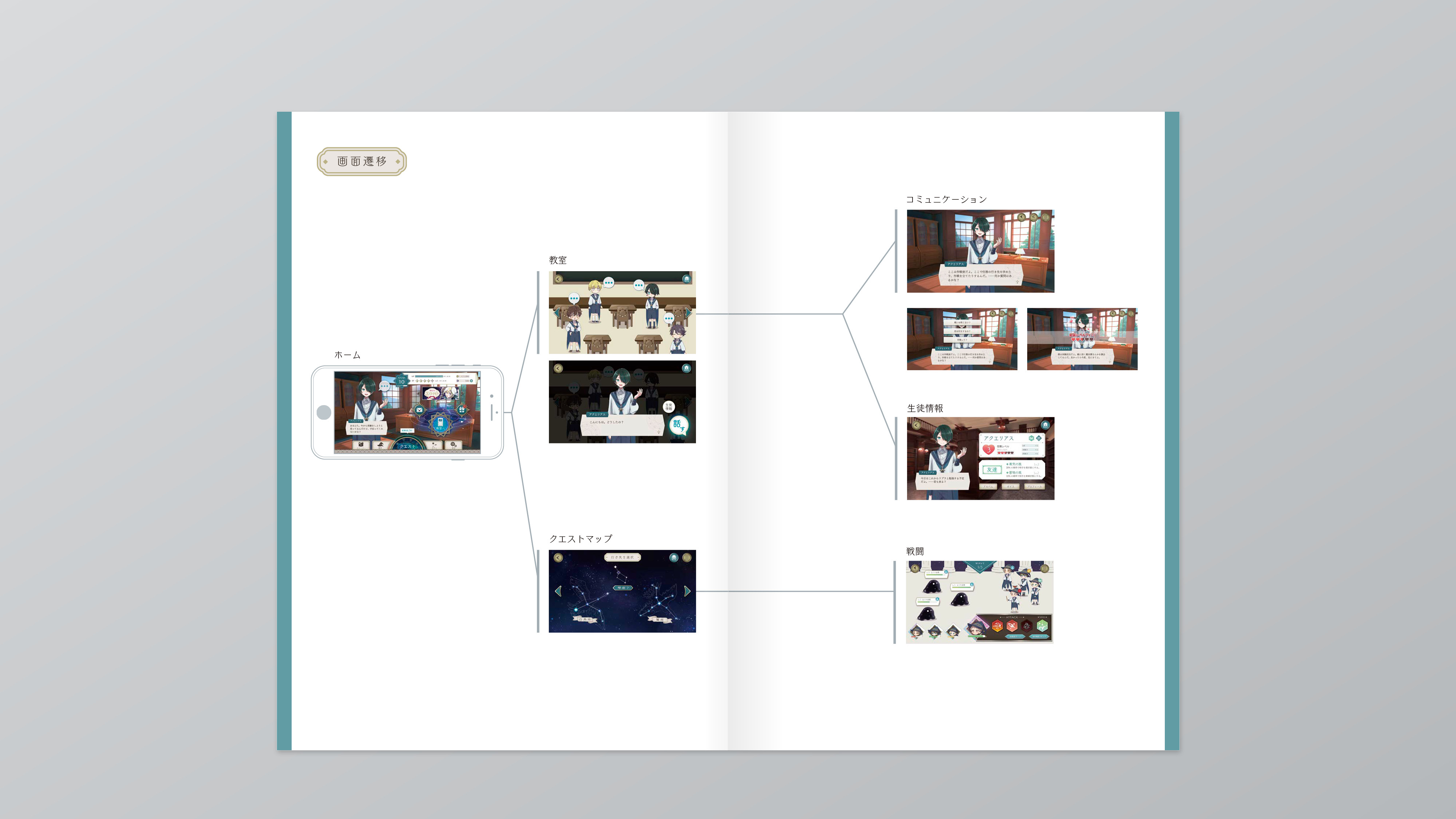
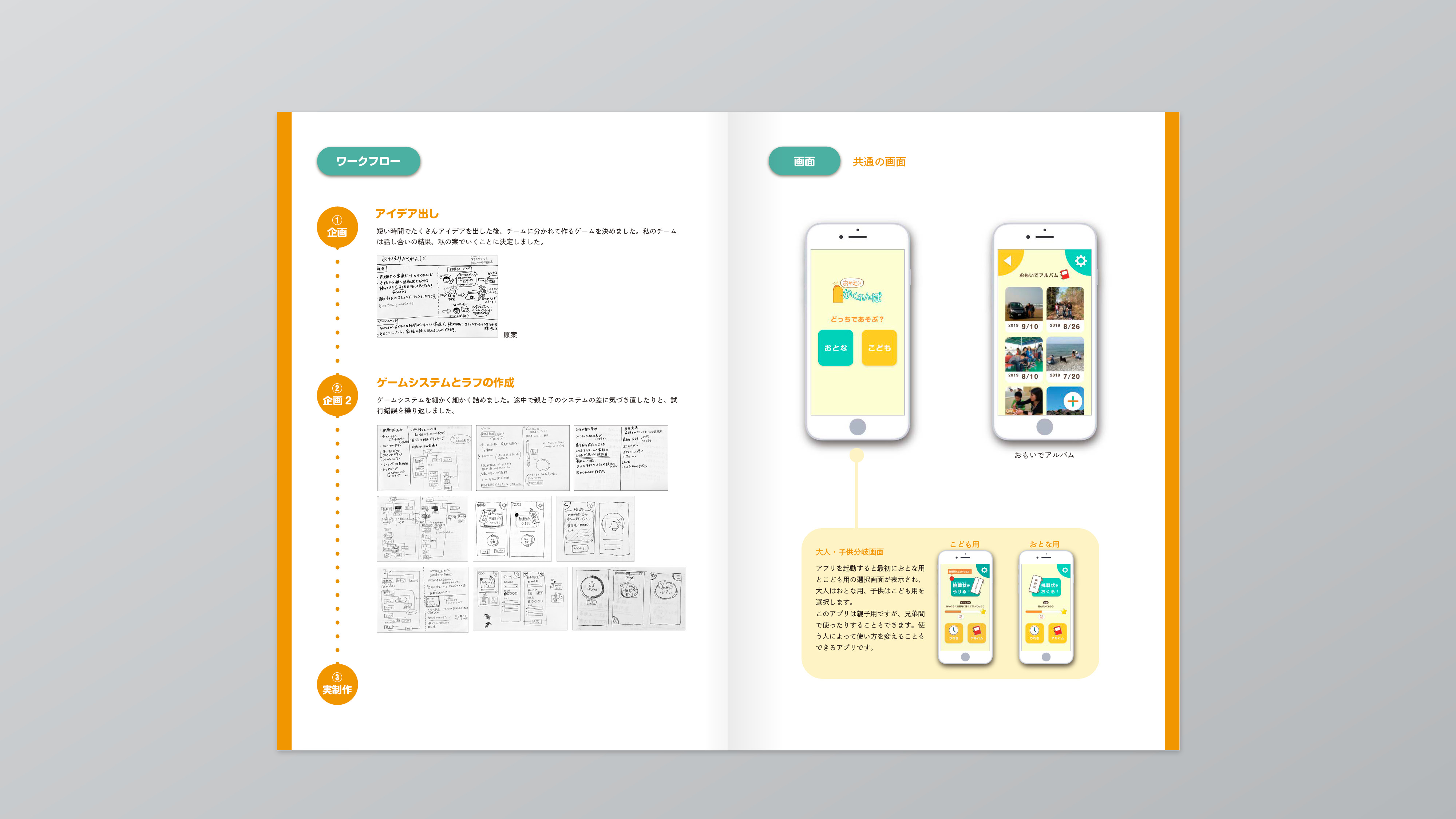
- UIデザイン作品
- その他デザインの作品
- イラスト作品
●制作プロセス
- 作品をピックアップ
- 他の人のポートフォリオを参考に、デザインを考える
- illustratorでレイアウト
- デザインの修正、内容量の検討など(計5回ほど)
- 学校のプリンターで印刷
- ファイリング
●制作中にアドバイスをもらった人
ゼミの先生、企業の人事・デザイナーの方、先輩
泉さん:自信を持てなかったので、ポートフォリオ講座やポートフォリオを見てもらえる企業説明会に片っぱしから参加して、実際に現場で働く方々から意見をいただきました。
「カジュアルゲームだけでなく男性向けゲームの作品も見てみたい」「ポップな感じや、アイドルものもあったらいい」「UIデザイン以外のデザインも良いからもっとみてみたい」などの意見をいただきました。それらを踏まえて新作を作ったり、自信のないUIデザインを抜いて別の作品を入れたり改善を重ねました。
▼UI分析から自主制作まで。イラストなどの素材はフリー画像から引用。
●制作時期
大学2年生の3月頃〜4年生の5月
●ポートフォリオ制作に使ったソフト
illustrator
●サイズ / ページ数
A4サイズ / 59ページ
●制作するうえで参考にしたもの
ポートフォリオ百科・先輩のポートフォリオ
●印刷 / 製本方法
学校のプリンターで印刷 / ファイリング
●制作にかかった費用
約10,000円
●ポートフォリオを使ったプレゼンで工夫したこと
泉さん:基本的に一番の自信作ひとつを時間内でプレゼンするようにしていました。ワークフローなど特に説明のいらないところは飛ばして、こだわったところについて長くじっくり話すようにしました。ただ、UIデザイン以外もやってきたこともアピールしたかったので、最後の余った時間に軽く別のデザインを紹介したりもしました。プレゼン時間ではない時でも、自分の作品についての話が出たらすぐにその作品を見せて、相手の方と作品を見ながら話せるように心がけていました。
●ViViViTページと紙ポートフォリオの使い分け
泉さん:基本的にオンライン選考だったので、応募の際はViViViT、面接時はより詳しく見やすいポートフォリオのPDF版、企業訪問の際は紙ポートフォリオというように分けていました。選考ではないお話などのラフな場面でもViViViTを使用していました。
ページの見せ方は「サムネイルでどんなアプリなのかがわかった方がいい」「デザインで説明した方がいい」という意見をいただいたので、ViViViT用に新しくサムネイルを作りました。
●これからポートフォリオを制作する人へのアドバイス
泉さん:載せる作品を選ぶとき、評価の良い悪いだけではなく、自信があるかないか、自分が好きかどうかで選んでみるのも良いと思います。そして、自分が大好きな自分の作品を、どうやったらもっと輝かせられるか、どうやったら作品の良さを相手に伝えられるか?を考えてみてください。
自信のある作品が並べば、「作品を魅せるポートフォリオ」が自然と出来ていくと思います。自分のアピールしたいところをポートフォリオに詰め込んでみてください!
ゲームUIデザインって面白そう!そんな風に思えるポートフォリオでしたね。
泉さん、ありがとうございました!
▶泉さんのポートフォリオ制作の裏側も聞ける!配信イベントを11/14開催
泉さんも使った!ViViViTでポートフォリオをつくってみる
(2021.9.30)
はたらくビビビット
ポートフォリオとデザインのリファレンスメディア