
皆さんのポートフォリオは紙とWeb、どちらのアウトプットですか?オンライン面接が一般化した昨今では、「ポートフォリオサイト」の存在感が大きくなっています。これまで紙媒体のポートフォリオを多くご紹介してきた“ポートフォリオ百科”ですが、今回はポートフォリオサイトをご紹介します。
作者の相澤さんは、インターン応募時はPDFデータも作成していたけれど、最終的に選考ではポートフォリオサイトのみを提出したそう。その意図とは?見せ方の工夫や学習方法まで伺いました!
▼実際のポートフォリオサイトを見ながらインタビューをお読みください!
aizawa-design.work編集・執筆 / YOSHIKO INOUE

相澤 春伽 さん
宮城大学価値創造デザイン卒
IT企業インハウスデザイナーとして新卒入社
主にUIデザイン、Webデザイン、図解を行っています。
Twitter/ポートフォリオ最新版
PICK UP!ポートフォリオのこだわり
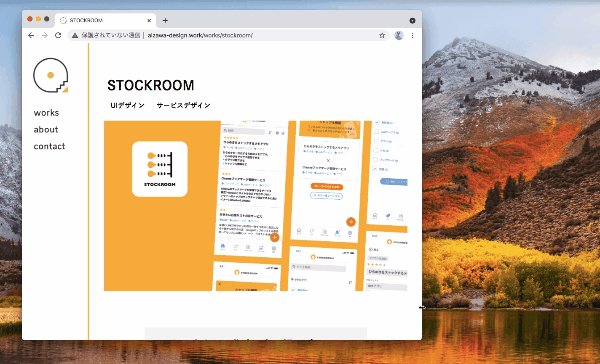
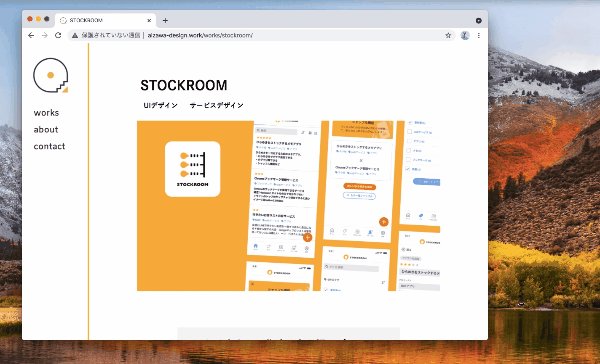
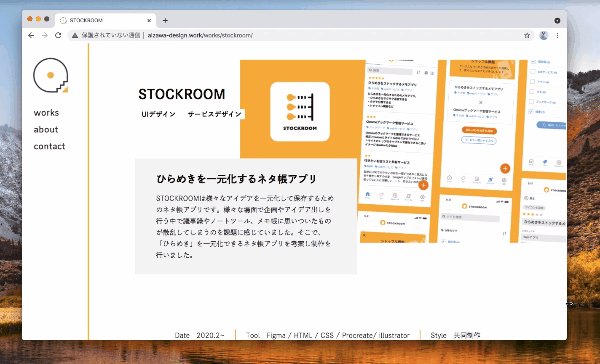
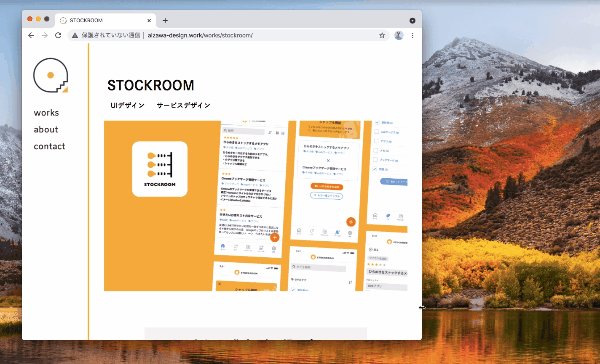
サイト閲覧時の状況を考え、レスポンシブ対応に

相澤さん:レスポンシブ対応に力を入れました。単純にレスポンシブ対応が好きというのもありますが、Webでポートフォリオを閲覧する場合は他の資料やメモ帳などを同時に開くためウィンドウ幅を縮めて表示するだろうと想定したためです。
とはいえ制作コストは跳ね上がるので「どのレベルまで対応させるか」はモチベーションや時間、効果と相談して決めるのが良いと思います。
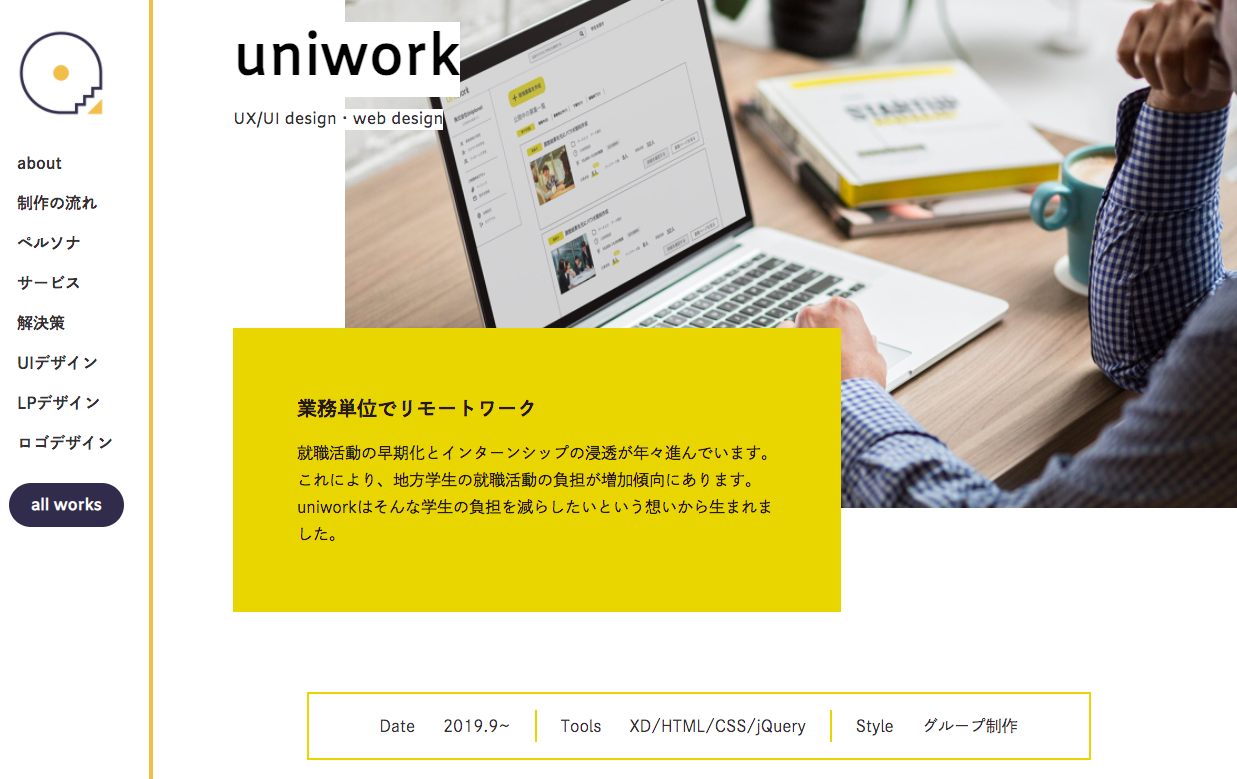
目的の情報にすぐたどり着けるように。見出しやタグの工夫
▼左のバーがもくじ
相澤さん:作品ページを開かなくても何を作ったのかがわかるよう、全ての作品に「一言説明」と「作品ジャンル」を付けています。サイトを一度つくると提出企業ごとに順番や作品を変えることが出来ないため、どんな人でも見たい作品にすぐ辿り着けるよう工夫しました。また各作品ページにもくじを掲載して、そのページの情報設計を把握できる+欲しい情報にすぐに辿り着けるようにしています。
スキルが伝わる最適な見せ方と選考方法を考え、Webサイト制作を選択!
相澤さん:最終的に、選考で提出したポートフォリオはWebサイトのみになりました。最初はInDesignで制作して製本をしようと考えていたのですが、
・志望業界がIT業界だった
・地方のため最終面接以外全てオンライン面接だった
・DTP制作をしたことがほぼない
・コーディングスキルを示せる作品が欲しかった
以上の理由から、
・Webサイトの方が適している
・コーディングスキルを示せる
・制作コストがかからない
と考え、Webサイトで提出しました。
ポートフォリオ一問一答
●このポートフォリオを提出した業界
IT業界
●コンセプト
目的とプロセスを伝えるポートフォリオ
相澤さん:志望がインハウスのUIデザイナーだったため、最終制作物だけでなくその制作物を作った目的や作り方、考えたことなどが伝わるように構成しました。
●ポートフォリオサイトの構成
- トップページ(一押し作品/自己紹介)
- 作品一覧ページ
- 作品詳細ページ
相澤さん:Webサイトでは、製本したポートフォリオと違って「見る順番」を指定できないため、作品一覧ページとは別に最も見て欲しい作品をトップページに掲載しました。 作品一覧ページでも志望業界・作品に合わせて並べてはいますが、制作の幅の広さを見せれるよう他ジャンル作品を載せています。 また、トップページを流し見すればざっくりと私のことをわかってもらえるよう、「作ったもの」「プロフィール」「やりたいこと」「やっていること」を順番に載せています。
●制作時期
3年生の10月ごろ〜12月ごろ
●制作プロセス
- 制作物の整理
- 掲載する作品をピックアップ
- 掲載する情報を決定
- コンテンツの準備
- ワイヤーフレームを制作
- プロトタイプを制作
- コーディング
- 公開
●制作に使用した技術やエディタ、ツール
Figma、VS Code、HTML、CSS(SCSS)、PHP
●制作にかかった費用
ドメイン:1円/1年(お名前ドットコム、.work) サーバー:1,650円/6ヶ月(ロリポップ、ライトプラン)
●制作中にもらったアドバイスと改善点
相澤さん:
①言葉だけでなく図を用いて説明する
「文字だけだと伝わりづらい」と言われた箇所が何点かあったため、図解を多く入れ、細かな文章を読まなくても伝わるように意識しました。
②その制作をした理由(なぜ?)を明確にする
面接で「なんでこの作品を作ったのか」を聞かれることが多かったため、作品ページに制作の経緯を説明する欄を作りました。
③Figma、SCSS、CSS命名規則
直接ポートフォリオへのアドバイスではないのですが、就活中にFigmaやSCSS、CSS命名規則の存在や考え方を教えていただき、ポートフォリオ制作に取り入れました。"
●制作するうえで参考にしたサイト
・webサイトギャラリーMUUUUU.ORGのポートフォリオサイト一覧
https://muuuuu.org/category/sitetype/portfolio
・minico | 紙と印刷が大好きな店主が、少しわくわくする紙雑貨をお届けします。
http://minico.handmade.jp/
・kern inc. kern inc.
・UNDERLINE | 大阪でフリーランスのWeb制作を行っています。
https://u-d-l.jp/
●ポートフォリオを見せながらの面接でよく聞かれた質問
相澤さん:「なぜこの作品を作ったのか」「なぜこういうデザインにしたのか」という、制作背景や意図をよく聞かれました。
●コーディングやWebデザインの学習方法
相澤さん:①本で基礎を身につける
まずは本などで一通り基礎知識を仕入れるのがいいと思います。私は『いちばんよくわかるHTML5&CSS3デザインきちんと入門』という本で勉強しました。
②とりあえず作ってみる
コーディングの知識技術はとても幅が広く、かつ新たなものがどんどん出てくるため、終わりがありません。なので最初から完璧なものを目指すのではなく、学生のうちはまずは今ある知識技術で作ってみるのが良いと思います。(私は夏に一度作ったポートフォリオサイトを冬に作り直しました)
③分からないことを随時調べながら作る
とりあえず作ってみると分からないことや「もっと上手いやり方でできそう」なことがどんどん出てくるので、それを放置せず調べたり人に聞いたりして学習していくと、必要な知識が身につくと思います。
④コードを書かない選択肢を考えてみる
とはいえコーディングしなくてもWebサイトを作ったり類似するものを作ることはできるので、選択肢に入れるのは良いと思います。最近だとSTUDIOでポートフォリオサイトを作る人が増えているなと感じます。また、私はコーディングが終わっていなかった段階ではFigmaで作成したプロトタイプを提出しました。
●ViViViTページの活用
相澤さん:インターンの選考時にPDFのポートフォリオを一度つくっていたので、ViViViTのページにはそれを掲載して活用していました。(最終的に、選考ではFigmaで作成したポートフォリオのプロトタイプとWebサイトを提出しました。)
また、ポートフォリオ制作の際にはポートフォリオ百科で志望業界で就職活動をされていた方の記事を見て掲載作品や構成を参考にしました。
●これからポートフォリオを制作する人へのアドバイス
相澤さん:ポートフォリオは就活のためのツールではありますが、自分を振り返るための機会でもあると思います。
最初に制作したポートフォリオを今見るととても酷い出来です。けれども、そこから「自分が今までやってきたこと」が整理でき、自分のやりたいことが見えてきました!最初から完璧なものを目指さず、とりあえず始めてみるのも良いと思います。
★相澤さんのポートフォリオはこちらで今後も更新されていきます。
はたらくビビビット編集部より
ゆるやかな波のようなデザインが印象的な相澤さんのポートフォリオ。トップページを眺めるだけで「デザインで大切にしていること」「やってきたこと」がスムーズに伝わってきます。冊子のようにページ順がない分、伝えたい情報への誘導が鍵になりますが、「このサイトを訪れた採用担当者にとって、どこにどんな情報があれば親切か?」という意識で続けたブラッシュアップの細部の工夫をたくさん知ることができました!
また「そもそもポートフォリオサイトを制作した理由」も詳しく教えていただきました。選考では、ポートフォリオ提出にあたり紙で/Webでと指定される場合も時々ありますが、形式自由の場合が多いです。どちらでも良いとなった場合は、相澤さんのように「採用担当者がポートフォリオを見る状況」「自身の作品の良さがどの形式であれば最も正しく伝わるか」「実務で扱う媒体」などを加味して検討してみてください。例えばUIデザインや映像などデジタル媒体ばかり扱う仕事であれば、わざわざ紙に印刷しなくて良いという意見もあるでしょうし、エディトリアルやパッケージデザインなど印刷物をメインに扱う仕事であれば、凝った印刷やポートフォリオの編集自体も1つのスキルアピールになるでしょう。
ポートフォリオサイトをつくるとなったときは、相澤さんの学習方法やサイトのデザインをぜひお手本にしたいですね。相澤さん、ありがとうございました!
相澤さんも就活で活用!
投稿型+企業に出会えるポートフォリオサイト「ViViViT」
(2021.6.11)
はたらくビビビット
ポートフォリオとデザインのリファレンスメディア