特集
STARTUP DESIGN 第6弾は、“本当に必要とされるモノを創る”をコンセプトにフリマアプリを展開する「株式会社Fablic」で、バイク専門のフリマアプリ「RIDE(ライド)」のデザイン携わる、UIデザイナーの割石裕太さんにお話を伺いました。編集・執筆 / AYUPY GOTO

割石 裕太わりいし ゆうた
株式会社Fablic UIデザイナー。
成安造形大学卒業。面白法人カヤックに新卒入社後、Lobi, Filters などのアートディレクション・サービスデザインを担当する。2015年9月より、FRILを運営する 株式会社Fablic に転職。
ユーザーと接する温度感を意識したUIデザインを心がけています。
“「わ!」より「お!」となる表現を。” をコンセプトに、 OH という屋号で ロゴ・ブランディング・UIデザインを中心に幅広く活動しています。
http://wariemon.com / @wariemon
ユーザーファーストなサービス運用で
バイクの売買コミュニティを最適化
― 株式会社Fablicは、どのような事業を行っている会社ですか。
割石さん:フリマアプリ「FRIL(フリル)」と、バイクフリマアプリ「RIDE(ライド)」のふたつのサービスを運営しています。最初に立ち上げたのが2012年にリリースした「FRIL
」で、スマートフォンのカメラで商品を撮影するだけで簡単に出品することができる、日本初のフリマアプリです。そして次にリリースしたのが、僕がデザインやアートディレクションを担当している「RIDE」です。位置情報をもとに近くで出品しているバイクを検索し、実物を見た上で購入することができる仕組みです。バイクのタイプ、メーカー、車種などの質問項目を埋めて、画像を添付するだけで出品できる簡単な設計になっています。通常のフリマアプリだとバイクは取引しずらく手続きも大変な商品だったことから、フリマアプリを使わずSNSを利用して売買をしているユーザーが多くいました。そこで、バイク専用のアプリを開発することになったんです。

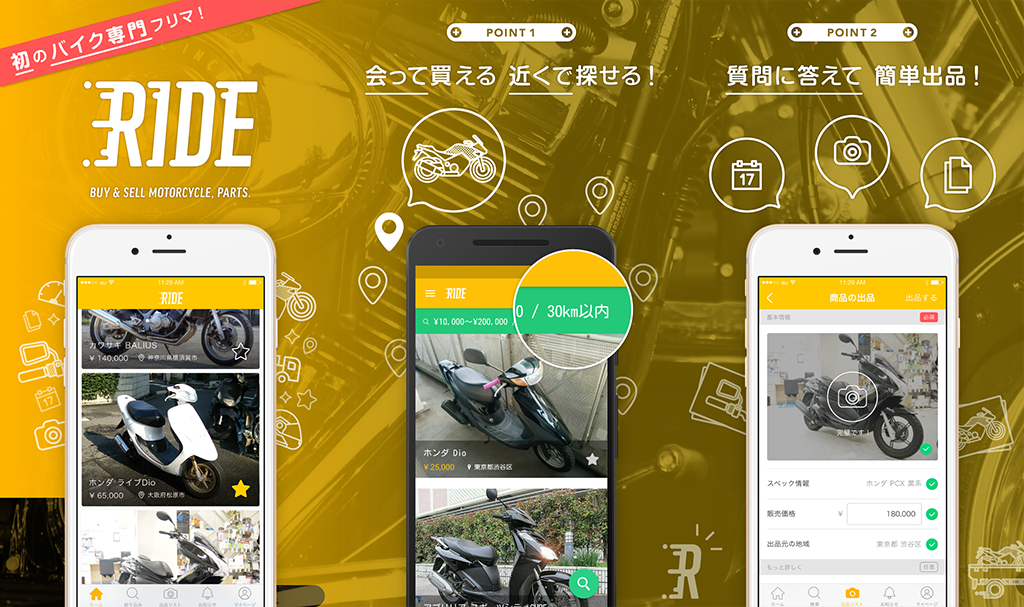
会って買える、近くで探せる、バイクフリマアプリ「RIDE(ライド)」

ファッションフリマアプリ「FRIL(フリル)」
― バイクを売りたい人や買いたい人は世の中に沢山いるんですね。サービス運用で工夫していることはありますか。
割石さん:バイクを売買する人の市場はあるのに環境が最適化されていなくて、コミュニティも分散していたのでもったいないと思ったんです。僕は免許も持っていないので、もともとバイクは詳しくなかったのですが、自分の知らない世界だからこそ仕事を通して知識をつけていくのは楽しいですし、バイク好きのユーザーさんは熱量のある方が多いので、ユーザーインタビューを通してお話を聞くたびに、価値のある面白いコミュニティだと感じます。 より良いサービスにするためにに、ユーザーの声を直接聞いたり、アンケートに答えてもらうような活動もこまめにやっています。リアルな声を聞いてみると、想定外の問題が見つかることだってありますし、それが離脱の原因だったりすることもあるので、ユーザーさんとコミュニケーションをとりながら作ることの重要性を日々感じています。
割石さんが携わった「RIDE」のデザイン

割石さんがデザイン・アートディレクションを担当| 「RIDE(ライド)」のアプリデザイン
― 割石さん自身は、普段どのような業務をおこなっているのでしょうか。
割石さん:RIDEのブランドイメージの設計や、ビジュアル制作、サービス全体のUIデザイン制作、ユーザーが理想の体験をできているかどうか検証して情報設計を行っています。
あとは、デジタルデバイスに表示されるものだけでなく、コポレートグッズなど印刷物も作りますよ。

“なりたい自分”に欠けているものを、身につけるための選択。
Web・アプリのデザインが全くできなかった僕が
2年後、UIデザイナーになった。
― いつからモノづくりのお仕事に興味を持ち始めたのでしょうか?
割石さん:小学校の頃は、「ドラえもん」が好きだったことがきっかけで、漫画家を目指していました。ですが、なかなか漫画が上達しないことから、高校生のタイミングで目標をイラストレーターに切り替えたんです。真剣にものづくりと向き合ったのは、その頃からでしたね。部活は中学校・高校とどちらも美術部だったので、暇さえあれば絵を描いていました。
ただ、模写・デッサン・色面構成など基礎的なことは苦手だったので避けていたんです。
― 主にイラストを描かれていたのですね!ですが、美大の受験では基礎的な画力が試される試験が多く、なかなか避けられない壁ではないでしょうか。高校卒業後はどうしたのでしょうか。
割石さん:なので、結果的に国立の美大には落ちてしまいましたね(笑)。ですが、いくつか受けたなかのひとつ、母校である成安造形大学のグラフィックデザイン科に合格することができたので、入学することにしました。
当時はイラストを描きたい気持ちが強かったのですが、CDジャケットやパッケージデザインの制作など、グラフィックにも多少興味があったのでグラフィックデザイン学科に入学しました。ちょうどその頃、自分のなかでターニングポイントとも言える出会いがあって、ミュージシャン「中村一義」さんの“金字塔”というCDアルバムがあるのですが、当時の僕にはそのジャケットのデザインがとてもかっこよく見えて、自分もデザインの勉強がしたいと思うようになったんですよね。美しい写真に、歌詞の文字組というシンプルな構成なのですが、すごく美しく見えて、文字と余白の美しさだけでこんなに綺麗でかっこいいデザインを作ることができるんだと、感動したことを覚えています。

割石さんが学生時代に描いていたイラスト
― そこから今の仕事につながる、デザインの勉強をはじめたのですね。
割石さん:そうですね、ただ大学時代はWebやアプリのデザインは全く作ってなかったですよ(笑)。紙面や広告のデザインを主に作っていたので、レイアウトや文字組みの勉強をしていました。また、展覧会を積極的に企画していたので、その展覧会に必要なポスターやDMといった広報物を制作したりして、作品を増やしていました。そして、デザイン制作が楽しくなってからは、今まで沢山描いていたイラストを自主的に描くことは減りましたね。
デザインをしていくうちに、色んな人の目に触れるような大きな仕事がしたいと思うようになって、人の目に触れることの多い広告の仕事に興味を持ち、就職活動がはじまったタイミングでは広告代理店や制作会社など、広告業界を中心に就職先の会社を探していました。全部で10社ほどエントリーして、最終的に内定をいただいたのは2社でした。
― 新卒で入社したのは「面白法人カヤック」ですよね。インターネットサービスやWeb制作を多く行っている会社だと思いますが、なぜWeb制作経験のない割石さんが面白法人カヤックを受けたのでしょうか。
割石さん:僕は就活で“その会社で何ができるのか”ということも重視して活動していました。その頃はWeb領域に興味はなかったのですが、面白法人カヤックが作っている作品はどれもクオリティが高いことに魅力を感じましたし、コーポレートサイトに働いている社員の顔が全員載っていたり、関わった仕事を表で公開してよかったりと、会社の文化に惹かれたというのもありますね。
― 内定もらった時や、受けている途中で、Webやアプリのデザインをすることに不安を感じなかったのでしょうか。
割石さん:内定をもらったあとに少し不安になりました。 面接の時に社長に「あれ、君はWebできるの?」と言われて「今はできないですね……」といった会話をしたことを覚えています(笑)。 内定をもらった後に、内定者同士で会う機会があったのですが、僕以外みんなWeb制作のスキルを持っているし、コンペで大きな賞をもらっているような実績のある人ばかりだったので、それは少し焦りましたね。Webスキルがまったくなかったので少しだけ迷ったのですが、やりたい仕事は任せてもらえる環境だったので入社することにしました。
― どのようにWebのスキルを身につけたのでしょうか。
割石さん:内定をもらった後に内定者インターンに2ヶ月間ほど通っていましたが、それ以外は卒業制作に時間をつかっていたので、本格的にWebスキルを身につけはじめたのは入社してからですね。今仕事にしているようなアプリのUIデザインに初めて手をつけたのは、社会人2年目の終わりくらいだったと思います。初めてサービスのUIデザインに携わったのが「Lobi(ロビー)」というゲーム攻略SNSアプリを任されたときですが、やってみると情報設計も小さな画面のデザインも思ってた以上に楽しかったんです。その頃に、「Lobi」前任のデザイナーが独立することになって、僕ひとりでそのアプリのデザインを引き継ぐことになりました。そのタイミングから、UIデザインの仕事の価値を強く意識するようになりましたね。
― 何をきっかけに、現職で働くことになったのでしょうか。
割石さん:Fablicで働くデザイナーさんに出会ってからですね。 Fablicは、“ユーザーファーストなサービス運用”を大切にしているところが凄く好きなんです。ユーザーさんの声を聞くことを積極的に行っていて、サービス運用の姿勢が理想的だと思ったんですよね。誰がサービスを使ってくれているかというとユーザーさんたちで、ユーザーさんがいるところに答えがあるんです。良いサービスを作るには、社内の声に耳を傾けるのではなく、ユーザーの声をしっかり聞くことが大切なんだと思います。そういった“ユーザーファースト”なサービス運用が出来ている会社って、意外と少ないんですよね。ユーザーファーストなサービス運用が学びたいと思って、Fablicに転職することにしました。
今では数も種類も増えていますが、「フリマアプリ」を一番最初に作った会社ですし、サービスや一緒に働く仲間が好きだったんですよね。
『RIDE(ライド)』のデザインのポイント
― 「RIDE」をデザインをする上で、意識していることを教えてください。
割石さん:ユーザーが画面を見て迷わないような情報の整理・デザインに力を入れています。当たり前に「物が売れたり買えたりする仕組み」を整えた上で、細かな表現やナビゲーションには気をつけていますね。道に迷い、どこに行けばいいのかわからなくなった時に、大きな看板でわかりやすい案内があると安心するじゃないですか。同じような安心感をRIDEのアプリ内でも与えたいと思いました。
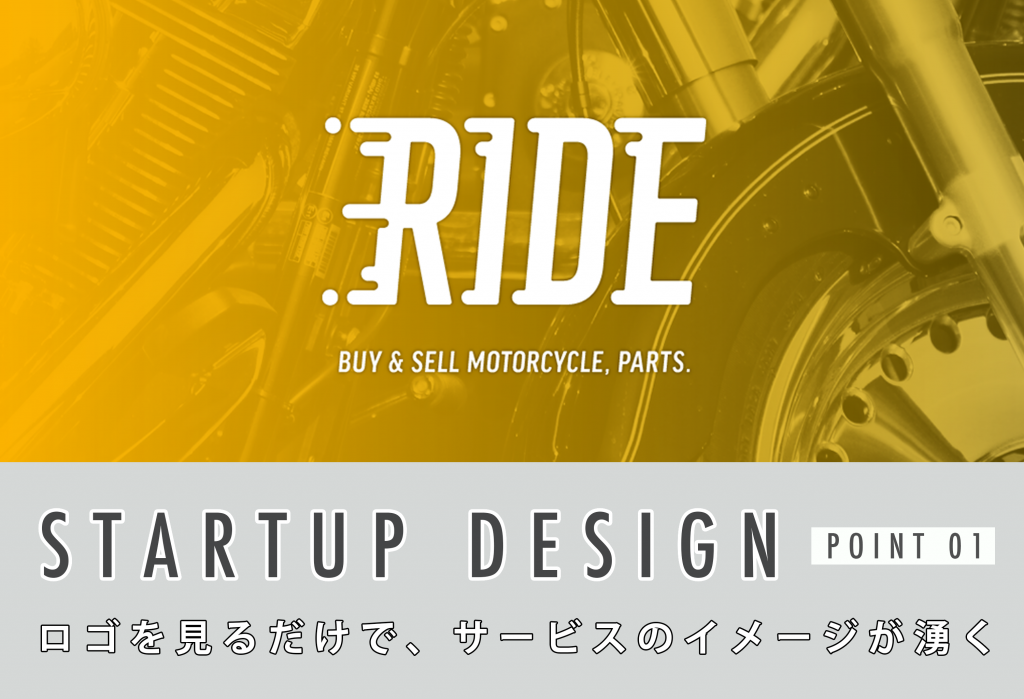
POINT 01:ロゴを見るだけで、サービスのイメージが湧くように。

割石さん:「RIDE」というサービス名が決まったのは僕が入社する直後くらいだったのですが、ネーミング自体サービスを直球的に表していると思ったので、ロゴもサービスそのものをイメージできるように衣装化したいと思い、スピード感のある横に走っているような表現にしました。 その表現方法や細かいディティールにはかなりこだわりを持って制作していて、何度も調整しています。アプリ内で使われているロゴが、実は既にバージョン7〜8くらいなんですよね。ユーザーさんにもデザインの印象など意見を聞きながら作り進めました。バイク好きな方は趣味趣向が近い方が多くて、デザインに関する意見を聞いても近い感想が多いんですよね。そういう意味では作りやすかったです。
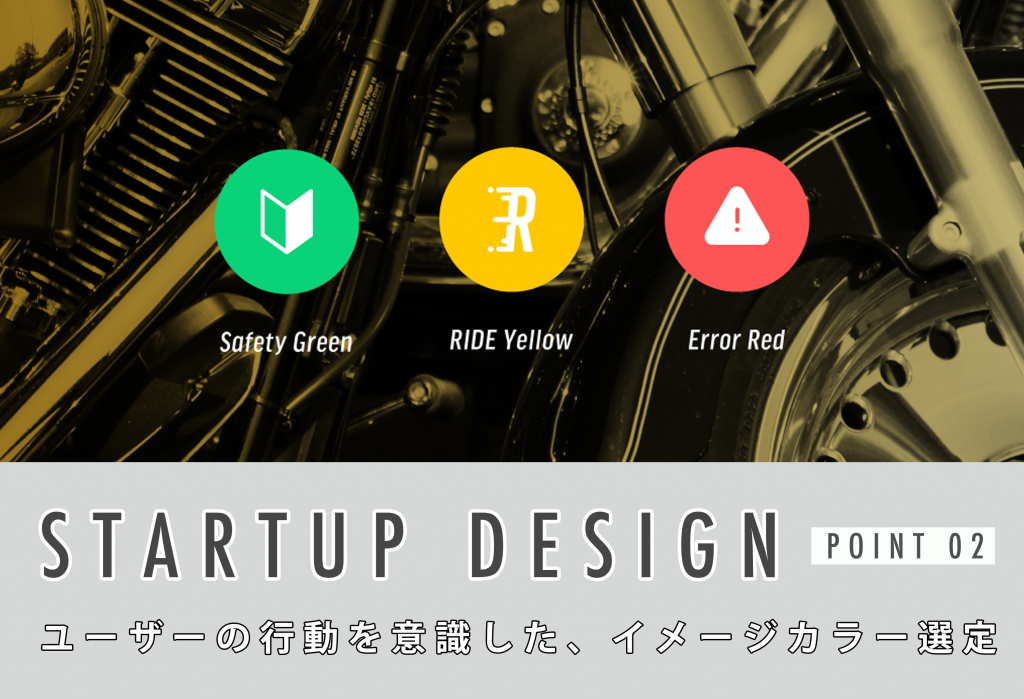
POINT 02:ユーザーの行動を意識した、イメージカラー選定。

割石さん:「RIDE」のイメージカラーになっているイエローですが、日本人から見るとグリーンやブルーの印象って、信号のイメージからか“安全”というイメージがあると思うんです。なので、セーフカラーはユーザーの意思決定に関わるボタンなどに使いたいと考えていて、なのでその色とは別にひとつサービスをイメージする基調となる色は決めたいと思っていて、赤は止まれというイメージ、黄色は注意してくらいのイメージで、ただ黒と合わせる怖い感じになるから、なるべく組み合わせないように意識したり、実際にモックを作ってスマートフォンで操作してみると、違和感がなくてコレだ!と思ったんです。
あとは、競合サービスやバイク関連のサービスとイメージがかぶらないかどうかは意識しましたね。
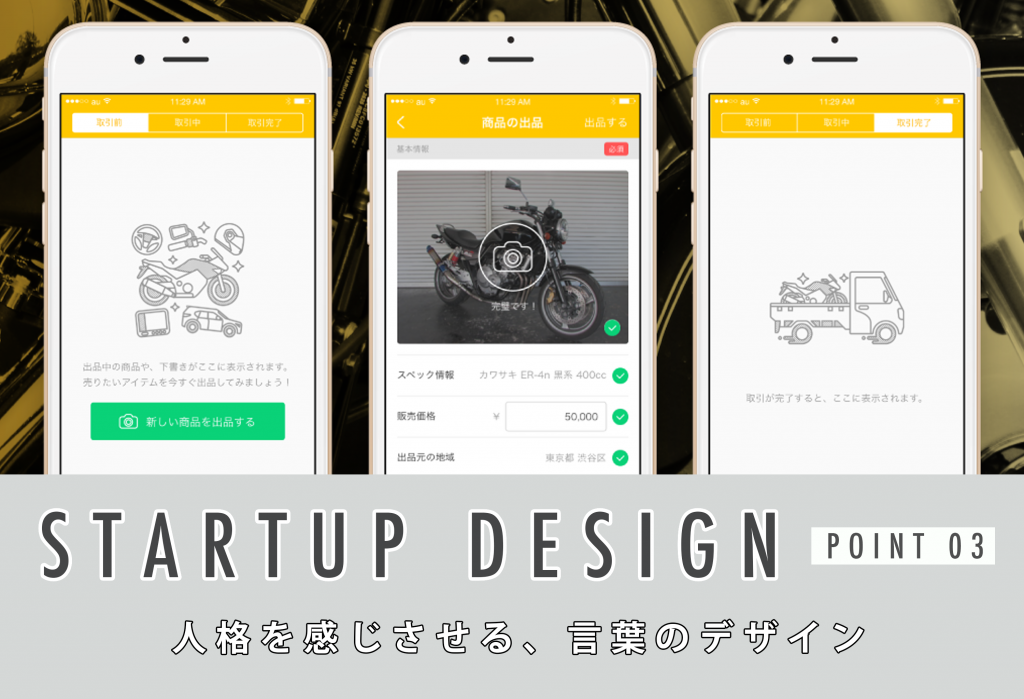
POINT 03:人格を感じさせる、言葉のデザイン

割石さん:サービス内で表示されるメッセージは全て、チームで話し合いながら作成しているんです。僕はアプリ自体を1つの生きものに見せたくて、テキストひとつ書くにしても語りかけられるような口調にしたり、優しい印象を与える言葉を選んだり、テンション高めにビックリマーク使ってみたりと工夫しています。ユーザーに少しでも歩み寄れるように意識していますね。アプリ自体に1つの人格があるように感じてもらえたら嬉しいです。そして、その言葉と一緒にデザインを組み合わせて表示させています。
最後にメッセージ

― 卒業してすぐ、スタートアップのような仕事環境で働くことを学生におすすめしますか?
割石さん:その人が“何をしたいかのか”“どうなりたいのか”によって変わると思いますね。スタートアップの環境は、デザイナーであれば裁量は大きいですし、事業がうまくいくかどうかはデザイナーの力にかかってくることも多いと思うので、自分が今まで身につけてきた技術が本当に生かせるがどうかを試したい人、新規サービスを立ち上げたい人、デザインだけでなく経営にも興味がある人は、スタートアップで働くことをおすすめしたいです。
ですが、何をしたらいいのか分からない、将来どうなりたいのか分からないって人は、間口が広いところに入ったほうが良いと思います。僕が学生の頃は業界のことも、Webデザインのことも全然わかっていない状態だったので、前職にすごく助けられたと思っています。何がしたいのかわからないのにスタートアップのような一点集中型のところにきても、合わないと思いますね。
― デザイナー職で学生インターンを採用していると伺いましたが、どういったお仕事を任されるのでしょうか。
割石さん:Fablicの場合だと、バナーやアプリ内のページのデザイン制作をお願いしています。さっき、やりたいことが定まっていない人はスタートアップには来ない方が良いような話をしましたが、インターンであれば、スタートアップで働いてみるのはすごくおすすめしますね。学生であれば、どういうことが学べるか、探りながら働いても良いと思うので、Fablicの仕事に興味のある人にはぜひ一度問い合わせてみてほしいです。任せられる仕事は沢山あると思います。任せられた分、考えることも多いですし、考えるっていうことは伸びることに繋がると思うので、良い機会だと思いますね。
― Fablicでクリエイターとして働く魅力を教えてください。
割石さん:明確に違うと思うのは、サービスを“ユーザーと共につくる”ということですね。新しいデザインで迷えば、必ずユーザーさんにアンケートをとって聞く姿勢ですし、「FRIL」の場合だと、社内にいるカスタマーサポート担当の方々が大体コアユーザーなので、意見を聞いてみたりしています。
何事もユーザーさんを判断基準にして作るので、結果的に一人よがりなものは生まれません。他社さんにはなかなか無い文化だと思っています。
あと、Fablicにはディレクター職の人がいないんですよ。だから、デザイナーやエンジニア一人一人が、全員ディレクターとして指揮をとって動くんです。それぞれが、アプリ内の機能を検証して、どうすれば数字が上がるか、より良い結果にもっていけるか、自分たちで企画を考えて自分たちでつくるという環境なので、デザイナーの場合、ビジュアルだけ作りたいっていう人よりかは、持っている課題に対して考えることの強いデザイナーのほうが向いていると思いますね。
― グラフィックをずっとやっていた人が、Webやアプリのデザインを手がけるのは大変なことなのでしょうか。
割石さん:僕の場合だと、面白法人カヤックに入社してかなり初歩的なことから勉強していたので、時間はかかりました。入社してから半年間近くは、ほぼ会社の役に立っていなかったと思います。学生時代はIllustratorばかり使っていたので、Web制作で使われることの多いPhotoshopを使いこなせていなくて、まずはPhotoshopの操作に慣れるために、ひたすら細かい髪の毛の切り抜き作業をしたり、パターンを作ったりしていました。そこから段々と、Webサイトで使われるボタン制作などを任せてもらえるようになって、初めてWebサイトのレイアウトを制作したときは、アートディレクターの先輩に見てもらいながら作り進めていました。幸い、Webのレイアウト自体は大きな修正を入れられたことはなかったです。そこからキャンペーンサイトの制作や、コーポレートサイトまわりの仕事を任されるようになりました。
身に付けるのに苦労はしていますが、グラフィックの技術やセンスを追求しておけば、その美的感覚はWebにも活かせますし、情報整理能力が今の自分に欠けているようであれば、今から身につければ良いだけのことなんです。学生時代は何かのスキルを追求することに全力に取り組んでもらえたら良いと思います。
― 最後に学生にメッセージをお願いします。
割石さん:最終的に“自分がどうなりたいのか”“どう見られたいのか”を強く意識して、何事も選択したほうが良いと思います。
僕の場合は、ユーザーの声を聞きながらつくる習慣や、ユーザーファーストでモノをつくる力を身につけたいと思ったので、今ここで働いています。今、なりたい自分になるために、何が欠けているのか、それを身につけるためには何処に進むべきか、そうやって考えて行動すると将来に迷うことは少なくなるのではないでしょうか。
最近は、それっぽいものをつくろうと思えば、簡単につくれる時代になってきているので、“つくるだけの人”にならないように明確な意思を持って進んでほしいです。
― 割石さんお話ありがとうございました!
(2016.5.18)
著者
後藤あゆみ
はたらくビビビット編集長。 フリーランスで“『ツクル』を仕事にしたい未来の子供たちのために。”を、コンセプトとして活動。クリエイター支援、スタートアップ支援を行っています。おばあちゃんになるまでに美術館をつくるのが夢です 。
記事一覧へはたらくビビビット
ポートフォリオとデザインのリファレンスメディア