アドビシステムズのソフト「Adobe Dimension」を使ったことはありますか?このソフトは、「簡単に3D表現ができる」という特徴があります。
はたして本当に簡単に3D表現ができるのか……?今回は、「Adobe Dimension」を使ってパッケージデザインができるのか実際に検証し、皆さんに解説してみたいと思います!
編集・執筆 / HIRATA, AYUPY GOTO
●Adobe Dimensionって?
3Dってなんだか難しいイメージがありませんか?
「Adobe Dimension」はどのように使うのか、本当に簡単に3D表現ができるのか?まずは簡単にソフトについて説明したいと思います。
「Adobe Dimension(アドビ ディメンション)」とは、グラフィックデザイナーのために作られた3Dツールです。つまり、3D表現をしたことのない学生でも、グラフィックデザインができれば簡単に3D表現ができるツールなのです!ロゴやグラフィックをパッケージに落とし込んで、立体で検証するのにとても役立ちます。
とは言っても3Dツール……そんな簡単にできるわけがない……と思う人もいるのではないでしょうか?
そこで今回は大学生活4年間で3Dツールに全く触れたことのない私が、「Adobe Dimension」でパッケージデザイン制作に挑戦してみたいと思います!
使い心地や、ポイントを解説していきます。
STEP1. 新規ドキュメントを開く

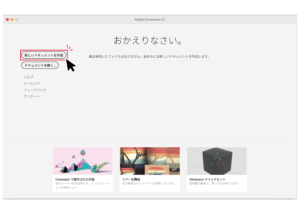
まずは「新規ドキュメント」を開きます。
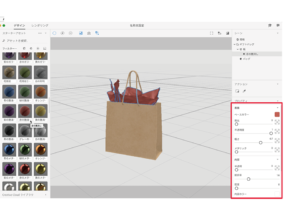
開くと以下のような画面が表示されます。いかにも3Dといった画面……

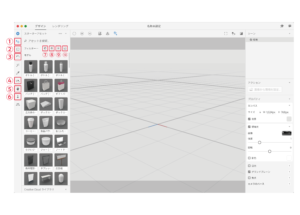
様々なツールがありますが、どこでどんな設定ができるのか、よく使うツールを説明します。

① ・・・移動ツール
画面中央の3D画面でオブジェクトを移動させることができます。
② ・・・拡大・縮小ツール
オブジェクトの大きさを調節します。
③ ・・・回転ツール
オブジェクトを回転させます。
④ ・・・軌道カメラツール
カメラ(目線)の回転ができます。
⑤ ・・・ハンドツール
カメラの移動ができます。
⑥ ・・・遠近ツール
カメラが奥、手前に動きます。
⑦ ・・・モデル
モデル(パッケージ)の選択ができます。
缶やボトル、ショッピングバッグなど種類が豊富です!
⑧ ・・・マテリアル
モデルの素材の選択ができます。
ガラス、氷、紙、金属、岩など幅広い質感で表現できます!
⑨ ・・・ライト
暖色系や寒色系、ネオンなど光の印象を変えられます。
⑩ ・・・画像
背景写真、ロゴの選択ができます。
このツールを基本に、パッケージを作っていきます。
しっかりと覚えておきましょう!
STEP2. 好きなパッケージを選ぶ
左の「モデル」から好きなパッケージを選びます。
ボトル、箱などのパッケージだけではなく、広告板、LED看板まで幅広いモデルがあります!
今回は「ギフトバッグ」を使っていきましょう!
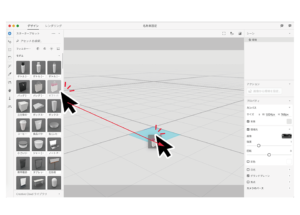
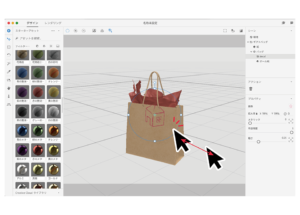
ギフトバッグを選択し、3D画面の好きな位置にドラッグします。

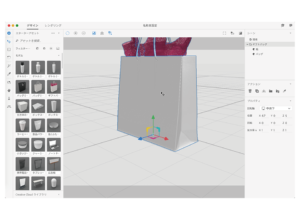
ドラッグするとこのように表示されます。
1からパッケージを作る手間がかからず、あっという間です!

しかし、ギフトバッグが画面に収まっていませんね……
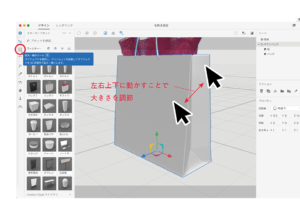
「拡大・縮小ツール」を使って大きさを調節しましょう!
拡大・縮小ツールを選択し、クリックしながら左右上下に動かすことで大きさを調節できます。

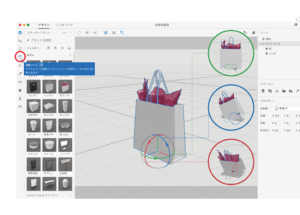
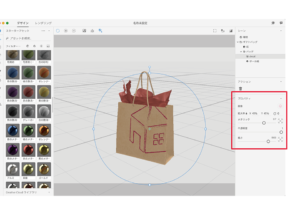
大きさの調節が終わったら、「回転ツール」を使って、オブジェクトの向きの微調整をしましょう!
赤青緑の線を選択するか、拡大・縮小ツールと同じくクリックしながら左右上下に動かして、調節をします。

STEP3. マテリアルを選ぶ
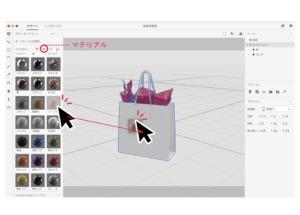
次に「マテリアル」を選びましょう!マテリアルは素材という意味です。
「Adobe Dimension」にはたくさんのマテリアルがあります。ギフトバッグは紙袋を想定していたので、ボール紙を選択しました。選んだものをギフトバッグに向かってドラッグします。

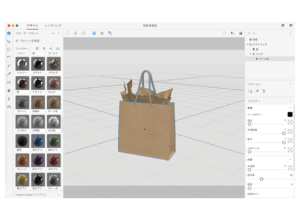
クラフト紙のギフトバッグになりましたね!

ですが、ここで問題が発生しているのがわかりますか?ピンクのラッピングの部分もクラフト紙になってしまいました。ラッピングの部分は違う素材に変更したいですよね。
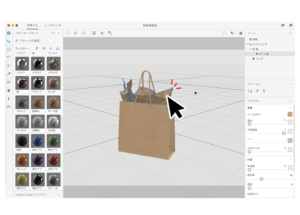
一部分のマテリアルを変更したい場合は、変更したいマテリアルをダブルクリックします。
このギフトバッグの場合は、ラッピングの部分だけをダブルクリックして選択します。

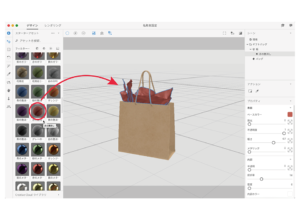
選択が終わったら、好みのマテリアルをラッピング部分にドラッグしてください。
今回は「赤の艶消し」という素材を選びました。マット紙のような印象になりますね!

マテリアルの透明度やカラーを変更したい場合は、右の「表面」と「内部」というツールから微調整や変更ができます!

これでパッケージのおおもとは完成!
次は、このパッケージに自分で描いたイラストやロゴを合成していきましょう!
合成するロゴ・イラストはPNGデータのものが望ましいです。「Illustrator」のブラシツールを使って制作したイラストを使用します。
▼Illustratorのブラシツールの使い方について知りたい人はこちらの記事もチェック!
【Adobe Illustrator】簡単に自分だけのブラシ作り!ブラシツールを使おう!

まずは合成させたい部分を選択します。
このギフトバッグの場合はクラフト紙の部分をダブルクリックして選択します。

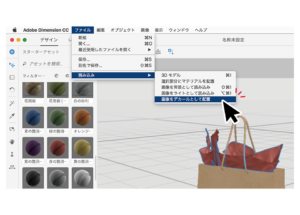
選択したら、「ファイル>読み込み>画像をデカールとして配置」を選択します。

合成したいイラストのPNGデータを選択すると……

このようになります!
このイラストも上下左右に動かすことで大きさを調節できます。好みの大きさに調節しましょう!
調整が終わったものがこちら!

右下の「プロパティ」で不透明度、比率などの微調整ができます。
これで合成は完了です!
STEP4. 背景・光の設定
パッケージは完成しましたが、なんだか背景が物足りなく感じます。
続いては、このパッケージに合った背景を設定していきましょう!
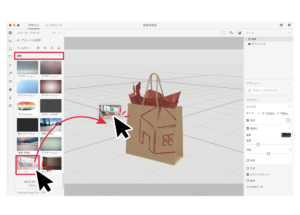
左のツールから画像を選択して、背景にドラッグします。

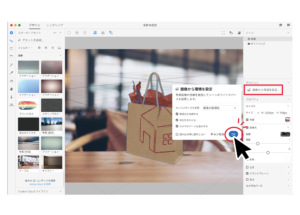
背景に画像をドラッグすると、「画像から環境を設定」という表示がされます。

この表示の「OK」をクリックすると……

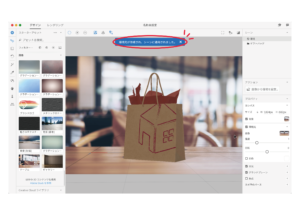
なんと、画像に合わせて自動的にパースを整えてくれます!とっても便利ですね!
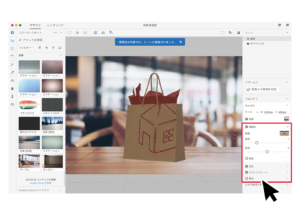
ただ、このままではパッケージが少し暗い印象なので、右側の「環境光」「日光」というツールで光の角度を調整してあげましょう。

微調整の終わったものがこちら!
パッケージに日光が当たるように調節しました。印象がガラリと変わりましたね!

これで背景・光の設定はバッチリですね!
完成まで、もう少しですよ〜!
STEP5. レンダリング
パッケージも背景も微調整が終わりました!あとは保存するだけです。
この3Dデータを保存するには、「レンダリング」という作業が必要になります。今まで、3Dに触れてこなかった人には「レンダリングって何?」といった疑問を持つのではないでしょうか。私もその一人です!
レンダリングとは、主に最終出力を意味する用語です。他にも、「Illustrator」や「Photoshop」のレイヤーや、「After Effects」のコンポジションパネルにみられるプレビューという意味もあります。
レンダリングをすることによって、データを一目で確認できます!
では、本題に戻りましょう!
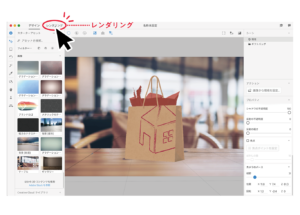
はじめに、画面左上のレンダリングをクリックします。

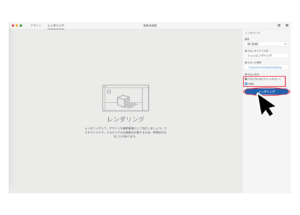
すると、以下のような画面に切り替わります。
あとはレンダリングをクリックするだけ!なのですが、ここで「PSD」と「PNG」の両方にチェックを入れておきましょう!後々便利です!

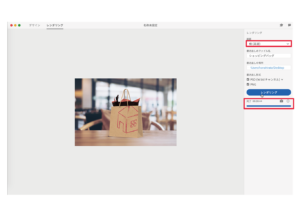
レンダリングが終わると、鮮明なパッケージの画像が現れます。

このパッケージは40秒前後でレンダリングが終了しました。右上から画質を「低・中・高」と設定できます。今回は「低」で保存しました。「高」でも保存を試みたのですが、20分以上かかってしまったため断念しました……。もし高画質で保存したい場合は、時間に余裕のあるときにしましょう!
STEP7. 完成
一般的な3Dソフトよりも簡単にできましたね!
これで完成です!

おまけ. Photoshopで加工
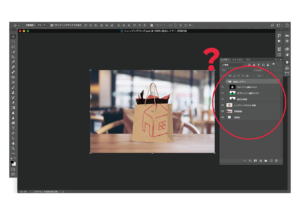
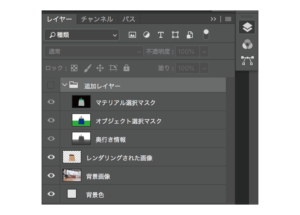
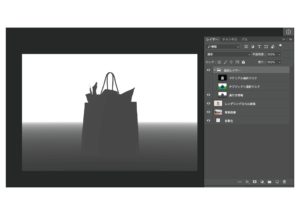
Photoshopで彩度、明度等を調整してみましょう!STEP3のレンダリングのときにPNG以外に「PSD」でも保存しましたね!実はこんなデータになっています。

背景画像、レンダリングされた画像以外にも、何かデータが見えますね!
もう少し詳しくみてみましょう。

実はこのデータ、Photoshopの「クイック選択ツール」で背景のみ、パッケージのみを簡単に選択できるようになっています!そのため、加工もとっても楽なんです。ぜひ使ってみてください!
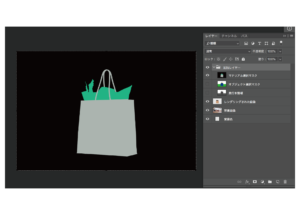
▼マテリアル選択マスク

▼オブジェクト選択マスク

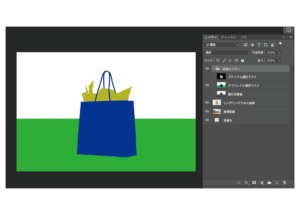
▼奥行き情報

●最後に
今回は、美大生の筆者が、初めて使うソフトを触りながらご紹介してみました。
想像していた3Dソフトよりも、とっても簡単にパッケージを作れました!平面グラフィックを中心に制作してきた人でも、楽しみながら立体で検証できます。ポートフォリオにパッケージ作品を載せるときも、より具体的に商品化したときのことがイメージできるのではないでしょうか。
難点があるとすれば、仕上げの「レンダリング」に時間がかかってしまうことです。画質の良いものにこだわろうとすると、レンダリングに1時間以上かかってしまうこともありました……。作業時間を見積もる時は、レンダリングの分も確保しておきましょう!
また、パッケージデザインといった小さな立体物だけでなく、広告やLED看板の再現もできるので、自分が作った広告を実際に落とし込んでみるのも良いかもしれません!今後の制作活動に「Adobe Dimension」を活かしてみてはいかがですか?
(2018.9.10)
著者
はたらくビビビット
ポートフォリオとデザインのリファレンスメディア