デザインを制作をしているみなさん、ブラシツールを使うのは“Photoshopだけ”……だと思っていませんか?
実は「Illustrator」のブラシツールも、使い方によってはとっても便利なんです。直線だけでなく、木炭・鉛筆・チョークなど、まるで筆記用具で書いたような線が描けます。デジタルでもアナログのような表現をしてみたい人にはぜひ使っていただきたいツールです!
編集・執筆 / HIRATA, AYUPY GOTO
- ブラシツールの使い方
- オリジナルのブラシを作ってみよう
- 最後に
1.ブラシツールの使い方
ブラシツールって?
そもそもブラシツールとは、デジタルの線だけではなく、筆や木炭、チョークで書いたような装飾や、模様の線が描けるツールのことです。
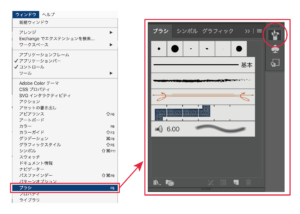
そんなブラシツールは、Illustratorのこちらの場所にあります。読者のみなさん、使ったことはありますか?

まずは、ブラシツールの基本的な使い方をご紹介します。
パスをブラシに変更する
下記、家のイラストをパスからブラシに変更してみたいと思います。どんな姿に変わるでしょうか……

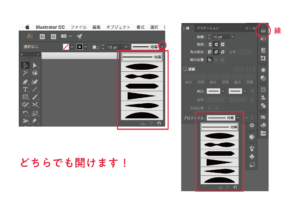
ブラシを開く

はじめに、ウィンドウからブラシを開きます。いかにもブラシらしいツールが出てきました!
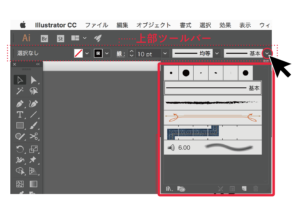
ブラシはウィンドウ以外に上部のバーからも開けます。こちらの方が簡単ですね!

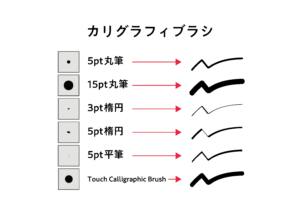
● カリグラフィブラシ

まずは、カリグラフィブラシを使ってみましょう。マーカーで描いたような線になりますね!カリグラフィブラシを使うことで線に表情が出てきます。

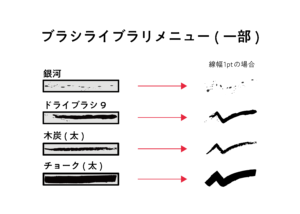
● アートブラシ

続いてはアートブラシ。カリグラフィブラシよりもアナログ寄りなタッチが特徴的です。手書きのような温かみもあります。
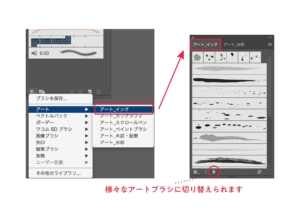
アートブラシはブラシライブラリメニューの中にもインク、絵筆、装飾といった様々な種類があります。いろいろと試してみてくださいね。

下の▶︎をクリックすることで様々な種類のアートブラシに切り替えられます。眺めているだけでも楽しくなりますね!

アートブラシは表情が豊かで、ブラシによって印象が大きく変わります。

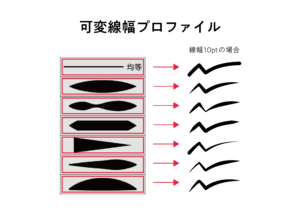
● 可変線幅プロファイル
可変線幅プロファイルはブラシのすぐ上にある均等と書かれたところにあります。

このツールを使うことで線の太さを変化させることができます。
「線」というツールからも開けます。

線の太さが変化し、万年筆で書いたような印象になりました!流れや勢いのある線に変わります。

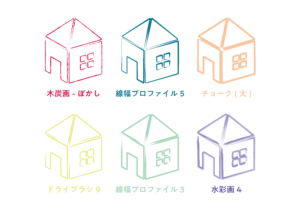
では、これらの線をイラストに落とし込んでみましょう!

全て同じイラストなのに、それぞれ表情が異なりますね。1つのパスに対して、可変線幅プロファイルとアートブラシの両方を組み合わせられます。
2.オリジナルのブラシを作ってみよう
様々なブラシの種類を紹介しましたが、このブラシを自分自身でデザインしてみたいと思いませんか?実は、ちょっとコツを掴むだけで簡単にオリジナルのブラシの作成ができるんですよ。
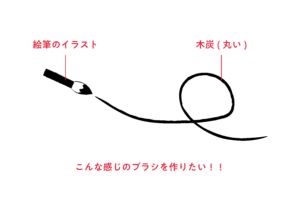
STEP1. 作りたいブラシのイメージを膨らませる
どんな線のブラシにしたいのか、イメージを膨らませましょう。今回は絵筆で描いたような線をブラシにしたいと思います。

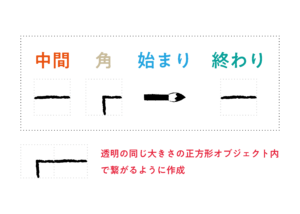
STEP2. 中間、角、始まり、終わりに線を分ける
線を中間、角、始まり、終わりの4つに分けます。この時に気をつけなくてはいけないのが全て同じ比率で作ることです。同じ比率で作るためには透明な正方形オブジェクトを作り、その中で作りたいデザインのブラシを落とし込みましょう!

STEP3. スウォッチに登録する
スウォッチとは自分で作った色、柄、グラフィックに名前をつけて保存できるツールのことです。
ウィンドウから開けます。

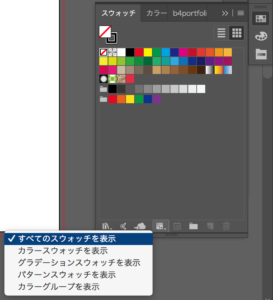
スウォッチを開いたら全てのスウォッチを表示を選択します。全てのスウォッチを表示することで色だけでなく、グラデーションやグラフィックなどの表現もスウォッチに保存できます。

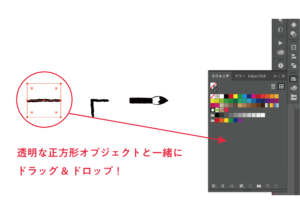
全てのスウォッチを表示し終えたら、中間、角、始まり、終わりに分けたオブジェクトをスウォッチにドラッグ&ドロップします。ここで注意したいのは、透明な正方形オブジェクトも一緒に登録することです。オブジェクトは1つ1つドラッグ&ドロップしましょう!

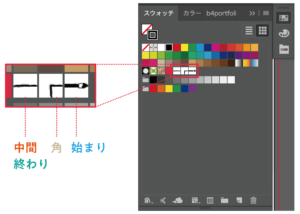
スウォッチに登録すると以下のように表示されます。
これでスウォッチの登録は完了です!

STEP4. 新規ブラシを作成
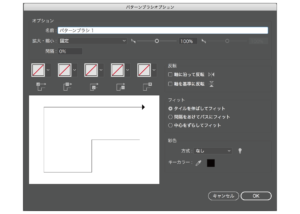
ブラシを開き、新規ブラシというアイコンをクリックします。すると以下のようにブラシの種類が表示されます。今回はパターンブラシを選択し、OKを押します。

すると、このように表示されます。

この表示が何を意味しているのかわかりますか?
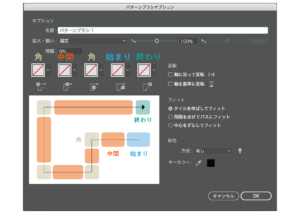
実はこのような意味になっているのです!

中間、角、始まり、終わり…どこかで聞いたようなフレーズですね。
STEP2でオブジェクトを4つに分けた手間はここで発揮されます!

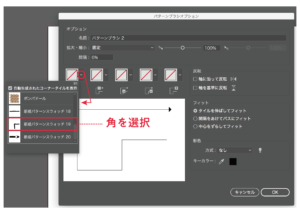
あとは、中間、角、始まり、終わりごとにスウォッチを選択すれば完成間近です!
全てのスウォッチを登録し終えたら「方式」から「淡彩」を選択します。これを選択することで、黒だけでなく、様々な色に切り替えられます。
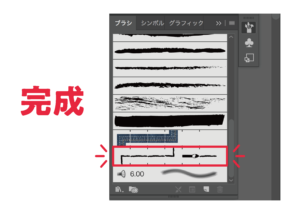
そして、OKを選択すると……ついに……。

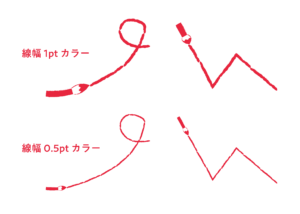
完成です!さっそく自由に線を描いてみましょう!

線幅によってはイラストが歪んでしまうことがあるので、うまく調節しましょう。
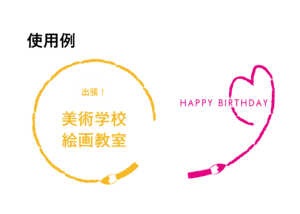
自分で作ったオリジナルのブラシをサインやイラストに活用してみると……。

デジタルイラストなのに、絵筆で描いたようなアナログな雰囲気を作り出すことが出来ました!
3.最後に
オリジナルのブラシを作成することで、表現の幅を広げることが出来ますね。Photoshopのブラシツールに慣れている方は多いかもしれませんが、ブラシツールは、Illustratorでの制作でもこんなに活躍するんです!あまり使ったことがない人は、長期休みを利用して試してみてはいかがでしょうか。
(2018.7.23)
著者
はたらくビビビット
ポートフォリオとデザインのリファレンスメディア