
デザインにおいてとても重要な「ジャンプ率」。デザインの勉強をしている皆さんは、聞いたことがありますか?この記事では、ジャンプ率を中心としたレイアウトの基本をご紹介します!意識するのとしないのとでは、クオリティに大きな差が出ますよ。
ポートフォリオのデザイン性をもっと上げたい!という方は、ぜひ読んでみてください。
編集・執筆 / HANA HIRATA, YOSHIKO INOUE
● ジャンプ率とは?
まずはジャンプ率の意味からご紹介します!簡単に説明すると……
対象となる要素の大きさの差
のことを言います。
例えばポートフォリオで作品のそばに掲載する「作品説明文」で考えると、作品タイトルの文字サイズと本文の文字サイズとの差がジャンプ率です。
● なぜ?ポートフォリオでジャンプ率を意識したほうが良い理由
ポートフォリオ制作では、ポートフォリオに入れる情報にメリハリをつけることがとても大事です。なぜなら、ポートフォリオを見る企業の人は、ポートフォリオ一冊ずつを見るのに多くの時間をとれないからです。限られた時間しかない読み手に向けて、「このページで一番伝えたいことは何か」「このポートフォリオで一番伝えたいことは何か」を考えて情報設計していく必要があります。
そんな「情報の優先度が伝わるようなデザイン」を行うときの手助けとなるのが「ジャンプ率を意識すること」なのです。
それでは、具体的にどんなものなのか、例を見てみましょう。
● どちらが高い?ジャンプ率の高低
ポートフォリオ制作を想定し、架空の作品についてのテキストを作成してみました。

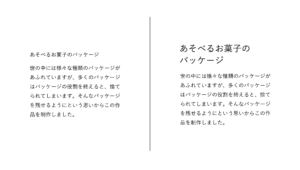
”作品名(あそべるお菓子のパッケージ)”と”作品解説文”の文字組みを2パターン作りました。
内容はどちらも同じですが、どちらの方がジャンプ率が高いと言えるでしょうか?

右側の文字組みの方が、ジャンプ率が高いです。ジャンプ率が高い方が”作品名”と”解説文”の区別がハッキリとし、わかりやすいですね。自然と作品名の方に目がいきます。
このようにジャンプ率を意識したデザインを行うと、読み手の目線を誘導することができ、伝えるべき情報の優先度をしっかりと提示できます。世の中のデザインに目を向けると、SNSなどに出てくるバナー広告やWEBサイト、雑誌、新聞などは特にジャンプ率に注意してデザインされています。それでは次に、ジャンプ率の高い・低いデザインが与える、それぞれの印象を考えてみましょう!
● ジャンプ率が与える印象は?
ジャンプ率が高いときの印象
前章で、ジャンプ率が高いものの例としてWEBサイト、広告(電車の中吊り、デジタルサイネージ等)、雑誌などを挙げました。ジャンプ率を高くすることで、見てほしいポイントを瞬時に見てもらえます。そのため、広告等に用いられることが多いです。
また、ジャンプ率が高いものからは
・ダイナミック ・元気 ・若い などなど……
といった印象を受けられます。広告に用いられるのも納得ですね!
ジャンプ率が低いときの印象
一方、ジャンプ率が低いものの例としては、文芸誌、定期購読の新聞があります。じっくり文章を読ませたい場合はジャンプ率が低い傾向にあります。
また、ジャンプ率が低いものには
・おとなしい ・知的 ・信頼性 などなど……
といった印象がつきます。新聞は見出し大見出し等がありますが、号外の新聞に比べてジャンプ率が低いことがわかります。
このように、同じ文章でもジャンプ率を変えただけで印象が大きく変わります。
▼まとめ

● ジャンプ率をポートフォリオに活かすと?
ジャンプ率の印象について説明してきましたが、ここからは実践編です!自身のポートフォリオにも生かしてみましょう!
プロフィール文
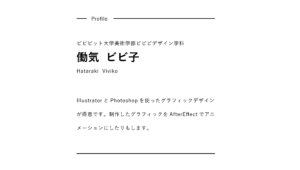
まずは、ポートフォリオの冒頭にぜひ入れたい「プロフィール文」の文字組みからやってみたいと思います。どのようなデザインにしたら採用担当の人に読んでもらえるのでしょうか……?
今回使用する文章は以下の通りです。
名前:働気ビビ子さん
大学:ビビビット大学美術学部ビビビデザイン学科
自己PR文:IllustratorとPhotoshopを使ったグラフィックデザインが得意です。制作したグラフィックをAfterEffectでアニメーションにしたりもします。
これらの文章を組んでいきます。
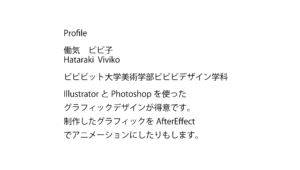
まずはジャンプ率を意識せずにそのまま文字組みをしてみました。

シンプルで良いとも思いますが、「プロフィール文」で最も伝えたいことは「名前」ですので、せっかくなら名前を強調したデザインにしてみましょう。
ジャンプ率を意識して名前が目立つようにすると……

いかがでしょうか?名前が目立つように意識しました。文字の大きさ以外にも大きくレイアウトを変更しました。

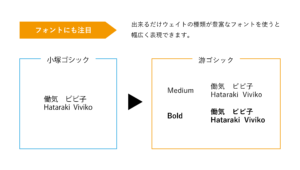
ここで大事なのがフォント選びです!
レイアウトを変更する前は「小塚ゴシック」というフォントを使っていましたが、ウェイト数が豊富ではないので、2種類のウェイトがある「游ゴシック」に変更しました。ジャンプ率を意識したデザインをする場合は、出来るだけウェイト数が豊富なフォントの選択をおすすめします!
▼まとめ

作品名と作品解説文
冒頭にも作品名と作品解説文のジャンプ率の差を書きましたが、今度は低いジャンプ率で実践してみたいと思います。
使用する文章は以下の通りです。
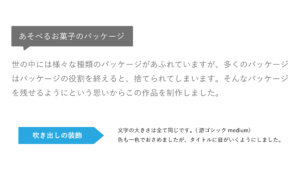
作品名:あそべるお菓子のパッケージ
作品解説文:世の中には様々な種類のパッケージがあふれていますが、多くのパッケージはパッケージの役割を終えると、捨てられてしまいます。そんなパッケージを残せるようにという思いからこの作品を制作しました。
◼︎ 装飾で差別化

今回も游ゴシックのミディアムで作成してみました。ジャンプ率は0ですが、作品名と解説文が差別化されているのがわかります。文字の大きさだけでなく、装飾や塗りつぶしで差別化できます。
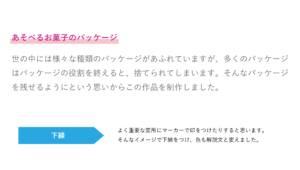
◼︎ 下線と色で差別化

作品名のウェイトを游ゴシックのボールドに、解説文をミディアムにしました。下線と色を付け加えることで、差別化をしました。
このように低いジャンプ率でも、装飾や色でささやかなジャンプ率の表現ができます。
● 最後に…ジャンプ率を意識するときのポイント
ジャンプ率は伝えたい内容に応じて変化しますが、ジャンプ率が高い表現をする場合には何を一番伝えたいのかを絞ることで表現がしやすくなります。
以下の画像は、芸術祭をSNS等で発信する用の画像です。どの情報を一番大きく伝えるべきか、考えてみましょう。


ジャンプ率がデザインには欠かせない存在であること、伝わったでしょうか?情報をどのように伝えたいのかによって、レイアウトは大きく変わります。ポートフォリオでは、いかに自分のスキルをわかりやすくまとめてPRできるかの勝負です。ぜひこの機会にジャンプ率を気にかけてみてください。
(2019.3.22)
著者
はたらくビビビット
ポートフォリオとデザインのリファレンスメディア