
「UIデザイナーになりたい!」
「制作したUIデザインをポートフォリオにまとめたい!」
……だけど魅力的な見せ方がいまいちよく分からない。
そんな風に悩んでいる人はいませんか?
今回はそんな悩みを解消すべく、現役UIデザイナーや内定者のポートフォリオとともにUIデザイン作品の魅せ方テクニックをご紹介します!
就職活動とはいえ、自分の作品をまとめるポートフォリオは細部までこだわりたいですよね。適切な見せ方をして、自信作の魅力をしっかり伝えましょう!編集・執筆 / MINAMI KUSUNOKI,YOSHIKO INOUE
1.第一印象が肝心!
UI作品をポートフォリオに載せるときに入れたい要素
始めに、UI作品のポートフォリオを作る際に入れるべきポイントをご紹介します。
必ずしも全て入れなければいけないというわけではありませんが、以下のポイントを押さえておくと作品の要点が明確になり、わかりやすく伝えることができるでしょう!

▲「朝の時間を有効活用するためのカフェ予約アプリ」の紹介ページ。
①コンセプト文
まず、どういったアプリ(サービス、ゲーム)で、どのような意図で作られたものなのかをなるべく簡潔に説明しましょう。キャッチコピーなどがあるとより伝わりやすいです。
②ロゴ・アイコンデザイン
実際に使われることをイメージしてロゴデザインやアイコンも載せましょう。UIデザイナーはロゴデザイン業務も行うことがあるので、凝っているとアピールにもなりまよ!
③モックアップの写真・デザイン
モックアップ素材を使用することで、より使用イメージが伝わりやすくなります。
④要所の遷移図
そのUIデザインの中でもより大切だと思う箇所をピックアップし、どのように画面が遷移していくのか、どこにこだわったのかを説明しましょう。
⑤プロトタイプの映像(webの場合)
Webポートフォリオを作成する際は、上記の要素に加えてプロトタイプの映像を載せることもおすすめです。どこまで使用感をイメージして作っているかをより明確に伝えられますよ。作っておいて損することはないでしょう!
▼プロトタイプの映像は、こんなイメージです。
2.実例紹介!UIデザイナーで内定した先輩のアイデア集
続いて、UI作品を魅力的に説明する見せ方アイデアを、現役デザイナーや内定者のポートフォリオからご紹介。自分の作品に適している見せ方はどのパターンを考えて、いろいろなアプローチを試してみてください。

●シンプルに並べる……UIデザインをモックにはめて、シンプルに横に並べたもの。背景にテーマカラーを入れたり、画面の解説を添えたりしています。一目でUI画面に目がいきますね。(▶このポートフォリオをもっとくわしく見る)

●複数並べて配置する……画面の楽しさ、デザイン性が演出されています。画面が複数あり、変化のあるUIデザインの場合に向いています。(▶複数配置の別のポートフォリオ例を見る)

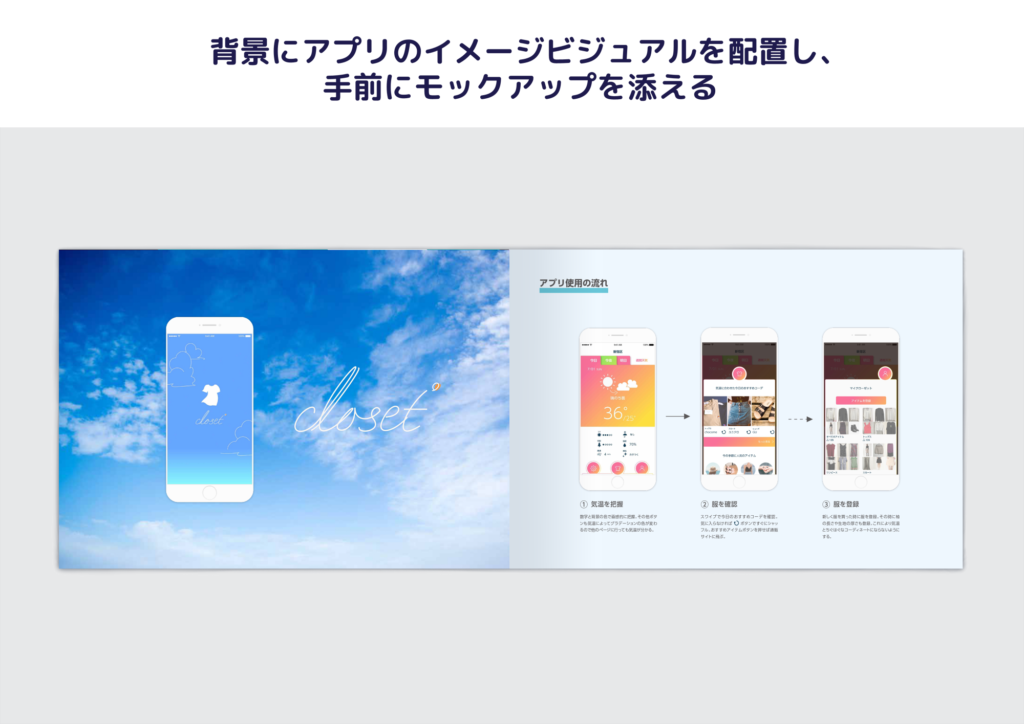
●モックアップの背景にイメージビジュアルを添える……この例は「気温」や「天気」にまつわるアプリのため、後ろに空のイメージが。そのUIデザインのコンセプトやテーマ、世界観が演出できます!(▶このポートフォリオをもっとくわしく見る)

●リッチにデザインして配置する……商品広告のようなアプローチで、見栄えが良いです。世界観とUIデザインが一目でわかります。(▶このポートフォリオをもっとくわしく見る)

●実際に使っている写真を添える……どのような環境でこのアプリ使用するのか、また、アイコンのサイズ感などがとらえやすくなります。また写真を添えることで画面の華やかさがアップしますね。
プロタイプをスマホに映して写真を撮るか、スマホを触っている写真にUI画面を合成するかの方法がとれます。(▶このポートフォリオをもっとくわしく見る)

●そのアプリを使う人のイメージ画像を添える……前述のものと似ていますが、こちらはより“使う人”にフィーチャーしています。ペルソナが分かりやすく、実際の商品広告のようなアプローチが可能です。どんな人がどんな環境で使うのかが一目で伝わりますね!(▶このポートフォリオをもっとくわしく見る)

●ペルソナの行動やイメージをイラストにする……どんな人が使うのか、アプリの用途を解説するページです。どんな人の課題を解決するサービスなのかを説明できるので、アプリの企画面をアピールする要素にもなります。文章でなくグラフィックやイラストだと、見るのも楽しいですね!(▶このポートフォリオをもっとくわしく見る)
3.企業が見ているポイントは?会社ごとに違うってホント?
UI作品のいろいろな見せ方をご紹介しましたが、結局企業はUI作品のどこを見ているのでしょうか。ここからは、筆者や周りのデザイナー内定者が就活中に実感したこと、企業の方に聞いたポイントを紹介させていただきます。
見ているポイント①ポートフォリオとしての完成度
UIデザイナーは細かなデザインから一つのタイトル(やサービス)のアートディレクションまで幅広く携わることがあります。ですので、会社によっては「ポートフォリオ自体が一冊の本として完成されているか」「目次や見出しがきちんと統一されているか」といったプロデュース能力も問われるそうです。
見ているポイント②レイアウトやディティール
UIデザイナーはとくに丁寧な仕事を求められるので、UIの作品部分だけでなく、ポートフォリオのページ一つ一つのフォントやジャンプ率、カーニング、情報の整理整頓ができているか……というような細かい部分まで見られていることが多いです。ユーザーインターフェースというユーザーに寄り添ったデザインを作るのだから、ポートフォリオを見てくれる人に対しても寄り添ったデザインができるよう、丁寧な仕事を心がけましょう。
ワンランク上のポートフォリオを!デザインの基本〜ジャンプ率編〜
見ているポイント③作品数や作風の幅
職業としてデザイナーを選ぶのであれば、自分が作りたいデザインだけをする……なんてことは不可能です。自分の引き出しを増やすためにもさまざまな作風にチャレンジし、多様な表現が出来ることを企業にアピール出来ると良いでしょう。ですが、ポートフォリオは量よりも質。まあまあなUI作品が5つ入っているよりも、これぞ!という作品が3つ!というほうが見栄えが良いですね。
過程を見せる?ビジュアルで見せる?
どんなUI作品のポートフォリオが求められているかは「企業によって異なる」と言っても過言ではないです。文字を少なくしてビジュアルだけで見せてほしい企業や、過程や背景を重視してラフの段階からの構想を見たい企業などさまざま。たとえば「説明文はほとんど読まないので必要最低限しかいらない」という企業もあれば、「作られた過程が大事なので、ラフスケッチ案なども入れてほしい」という企業も。自分はどちらのスタイルが合っているのか、また志望する企業はどういった表現を好むのか、エントリー前に説明会などでデザイナー社員の方に直接意見を聞きに行くと、よりポートフォリオが作りやすくなるのではないでしょうか。
4. 最後に
UIデザインの見せ方アイデアは見つかりましたか?UIデザイナーに内定した筆者も、UI作品のレイアウトにはすごく悩みました。「モックアップやロゴ、アイコンのデザインと並べるとそれっぽく見えるな」なんて思いつつ、手探りで作ったのを覚えています。今回の記事ではレイアウト方法についてご紹介しましたが、UI作品は肝心の画面部分の完成度が何よりも重要です。今回はご紹介できませんでしたが、自信のある複雑なオリジナルゲームUIデザインなどは大きく1ページにドンと載せてしまっても良いかもしれません。
イカしたデザインをイカしたレイアウトで魅せる!それがUI作品のポートフォリオを作るうえで大事なことだと個人的に思うので、「おっ、使ってみたい!」と思わせるようなデザインが出来るといいですね。筆者も勉強し続けます!
(2019.11.6)
著者
はたらくビビビット
ポートフォリオとデザインのリファレンスメディア




