リサーチ、課題抽出、コンセプト設計、要件定義・機能設計、ワイヤーフレーム、ユーザーテスト……UIUXデザインは最終的なアウトプットに至るまでに長い制作過程がありますよね。IT業界プロダクトデザイナー(UIUXデザイナー)に内定したM.Hさんは、そんな制作過程、制作の裏側をある3点の項目で伝えています。
ポートフォリオ制作のターゲットである採用担当者や企業デザイナーからのフィードバックを経て完成した、M.Hさん渾身の“評価される”ポートフォリオをご覧ください。
編集・執筆 / AYAKA SHIMOYAMA , YOSHIKO INOUE
※閲覧にはViViViTへの登録/ログインが必要です。
ここを見て!ポートフォリオの注目ポイント
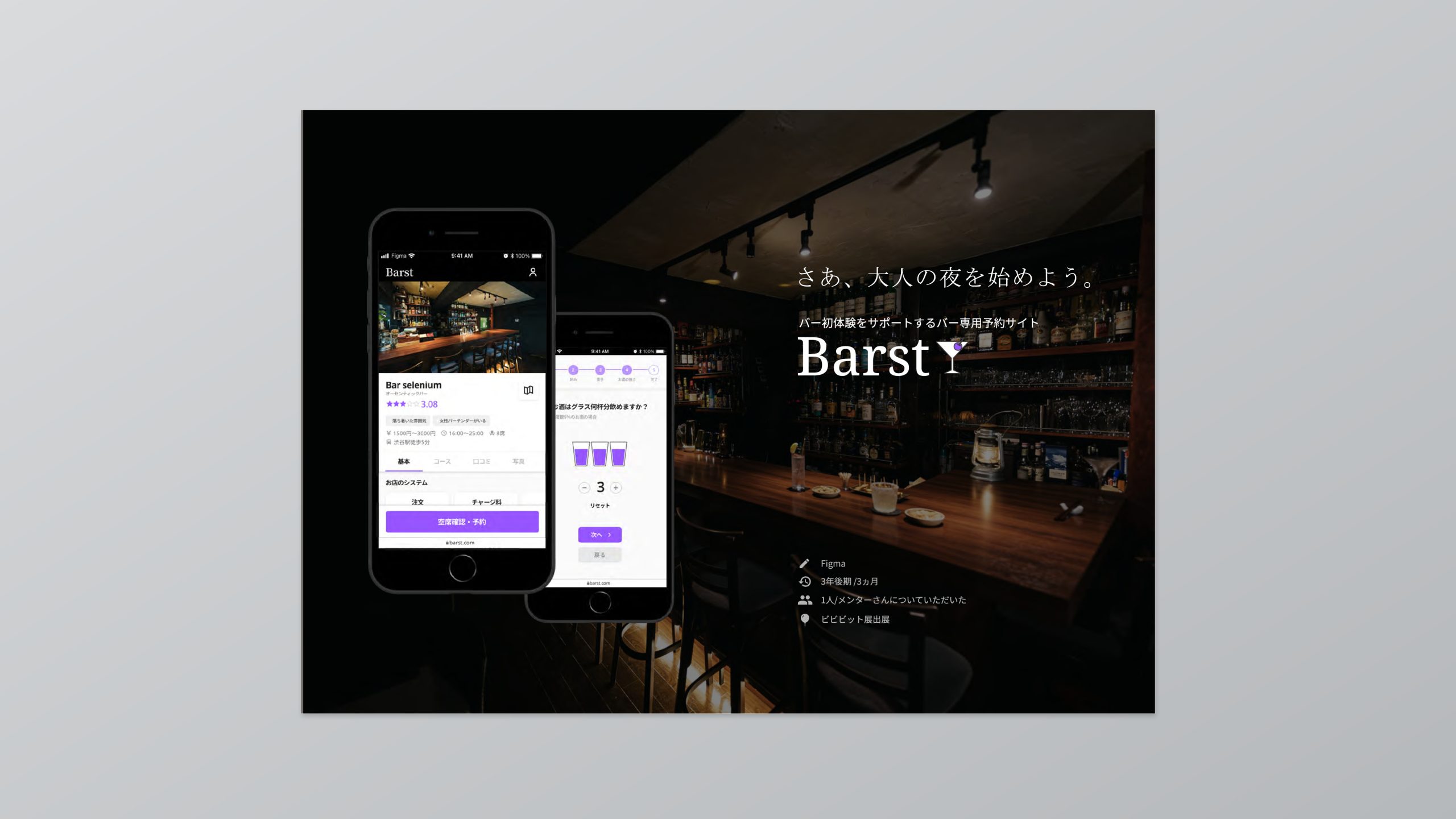
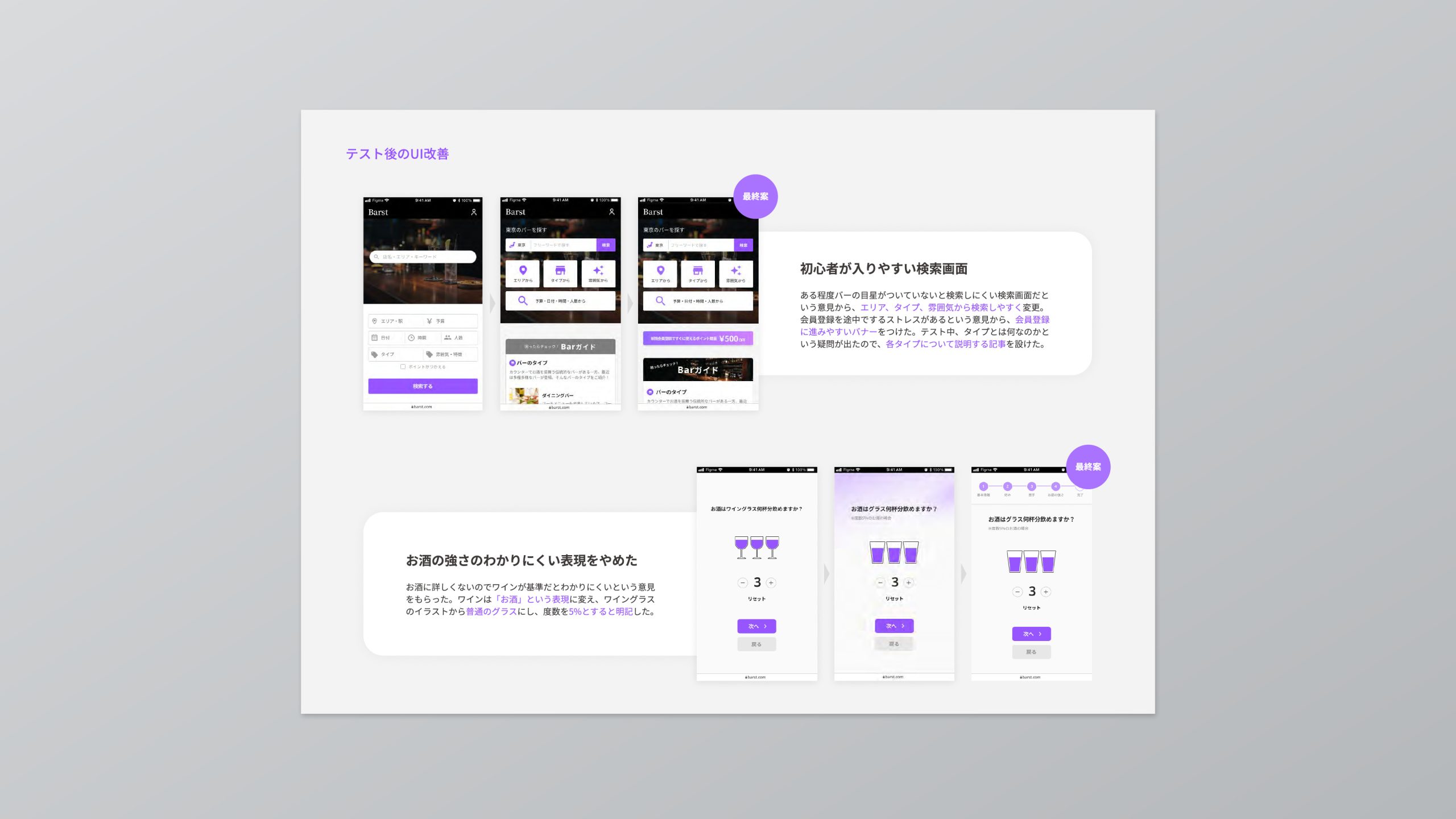
■サービス制作の裏側は「意識したこと・ふりかえり・改善点」の3点で伝える
編集部:UIUXデザイナーの選考では、作品の“制作過程”の解説を多く求められます。ただプロセスを羅列するだけではなく、デザイナーが一体どんな意図でデザインしたのか、アウトプットの裏側を見せることも非常に重要です。M.Hさんはこの見えにくい裏側を「意識したこと」「ふりかえり」「改善点」という3つの項目で上手く伝えています。
「ふりかえり」と「改善点」の情報は良いデザインを追求しようとする姿勢が伝わりますし、3点でまとめることで読み手に効率的に理解してもらえますね。
PROFILE

M.H さん
芝浦工業大学デザイン工学部
PICK UP!ポートフォリオのこだわり
サービスの注目ポイントを提示し短時間で読み手に伝える


M.Hさん:UI/UXの各作品の2ページ目に「注目ポイント」という項目を設け、読み手(企業の採用担当者)にその作品のどこに注目してほしいかを書きました。企業の採用担当者は多くの応募者のポートフォリオを見るため、ひとつに割く時間が短いという話を聞きました。そこでどんなところに注目して見てほしいか明記することで読み手の負担を減らし、自分の伝えたいことも伝わりやすくなると考えました。
UXデザインプロセスを見てほしい!アウトプット以外を多めに伝えるページ構成



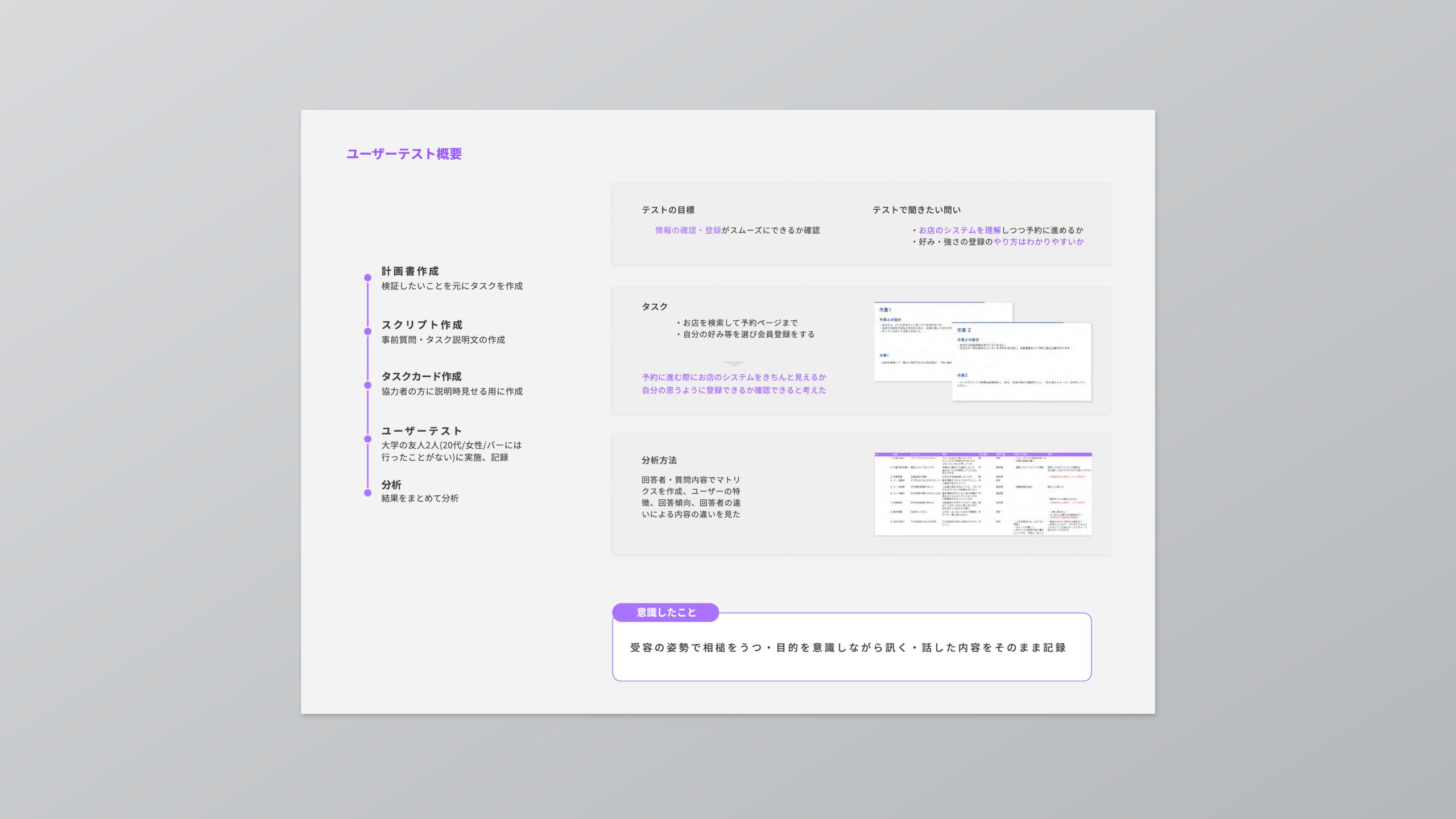
M.Hさん:もちろんUIデザインも見ていただきたいのですが、私は特にユーザーに寄り添ったUXデザインを見ていただきたかったので、インタビューやリサーチ、課題発見のためのブレインストーミングなどの制作プロセスや、気をつけた点などを書いたページを設けました。
優先順位を意識し、読み手が求める情報に誘導する


M.Hさん:全体的に、情報の優先順位を意識しながら制作しました。例えば、作品ページの上部にある「UIデザイン」などそのページに何が書いてあるか示す言葉は小さくしています。なぜなら中身を読めばそこに何が書いてあるかわかるためです。また、結論(リサーチの結果何がわかったのか、ここで行った作業はなんなのかなど)を書いてから理由や説明を書くなど、まず読み手が何を知りたいか、作品について短時間で理解してもらうにはどの情報を見やすくするべきか、を考えて制作しました。
※閲覧にはViViViTへの登録/ログインが必要です。
ポートフォリオ一問一答
●このポートフォリオを提出した業界
IT業界
●コンセプト
ユーザーに本質的な価値を届けたい!自身の思いや取り組み方を伝えるポートフォリオ
M.Hさん:ユーザーに本質的な価値を届けたいという自分の思いを実現するため、ユーザーにとって本当に必要なことは何かを論理的なプロセスを踏んで検討し、デザインしていることを伝えられるように制作しました。
●ポートフォリオの構成
- 表紙
- 自己紹介ページ
- 目次
- コンペの制作物
- インターンの制作物
- 展示会の制作物
- 海外の学校とのワークショップの制作物
- イベント運営で製作したグラフィックデザイン
- 裏表紙
●表紙をつくるときに工夫した点
M.Hさん:作品ページ以外で赤い糸をイメージした曲線を使い、表紙は「Portfolio」をその糸で刺繍したイメージにしています。私の成し遂げたいことである、「本物の価値を届ける」ためには、人とのつながりを大切にするべきだと考えています。このポートフォリオをご覧になる方に対しても、あなたとつながれて嬉しいですというメッセージをこめ、赤い糸でのつながりをモチーフにしました。
●制作時期
大学生4年生の2月ごろ~3月ごろ
●制作プロセス
(1)作品をピックアップ
(2)Illustratorでデータ制作
(3)作品ピックアップし直し*
(4)Figmaでデータ制作し直し**
*授業外の活動でも作品を制作していることを示すため、作品をピックアップし直しました。
**ポートフォリオの全体像がわかりやすいのでFigmaで制作し直しました。
●サイズ / ページ数
A3サイズ / 46ページ
●ポートフォリオ制作に使ったソフト
Figma
●印刷 / 製本方法
なし(データ提出のみ)
●制作にかかった費用
なし
●制作するうえで参考にしたもの
M.Hさん:ViViViTの先輩ポートフォリオに掲載されていた同じ大学の先輩のポートフォリオや、会社説明会で企業の方にポートフォリオを見ていただいた際のフィードバックを参考にしました。またビビビット展での作品に対するフィードバックも参考にしました。
●ポートフォリオを使ったプレゼンで工夫したこと
M.Hさん:前提として、ポートフォリオはそのままの流れで読めばわかるように読み手の立場に立って構成を考えました。実際のプレゼンでは、「注目ポイント」をもとにこれからのプレゼンでどこに注目してほしいかを話してから流れに沿って説明しました。プレゼンの時間を指定される可能性を考え、その会社には事前にどんなことをアピールしたいか、アピールするならどこを重点的に話すか/省くかをざっくり考えておきました。また、アプリのしくみなど、複雑なことの説明では例を用いて話すようにしました。
●制作中にもらったアドバイス
M.Hさん:会社説明会でお会いした採用担当者の方や、デザイナーの方からアドバイスをいただきました。UXデザインが好きで、デザインの上流に力を入れていることを示すために、UIデザインだけでなく、インタビューやリサーチなどの思考過程をしっかり書くとよいというアドバイスをいただき、そのスペースを設けて詳しく書くことにしました。また、自分の作品を客観視して、よりよいデザインをしていこうとしているならば、作品ごとに振り返りと改善点を挙げると意欲が伝わってよいというアドバイスをいただき、作品ごとの最後のページにそのスペースを設けました。
●ViViViTページと紙ポートフォリオの使い分け
M.Hさん:紙ポートフォリオは作っていないため、pdfファイルとの違いをお話しします。ViViViTページは「話したい」の段階で自分のことを企業の方に知ってもらい関わりを作るため、pdfは選考に進み面接でポートフォリオのプレゼンをする際に使用しました。
●これからポートフォリオを制作する人へのアドバイス
M.Hさん:私はポートフォリオをしっかり作り始めたのが本選考が始まる直前の2月ごろでした。制作が思うように進まず不安な方もいらっしゃるかもしれませんが、自分が何を大切にしたいか、何を伝えたいかという軸がぶれないようにすれば、きっと良いポートフォリオが作れると思います。とにかくまずは作ってみて、ぜひ色々な方にアドバイスをもらってみてください。特に企業の方にポートフォリオを見せる機会があったら、ぜひ積極的にアドバイスをもらってみてください。企業目線でのポートフォリオの見方などを学べるかもしれません。ポートフォリオは、作りながら自分を理解していき、相手に見せて自分を理解してもらうことができる面白い説明書だと思います。大変なこともあると思いますが、頑張ってください!
編集部:ユーザーへの寄り添いがポートフォリオから存分に伝わってきました!M.Hさん、ありがとうございました!
M.Hさんも使った!ViViViTでポートフォリオをつくってみる
(2023.3.7)
著者
下山絢香
株式会社ビビビットの社員です。大学時代に学んだサービスデザインやUXデザインの知識を活かし、地域や学校に関係なく、すべてのクリエイターが納得のできる居場所を見つけられる世界を目指してViViViTの広報活動に取り組んでいます。
記事一覧へはたらくビビビット
ポートフォリオとデザインのリファレンスメディア