展示案内のDMにポートフォリオの表紙など、創作活動をしているとデザイン制作が必要になる場面が意外と多くあります。自主的にやろうとソフトを開いたとき、真っ白の画面を前になにから始めたら良いか戸惑ったことはありませんか。普段の授業でデザインソフトを使わないファイン系学科の方は、学ぶ機会がなかなかありませんよね。
今回はそんなデザイン初心者の方向けに、デザイン作業の進め方(制作フロー)をご紹介します!デザイン案の考え方から構成まで、作業を始めるきっかけになれば嬉しいです。
編集・執筆 / MAKO WATANABE , YOSHIKO INOUE
もくじ
1.はじめに
2.デザイン制作の進め方
3.①実践!バナー制作フロー
3.②応用!構図、グラフィックの資料活用
4.最後に
1.はじめに
デザインをする!というとIllustratorなどのツールでいきなり構成していくイメージがあるかもしれませんが、資料集め→ラフ→清書という順序で進められるのが一般的です。この順序は、ファイン系学科に所属している皆さんが普段行っているような、素材集め→エスキース→下絵→着色などのフローと似ているのではないでしょうか。細部は違えどアナログ制作と似たステップだと思うと、少し心が軽くなりませんか。
今回は油画専攻所属の筆者が、いつもインターンシップでバナー制作をしているフローに沿ってデザイン制作の方法をご紹介します!ぜひ参考にしてください。

2.デザイン制作の進め方
まずは何をつくるかを決め、6ステップのフローに沿って制作をしていきましょう。ファイン系の方がデザインをする場合、バナー、DM、ポスターなどを作る機会が多いと思います。
今回は例として、グループ展のDMをつくると想定して説明していきます。
①情報整理する
載せたい情報を書きだし、整理していきましょう。
例:「秋のグループ展」
展示名、展示会場の地図やアクセス、期間、出展者氏名などが必要情報
また完成形でどんなイメージを伝えたいかをワードで出してみましょう。表現したいことを言語化しておくと、伝えたいポイントを整理できます。短いフレーズで説明できるとなお良いでしょう。
例:秋、オータムカラー、ほっこり
例:「秋にふらっと立ち寄る、暖かみのある展示」(15〜20字)
②完成イメージのキーワードから資料を検索をする
先ほど考えたワードを交えながら「展示DM、展覧会、オータムカラー、紅葉」など検索をかけ、資料を集めましょう。最初はキーワードを連想させることが難しいかと思いますが、漠然としても大丈夫なので、進めてみてください。
一つの資料に依存すると模倣になりがちでデザインに広がりが出ないので、できるだけたくさんの資料を集めると良いでしょう。
③集めた資料を参考にラフを作成する
ラフはデザインの方向性を固めるための大事なプロセスなので、しっかり検討します。デジタル、アナログどちらでも良いですが、アナログの場合は清書する際に取り込む必要があります。
集めた資料のすべてを落とし込むのではなく、色合い・構図・文字など、デザインを構成する要素の一部を参考にしましょう。
④デザインツールで構成
デザイン系の課題が学校で必修科目でない場合、Illustratorなどデザインツールに独学で慣れていく方が多いかと思います。
私はツールを触りながらどんな機能なのか覚えたり、わからない箇所を詳しい友人に聞いたり、Webで調べたりしていました。Adobe公式の【Illustratorチュートリアル】なども参考に慣れていきましょう!
CHECK!デザインの4原則
デザインの基本として、有名なレイアウトの法則があります。完成度を高めるため、詳しく知りたい方はぜひ調べてみてください。
■ コントラスト
■ 反復
■ 整列
■ 近接
参考図書:毎日コミュニケーションズ「ノンデザイナーズ・デザインブック [フルカラー新装増補版] 」
またバナーやポスターなどに一番適しているのはillustratorですが、私は当初使い慣れているCLIP STUDIO PAINTですべて制作していました。その後Illustratorのある機能を教わる機会があり、それからイラスト部分はイラストツールで、レイアウトやデザイン部分はillustratorを使うようになりました。
デザイナー職を志望するのであれば別ですが、最低限デザインスキルを身に着けたい、とにかくアウトプットとしてデザインが必要という場合は、まずは慣れたツールで制作するのも一つの手です。ただやはり適したツールを使ったほうが効率的・時短であることは覚えておきましょう!
DMやポートフォリオなどの印刷物の場合は、裁ち落としなどに注意し制作をしてください。
▼参考
⑤見直し、完成
これらのステップを経て完成です!デザインが物足りないと感じた際、一旦置いてから翌朝確認したり、自分の集めた資料と自分の作品を並べて、他のデザインと比較するなどして客観的な目線で見ると、足りないところに気付く場合もあります。
ステップ①で整理した訴求したいポイントはしっかり伝わってくるか、そのデザインが効果を発揮するかは実際に使ったり見てもらったりしないと実際のところわかりません。うまくいかなかった場合は次回ブラッシュアップしたい箇所を考えましょう。
ちなみに、このサイクルを効率的にできるのがデザインのアルバイトやインターンです。ちょっとしたバナーや画像加工などの一部を作らせてもらったり、プロの制作過程を間近で見せてもらったりできます。何かを作らせてもらうときは社員の方からフィードバックをもらえることがほとんどなので、アドバイスをもらいながら進めることができ、結果的にクオリティの高い仕上がりになります。
3.実践!バナー制作フロー
筆者も「はたらくビビビット」のインターンを通し、ライティングと同時に記事のサムネイル画像を制作してきました。インターンシップ内で制作したバナーを例に制作フローをご紹介します。
①情報整理する
まずはこちらの自宅制作がテーマの記事を執筆した際のバナーをご紹介します。
▼実際の記事
ファイン系の制作方法の記事だったので、バナーを見せたい対象はファイン系の美大生に設定しました。
家制作での汚れや収納問題などを工夫し、解決しようという記事だったので、「透明感のあるすっきりした雰囲気で伝えたい」というイメージを最初に決めていました。
【イメージから生まれたワード】
透明感、間取り、手描きイラスト、キャンバス、絵具
②完成イメージのキーワードから資料を検索をする

イメージから生まれたワードで検索した結果、資料画像は薄い色合いやグラデーションを使用していることがわかりました。
記事の内容的にすっきりとしたイメージにしたいので、その雰囲気を表現する要素としてこの色合いを参考にし、ラフを作っていきます。
③集めた資料を参考にラフを作成する

まず、手描き風のイラストを中心に構成するもの(上段)と文字やかっちりした図を中心に構成するもの(下段)の2パターンを制作しました。
家制作がテーマなので、手描きイラストに画材を取り入れたり、間取りをモチーフにしたりして「記事の内容がより伝わる、見てもらいたい対象が見つけやすいデザイン」を意識しました。
・絵を描いている人のイラストがある方がターゲットであるファイン系の学生の目につきやすいのでは?
・下段のラフは部屋の間取りの印象が強く、本来伝えたい「家で制作をするときの工夫」という記事の内容が伝わりにくい。
という2点の理由から、今回の記事に適切だと感じた左上の案を清書していきます。
④デザインツールで構成、完成

文字背景の部分やベースの色はグラデーション機能を使用し、透明感のある雰囲気を意識しました。ささっと描いたような手描きイラストにしたかったので、Illustratorではなく、ペイントツールを使ったイラストを制作し構成しました。手描きイラストには絵を描くときの道具を取り入れたかったので、普段自分が使用している道具などを散りばめました。
記事の内容を伝えるキーワードは清書の際に追加し、最初は黒文字でそのまま書いていたのですが、編集部のデザイナーさんに「吹き出しにしたほうが読みやすい」とアドバイスを頂き、白の吹き出しを追加しました。
3.②構図、グラフィックの資料活用編
上での制作フローでは集めた資料から色味を参考に制作しましたが、他にも構図やグラフィックなども活用できます。こちらでも作者の制作例をご紹介します!
【資料の活用方法:構図】
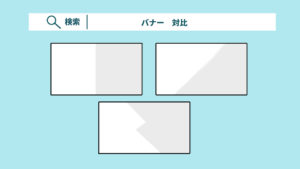
ポートフォリオの変遷に関する記事のサムネイル画像です。ビフォーの画像(左側)と、アフターの画像(右側)を比較した構図にしたいと思い「バナー 対比」「ブラッシュアップ デザイン」「ビフォーアフター デザイン」「比較 デザイン」などたくさん検索をかけて資料を集めました。

検索した結果、横長のバナーでは左右をはっきりとした色で分けているものが多かったのでこの構図を取り入れることに。実際の資料は寒色と暖色に分かれているものが多かったのですが、
・ポートフォリオ自体に情報量があるので背景に強めの色を入れてしまうと画面が見づらくなってしまうこと
・構図だけでなく色味も真似てしまうと資料元とかなり似てしまうこと
というこの2点を考慮し、グレーとオレンジにしました。
【資料の活用方法:グラフィック】
こちらは企業研究の記事を執筆した際に制作したバナーです。企業研究に関する記事だったので、調べものや研究している雰囲気が出るようなワードを考え、検索をしました。

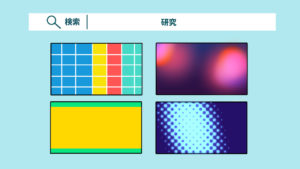
「研究」「調査」の文字を入れて資料検索をすると、学習ドリルのような色合いやネオンの色合いが出てきました。どちらのパターンもラフを制作したのですが、最終的には後者のネオンの色合いを清書しました。
以下の画像はボツになった前者のラフです。就活用の企業の研究というよりは、色が明るめでポップな雰囲気だったため夏休みの自由研究のように見え、記事の趣旨と違った印象を与える可能性があったため、清書には至りませんでした。

▲パッと見たとき試験管や元素記号などの「研究」のグラフィック要素が強すぎるため、この記事の内容的に向いていない
5.まとめ
デザインをし始めた頃は、上手くまとまらないまま書きあぐねる時間が長く、1つの画像をデザインするのにとても時間がかかっていました。しかし完成イメージを言語化し、資料を探してから作業することにより完成イメージが具体的になり、作業スピードも上がったように感じました。完成イメージが固まっていなくても、まず言葉を連想して検索するとイメージが膨らむこともあります。
迷ったらぜひ今回のフローを活用してみてください!
(2021.9.24)
著者
はたらくビビビット
ポートフォリオとデザインのリファレンスメディア